本文涵蓋在 Xamarin.iOS 應用程式中使用新的 UIStackView 控件來管理水準或垂直排列堆疊中的一組子檢視。
重要
請注意,雖然 iOS 設計工具支援 StackView,但在使用穩定通道時,您可能會遇到可用性錯誤。 切換 Beta 或 Alpha 色板應該可減輕此問題。 我們決定使用 Xcode 來呈現這個逐步解說,直到穩定通道中實作所需的修正程序為止。
堆疊檢視控件 (UIStackView) 利用自動版面配置和大小類別的功能,以水準或垂直方式管理子檢視堆疊,以動態回應 iOS 裝置的方向和螢幕大小。
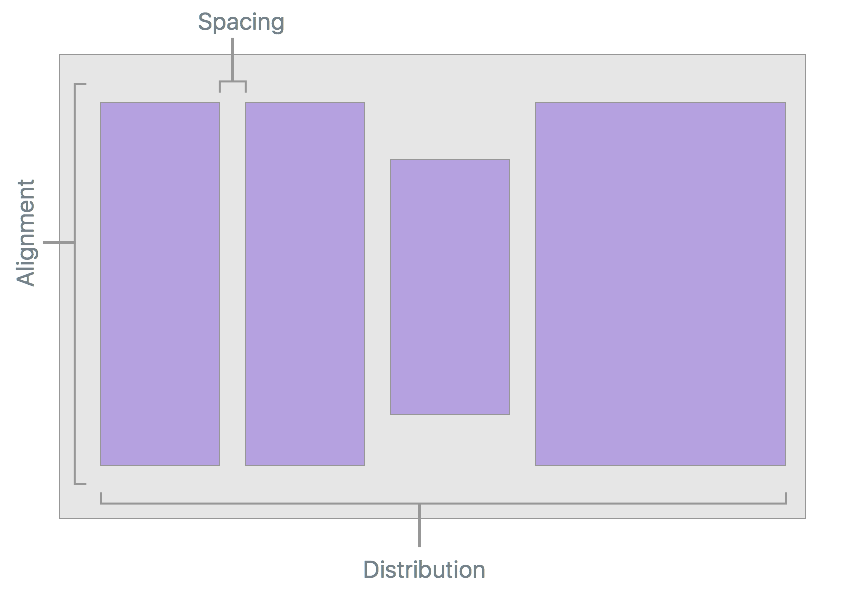
附加至堆疊檢視的所有子檢視配置都是根據開發人員定義的屬性來管理,例如軸、分佈、對齊和間距:
在 Xamarin.iOS 應用程式中使用 UIStackView 時,開發人員可以在 iOS 設計工具的 Storyboard 內定義子檢視,或在 C# 程式代碼中新增和移除子檢視。
本檔包含兩個部分:協助您實作第一個堆棧檢視的快速入門,以及一些更多關於其運作方式的技術詳細數據。
UIStackView 影片
UIStackView 快速入門
為了快速介紹 UIStackView 控件,我們將建立簡單的介面,讓用戶能夠輸入 1 到 5 的評等。 我們將使用兩個堆棧檢視:一個是垂直排列裝置畫面上的介面,另一個是水平排列螢幕的 1-5 評等圖示。
定義UI
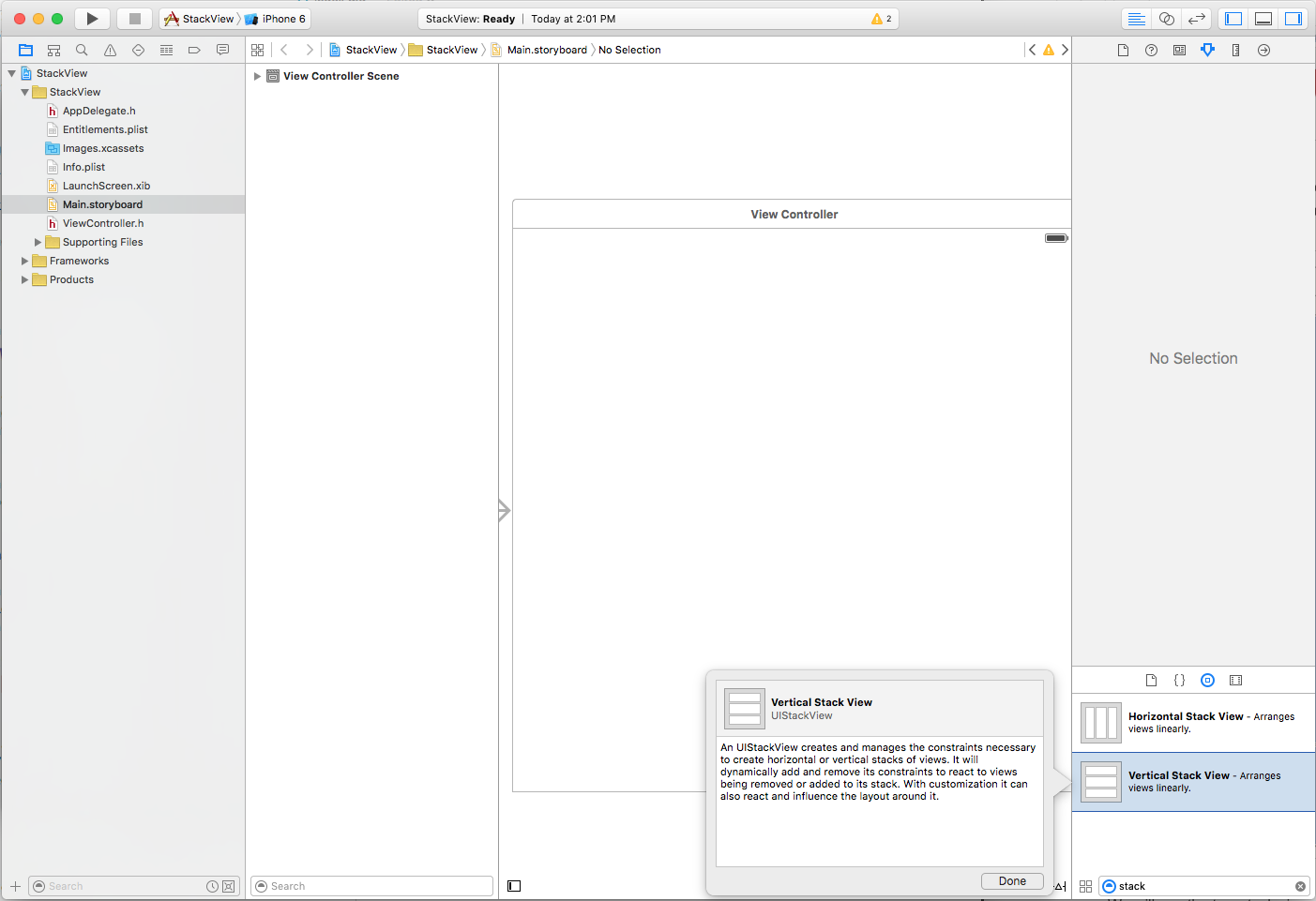
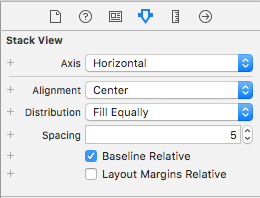
啟動新的 Xamarin.iOS 專案,並在 Xcode 的 Interface Builder 中編輯 Main.storyboard 檔案。 首先,在檢視控制器上拖曳單一垂直堆棧檢視:
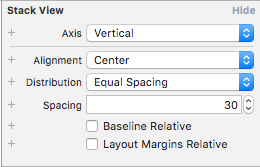
在 [ 屬性偵測器] 中,設定下列選項:
