ShellContent物件代表ContentPage每個 FlyoutItem 或Tab的物件。 當多個 ShellContent 物件出現在 Tab 物件中時,ContentPage 物件將可透過頂端索引標籤導覽。 在頁面中,可以巡覽至稱為詳細數據頁面的其他 ContentPage 物件。
此外,類別 Shell 會定義附加屬性,可用來設定Shell應用程式中頁面 Xamarin.Forms 的外觀。 這包括設定頁面色彩、設定頁面簡報模式、停用導覽列、停用索引標籤列,以及在導覽列中顯示檢視。
顯示頁面
在 Xamarin.Forms Shell 應用程式中,頁面通常會視需要建立,以響應流覽。 這可藉由使用DataTemplate標記延伸將每個ShellContent物件的 屬性設定ContentTemplate為 ContentPage 物件來完成:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
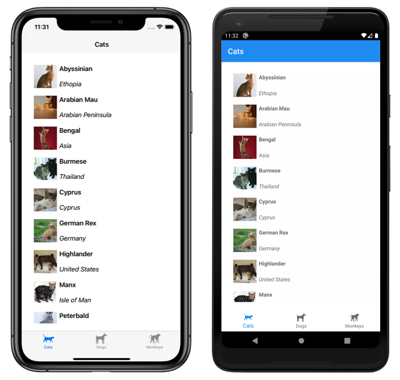
在此範例中,Shell 的隱含轉換運算符是用來從視覺階層中移除 Tab 物件。 不過,每個 ShellContent 物件都會在索引卷標中轉譯:
注意
每個 ShellContent 物件的 BindingContext 都繼承自父 Tab 物件。
在每個 ContentPage 物件中,都可以導覽至其他 ContentPage 物件。 如需流覽的詳細資訊,請參閱 Xamarin.Forms 殼層流覽。
在應用程式啟動時載入頁面
在Shell應用程式中,每個 ContentPage 物件通常會依需求建立,以響應流覽。 不過,您也可以在應用程式啟動時建立 ContentPage 物件。
警告
ContentPage 在應用程式啟動時建立的物件可能會導致啟動體驗不佳。
ContentPage 物件可以在應用程式啟動時建立,方法是將 ShellContent.Content 屬性設定為 ContentPage 物件:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
在此範例中, CatsPage、 DogsPage和 MonkeysPage 都是在應用程式啟動時建立,而不是隨選響應流覽。
注意
屬性 Content 是 類別的內容屬性 ShellContent ,因此不需要明確設定。
設定頁面色彩
Shell 類別定義下列附加屬性,可用來在 Shell 應用程式中設定頁面色彩:
- 型別為
Color的BackgroundColor定義 Shell 色彩中的背景色彩。 色彩將不會填入 Shell 內容的背景。 - 型別為
Color的DisabledColor定義用來為遭停用文字和圖示上色之色彩。 - 型別為
Color的ForegroundColor定義用來為文字和圖示上色之色彩。 - 型別為
Color的TitleColor定義用於目前頁面標題之色彩。 - 型別為
Color的UnselectedColor定義用於 Shell 色彩中未選取文字和圖示的色彩。
所有這些屬性都受 BindableProperty 物件支援,這表示這些屬性可以是資料繫結的目標,而且可以使用 XAML 樣式來設定樣式。 此外,這些屬性可以使用階層式樣式表 (CSS) 來設定。 如需詳細資訊,請參閱 Xamarin.Forms 殼層特定屬性。
注意
也有可定義索引標籤色彩的屬性。 如需詳細資訊,請參閱索引標籤外觀。
下列 XAML 顯示在子類別化 Shell 類別中設定色彩屬性:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
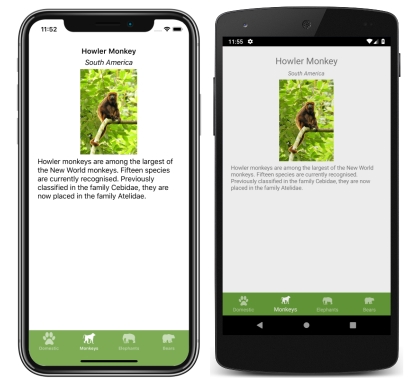
在此範例中,除非在頁面層級覆寫色彩值,否則色彩值會套用至 Shell 應用程式中的所有頁面。
因為色彩屬性是附加屬性,所以可以在個別頁面上設定它們,若要在該頁面上設定色彩:
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
或者,可以使用 XAML 樣式來設定色彩屬性:
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
如需 XAML 樣式的詳細資訊,請參閱 使用 XAML 樣式設定 Xamarin.Forms 應用程式樣式。
