此 iOS 平臺特定控制標頭儲存格是否 ListView 在捲動期間浮動。 將可繫結屬性設定 ListView.GroupHeaderStyle 為 列舉值 GroupHeaderStyle ,以在 XAML 中取用:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<ListView ... ios:ListView.GroupHeaderStyle="Grouped">
...
</ListView>
</StackLayout>
</ContentPage>
或者,您可以使用 Fluent API 從 C# 取用它:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
listView.On<iOS>().SetGroupHeaderStyle(GroupHeaderStyle.Grouped);
方法 ListView.On<iOS> 會指定此平台專屬只會在iOS上執行。 命名空間 ListView.SetGroupHeaderStyle 中的 Xamarin.Forms.PlatformConfiguration.iOSSpecific 方法可用來控制標頭單元格是否 ListView 在捲動期間浮動。 列舉 GroupHeaderStyle 提供兩個可能的值:
此外, ListView.GetGroupHeaderStyle 方法可以用來傳回 GroupHeaderStyle 套用至 的 ListView。
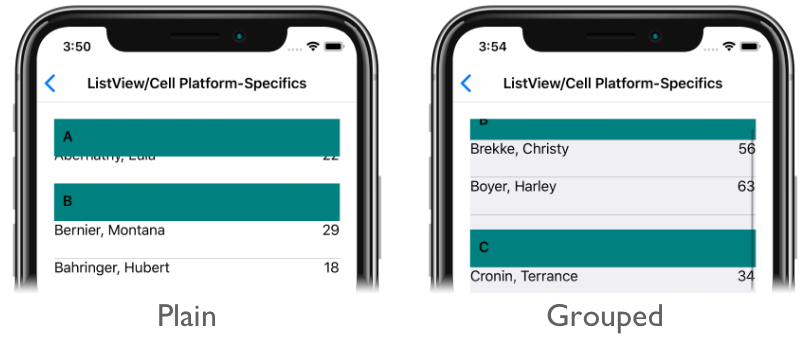
結果是,指定的 GroupHeaderStyle 值會套用至 ListView,這會控制標頭單元格是否在卷動期間浮動: