對於可透過網站存取其內容的應用程式(不僅從應用程式內),Web 內容可以標示為 Apple 將編目的特殊連結,並提供使用者 iOS 9 裝置上應用程式的深層連結。
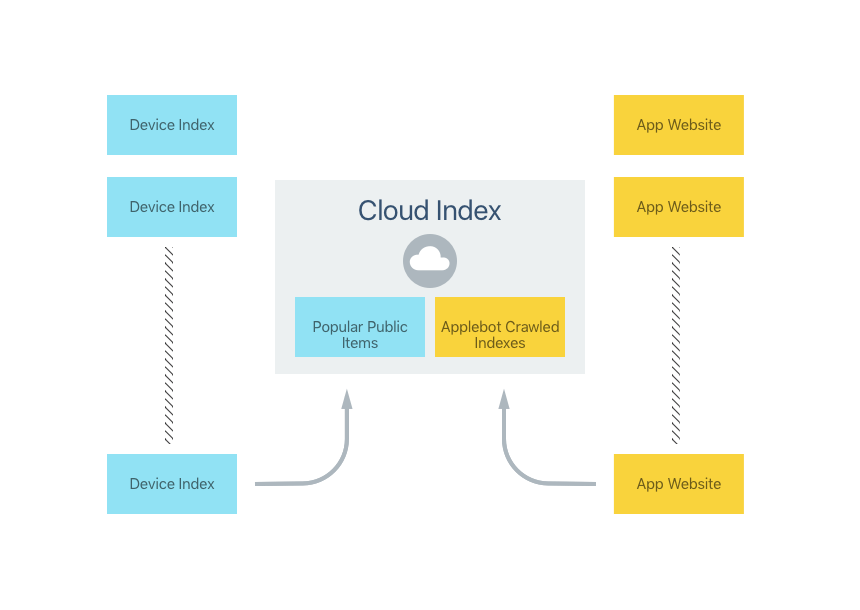
如果您的 iOS 應用程式已經支援行動深層連結,且您的網站呈現您應用程式內內容的深層連結,Apple 的 Applebot Web 編目程式將會編制此內容的索引,並自動將其新增至其雲端索引:
Apple 會在焦點搜尋和 Safari 搜尋結果中呈現這些結果。 如果使用者點選下列其中一個結果(且已安裝您的應用程式),則會將他們帶到應用程式中的內容:
啟用 Web 內容索引
使用 Web 標記讓應用程式的內容可供搜尋需要四個步驟:
- 確定 Apple 可以在 iTunes 連線 中將其定義為支援或行銷網站,以探索並編製應用程式的網站索引。
- 請確定您的應用程式網站包含實作行動深層連結所需的標記。 如需詳細資訊,請參閱下列各節。
- 在您的 iOS 應用程式中啟用深層連結處理。
- 為應用程式網站呈現的結構化數據新增標記,為使用者提供豐富且吸引人的結果。 雖然此步驟並非絕對必要,但 Apple 強烈建議執行此步驟。
下列各節將詳細說明這些步驟。
讓您的應用程式的網站可供探索
讓 Apple 找到您的應用程式網站最簡單的方式,就是透過 iTunes 連線 將應用程式提交至 Apple 時,將其作為支援或行銷網站。
使用智慧型手機應用程式橫幅
在您的網站上提供智慧型手機應用程式橫幅,以向您的應用程式呈現清楚的連結。 如果尚未安裝應用程式,Safari 會自動提示使用者安裝您的應用程式。 否則,您可以使用點選 檢視 連結,從網站啟動您的應用程式。 例如,若要建立智慧型手機應用程式橫幅,您可以使用下列程式代碼:
<meta name="AppName" content="app-id=123456, app-argument=http://company.com/AppName">
如需詳細資訊,請參閱Apple的 「使用智慧應用程式推廣應用程式橫幅 」檔。
使用通用連結
iOS 9 的新功能:通用連結提供下列專案,提供更好的智慧應用程式橫幅或現有自定義 URL 配置替代方案:
- 唯 一 – 多個網站無法宣告相同的 URL。
- 安全 – 網站需要已簽署的憑證,以確保網站是由您擁有,並有效連結至您的應用程式。
- 彈性 – 使用者可以控制 URL 是否啟動網站或應用程式。
- 通用 – 相同的 URL 可用來定義您的網站和應用程式的內容。
使用 Twitter 卡片
您可以使用 Twitter 卡片,提供應用程式內容的深層連結。 例如:
<meta name="twitter:app:name:iphone" content="AppName">
<meta name="twitter:app:id:iphone" content="AppNameID">
<meta name="twitter:app:url:iphone" content="AppNameURL">
如需詳細資訊,請參閱 Twitter 的 Twitter 卡片通訊協議 檔。
使用Facebook應用程式連結
您可以使用 Facebook 應用程式連結,提供應用程式的深層連結。 例如:
<meta property="al:ios:app_name" content="AppName">
<meta property="al:ios:app_store_id" content="AppNameID">
<meta property="al:ios:url" content="AppNameURL">
如需詳細資訊,請參閱 Facebook 的應用程式 連結 檔。
開啟深層連結
您必須新增在 Xamarin.iOS 應用程式中開啟和顯示深層鏈接的支援。 編輯AppDelegate.cs檔案,並覆寫 OpenURL 方法來處理自定義 URL 格式。 例如:
public override bool OpenUrl (UIApplication application, NSUrl url, string sourceApplication, NSObject annotation)
{
// Handling a URL in the form http://company.com/appname/?123
try {
var components = new NSUrlComponents(url,true);
var path = components.Path;
var query = components.Query;
// Is this a known format?