其中:
- 軸 – 判斷堆棧檢視是否以水準或垂直方式排列子檢視。
- 對齊 – 控制子檢視在堆棧檢視內對齊的方式。
- 散發 – 控制子檢視在堆棧檢視中的大小。
- 間距 – 控制堆棧檢視中每個子檢視之間的最小空間。
- 基準相對 – 如果核取,則每個子檢視的垂直間距都會衍生自其基準。
- 版面配置邊界相對 – 將子檢視相對於標準版面配置邊界放置。
使用堆疊檢視時,您可以將 [對齊] 視為子檢視的 X 和 Y 位置,並將 [分佈] 視為 [高度] 和 [寬度]。
重要
UIStackView 設計為非轉譯容器檢視,因此不會像 的其他子類別 UIView一樣繪製到畫布。 因此,設定或 BackgroundColor 覆寫 DrawRect 之類的屬性將沒有任何視覺效果。
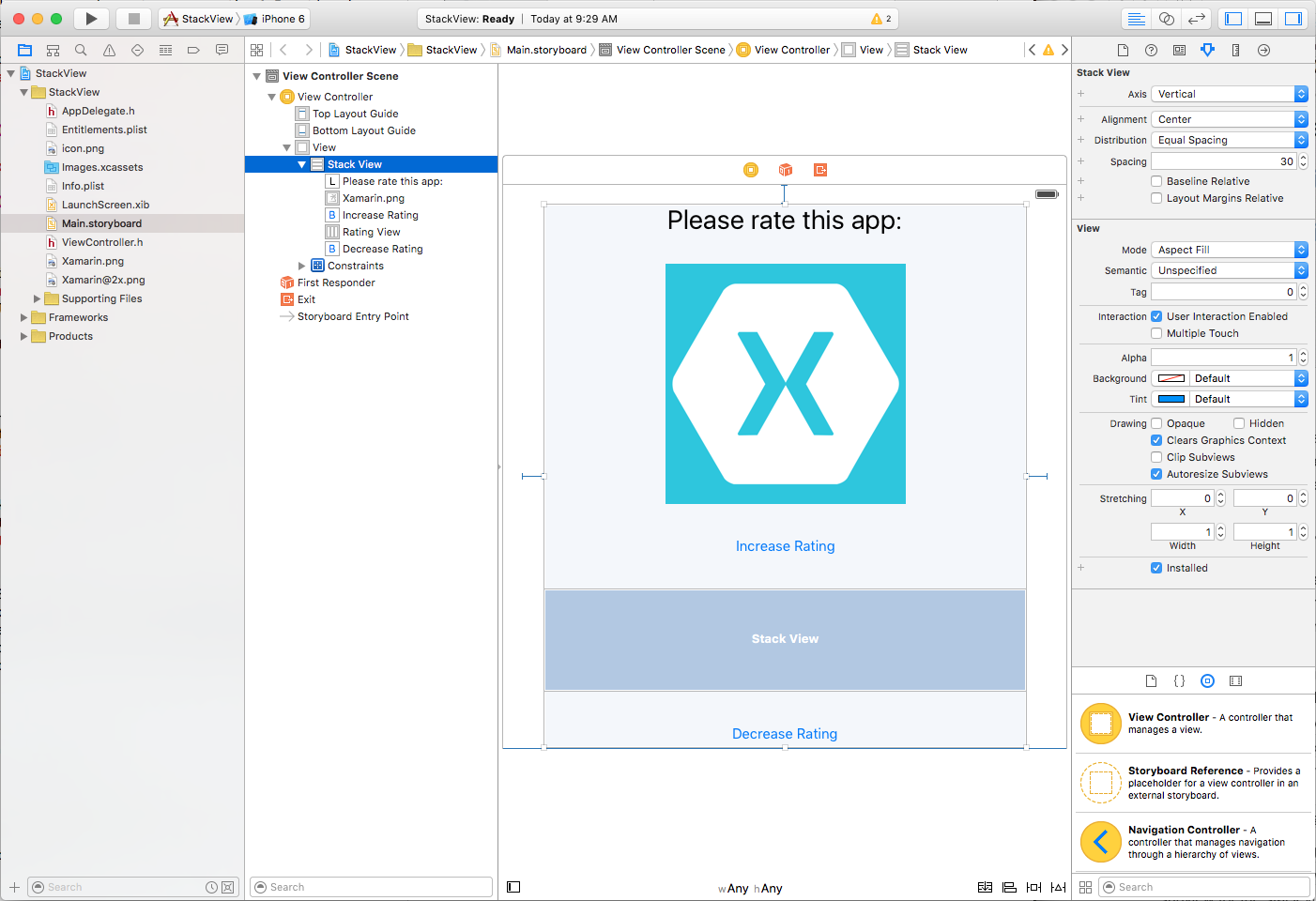
藉由新增 Label、ImageView、兩個按鈕和水準堆棧檢視,以繼續配置應用程式的介面,使其如下所示:
使用下列選項設定水平堆疊檢視:
因為我們不希望在評分中新增至水準堆棧檢視時,表示評等中的每個「點」的圖示,因此我們已將 [對齊] 設定為中心,並將 [分佈] 設定為 [平均填滿]。
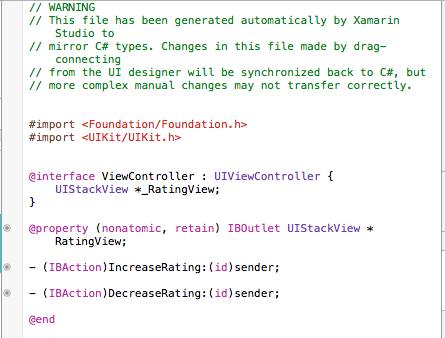
最後,連接下列 輸出 和 動作:
從程式代碼填入UIStackView
返回 Visual Studio for Mac 並編輯 ViewController.cs 檔案,並新增下列程式代碼:
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
讓我們詳細查看此程式碼的幾個部分。 首先,我們會使用 語句來檢查沒有五顆 if 星或小於零。
若要新增「星號」,我們會載入其影像,並將其內容模式設定為 [調整外觀大小]:
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
這可讓「星形」圖示在新增至堆棧檢視時不會扭曲。
接下來,我們會將新的「星號」圖示新增至堆棧檢視的子檢視集合:
RatingView.AddArrangedSubview(icon);
您會發現我們已將 新增 UIImageView 至 UIStackView的 ArrangedSubviews 屬性,而不是 SubView。 您想要堆疊檢視控制其版面配置的任何檢視,都必須新增至 ArrangedSubviews 屬性。
若要從堆疊檢視移除子檢視,請先取得要移除的子檢視:
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
然後,我們需要從 ArrangedSubviews 集合和超級檢視中移除它:
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
從 ArrangedSubviews 集合中移除子檢視,會將其從堆棧檢視的控件中移除,但不會從畫面中移除。
測試UI
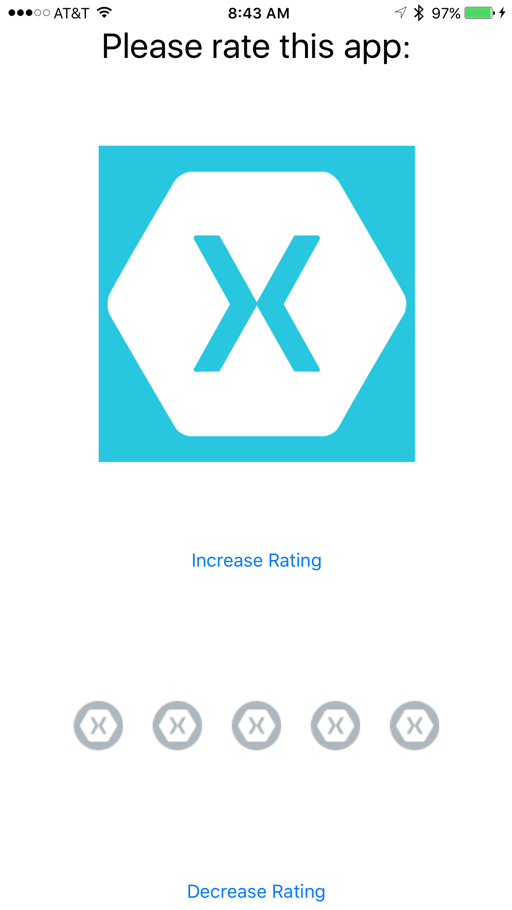
有了所有必要的 UI 元素和程式碼,您現在可以執行及測試介面。 顯示UI時,垂直堆疊檢視中的所有元素都會從上到下平均間距。
當使用者點選 [ 增加評等 ] 按鈕時,畫面會新增另一個「星號」(最多 5 個):
「星形」會自動置中並平均分佈於水平堆棧檢視中。 當使用者點選 [ 降低評等 ] 按鈕時,會移除「星號」(直到未留下任何星號)。
堆疊檢視詳細數據
既然我們已大致瞭解控件是什麼 UIStackView 及其運作方式,讓我們更深入地瞭解其部分功能和詳細數據。
自動版面配置和大小類別
如上所述,當子檢視新增至堆棧檢視時,其版面配置完全由該堆棧檢視使用自動版面配置和大小類別來控制,以定位及調整排列的檢視大小。
堆棧檢視會將 集合中的第一個和最後一個子檢視釘選 到 垂直堆疊檢視的上 邊緣和 下 邊緣,或 水準堆棧檢視的左 邊緣和 右 邊緣。 如果您將 LayoutMarginsRelativeArrangement 屬性設定為 true,則檢視會將子檢視釘選到相關的邊界,而不是邊緣。