設定頁面簡報模式
根據預設,當使用 GoToAsync 方法瀏覽至頁面時,會出現小型導覽動畫。 不過,透過將 ContentPage 上的 Shell.PresentationMode 附加屬性設定為其中一個 PresentationMode 列舉成員,即可變更此行為:
NotAnimated表示將會顯示不含導覽動畫的頁面。Animated表示將會顯示含導覽動畫的頁面。 這是Shell.PresentationMode附加屬性的預設值。Modal表示頁面將會顯示為強制回應頁面。ModalAnimated表示頁面將會顯示為含導覽動畫的強制回應頁面。ModalNotAnimated表示頁面將會顯示為不含導覽動畫的強制回應頁面。
重要
PresentationMode 類型是旗標列舉。 這表示可以在程式碼中套用列舉成員的組合。 不過,為了方便在 XAML 中使用,ModalAnimated 成員是 Animated 與 Modal 成員的組合,而 ModalNotAnimated 成員是 NotAnimated 與 Modal 成員的組合。 如需有關旗標列舉的詳細資訊,請參閱作為位元旗標的列舉類型。
下列 XAML 範例會在 ContentPage 上設定 Shell.PresentationMode 附加屬性:
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
在此範例中,當使用 GoToAsync 方法瀏覽至頁面時,會將 ContentPage 設定為以強制回應頁面顯示。
啟用導覽列陰影
類型的Shell.NavBarHasShadowbool附加屬性會控制導覽列是否有陰影。 根據預設,屬性的值在 false iOS和 true Android上。
雖然此屬性可以在子類別化 Shell 物件上設定,但也可以在想要啟用導覽列陰影的任何頁面上設定。 例如,下列 XAML 顯示如何從 ContentPage 啟用導覽列陰影:
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
這會導致啟用導覽列陰影。
停用瀏覽列
類型的Shell.NavBarIsVisiblebool附加屬性會控制當顯示頁面時,導覽列是否可見。 根據預設,該屬性的值為 true。
雖然此屬性可以設定在子類別化 Shell 物件上,但通常會將它設定在想要隱藏導覽列的任何頁面上。 例如,下列 XAML 顯示如何為 ContentPage 停用導覽列:
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
這會導致當該頁面呈現時,導覽列變成是隱藏的:

在導覽列中顯示檢視
Shell.TitleView類型的View附加屬性可讓任何View顯示在導覽列中。
雖然這個屬性可以設定在子類別化 Shell 物件上,但也可以將它設定在想要在導覽列中顯示檢視的任何頁面上。 例如,下列 XAML 顯示如何在 ContentPage 的導覽列中顯示 Image:
<ContentPage ...>
<Shell.TitleView>
<Image Source="xamarin_logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
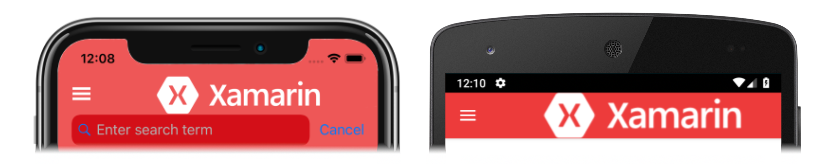
這會導致影像顯示在頁面上的導覽列中:

重要
如果已經將導覽列設定為隱藏 (使用 NavBarIsVisible 附加屬性),就不會顯示標題檢視。
除非使用 WidthRequest 和 HeightRequest 屬性指定檢視的大小,或使用 HorizontalOptions 和 VerticalOptions 屬性指定檢視的位置,否則許多檢視不會出現在導覽列中。
由於 Layout 類別衍生自 View 類別,所以可設定 TitleView 附加屬性,顯示包含多個檢視的配置類別。 同樣地,由於 ContentView 類別最終衍生自 View 類別,所以可設定 TitleView 附加屬性,顯示包含單一檢視的 ContentView。
頁面可見度
Shell 會遵循頁面可見度,頁面可見度是使用 IsVisible 屬性來設定的。 因此,當頁面的 IsVisible 屬性設定為 false 時,Shell 應用程式中將不會顯示該屬性,而且也不可能瀏覽至該屬性。