這個 iOS 平臺特定是用來設定強制回應頁面的呈現樣式,此外也可以用來顯示具有透明背景的強制回應頁面。 將可繫結屬性設定 Page.ModalPresentationStyle 為 UIModalPresentationStyle 列舉值,以在 XAML 中取用:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:Page.ModalPresentationStyle="OverFullScreen">
...
</ContentPage>
或者,您可以使用 Fluent API 從 C# 取用它:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSModalFormSheetPageCS : ContentPage
{
public iOSModalFormSheetPageCS()
{
On<iOS>().SetModalPresentationStyle(UIModalPresentationStyle.OverFullScreen);
...
}
}
方法 Page.On<iOS> 會指定此平台專屬只會在iOS上執行。 命名空間Page.SetModalPresentationStyle中的 Xamarin.Forms.PlatformConfiguration.iOSSpecific 方法會藉由指定下列UIModalPresentationStyle其中一個列舉值,在 上Page設定強制響應簡報樣式:
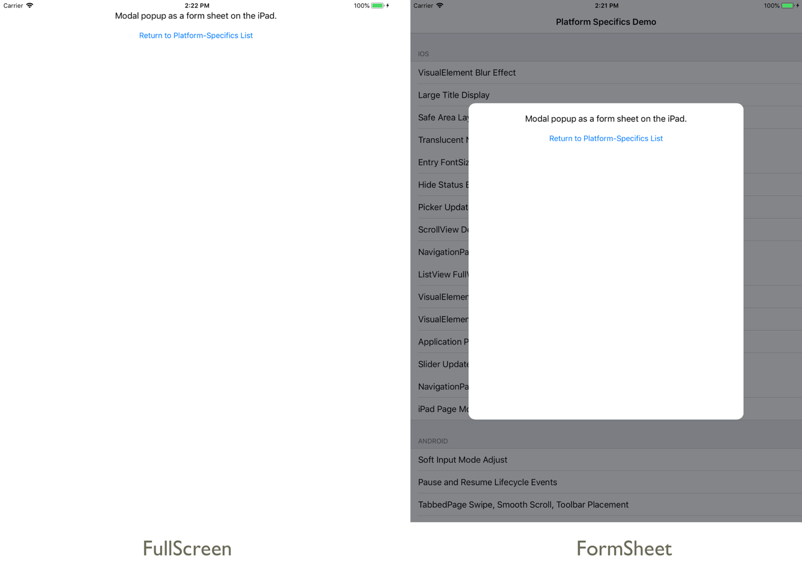
FullScreen,其會將強制響應簡報樣式設定為包含整個螢幕。 根據預設,強制回應頁面會使用此簡報樣式來顯示。FormSheet,其會將強制響應簡報樣式設定為置中且小於螢幕。Automatic,會將強制響應簡報樣式設定為系統選擇的預設。 對於大部分的檢視控制器,UIKit請將它對應至UIModalPresentationStyle.PageSheet,但某些系統檢視控制器可能會將其對應至不同的樣式。OverFullScreen,它會設定強制響應簡報樣式以遮蓋螢幕。PageSheet,它會設定強制響應簡報樣式以涵蓋基礎內容。
此外,GetModalPresentationStyle方法可以用來擷取套用至 Page的列舉目前值UIModalPresentationStyle。
結果是可以設定 上的 Page 強制響應簡報樣式:
注意
使用此平臺特定的頁面來設定強制響應簡報樣式必須使用強制響應導覽。 如需詳細資訊,請參閱 Xamarin.Forms 強制回應頁面。