堆疊檢視會在計算所定義的 Axis 子檢視大小時使用子檢視IntrinsicContentSize的 屬性(除了 除外FillEqually Distribution)。 會 FillEqually Distribution 調整所有子檢視的大小,使其大小相同,因此會沿著 Axis填滿堆棧檢視。
除了 Fill Alignment之外,Stack View 會使用子檢視的 IntrinsicContentSize 屬性來計算與指定 Axis垂直的檢視大小。 Fill Alignment針對,所有子檢視的大小都會調整,使其填滿與指定 Axis垂直的堆棧檢視。
定位和重設大小堆棧檢視
雖然堆疊檢視可以完全控制任何子檢視的配置(根據 和 等AxisDistribution屬性),您仍然需要使用自動版面配置和大小類別,將堆棧檢視 (UIStackView) 放在其父檢視內。
一般而言,這表示至少釘選堆棧檢視的兩個邊緣來展開和收縮,從而定義其位置。 如果沒有任何其他條件約束,堆疊檢視會自動重設大小以符合其所有子檢視,如下所示:
- 其大小
Axis會是所有子檢視大小的總和,以及每個子檢視之間已定義的任何空間。 LayoutMarginsRelativeArrangement如果 屬性是true,堆棧檢視大小也會包含邊界的空間。- 與垂直
Axis的大小將會設定為集合中最大的子檢視。
此外,您可以指定堆疊檢視的高度和寬度的條件約束。 在此情況下,子檢視會配置(大小),以填滿堆棧檢視所指定的空間,如 和 Alignment 屬性所Distribution決定。
BaselineRelativeArrangement如果 屬性是 true,則會根據第一個或最後一個子檢視的基準來配置子檢視,而不是使用 Top、Bottom 或 Center- Y 位置。 這些是計算在堆疊檢視的內容上,如下所示:
