滑桿
滑桿控件允許在某個範圍內簡單選取數值。 控件預設為介於 0 到 1 之間的值,但可以自定義這些限制。
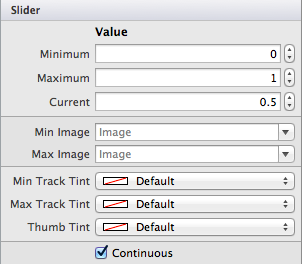
下列螢幕快照顯示設計工具中可編輯的屬性:
您可以在程式代碼中設定這些值,如下所示,包括連接處理程式以顯示控制項中 UILabel 目前選取的值:
slider1.MinValue = -1;
slider1.MaxValue = 2;
slider1.Value = 0.5f; // the current value
slider1.ValueChanged += (sender,e) => label1.Text = ((UISlider)sender).Value.ToString ();
您也可以藉由設定 來自定義滑桿的視覺外觀
slider1.ThumbTintColor = UIColor.Blue;
slider1.MinimumTrackTintColor = UIColor.Gray;
slider1.MaximumTrackTintColor = UIColor.Green;
自訂滑桿看起來像這樣:
重要
目前有錯誤導致 ThumbTint 在運行時間未如預期呈現。 您可以在上述程式代碼之前新增下列程式代碼行作為因應措施。 [來源]:
slider1.SetThumbImage(UIImage.FromBundle("thumb.png"),UIControlState.Normal);
您可以使用任何映像,因為它將會被覆寫,但請確定它位於 Resources 目錄中,並在您的程式代碼中呼叫。
Switch
iOS 使用 UISwitch 做為布爾值輸入,這些輸入可能由其他平臺上的單選按鈕表示。 用戶可以在開啟/關閉位置之間移動拇指來操作控制項。
參數的外觀可以在設計工具的 Properties Pad 中自定義,這可讓您控制默認狀態、開啟/關閉色調色彩和開啟/關閉影像。 下圖說明這點:
參數的屬性也可以在程式代碼中設定,例如下列程式代碼會顯示預設值 On為 的參數:
switch1.On = true;
區段控制項
分段控件是一種有條理的方式,可讓使用者與少數選項互動。 它會水準配置,而且每個區段會以個別按鈕的形式運作。 使用設計工具時,您可以在 [ToolBox > 控制項] 下找到區段控件,看起來應該像下圖:
設計工具的獨特功能可讓設計介面上個別選取每個區段,如下所示:
這可讓 Properties Pad 更精確地控制每個區段的屬性。 您可以在下列螢幕快照中看到可編輯的屬性:
請注意,iOS7 中已淘汰分段控件樣式,因此,在iOS7應用程式中調整此選項不會有任何作用。