此 iOS 平臺特定是用來在 上 VisualElement啟用陰影。 XAML 中會藉由將附加屬性設定 VisualElement.IsShadowEnabled 為 true來取用,以及一些可控制投下陰影的其他選擇性附加屬性:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<BoxView ...
ios:VisualElement.IsShadowEnabled="true"
ios:VisualElement.ShadowColor="Purple"
ios:VisualElement.ShadowOpacity="0.7"
ios:VisualElement.ShadowRadius="12">
<ios:VisualElement.ShadowOffset>
<Size>
<x:Arguments>
<x:Double>10</x:Double>
<x:Double>10</x:Double>
</x:Arguments>
</Size>
</ios:VisualElement.ShadowOffset>
</BoxView>
...
</StackLayout>
</ContentPage>
或者,您可以使用 Fluent API 從 C# 取用它:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
var boxView = new BoxView { Color = Color.Aqua, WidthRequest = 100, HeightRequest = 100 };
boxView.On<iOS>()
.SetIsShadowEnabled(true)
.SetShadowColor(Color.Purple)
.SetShadowOffset(new Size(10,10))
.SetShadowOpacity(0.7)
.SetShadowRadius(12);
方法 VisualElement.On<iOS> 會指定此平台專屬只會在iOS上執行。 命名空間 VisualElement.SetIsShadowEnabled 中的 Xamarin.Forms.PlatformConfiguration.iOSSpecific 方法可用來控制 是否在 上 VisualElement啟用陰影。 此外,您可以叫用下列方法來控制陰影:
SetShadowColor– 設定陰影的色彩。 預設色彩為Color.Default。SetShadowOffset– 設定陰影的位移。 位移會變更陰影的轉換方向,並指定為Size值。 結構Size值會以裝置無關的單位表示,第一個值是左邊(負值)或右(正值)的距離,而第二個值則為上方(負值)或以下的距離(正值)。 這個屬性的預設值是 (0.0, 0.0),這會導致陰影在 的每一側VisualElement周圍投射。SetShadowOpacity– 將陰影的不透明度設定為 0.0 (透明) 範圍中的值為 1.0 (不透明)。 默認不透明度值為 0.5。SetShadowRadius– 設定用來呈現陰影的模糊半徑。 默認半徑值為 10.0。
注意
藉由呼叫 GetIsShadowEnabled、 GetShadowColor、 GetShadowOffset、 GetShadowOpacity和 GetShadowRadius 方法,即可查詢陰影的狀態。
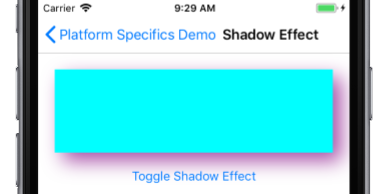
結果是可以在 上 VisualElement啟用陰影: