本指南介紹適用於 iOS 的 Xamarin 設計工具。 它示範如何使用 iOS 設計工具以可視化方式配置控制項、如何在程式碼中存取這些控制件,以及如何編輯屬性。
警告
iOS 設計工具在 Visual Studio 2019 16.8 版和 Visual Studio 2019 for Mac 8.8 版中已被取代,並在 Visual Studio 2019 16.9 版和 Visual Studio for Mac 8.9 版中移除。 建置 iOS 使用者介面的建議方式是直接在執行 Xcode 的 Mac 上。 如需詳細資訊,請參閱 使用 Xcode 設計使用者介面。
適用於 iOS 的 Xamarin 設計工具是類似 Xcode 介面產生器和 Android 設計工具的視覺化介面設計工具。 其許多功能包括與 Visual Studio for Windows 和 Mac 的無縫整合、拖放編輯、設定事件處理程式的介面,以及轉譯自定義控件的能力。
需求
iOS 設計工具可在 Windows 上使用 Visual Studio for Mac 和 Visual Studio 2017 和更新版本。 在 Visual Studio for Windows 中,iOS 設計工具需要連線到正確設定的 Mac 組建主機,不過 Xcode 不需要執行。
本指南假設熟悉用戶入門指南中涵蓋的內容。
iOS 設計工具的運作方式
本節說明 iOS 設計工具如何協助建立使用者介面,並將其連線至程序代碼。
iOS 設計工具可讓開發人員以可視化方式設計應用程式的使用者介面。 如分鏡腳本簡介指南中所述,分鏡腳本會描述組成應用程式的畫面(檢視控制器)、放置在這些檢視控制器上的介面元素(檢視),以及應用程式的整體導覽流程。
檢視控制器有兩個部分:iOS 設計工具中的視覺表示法和相關聯的 C# 類別:
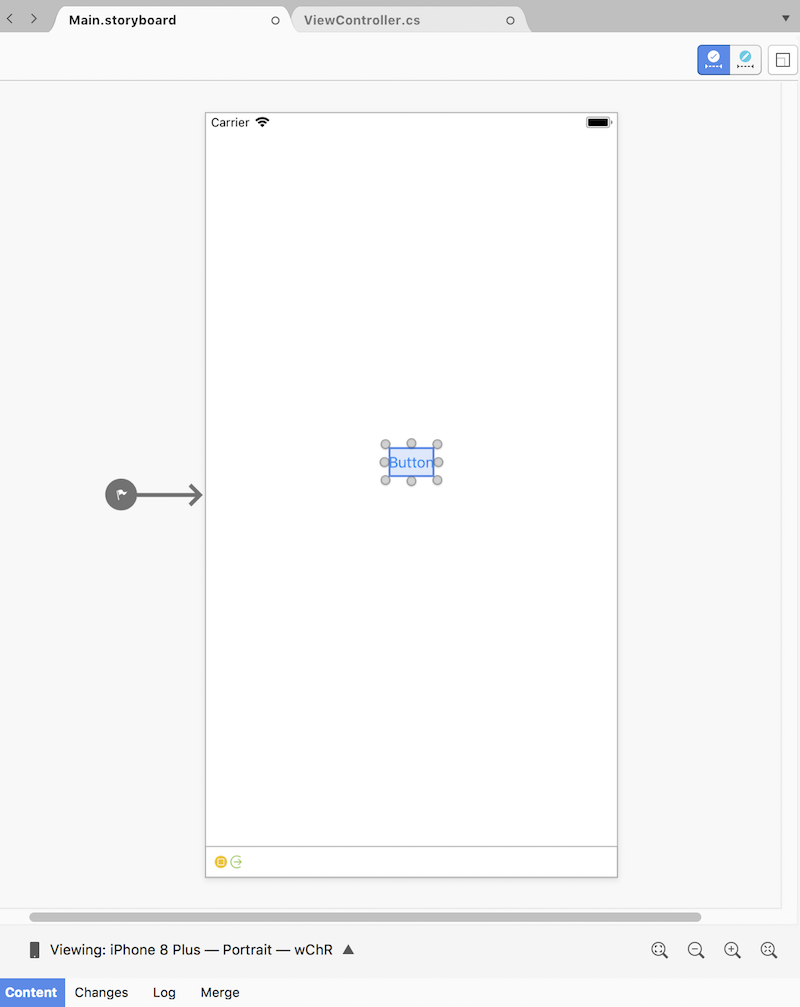
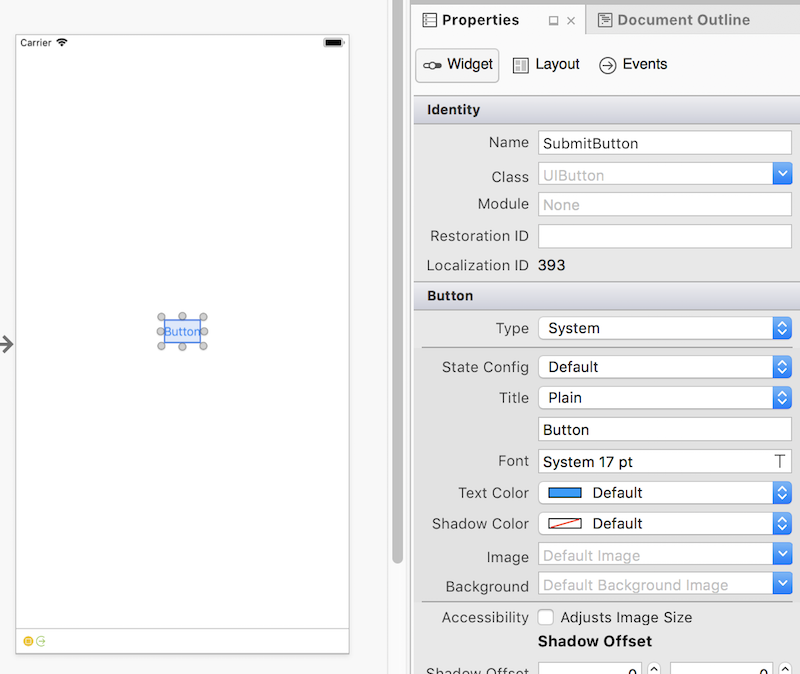
