本文涵蓋在 Xamarin.tvOS 應用程式中設計和使用進度指標。
有時您的 Xamarin.tvOS 應用程式需要載入新內容或執行冗長的處理作業。 在這些時間里,您應該呈現活動指標或進度列,讓使用者知道應用程式仍在執行中,並給予他們一些執行工作長度的指示。

關於活動指標
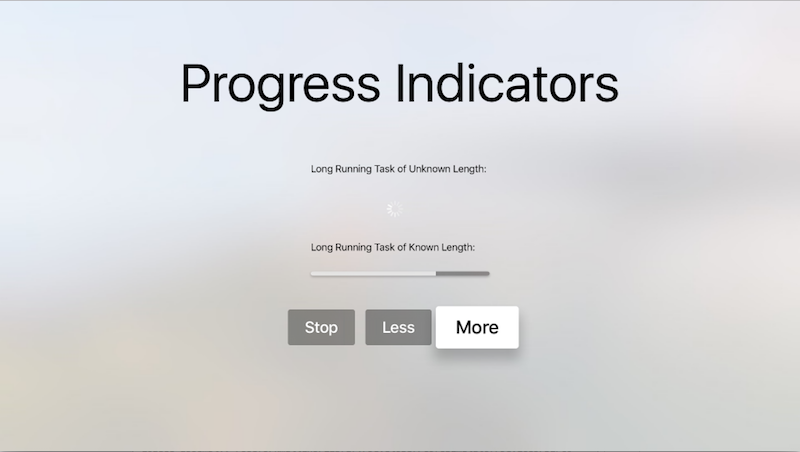
活動指標會呈現為旋轉齒輪,並用來表示未決定長度的工作。 當工作開始,並在工作完成時消失時,就會顯示指標。
Apple 有下列使用活動指標的建議:
- 可能的話,請改 用進度列 - 因為活動指標為使用者提供執行程式所花費的時間沒有意見反應,因此,如果已知長度,請一律使用進度列(例如,檔案中要下載的位元組數)。
- 讓指標保持動畫 - 使用者將靜止活動指標與停滯的應用程式產生關聯,因此您應該一律在顯示指標時產生動畫效果。
- 描述正在處理 的工作 - 只顯示活動指標本身是不夠的;用戶必須知道他們正在等候的進程。 包含有意義的標籤(通常是單一完整句子),以清楚定義工作。
關於進度列
進度列會顯示為填滿色彩的線條,以指出耗時工作的狀態和長度。 當已知或可以計算工作的長度時,應該一律使用進度列。
Apple 有下列使用進度列的建議:
- 正確報告進度 - 進度列應該一律呈現完成工作所需的時間正確表示法。 永遠不要歪曲讓應用程式看起來忙碌的時間。
- 針對定義完善的工期 使用 - 進度列不僅應該顯示要執行冗長的任務,還要提供使用者,並指出已完成多少任務,以及剩餘時間的估計。
進度指標和分鏡腳本
在 Xamarin.tvOS 應用程式中使用進度指示器最簡單的方式,就是使用 iOS 設計工具將它新增至應用程式的 UI。
在 Solution Pad 中,按兩下 Main.storyboard 檔案,然後開啟它進行編輯。
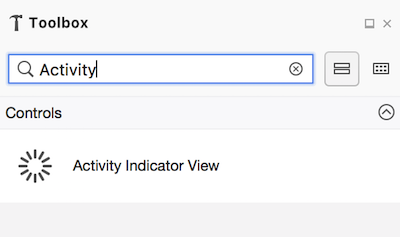
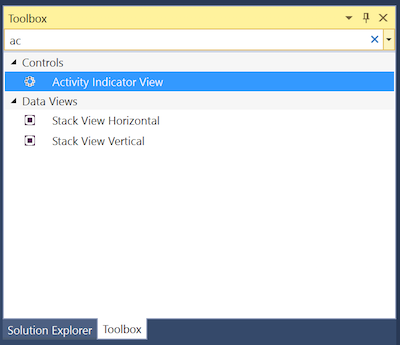
從 [工具箱] 拖曳活動指標,並將它放在檢視上:

在 Properties Pad 的 [Widget] 索引標籤中,您可以調整活動指標的數個屬性,例如其 Style、Behavior 和 Name:
![活動指標的 [小工具] 索引標籤 活動指標的 [小工具] 索引標籤](progress-indicators-images/activity02.png)
Name 會決定屬性的名稱,該屬性代表 C# 程式代碼中的活動指標。
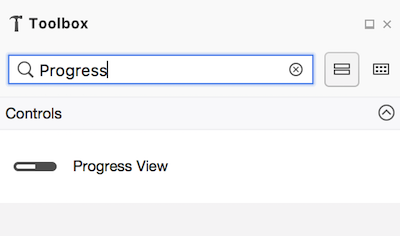
從 [工具箱] 拖曳進度檢視,並將它放在檢視上:

在 [屬性總管] 的 [小工具] 索引標籤中,您可以調整進度檢視的數個屬性,例如其 [樣式]、[進度百分比完成] 和 [名稱]:
![進度檢視的 [小工具] 索引標籤 進度檢視的 [小工具] 索引標籤](progress-indicators-images/activity04.png)
Name 會決定屬性的名稱,該屬性代表 C# 程式代碼中的進度檢視。
儲存您的變更。
如需使用分鏡腳本的詳細資訊,請參閱我們的 Hello, tvOS 快速入門指南。
使用活動指標
如上所述,當您的應用程式執行長度不確定的長程式時,應該會顯示活動指標。
在任何時間點,您可以藉由檢查其 IsAnimating 屬性來查看活動指標是否以動畫顯示。 HidesWhenStopped如果 屬性是 true,活動指標會在停止動畫時自動隱藏。
您可以使用下列程式代碼來啟動動畫:
ActivityIndicator.StartAnimating();
下列動作將會停止動畫:
ActivityIndicator.StopAnimating();
注意
這些代碼段假設活動指標的 [名稱] 已設定為 iOS 設計工具之 [Widget] 索引標籤中的 ActivityIndicator。
使用進度列
同樣地,每當您的應用程式執行已知持續時間長時間執行的工作時,都應該使用進度列。
屬性 Progress 可用來設定已完成的工作量,從 0% 到 100% (0.0 到 1.0)。 ProgressTintColor使用 屬性可設定完成數量橫條的色彩,而 TrackTintColor 屬性可設定背景色彩(未完成的數量)。
摘要
本文涵蓋在 Xamarin.tvOS 應用程式內設計和處理進度指標。

![活動指標的 [小工具] 索引標籤 活動指標的 [小工具] 索引標籤](progress-indicators-images/activity02-vs.png)

![進度檢視的 [小工具] 索引標籤 進度檢視的 [小工具] 索引標籤](progress-indicators-images/activity04-vs.png)