- 垂直堆棧檢視會傳回第一個基準的第一個子檢視,最後一個則傳回最後一個子檢視。 如果其中一個子檢視本身是堆棧檢視,則會使用其第一個或最後一個基準。
- 水平堆棧檢視會針對第一個和最後一個基準使用其最高的子檢視。 如果最高檢視也是堆棧檢視,則會使用其最高子檢視做為基準。
重要
基準對齊不適用於延展或壓縮的子檢視大小,因為基準會計算為錯誤的位置。 針對 [基準對齊],請確定子檢視的高度符合內建內容檢視的高度。
一般堆疊檢視使用
有數種配置類型適用於堆疊檢視控件。 根據蘋果的說法,以下是一些較常見的用途:
- 定義沿著軸 的大小 – 藉由將堆棧檢視
Axis的兩個邊緣和其中一個相鄰邊緣釘選來設定位置,堆棧檢視會沿著軸成長,以符合其子檢視所定義的空間。 - 定義子檢視的位置 – 將堆棧檢視的相鄰邊緣釘選到其父檢視,堆棧檢視會在兩個維度中成長,以符合其包含子檢視的大小。
- 定義堆疊 的大小和位置 – 藉由將堆棧檢視的所有四個邊緣釘選到父檢視,堆棧檢視會根據堆棧檢視內定義的空間來排列子檢視。
- 定義軸 垂直大小 – 將兩個邊緣固定在堆棧檢視的
Axis垂直,沿著座標軸的其中一個邊緣來設定位置,堆棧檢視會垂直於座標軸,以符合其子檢視所定義的空間。
管理外觀
UIStackView設計為非轉譯容器檢視,因此不會像 的其他子類別UIView一樣繪製到畫布。 設定或覆寫DrawRect之類的BackgroundColor屬性不會有任何視覺效果。
有數個屬性可控制堆疊檢視如何排列其子檢視集合:
- 軸 – 判斷堆棧檢視是否以水準或垂直方式排列子檢視。
- 對齊 – 控制子檢視在堆棧檢視內對齊的方式。
- 散發 – 控制子檢視在堆棧檢視中的大小。
- 間距 – 控制堆棧檢視中每個子檢視之間的最小空間。
- 比較基準相對 – 如果
true,則每個子檢視的垂直間距都會衍生自其基準。 - 版面配置邊界相對 – 將子檢視相對於標準版面配置邊界放置。
一般而言,您將使用堆棧檢視來排列少量子檢視。 您可以建立更複雜的使用者介面,方法是將一或多個堆棧檢視巢狀於彼此內(如上述 UIStackView 快速入門所示)。