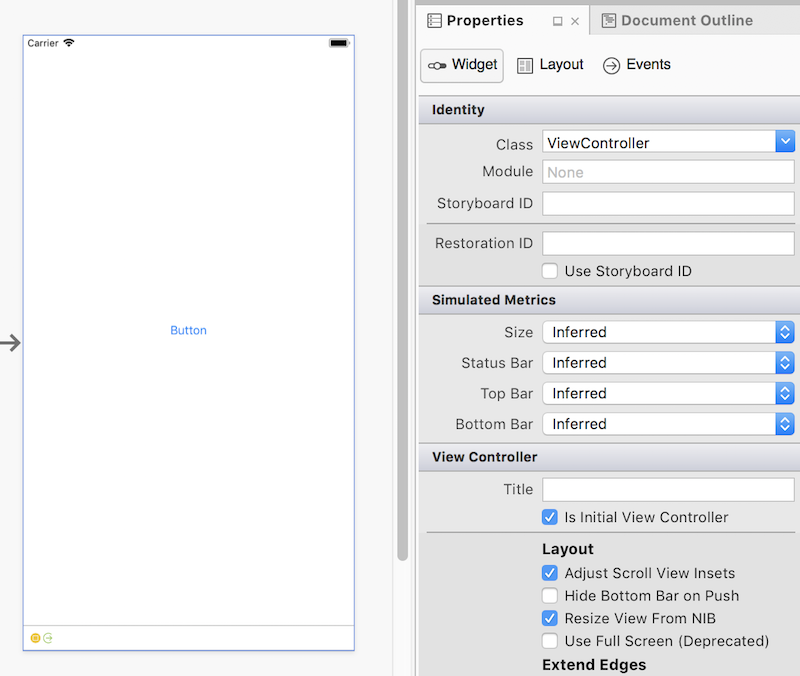
在默認狀態中,檢視控制器不提供任何功能;它必須填入控件。 這些控制器的檢視中,也就是包含所有畫面內容的矩形區域。 大部分的檢視控制器都包含一般控件,例如按鈕、標籤和文字欄位,如下列螢幕快照所示,其中顯示包含按鈕的檢視控制器:
某些控制器,例如包含靜態文字的標籤,可以新增至檢視控制器,並單獨使用。 不過,控件通常必須以程序設計方式自定義。 例如,上述新增的按鈕應該在點選時執行某些動作,因此必須在程式代碼中新增事件處理程式。
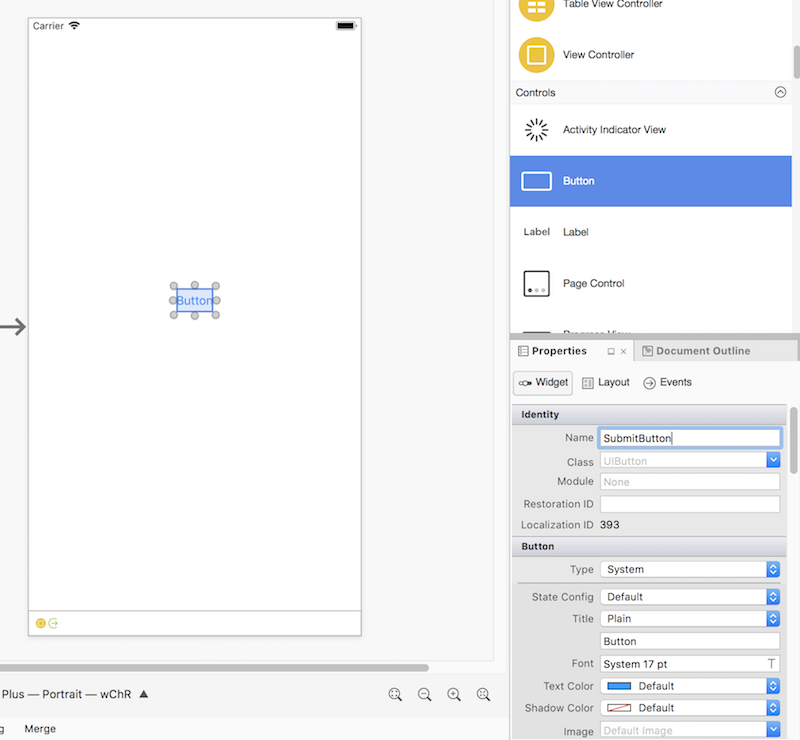
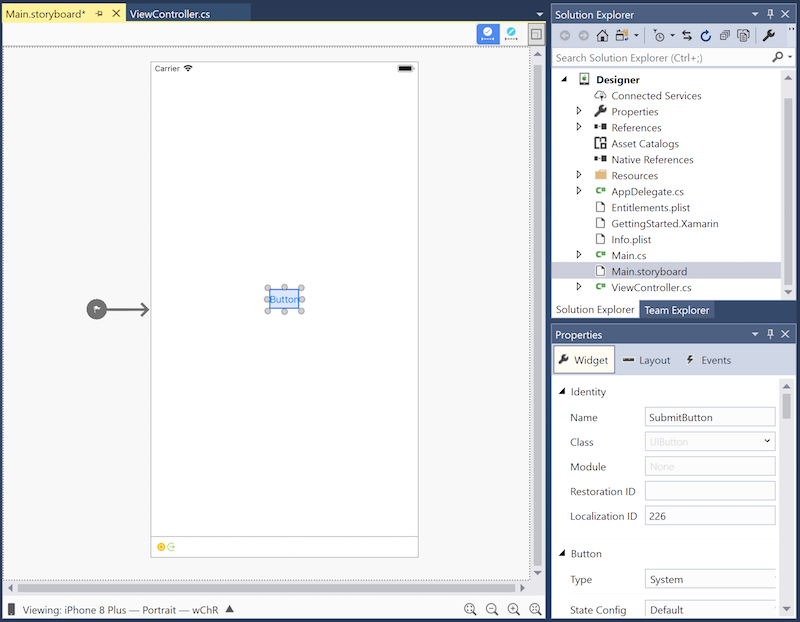
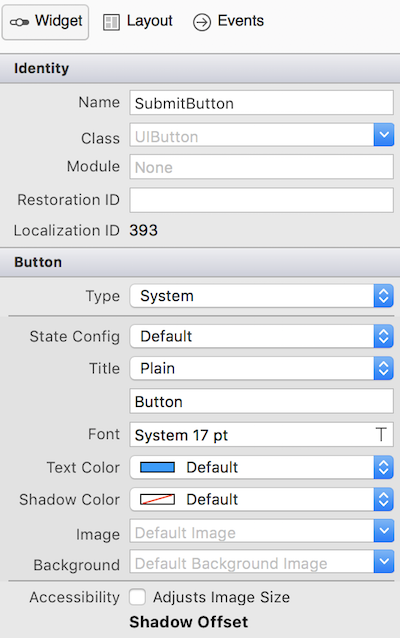
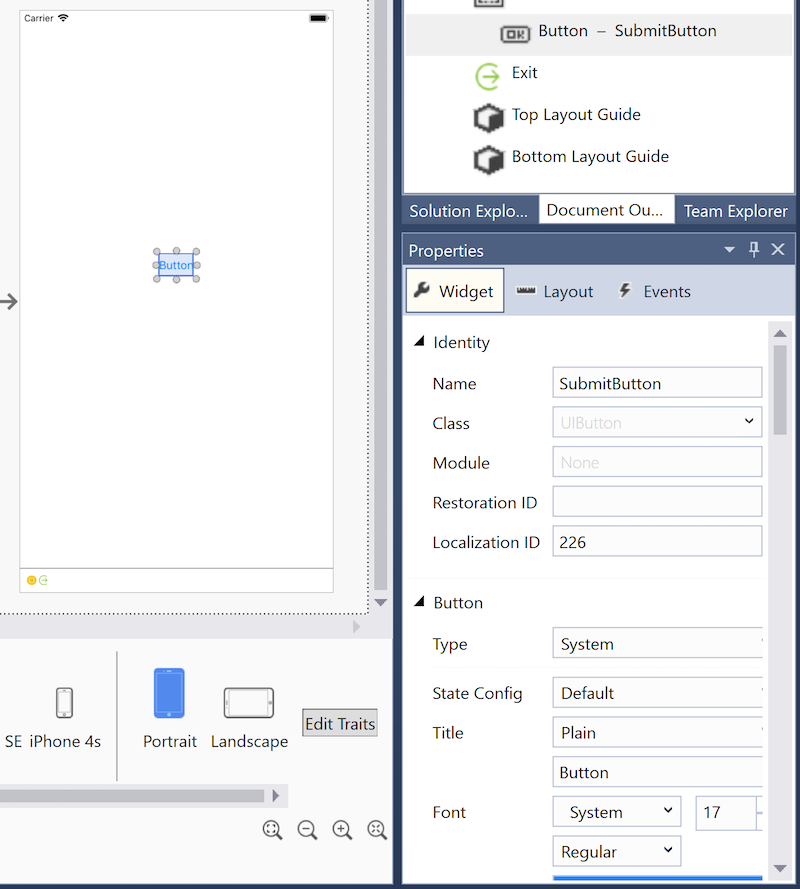
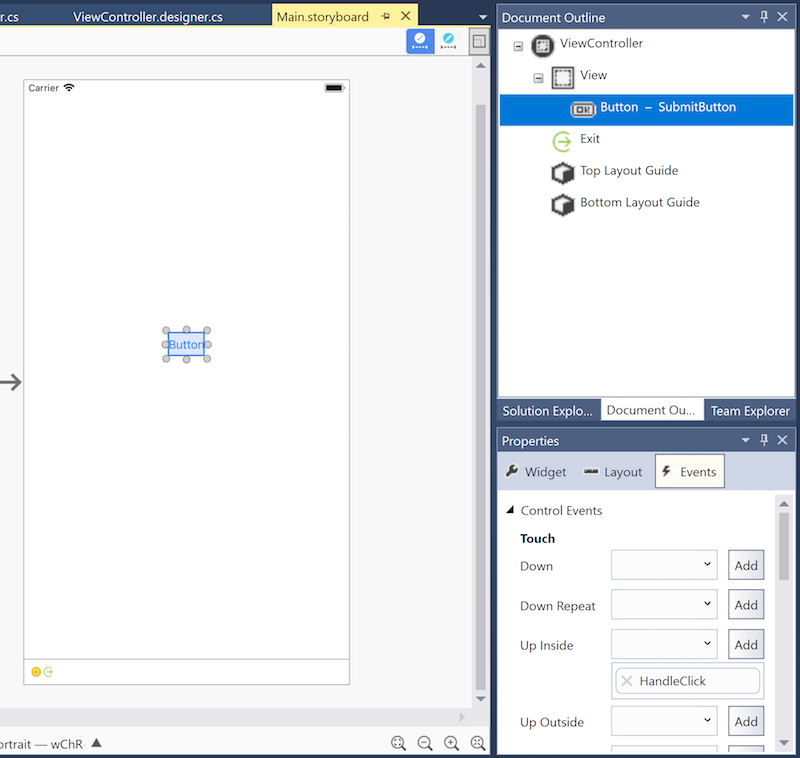
若要存取及操作程序代碼中的按鈕,它必須具有唯一標識符。 選取按鈕、開啟 Properties Pad,並將其 [名稱] 字段設定為 “SubmitButton” 等值,以提供唯一標識碼:
現在按鈕有名稱,就可以在程式碼中存取它。 但這如何運作?
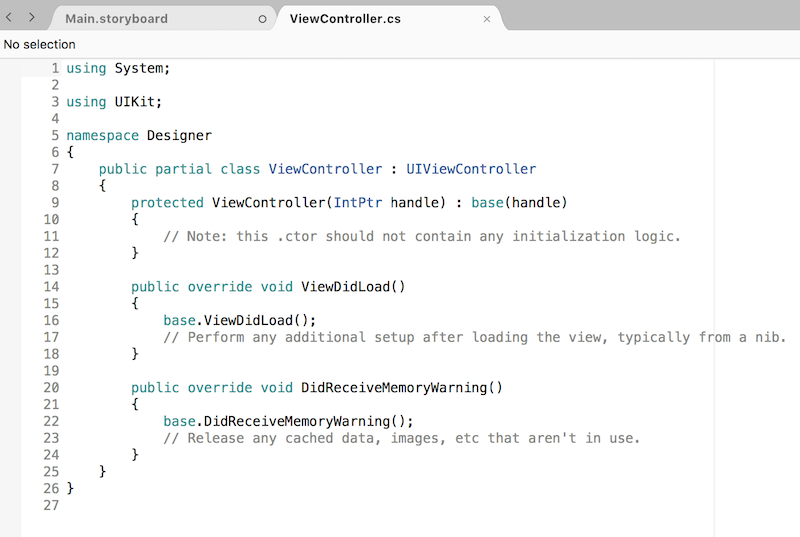
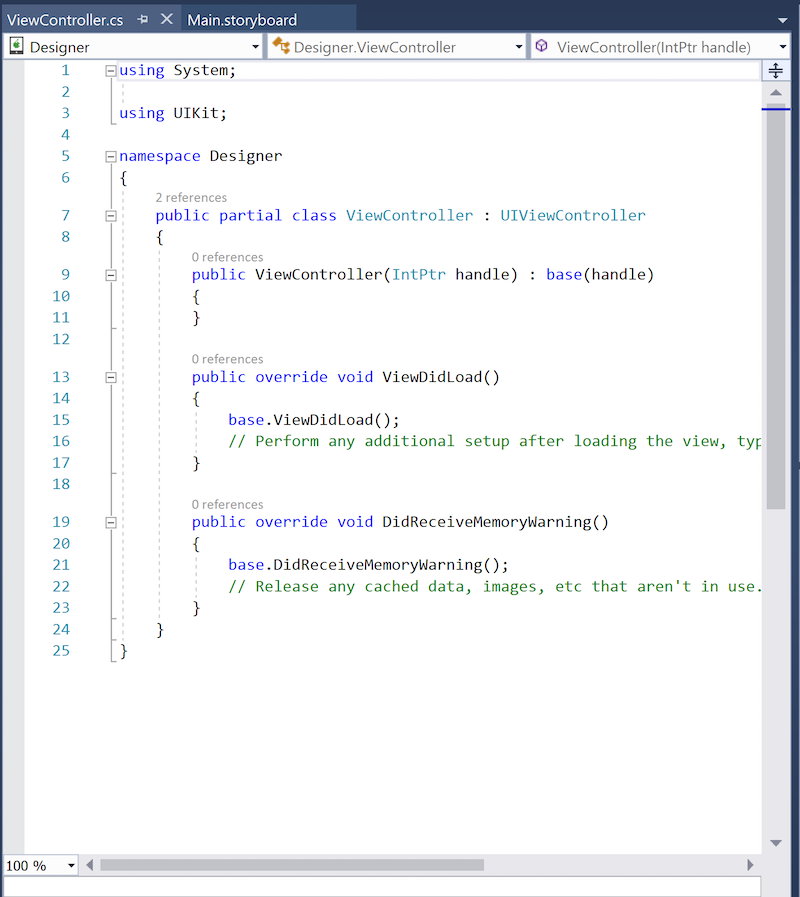
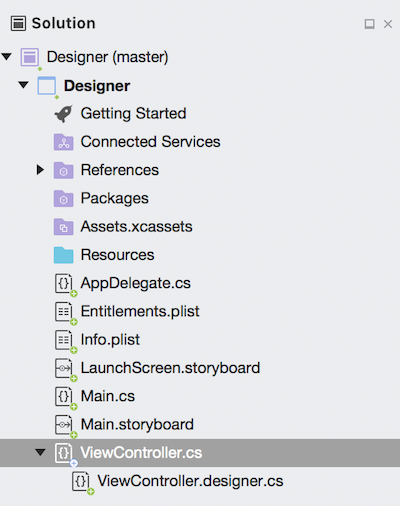
在 Solution Pad 中,流覽至 [ViewController.cs],然後按兩下洩漏指標會顯示檢視控制器的ViewController類別定義跨越兩個檔案,每個檔案都包含部分類別定義:
ViewController.cs應該填入與 類別相關的
