建立 Xamarin.Forms 應用程式快速入門
在本快速入門中,您將了解如何:
- 建立 Xamarin.Forms Shell應用程式。
- 使用 eXtensible Application Markup Language (XAML) 定義頁面的使用者介面,並從程式碼與 XAML 元素互動。
- 透過子類別
Shell化 類別來描述Shell應用程式的視覺階層。
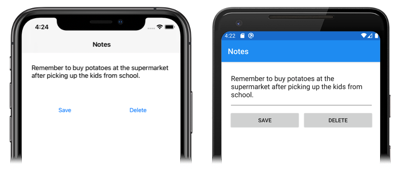
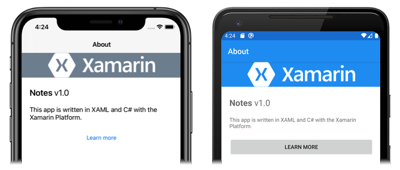
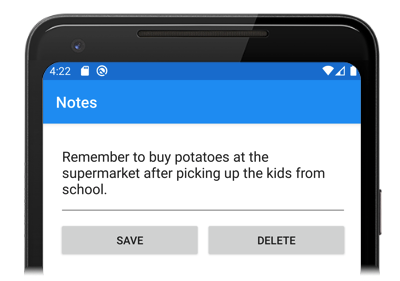
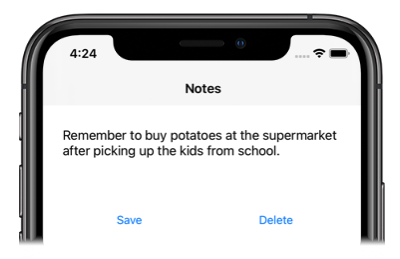
本快速入門會逐步解說如何建立跨平臺 Xamarin.Forms Shell 應用程式,讓您輸入附註並將它保存至裝置記憶體。 最終的應用程式如下所示:
必要條件
- 已安裝使用 .NET 進行行動開發工作負載的 Visual Studio 2019 (最新版本)。
- C# 知識。
- (選擇性) 在 iOS 上建置應用程式的成對 Mac。
如需這些必要條件的詳細資訊,請參閱安裝 Xamarin。 如需有關將 Visual Studio 2019 連線至 Mac 建置主機的相關資訊,請參閱為 Xamarin.iOS 開發與 Mac 配對。
開始使用 Visual Studio 2019
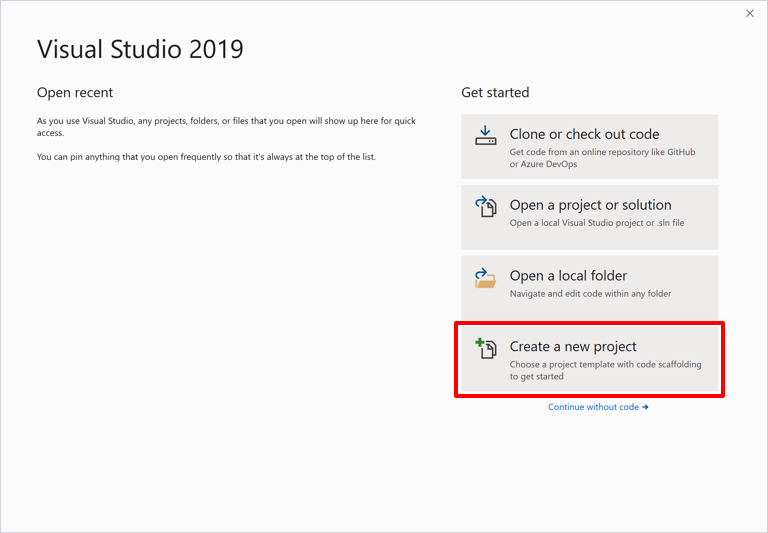
啟動 Visual Studio 2019,然後在起始視窗中按一下 [建立新專案] 以建立新的專案:

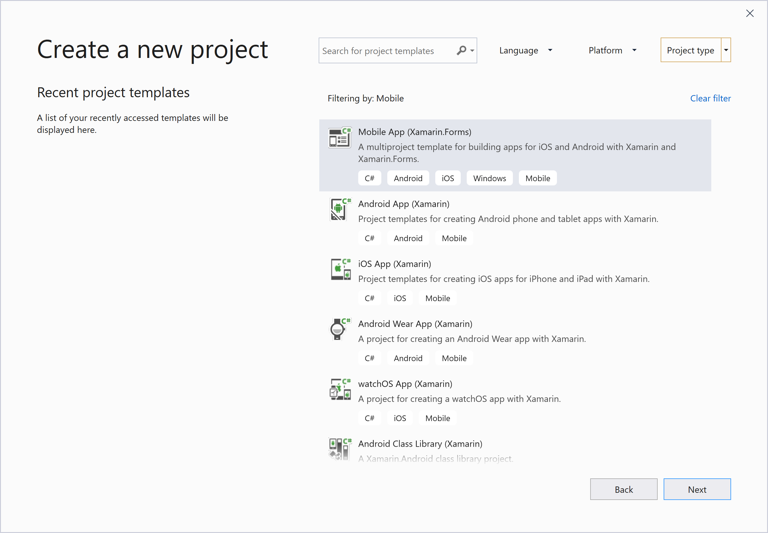
在 [建立新專案] 視窗中,選取 [專案類型] 下拉式清單中的 [行動裝置],選取 [行動應用程式]範本Xamarin.Forms,然後按兩下 [下一步] 按鈕:

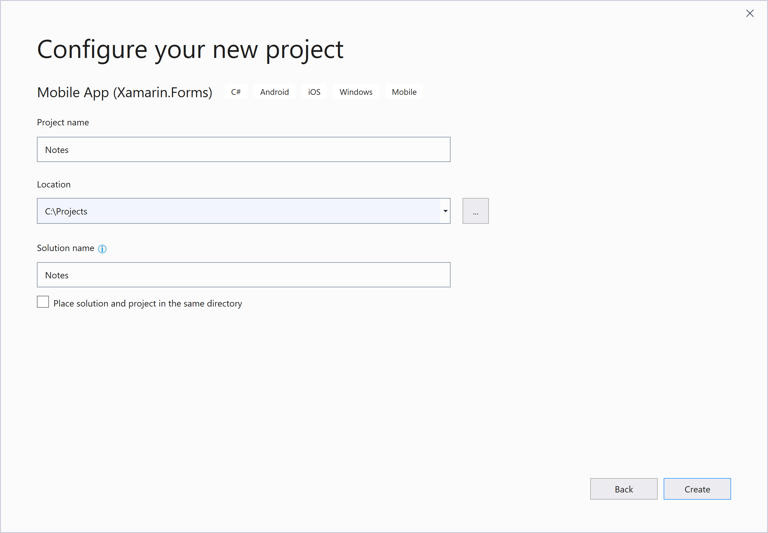
在 [設定新專案] 視窗中,將 [方案名稱] 設定為 Notes,然後為專案選擇合適的位置,並按一下 [建立] 按鈕:

重要
本快速入門中的 C# 和 XAML 程式碼片段要求將解決方案和專案全都命名為 Notes。 當您從本快速入門將程式碼複製到專案時,使用不同的名稱會導致建置錯誤。
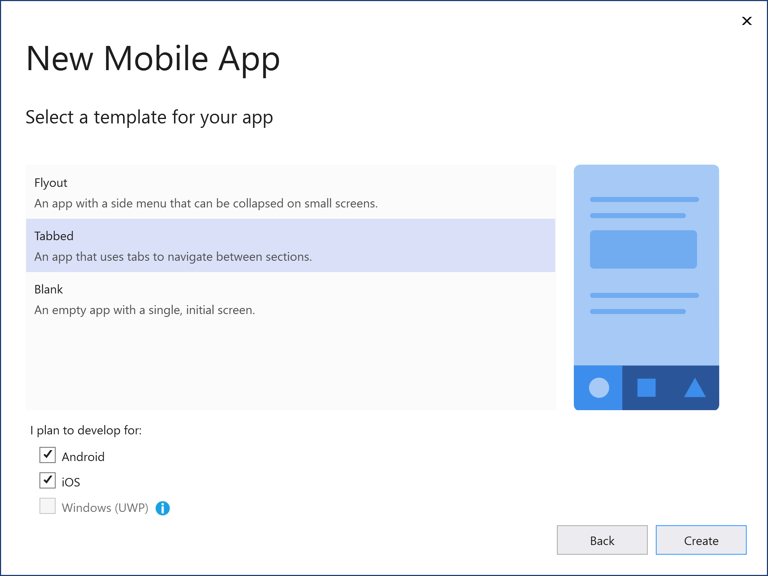
在 [ 新增行動應用程式 ] 對話框中,選取 索引標籤式 範本,然後按兩下 [ 建立] 按鈕:

建立項目之後,請關閉 GettingStarted.txt 檔案。
如需有關建立之 .NET Standard 連結庫的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms殼層應用程式剖析Xamarin.Forms。
在 方案總管 的 Notes 專案中,刪除下列資料夾 (及其內容):
- 模型
- 服務
- ViewModels
- 檢視
在 方案總管 的 Notes 專案中,刪除GettingStarted.txt。
在 方案總管 的 Notes 專案中,新增名為 Views 的新資料夾。
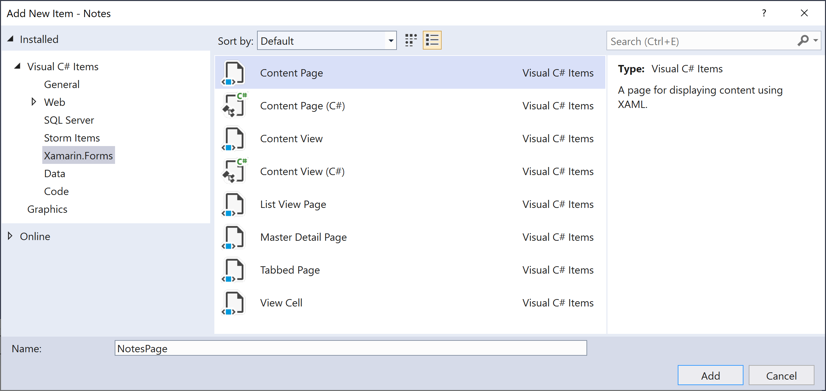
在 方案總管 的 Notes 專案中,選取 [檢視] 資料夾,按下滑鼠右鍵,然後選取 [新增>專案...]。在 [新增專案] 對話框中,選取 [Visual C# 專案Xamarin.Forms>>內容頁面],將新的檔案命名為 NotesPage,然後按兩下 [新增] 按鈕:

這會將名為 NotesPage 的新頁面新增至 Views 資料夾。 此頁面將會是應用程式中的主頁面。
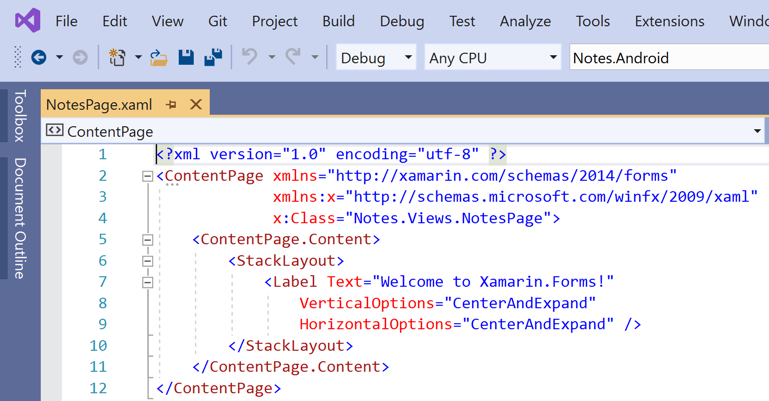
在 方案總管 的 Notes 專案中,按兩下 NotesPage.xaml 以開啟它:

在 NotesPage.xaml 中,移除所有範本程式碼,並取代為下列程式碼:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>此程式代碼會以宣告方式定義頁面的使用者介面,其中包含
Editor用於文字輸入的 ,以及指示應用程式儲存或刪除檔案的兩Button個物件。 這兩Button個Grid物件會在 中水準配置,並在EditorGrid中StackLayout垂直配置 。 如需建立使用者介面的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms使用者介面。按 CTRL+S 將變更儲存至 NotesPage.xaml。
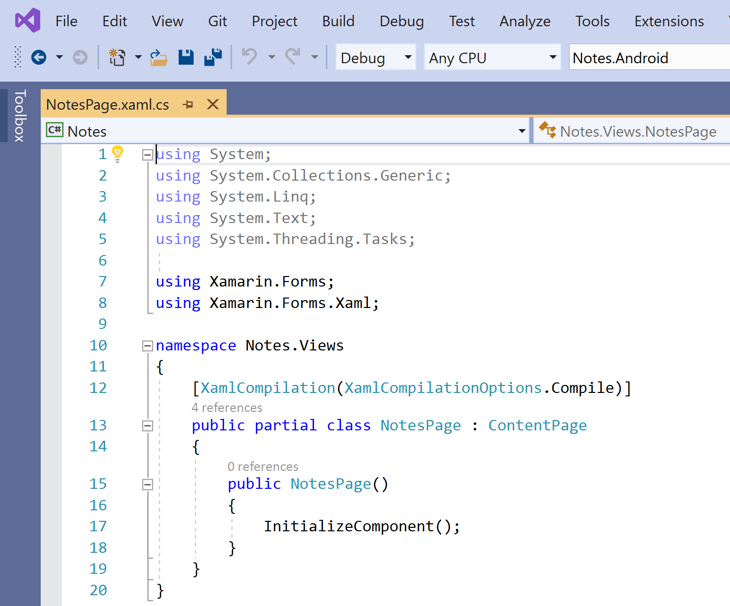
在 方案總管 的 Notes 專案中,按兩下NotesPage.xaml.cs加以開啟:

在 NotesPage.xaml.cs 中,移除所有範本程式碼,並取代為下列程式碼:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }此程式碼定義了
_fileName欄位,這個欄位會參考名為notes.txt的檔案,以將附註資料儲存在應用程式的本機應用程式資料夾中。 執行頁面建構函式時會讀取檔案 (如果存在的話),並將其顯示在Editor中。 按下 [儲存]Button即會執行OnSaveButtonClicked事件處理常式,這會將Editor的內容儲存到檔案。 按下 [刪除]Button即會執行OnDeleteButtonClicked事件處理常式,這會刪除檔案 (若檔案存在),並移除Editor中的所有文字。 如需使用者互動的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms回應用戶互動。按 CTRL+S 將變更儲存至NotesPage.xaml.cs。
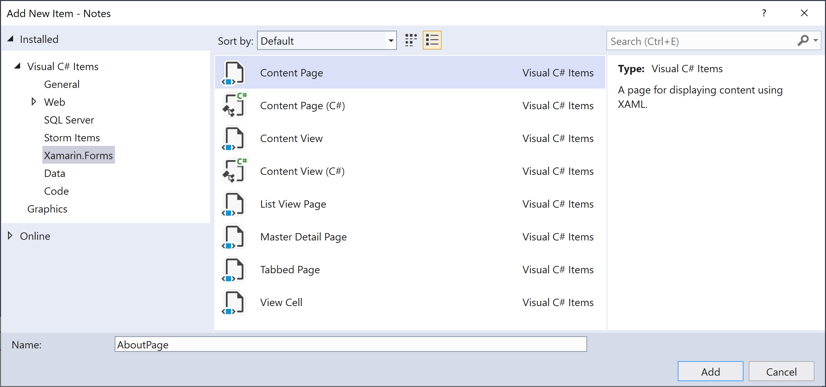
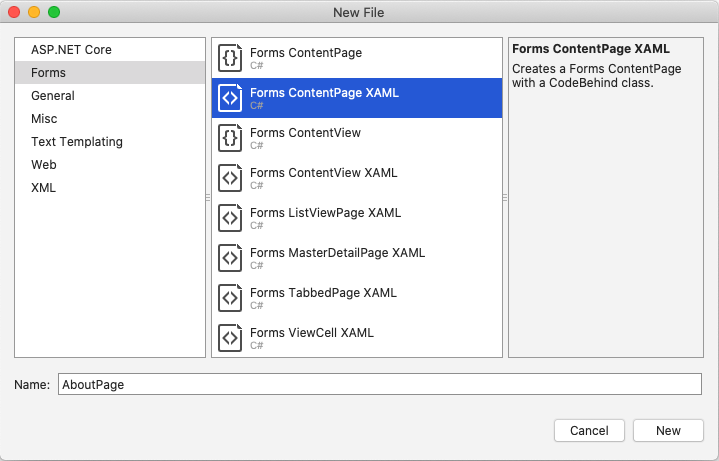
在 方案總管 的 Notes 專案中,選取 [檢視] 資料夾,按下滑鼠右鍵,然後選取 [新增>專案...]。在 [新增專案] 對話框中,選取 [Visual C# 專案Xamarin.Forms>>內容頁面],將新檔案命名為 AboutPage,然後按兩下 [新增] 按鈕:

這會將名為 AboutPage 的新頁面新增至 Views 資料夾。
在 方案總管 的 Notes 專案中,按兩下 AboutPage.xaml 以開啟它:

在 AboutPage.xaml 中,移除所有範本程式代碼,並將它取代為下列程式代碼:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>此程式代碼會以宣告方式定義頁面的使用者介面,其中包含 、顯示文字的兩
Label個Image物件和Button。 這兩Label個 物件和Button會垂直配置在 中,並在Image中Grid垂直配置StackLayoutStackLayout和 。 如需建立使用者介面的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms使用者介面。按 CTRL+S 將變更儲存至 AboutPage.xaml。
在 方案總管 的 Notes 專案中,按兩下AboutPage.xaml.cs加以開啟:

在 AboutPage.xaml.cs 中,移除所有範本程式代碼,並將它取代為下列程式代碼:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }此程式代碼會
OnButtonClicked定義事件處理程式,此事件處理程式會在按下 [深入瞭解Button] 時執行。 按下按鈕時,會啟動網頁瀏覽器,並顯示方法 URI 自變數OpenAsync所代表的頁面。 如需使用者互動的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms回應用戶互動。按 CTRL+S 將變更儲存至AboutPage.xaml.cs。
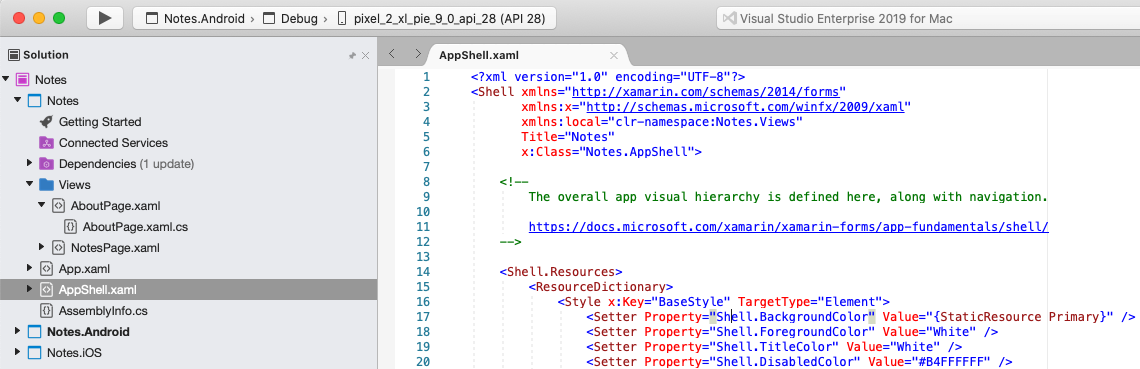
在 方案總管 的 Notes 專案中,按兩下 AppShell.xaml 以開啟它:

在 AppShell.xaml 中,移除所有範本程式代碼,並將它取代為下列程式代碼:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>此程式代碼會以宣告方式定義應用程式的視覺階層,其中包含兩
ShellContent個TabBar物件。 這些物件不代表任何使用者介面元素,而是應用程式視覺階層的組織。 Shell 會採用這些物件,併產生內容的使用者介面。 如需建立使用者介面的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms使用者介面。按 CTRL+S 將變更儲存至 AppShell.xaml。
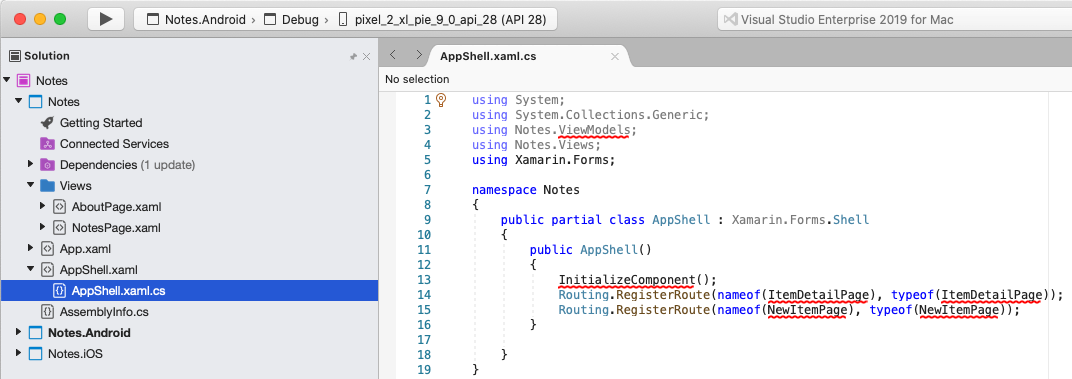
在 方案總管 的 Notes 專案中,展開 [AppShell.xaml],然後按兩下 [AppShell.xaml.cs以開啟它:

在 AppShell.xaml.cs 中,移除所有範本程式代碼,並將它取代為下列程式代碼:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }按 CTRL+S 將變更儲存至AppShell.xaml.cs。
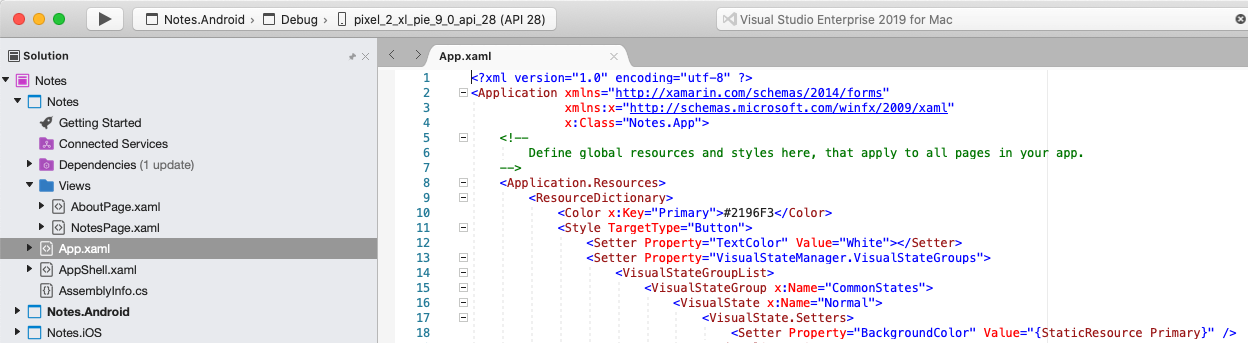
在 方案總管 的 Notes 專案中,按兩下 App.xaml 以開啟它:

在 App.xaml 中,移除所有範本程式代碼,並將它取代為下列程式代碼:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>此程式代碼會以宣告方式定義類別
App,負責具現化應用程式。按 CTRL+S 將變更儲存至 App.xaml。
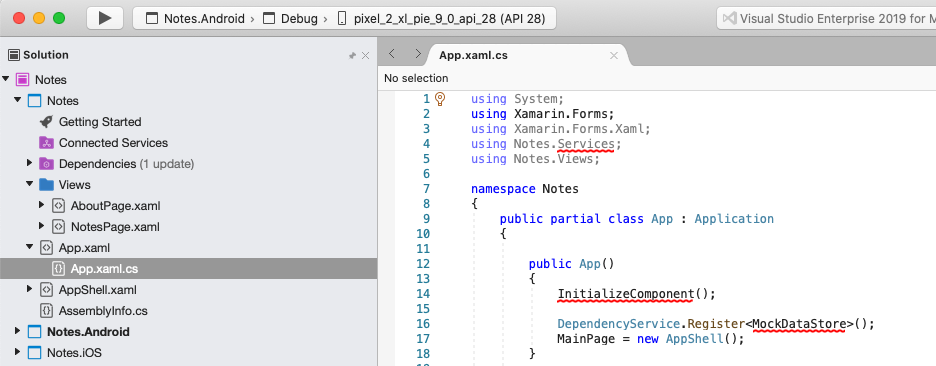
在 方案總管 的 Notes 專案中,展開 [App.xaml],然後按兩下 [App.xaml.cs],以開啟它:

在 App.xaml.cs中,移除所有範本程式代碼,並將它取代為下列程式代碼:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }此程式代碼會定義 類別的程式代碼後置
App,負責具現化應用程式。 它會將MainPage屬性初始化為子類別化Shell物件。按 CTRL+S 將變更儲存至App.xaml.cs。
建置快速入門
在 Visual Studio 中,選取 [ 建 > 置建置方案] 功能表項(或按 F6)。 系統將建置解決方案,且 Visual Studio 狀態列中將會出現成功訊息:

如果發生錯誤,請重複上述步驟並更正任何錯誤,直到專案建置成功為止。
在 Visual Studio 工具列中,按下 [啟動] 按鈕 (類似於 [播放] 按鈕的三角形按鈕),以啟動所選擇 Android Emulator 中的應用程式:


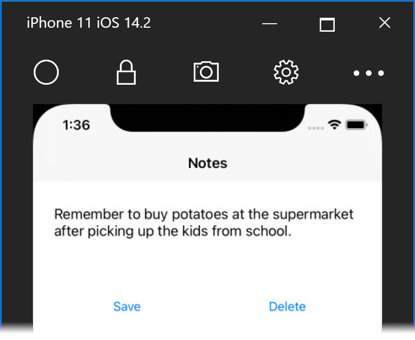
輸入附註,然後按 [儲存] 按鈕。 然後,關閉應用程式,然後重新啟動它,以確保您輸入的附注會重載。
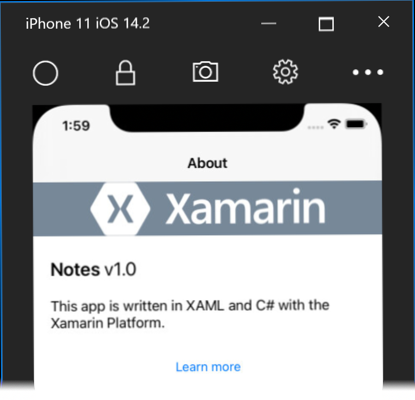
按 [ 關於] 索引標籤圖示以瀏覽至
AboutPage:
按 [ 深入瞭解 ] 按鈕以啟動快速入門網頁。
如需如何在每個平台上啟動應用程式的詳細資訊,請參閱快速入門深入探討中的Xamarin.Forms在每個平臺上啟動應用程式。
注意
只有在您有符合開發系統需求的Xamarin.Forms配對 Mac 時,才應該執行下列步驟。
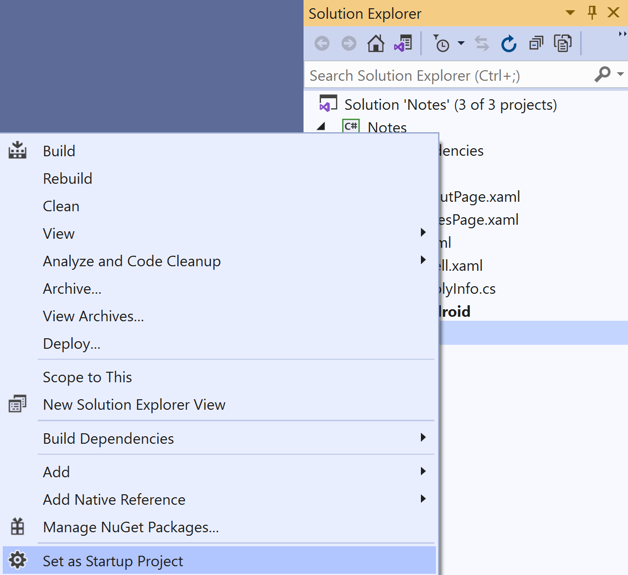
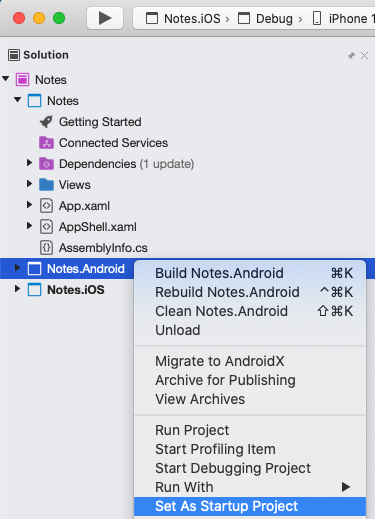
在 Visual Studio 工具列中,以滑鼠右鍵按一下 Notes.iOS 專案,然後選取 [設定為啟始專案]。

在 Visual Studio 工具列中,按下 [啟動] 按鈕 (類似於 [播放] 按鈕的三角形按鈕),以啟動所選擇 iOS 遠端模擬器中的應用程式:

輸入附註,然後按 [儲存] 按鈕。 然後,關閉應用程式,然後重新啟動它,以確保您輸入的附注會重載。
按 [ 關於] 索引標籤圖示以瀏覽至
AboutPage:按 [ 深入瞭解 ] 按鈕以啟動快速入門網頁。
如需如何在每個平台上啟動應用程式的詳細資訊,請參閱快速入門深入探討中的Xamarin.Forms在每個平臺上啟動應用程式。
必要條件
- 已安裝 iOS 和 Android 平台支援的 Visual Studio for Mac (最新版本)。
- Xcode (最新版本)。
- C# 知識。
如需這些必要條件的詳細資訊,請參閱安裝 Xamarin。
Visual Studio for Mac 使用者入門
啟動 Visual Studio for Mac,然後在起始視窗中按一下 [新增] 以建立新專案:

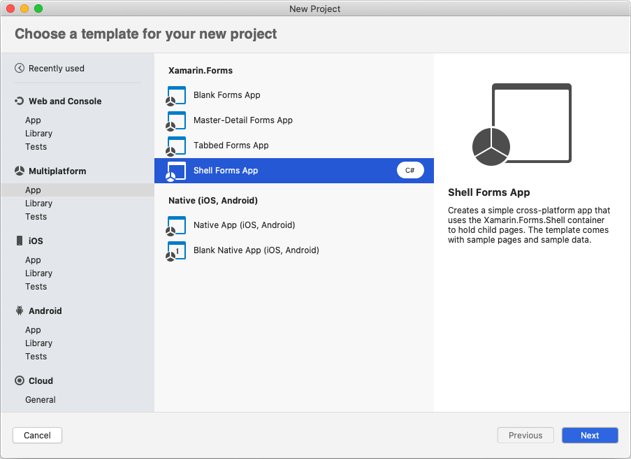
在 [ 選擇新專案的 範本] 對話方塊中,按兩下 [多平臺 > 應用程式],選取 殼層窗體應用程式 範本,然後按兩下 [ 下一步 ] 按鈕:

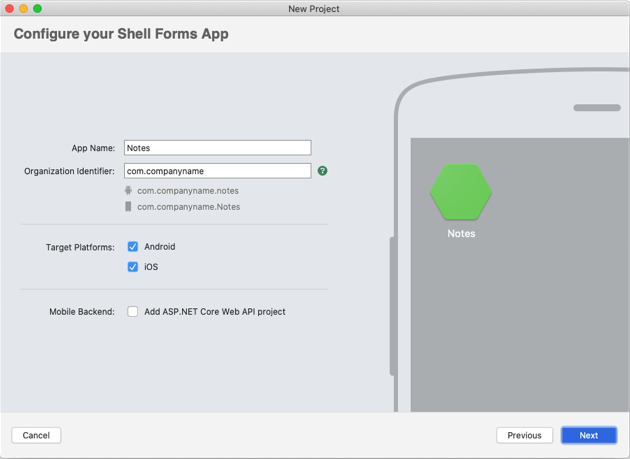
在 [ 設定殼層窗體應用程式 ] 對話框中,將新的應用程式 命名為 Notes,然後按兩下 [ 下一步] 按鈕:

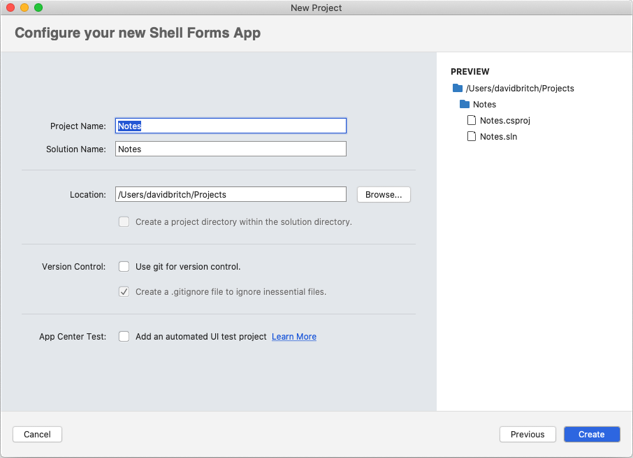
在 [ 設定新的 Shell Forms 應用程式 ] 對話框中,將 [方案] 和 [專案名稱] 保留為 [附注],選擇適合專案的位置,然後按兩下 [建立 ] 按鈕以建立專案:

重要
本快速入門中的 C# 和 XAML 程式碼片段要求將解決方案和專案全都命名為 Notes。 當您從本快速入門將程式碼複製到專案時,使用不同的名稱會導致建置錯誤。
如需有關建立之 .NET Standard 連結庫的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms殼層應用程式剖析Xamarin.Forms。
在 Solution Pad 的 Notes 專案中,刪除下列資料夾 (及其內容):
- 模型
- 服務
- ViewModels
- 檢視
在 Solution Pad 的 Notes 專案中,刪除GettingStarted.txt。
在 Solution Pad 的 Notes 專案中,新增名為 Views 的新資料夾。
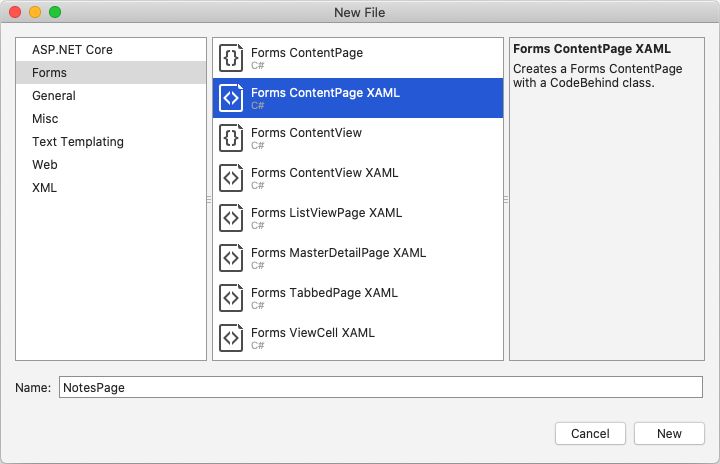
在 Solution Pad 的 Notes 專案中,選取 [檢視] 資料夾,以滑鼠右鍵按兩下,然後選取 [新增>檔案...]。 在 [新增檔案] 對話框中,選取 [Forms > Forms ContentPage XAML],將新的檔案命名為 NotesPage,然後按兩下 [新增] 按鈕:

這會將名為 NotesPage 的新頁面新增至 Views 資料夾。 此頁面將會是應用程式中的主頁面。
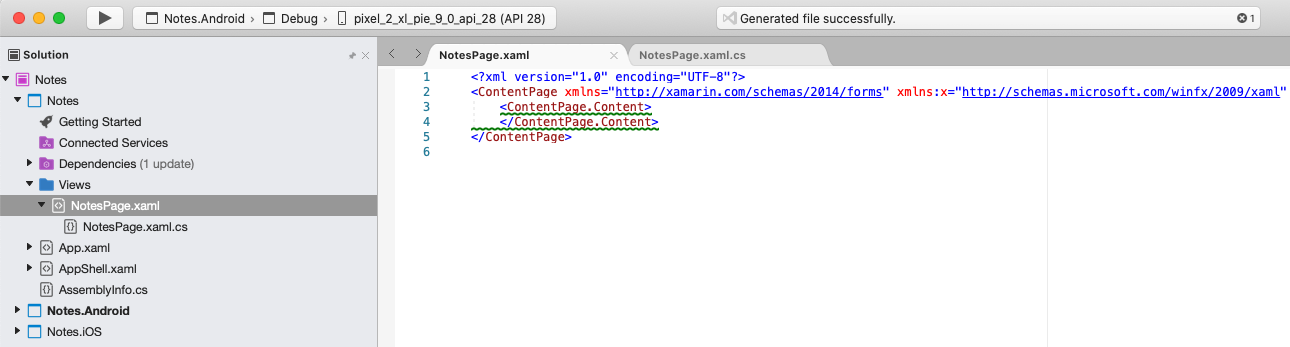
在 Solution Pad 的 Notes 專案中,按兩下 NotesPage.xaml 將其開啟:

在 NotesPage.xaml 中,移除所有範本程式碼,並取代為下列程式碼:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>此程式代碼會以宣告方式定義頁面的使用者介面,其中包含
Editor用於文字輸入的 ,以及指示應用程式儲存或刪除檔案的兩Button個物件。 這兩Button個Grid物件會在 中水準配置,並在EditorGrid中StackLayout垂直配置 。 如需建立使用者介面的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms使用者介面。選擇 [檔案>儲存],或按 ⌘ + S,將變更儲存至 NotesPage.xaml。
在 Solution Pad 的 Notes 專案中,按兩下NotesPage.xaml.cs加以開啟:

在 NotesPage.xaml.cs 中,移除所有範本程式碼,並取代為下列程式碼:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }此程式碼定義了
_fileName欄位,這個欄位會參考名為notes.txt的檔案,以將附註資料儲存在應用程式的本機應用程式資料夾中。 執行頁面建構函式時會讀取檔案 (如果存在的話),並將其顯示在Editor中。 按下 [儲存]Button即會執行OnSaveButtonClicked事件處理常式,這會將Editor的內容儲存到檔案。 按下 [刪除]Button即會執行OnDeleteButtonClicked事件處理常式,這會刪除檔案 (若檔案存在),並移除Editor中的所有文字。 如需使用者互動的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms回應用戶互動。選擇 [檔案>儲存] 來儲存變更至NotesPage.xaml.cs (或按 ⌘ + S)。
在 Solution Pad 的 Notes 專案中,選取 [檢視] 資料夾,以滑鼠右鍵按兩下,然後選取 [新增>檔案...]。 在 [新增檔案] 對話框中,選取 [Forms > Forms ContentPage XAML],將新檔案命名為 AboutPage,然後按兩下 [新增] 按鈕:

在 Solution Pad 的 Notes 專案中,按兩下 AboutPage.xaml 以開啟它:

這會將名為 AboutPage 的新頁面新增至 Views 資料夾。
在 AboutPage.xaml 中,移除所有範本程式代碼,並將它取代為下列程式代碼:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>此程式代碼會以宣告方式定義頁面的使用者介面,其中包含 、顯示文字的兩
Label個Image物件和Button。 這兩Label個 物件和Button會垂直配置在 中,並在Image中Grid垂直配置StackLayoutStackLayout和 。 如需建立使用者介面的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms使用者介面。選擇 [檔案>儲存],或按 ⌘ + S,將變更儲存至 AboutPage.xaml。
在 Solution Pad 的 Notes 專案中,按兩下AboutPage.xaml.cs加以開啟:

在 AboutPage.xaml.cs 中,移除所有範本程式代碼,並將它取代為下列程式代碼:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }此程式代碼會
OnButtonClicked定義事件處理程式,此事件處理程式會在按下 [深入瞭解Button] 時執行。 按下按鈕時,會啟動網頁瀏覽器,並顯示方法 URI 自變數OpenAsync所代表的頁面。 如需使用者互動的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms回應用戶互動。選擇 [檔案>儲存] 來儲存變更至AboutPage.xaml.cs (或按 ⌘ + S)。
在 Solution Pad 的 Notes 專案中,按兩下 AppShell.xaml 以開啟它:

在 AppShell.xaml 中,移除所有範本程式代碼,並將它取代為下列程式代碼:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>此程式代碼會以宣告方式定義應用程式的視覺階層,其中包含兩
ShellContent個TabBar物件。 這些物件不代表任何使用者介面元素,而是應用程式視覺階層的組織。 Shell 會採用這些物件,併產生內容的使用者介面。 如需建立使用者介面的詳細資訊,請參閱殼層快速入門深入探討中的Xamarin.Forms使用者介面。選擇 [檔案>儲存] 來儲存對 AppShell.xaml 的變更(或按 ⌘ + S)。
在 Solution Pad 的 Notes 專案中,展開 [AppShell.xaml],然後按兩下 [AppShell.xaml.cs以開啟它:

在 AppShell.xaml.cs 中,移除所有範本程式代碼,並將它取代為下列程式代碼:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }選擇 [檔案>儲存] 來儲存AppShell.xaml.cs的變更(或按 ⌘ + S)。
在 Solution Pad 的 Notes 專案中,按兩下 App.xaml 以開啟它:

在 App.xaml 中,移除所有範本程式代碼,並將它取代為下列程式代碼:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>此程式代碼會以宣告方式定義類別
App,負責具現化應用程式。選擇 [檔案>儲存] 來儲存 App.xaml 的變更(或按 ⌘ + S)。
在 Solution Pad 的 Notes 專案中,展開 [App.xaml],然後按兩下 [App.xaml.cs以開啟它:

在 App.xaml.cs中,移除所有範本程式代碼,並將它取代為下列程式代碼:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }此程式代碼會定義 類別的程式代碼後置
App,負責具現化應用程式。 它會將MainPage屬性初始化為子類別化Shell物件。選擇 [檔案>儲存] 來儲存App.xaml.cs的變更(或按 ⌘ + S)。
建置快速入門
在 Visual Studio for Mac 中,選取 [建置全部建>置] 功能表項(或按 ⌘ + B)。 專案將會建置,且成功訊息會出現在Visual Studio for Mac 工具列中:

如果發生錯誤,請重複上述步驟並更正任何錯誤,直到專案建置成功為止。
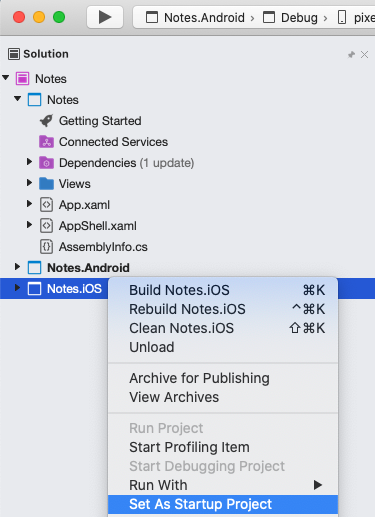
在 Solution Pad 中選取 Notes.iOS 專案,按一下滑鼠右鍵,然後選取 [設定為啟始專案]:

在 Visual Studio for Mac 工具列中,按下 [啟動] 按鈕 (類似於 [播放] 按鈕的三角形按鈕),以啟動所選擇 iOS 模擬器內的應用程式:


輸入附註,然後按 [儲存] 按鈕。 然後,關閉應用程式,然後重新啟動它,以確保您輸入的附注會重載。
按 [ 關於] 索引標籤圖示以瀏覽至
AboutPage:
按 [ 深入瞭解 ] 按鈕以啟動快速入門網頁。
如需如何在每個平台上啟動應用程式的詳細資訊,請參閱快速入門深入探討中的Xamarin.Forms在每個平臺上啟動應用程式。
在 Solution Pad 中選取 Notes.Droid 專案,按一下滑鼠右鍵,然後選取 [設定為啟始專案]:

在 Visual Studio for Mac 工具列中,按下 [啟動] 按鈕 (類似於 [播放] 按鈕的三角形按鈕),以啟動所選擇 Android Emulator 內的應用程式:

輸入附註,然後按 [儲存] 按鈕。 然後,關閉應用程式,然後重新啟動它,以確保您輸入的附注會重載。
按 [ 關於] 索引標籤圖示以瀏覽至
AboutPage:
按 [ 深入瞭解 ] 按鈕以啟動快速入門網頁。
如需如何在每個平台上啟動應用程式的詳細資訊,請參閱快速入門深入探討中的Xamarin.Forms在每個平臺上啟動應用程式。
下一步
在本快速入門中,您已了解如何:
- 建立 Xamarin.Forms Shell應用程式。
- 使用 eXtensible Application Markup Language (XAML) 定義頁面的使用者介面,並從程式碼與 XAML 元素互動。
- 透過子類別
Shell化 類別來描述Shell應用程式的視覺階層。
繼續進行下一個快速入門,將其他頁面新增至此 Xamarin.Forms Shell 應用程式。