您可以將其他條件約束新增至子檢視,以進一步微調UI外觀(例如控制Height或Width)。 不過,請注意不要包含堆棧檢視本身所引進的衝突條件約束。
維護已排列的檢視和子檢視一致性
Stack 檢視會確保其 ArrangedSubviews 屬性一律是其 Subviews 屬性的子集,使用下列規則:
- 如果子檢視已新增至
ArrangedSubviews集合,它會自動新增至Subviews集合(除非它已經屬於該集合的一部分)。 - 如果子檢視已從
Subviews集合中移除(從 display 移除),也會從ArrangedSubviews集合中移除。 - 從
ArrangedSubviews集合中移除子檢視並不會從Subviews集合中移除。 因此,它將不再由堆棧檢視配置,但仍會在畫面上顯示。
集合 ArrangedSubviews 一律是集合的 Subview 子集,不過每個集合內的個別子檢視順序是個別的,並由下列專案控制:
- 集合內
ArrangedSubviews子檢視的順序會決定其在堆疊中的顯示順序。 - 集合內
Subview子檢視的順序會決定檢視內的 Z 順序(或分層)。回到前方。
動態變更內容
每當新增、移除或隱藏子檢視時,堆棧檢視會自動調整子檢視的配置。 如果已調整堆疊檢視的任何屬性(例如其 Axis),則也會調整版面配置。
版面配置變更可以透過將變更放在動畫區塊內來產生動畫效果,例如:
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
您可以在分鏡文本中使用大小類別來指定許多堆疊檢視的屬性。 這些屬性會自動產生動畫效果,以回應大小或方向變更。
摘要
本文涵蓋新 UIStackView 控件 (for iOS 9) 來管理 Xamarin.iOS 應用程式中水準或垂直排列堆疊中的一組子檢視。
它從使用 Stack 檢視建立 UI 的簡單範例開始,並完成堆棧檢視及其屬性和功能的詳細檢視。