ViewController自定義程序代碼。 在此檔案中,類別ViewController可以響應各種 iOS 檢視控制器生命週期方法、自訂 UI,以及回應使用者輸入,例如按鈕點選。ViewController.designer.cs是由 iOS 設計工具所建立的產生的檔案,用來將可視化建構介面對應至程式代碼。 由於此檔案的變更將會遭到覆寫,因此不應加以修改。 此檔案中的屬性宣告可讓 類別中的
ViewController程式代碼依名稱存取 iOS 設計工具中設定的控制件。 開啟 ViewController.designer.cs 會顯示下列程式代碼:
namespace Designer
{
[Register ("ViewController")]
partial class ViewController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
UIKit.UIButton SubmitButton { get; set; }
void ReleaseDesignerOutlets ()
{
if (SubmitButton != null) {
SubmitButton.Dispose ();
SubmitButton = null;
}
}
}
}
屬性 SubmitButton 宣告會將整個 ViewController 類別 -- 不只是 ViewController.designer.cs 檔案 - 連接到分鏡腳本中定義的按鈕。 由於 ViewController.cs 定義 類別的 ViewController 一部分,因此可以存取 SubmitButton。
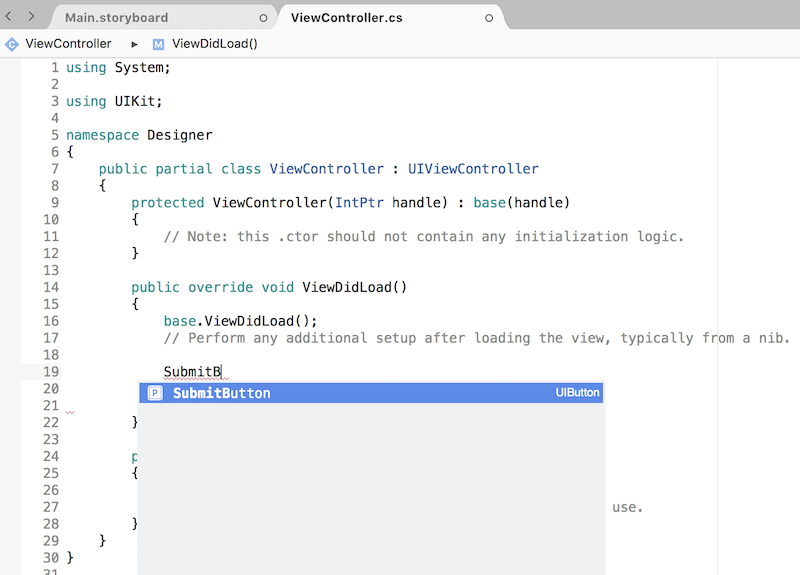
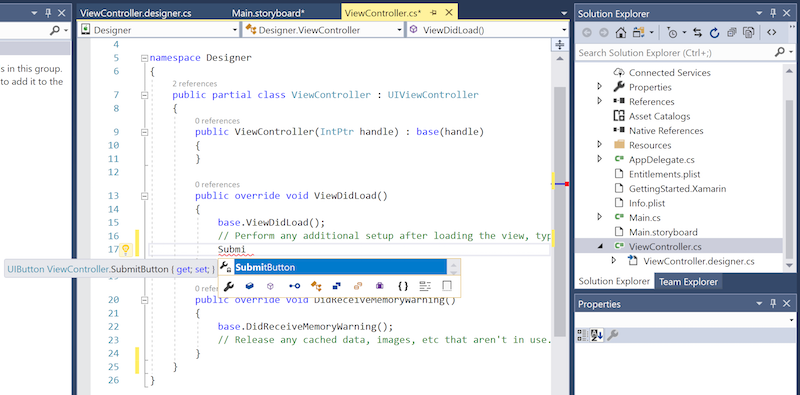
下列螢幕快照說明 IntelliSense 現在可辨識SubmitButtonViewController.cs中的參考:
本節示範如何在 iOS 設計工具中建立按鈕,並在程式代碼中存取該按鈕。
本文件的其餘部分提供 iOS 設計工具的進一步概觀。
iOS 設計工具基本概念
本節介紹 iOS 設計工具的部分,並提供其功能的導覽。
啟動 iOS 設計工具
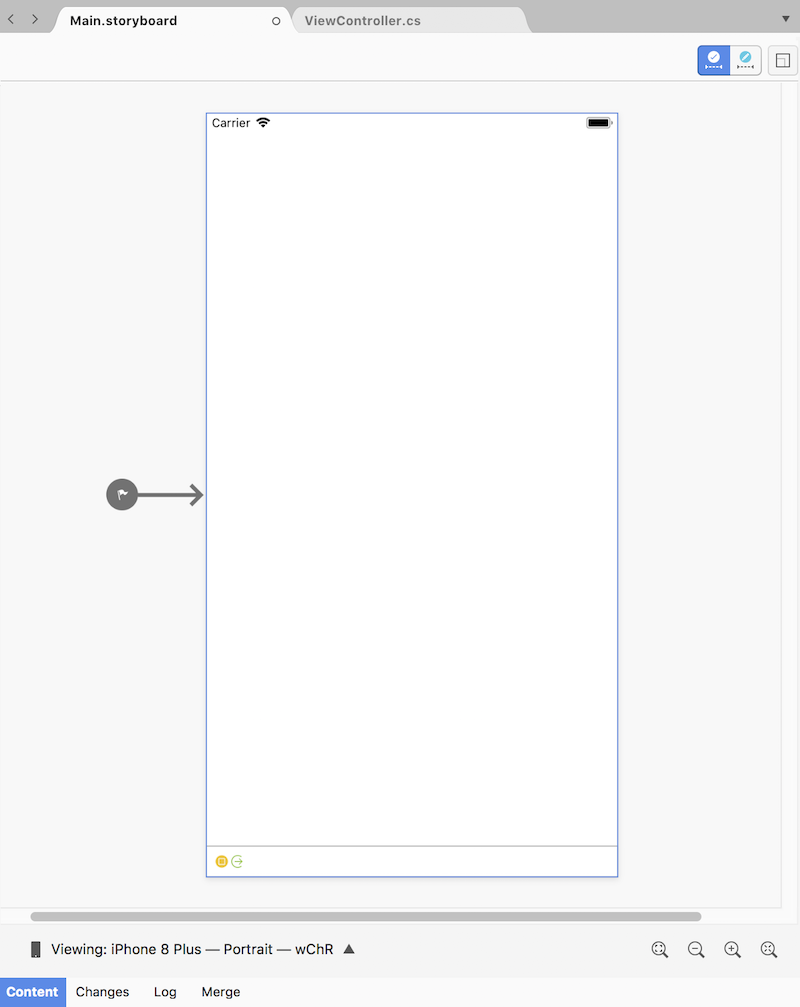
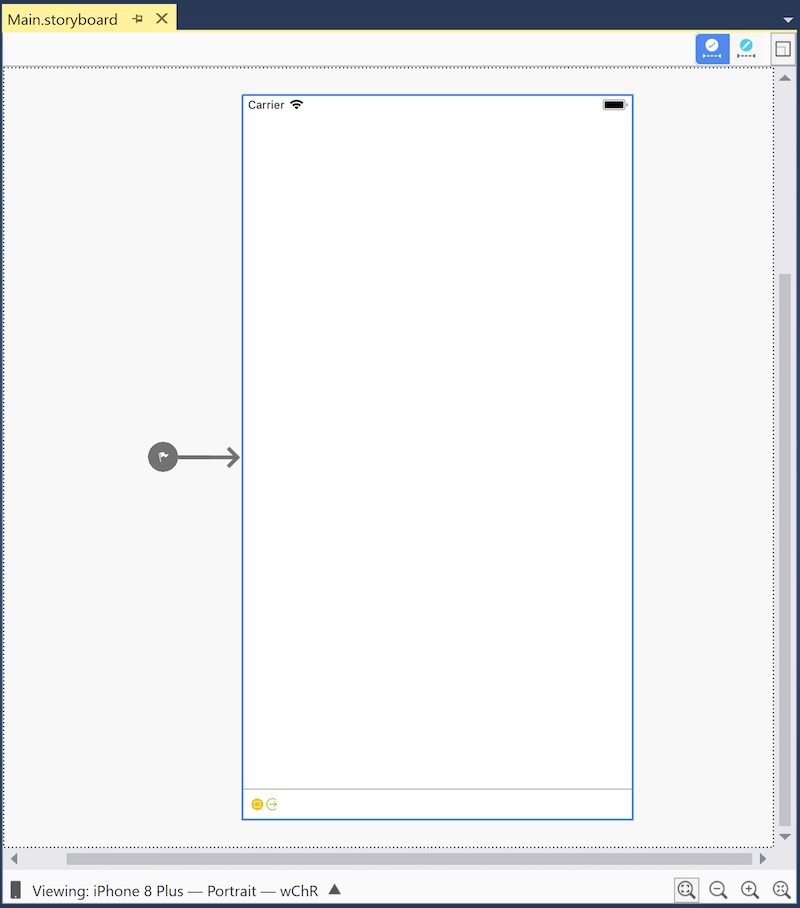
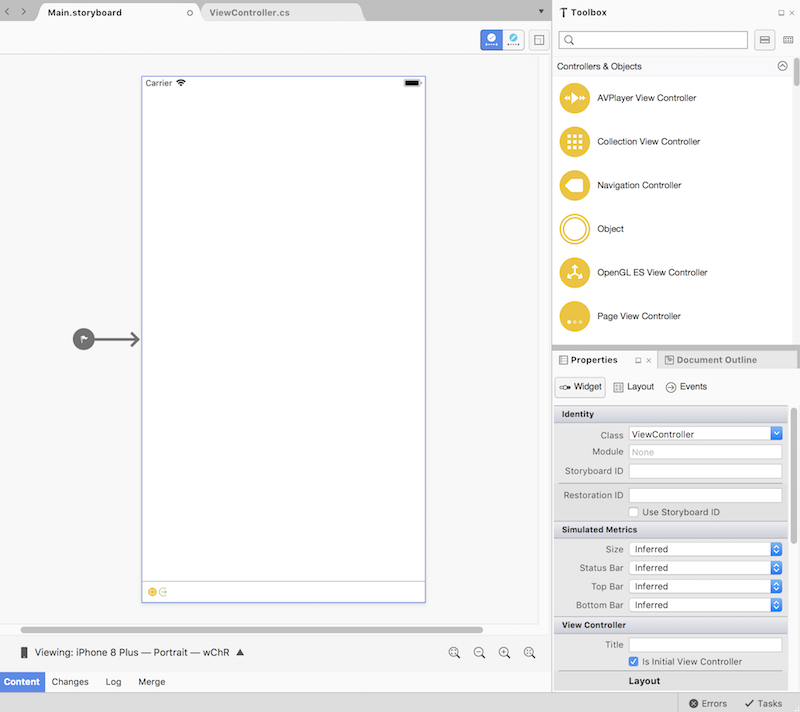
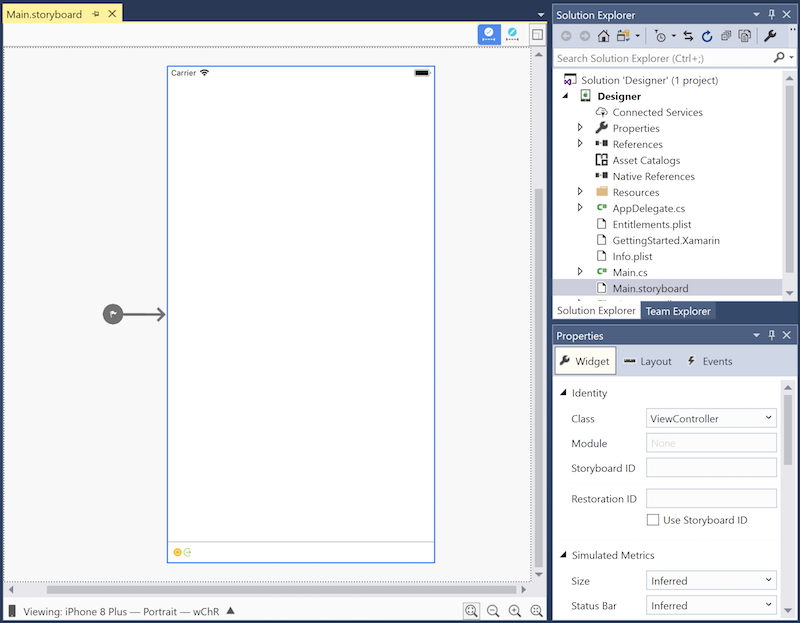
使用 Visual Studio for Mac 建立的 Xamarin.iOS 專案包含分鏡腳本。 若要檢視分鏡腳本的內容,請按兩下SolutionPad中的 .storyboard 檔案:
iOS 設計工具功能
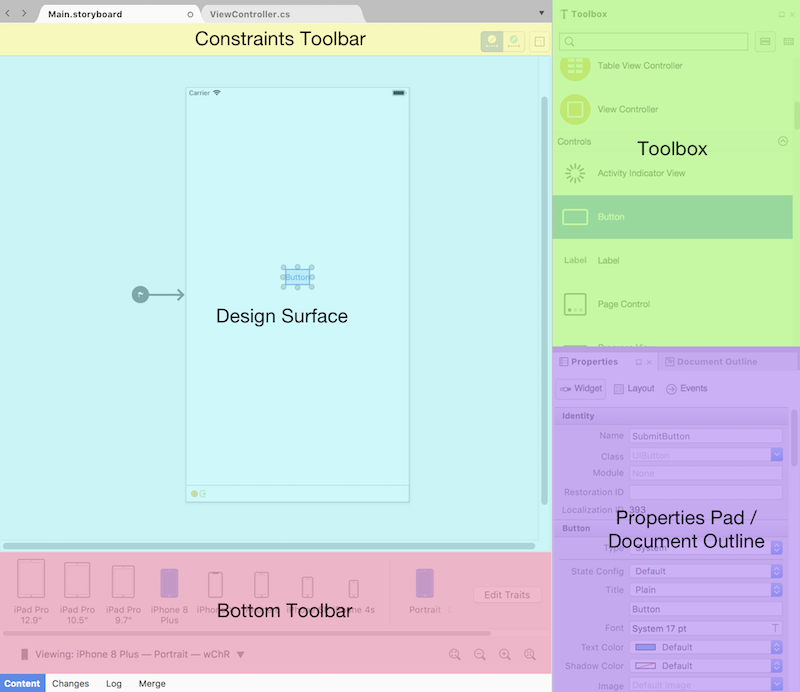
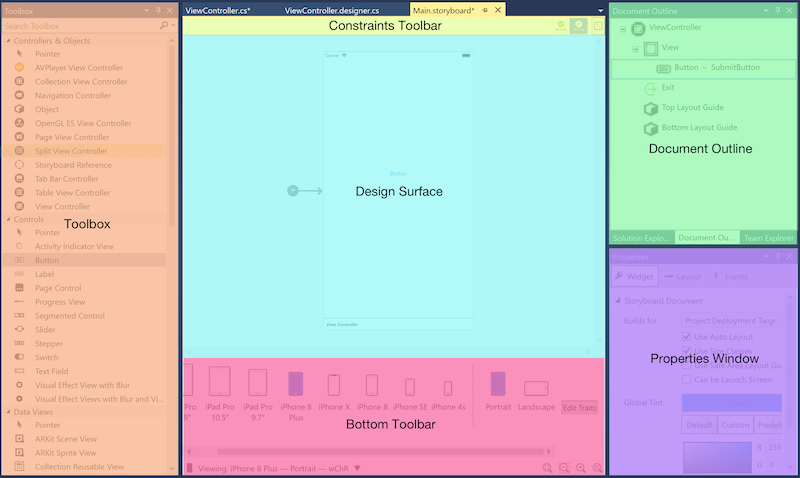
iOS 設計工具有六個主要區段:
- 設計介面 – iOS 設計工具的主要工作區。 顯示在檔案區域中,它可啟用使用者介面的視覺建構。
- 條件約束工具列 – 允許在畫面格編輯模式與條件約束編輯模式之間切換,兩種不同的方式可將元素放置在使用者介面中。
- 工具箱 – 列出控制器、物件、控件、數據檢視、手勢辨識器、視窗和橫條,可拖曳到設計介面並新增至使用者介面。
- Properties Pad – 顯示所選控件的屬性,包括身分識別、可視化樣式、輔助功能、版面配置和行為。
- 檔大綱 – 顯示撰寫所編輯介面版面配置的控件樹狀結構。 按兩下樹狀結構中的專案會在 iOS 設計工具中選取它,並在 Properties Pad 中顯示其屬性。 這很方便在深度巢狀使用者介面中選取特定控件。
- 底部工具列 – 包含用來變更 iOS 設計工具如何顯示 .storyboard 或 .xib 檔案的選項,包括裝置、方向和縮放。
設計工作流程
將控件新增至 介面
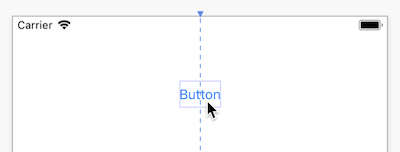
若要將控件新增至介面,請從 [工具箱 ] 拖曳它,並將它放在設計介面上。 新增或定位控件時,垂直和水準指導方針會反白顯示常用的版面配置位置,例如垂直置中、水準置中和邊界:
上述範例中的藍色虛線提供水準置中視覺對齊指導方針,以協助放置按鈕。
捷徑功能表命令
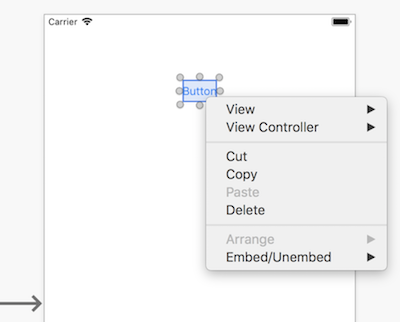
操作功能表可在設計介面和 文件大綱中使用。 此功能表提供所選控件及其父系的命令,這在巢狀階層中使用檢視時很有説明:
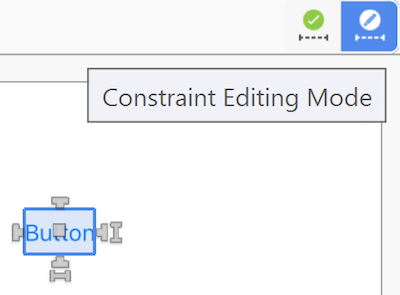
條件約束工具列
條件約束工具列已更新,現在包含兩個控件:框架編輯模式/限制式編輯模式切換和更新條件約束/更新畫面格按鈕。
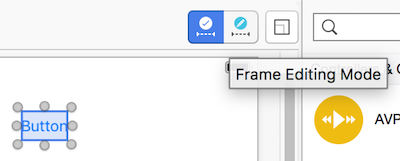
畫面格編輯模式/條件約束編輯模式切換
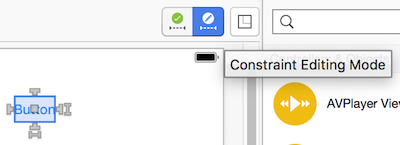
在舊版的 iOS 設計工具中,按兩下設計介面上已選取的檢視,在畫面編輯模式與限制式編輯模式之間切換。 現在,條件約束工具列中的切換控件會在這些編輯模式之間切換。
- 畫面編輯模式:
- 條件約束編輯模式:
更新條件約束/更新畫面格按鈕
更新條件約束/更新畫面格按鈕位於畫面格編輯模式/限制式編輯模式切換的右邊。
- 在畫面編輯模式中,按兩下此按鈕會調整任何選取元素的畫面格,使其符合其條件約束。
- 在條件約束編輯模式中,按兩下此按鈕會調整任何選取元素的條件約束,使其符合其畫面格。
底部工具列
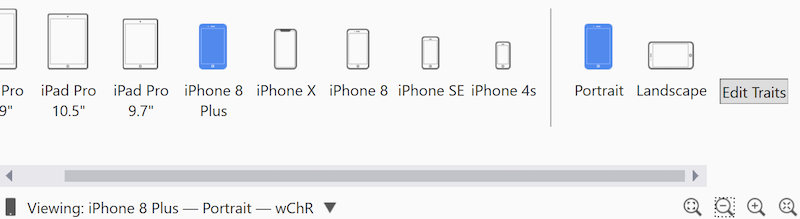
底部工具列可讓您選取用來在 iOS 設計工具中檢視分鏡腳本或 .xib 檔案的裝置、方向和縮放:
裝置和方向
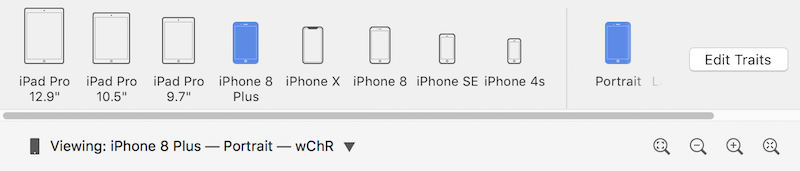
展開時,底部工具列會顯示適用於目前檔的所有裝置、方向和/或調整。 按兩下它們會變更設計介面上顯示的檢視。
請注意,選取裝置和方向只會變更 iOS 設計工具預覽設計的方式。 無論目前的選取範圍為何,新新增的條件約束都會套用到所有裝置和方向,除非 已使用 [編輯特性 ] 按鈕來指定否則。
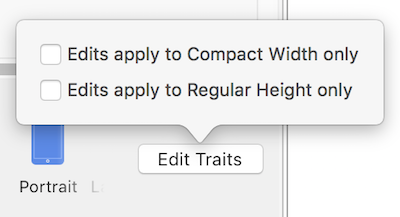
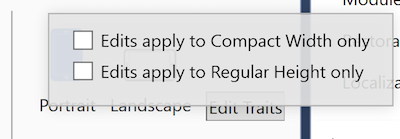
啟用大小類別時,[編輯特性] 按鈕會出現在展開的底部工具列中。 按兩下 [ 編輯特性 ] 按鈕會顯示根據所選裝置和方向所代表的大小類別來建立介面變化的選項。 請參考下列範例:
- 如果選取了 i 電話 SE / Portrait,快顯會提供選項來建立精簡寬度、一般高度大小的類別介面變化。
- 如果 選取 iPad Pro 9.7「 / 橫向 / 全螢幕 」,快顯會提供選項來建立一般寬度、一般高度大小的類別介面變化。
縮放控件
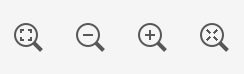
設計介面支援透過數個控件縮放:
控制項包含下列各項:
- 縮放至最適大小
- 縮小
- 放大
- 實際大小 (1:1 像素大小)
這些控件會調整設計介面上的縮放比例。 它們不會影響運行時間應用程式的使用者介面。
Properties Pad
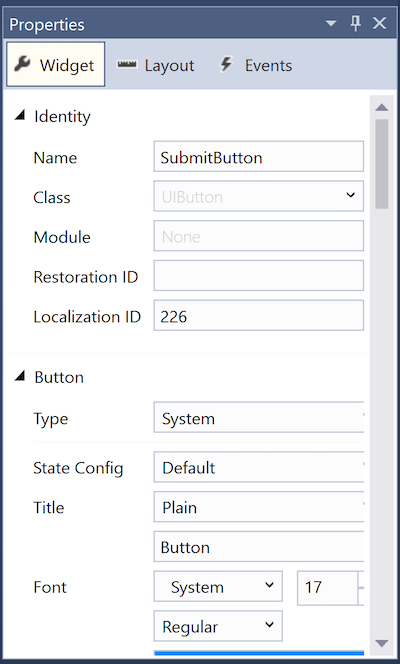
使用 Properties Pad 來編輯控件的身分識別、可視化樣式、輔助功能及行為。 下列螢幕快照說明按鈕的 Properties Pad 選項:
Properties Pad 區段
Properties Pad 包含三個區段:
- Widget – 控制項的主要屬性,例如名稱、類別、樣式屬性等。管理控件內容的屬性通常會放在此處。
- 版面配置 – 追蹤控件的位置和大小的屬性,包括條件約束和框架,會列在這裡。
- 事件 – 此處指定事件和事件處理程式。 適用於處理觸控、點選、拖曳等事件。事件也可以直接在程式代碼中處理。
在 Properties Pad 中編輯屬性
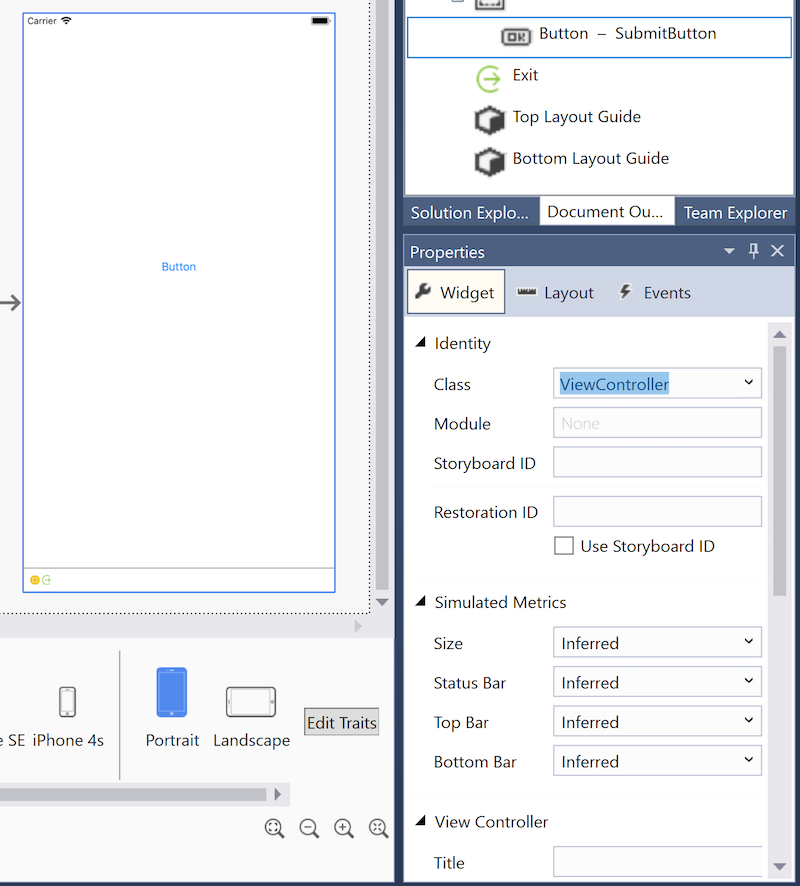
除了設計介面上的視覺編輯之外,iOS 設計工具還支援在 Properties Pad 中編輯屬性。 可用的屬性會根據選取的控件變更,如下列螢幕快照所示:
重要
Properties Pad 的 [身分識別] 區段現在會顯示 [模組] 字段。 只有在與 Swift 類別互操作時,才需要填入本節。 使用它來輸入 Swift 類別的模組名稱,這是命名空間。
預設值
Properties Pad 中的許多屬性不會顯示任何值或預設值。 不過,應用程式的程式代碼可能仍可修改這些值。 Properties Pad 不會顯示程式代碼中設定的值。
事件處理常式
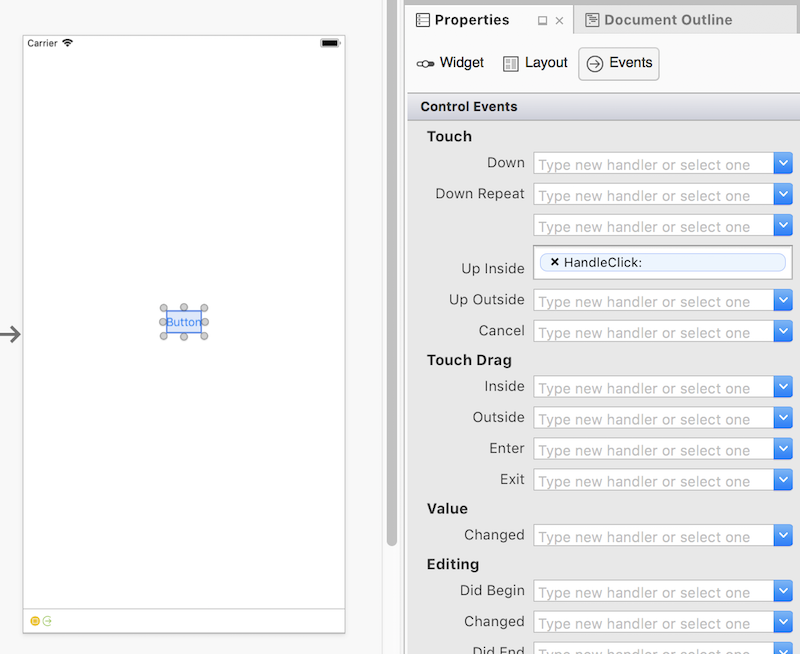
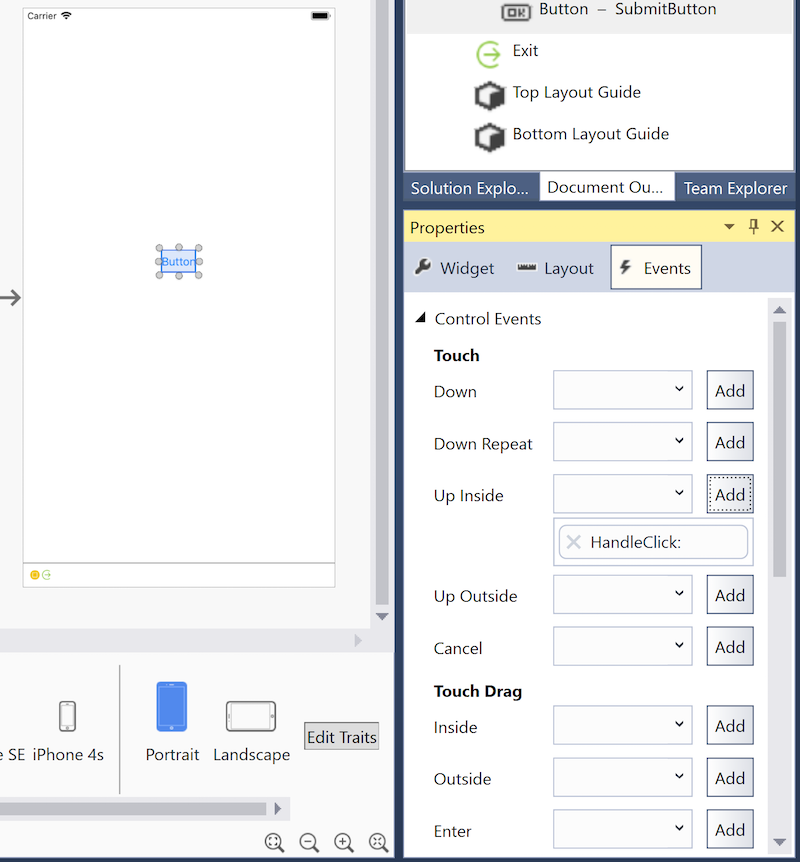
若要指定各種事件的自定義事件處理程式,請使用 Properties Pad 的 [事件] 索引標籤。 例如,在下列螢幕快照中, HandleClick 方法會處理按鈕的 Touch Up Inside 事件:
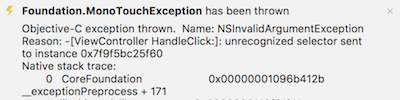
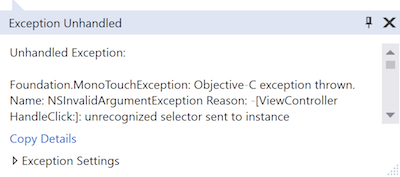
指定事件處理程式之後,必須將相同名稱的方法新增至對應的檢視控制器類別。 否則, unrecognized selector 點選按鈕時會發生例外狀況:
請注意,在 Properties Pad 中指定事件處理程式之後,iOS 設計工具會立即開啟對應的程式代碼檔案,並提供 插入方法宣告。
如需使用自定義事件處理程式的範例,請參閱 Hello, iOS 使用者入門指南。
