iOS 11 引進了新版的 Safari 網頁瀏覽器 – Safari 11.0 – 其中包括 WebKit 和 SafariServices 的變更。 本指南會探索這些變更。
SafariServices
SFSafariViewController 已在 iOS 9 中引進,作為顯示 Web 內容或從您的應用程式驗證用戶的選項。 如需其功能的詳細資訊,請參閱 Web 檢視 指南。
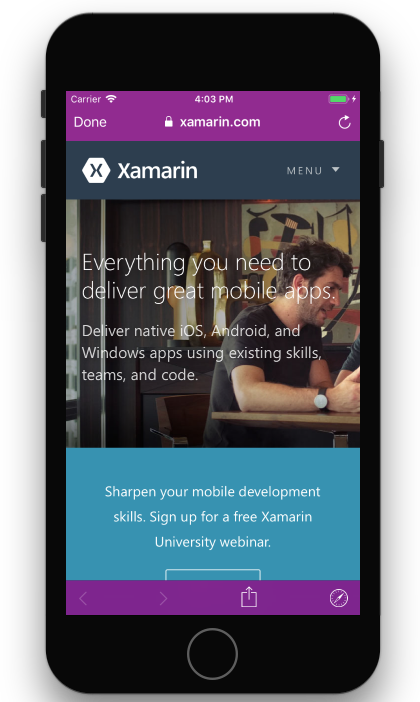
iOS 11 已引進 Safari 檢視控制器的樣式更新,讓使用者在應用程式與 Web 之間擁有更順暢的體驗。 例如,移除網址列現在會讓Safari檢視控制器感覺應用程式內瀏覽器,而不是迷你瀏覽器。 您也可以藉由設定 preferredBarTintColor 和 PreferredControlTintColor 屬性,自訂色彩設定以配合您應用程式的色彩設定:
sfViewController.PreferredControlTintColor = UIColor.White;
sfViewController.PreferredBarTintColor = UIColor.Purple;
下列代碼段會以紫色和白色呈現橫條,如下圖所示:

您也可以將 屬性設定 DismissButtonStyle 為 Done、 Close或 Cancel, 以變更 Safari 檢視控制器中顯示的 [關閉] 按鈕:
sfViewController.DismissButtonStyle = SFSafariViewControllerDismissButtonStyle.Close;

這個值可以在呈現時 SFSafariViewController 變更。
視Safari檢視控制器內顯示的內容而定,可能需要確保功能表欄不會在使用者捲動時折疊。 將新的 BarCollapsedEnabled 屬性設定為 false,以啟用此功能:
var config = new SFSafariViewControllerConfiguration();
config.BarCollapsingEnabled = false;
var sfViewController = new SFSafariViewController(url, config);

Apple 也已更新 iOS 11 中 Safari 檢視控制器的隱私權。 現在,流覽 Cookie 和本機記憶體等數據只會以個別應用程式為基礎存在,而不是跨 Safari 檢視控制器的所有實例。 這可讓使用者在應用程式中保持使用者瀏覽活動私用。
iOS 11 中也已新增SFSafariViewController其他功能,例如URL的拖放支援和支援window.open()。 您可以在 Apple 的 SFSafariViewController 檔中找到這些新功能的詳細資訊。
WebKit
WKWebView 已介紹為 iOS 8 中 WebKit 的一部分,以向用戶顯示 Web 內容的方式。 它比 SFSafariViewController更可自定義,可讓您建立自己的瀏覽和使用者介面。
Apple 引進了 iOS 11 的 WKWebView 三個主要改進:
- 管理 Cookie 的能力
- 內容篩選
- 自訂資源載入
Cookie 管理是透過新的 WKHttpCookieStore 類別來完成,可讓您新增和刪除 Cookie、取得儲存在 WKWebView 中的所有 Cookie,以及觀察 Cookie 存放區是否有變更。
內容篩選可讓您管理使用者會看到的內容類型,讓您確保其安全、方便家庭,並在必要時只提供給選取的使用者群組使用。 這會透過新 WKContentRuleList 類別來實作,方法是在 JSON 中提供一組觸發程式和動作。 如需這些觸發程式和動作的詳細資訊,請參閱Apple 的內容封鎖規則 指南。
iOS 11 現在可讓您自訂 WKWebView Web 內容的自定義資源載入。 這是透過 IWKUrlSchemeHandler 介面實作的,可讓您處理不是 Web Kit 原生的 URL 配置。 此介面具有必須實作的開始和停止方法:
public class MyHandler : NSObject, IWKUrlSchemeHandler {
[Export("webView:startURLSchemeTask:")]
public void StartUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
// Implement a IWKUrlSchemeTask here
var response = new NSUrlResponse(urlSchemeTask.Request.Url, "text/html", ContentLength, null);
urlSchemeTask.DidReceiveResponse(response);
urlSchemeTask.DidReceiveData(someData);
urlSchemeTask.DidFinish();
}
[Export("webView:stopURLSchemeTask:")]
public void StopUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
throw new NotImplementedException();
}
}
一旦實作處理程序之後,請使用它來設定 SetUrlSchemeHandler 上的 WKWebViewConfiguration屬性。 然後,載入使用自訂配置之專案的網址:
var config = new WKWebViewConfiguration();
config.SetUrlSchemeHandler(new MyHandler(), "xamarin-asset");
webView = new WKWebView (View.Frame, config);
webView.LoadRequest (new NSUrlRequest("xamarin-asset://xamarin.com"));