if (path == "/appname") {
// Display the view controller for the content
// specified in query (123)
return ContentViewController.LoadContent(query);
}
} catch {
// Ignore issue for now
}
return false;
}
在上述程式代碼中,我們正在尋找包含/appname的URL,並將的值傳遞123至應用程式中的query自定義檢視控制器,以向用戶顯示要求的內容。
提供豐富的結果與結構化數據
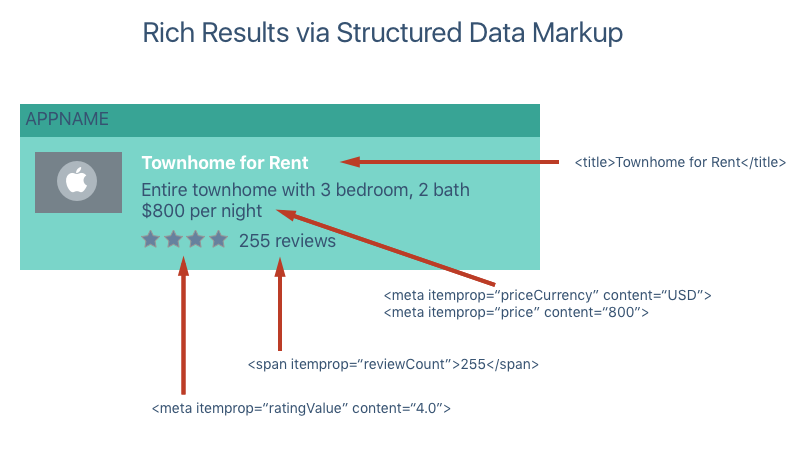
藉由包含結構化數據標記,您可以將豐富的搜尋結果提供給使用者,而不只是標題和描述。 包含影像、應用程式特定數據(例如評等)和使用結構化數據標記的結果動作。
豐富的結果更具吸引力,可吸引更多使用者與其互動,協助改善您在雲端式搜尋索引中的排名。
提供結構化數據標記的其中一個選項是使用 Open Graph。 例如:
<meta property="og:image" content="http://company.com/appname/icon.jpg">
<meta property="og:audio" content="http://company.com/appname/theme.m4a">
<meta property="og:video" content="http://company.com/appname/tutorial.mp4">
如需詳細資訊,請參閱 Open Graph 網站。
結構化數據標記的另一個常見格式是 schema.org 的 Microdata 格式。 例如:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4** stars -
<span itemprop="reviewCount">255** reviews
相同的資訊可以用 schema.org 的 JSON-LD 格式來表示:
<script type="application/ld+json">
"@content":"http://schema.org",
"@type":"AggregateRating",
"ratingValue":"4",
"reviewCount":"255"
</script>
下列顯示網站元數據的範例,提供豐富的搜尋結果給終端使用者:
Apple 目前支援下列來自 schema.org 的架構類型:
- AggregateRating
- ImageObject
- InteractionCount
- 供應項目
- Organization
- PriceRange
- 食譜
- SearchAction
如需這些配置類型的詳細資訊,請參閱 schema.org。
提供具有結構化數據的動作
特定類型的結構化數據可讓使用者執行搜尋結果。 目前支援下列動作:
- 撥打電話號碼。
- 取得指定位址的地圖方向。
- 播放音訊或視訊檔案。
例如,定義撥打電話號碼的動作可能如下所示:
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="telephone">(408) 555-1212**
當此搜尋結果呈現給終端使用者時,結果中會顯示小型手機圖示。 如果用戶點選圖示,則會呼叫指定的數位。
下列 HTML 會新增動作,以從搜尋結果播放音訊檔案:
<div itemscope itemtype="http://schema.org/AudioObject">
<span itemprop="contentUrl">http://company.com/appname/greeting.m4a**
最後,下列 HTML 會新增動作,以取得搜尋結果的指示:
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">1 Infinite Loop**
<span itemprop="addressLocality">Cupertino**
<span itemprop="addressRegion">CA**
<span itemprop="postalCode">95014**
如需詳細資訊,請參閱Apple的應用程式 搜尋開發人員網站。