大綱檢視
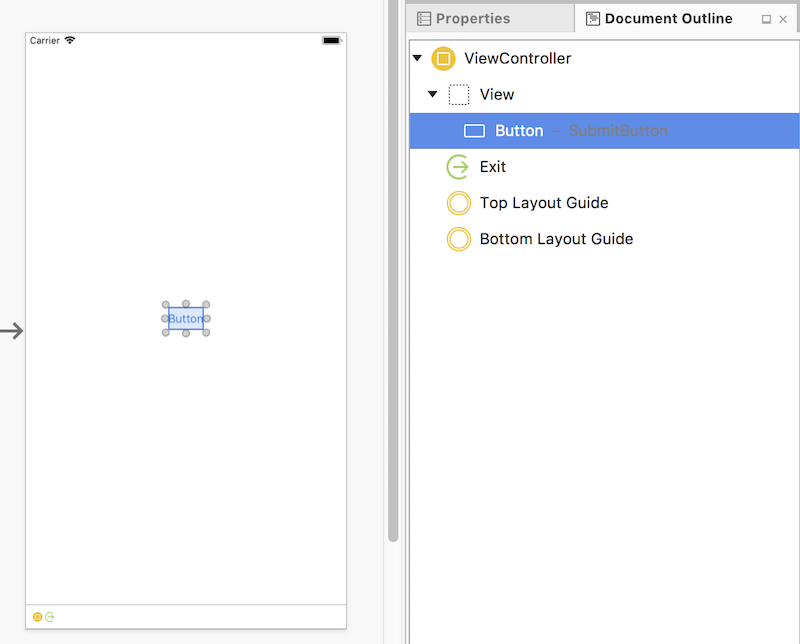
iOS 設計工具也可以將介面的控件階層顯示為大綱。 選取 [文件大綱] 索引標籤即可取得大綱,如下所示:
大綱檢視中選取的控件會與設計介面上選取的控件保持同步。 這項功能適用於從深層巢狀介面階層中選取專案。
還原為 Xcode
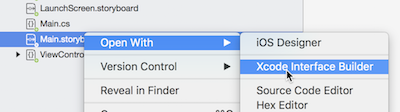
可以交換使用 iOS 設計工具與 Xcode 介面產生器。 若要在 Xcode Interface Builder 中開啟分鏡腳本或 .xib 檔案,請以滑鼠右鍵按兩下檔案,然後選取 [使用 > Xcode 介面產生器開啟],如下列螢幕快照所示:
在 Xcode Interface Builder 中進行編輯之後,請儲存盤案並返回 Visual Studio for Mac。 這些變更將會同步處理至 Xamarin.iOS 專案。
.xib 支援
iOS 設計工具支援建立、編輯及管理 .xib 檔案。 這些是可重新表示單一自定義檢視的 XML 檔案,這些檢視可以新增至應用程式的檢視階層。 .xib 檔案通常代表應用程式中單一檢視或畫面的介面,而分鏡腳本代表許多畫面,以及它們之間的轉換。
有許多關於解決方案的意見 – .xib 檔案、分鏡腳本或程序代碼 – 最適合用來建立和維護使用者介面。 事實上,沒有完美的解決方案,它總是值得考慮手邊工作的最佳工具。 也就是說,.xib 檔案通常最強大時,用來代表應用程式中多個位置所需的自定義檢視,例如自定義數據表檢視單元格。
如需有關使用 .xib 檔案的詳細資訊,請參閱下列配方:
如需腳本使用的詳細資訊,請參閱 分鏡腳本簡介。
此和其他 iOS 設計工具相關指南將腳本作為建置使用者介面的標準方法,因為大部分的 Xamarin.iOS 新專案範本預設都會提供分鏡腳本。
摘要
本指南提供 iOS 設計工具的簡介,描述其功能,並概述其設計美觀使用者介面的工具。