類別 RadialGradientBrush 衍生自 GradientBrush 類別,並使用星形漸層繪製區域,該漸層會將兩個或多個色彩混合在圓形中。 GradientStop 對象可用來指定漸層中的色彩及其位置。 如需對象的詳細資訊 GradientStop ,請參閱 Xamarin.Forms 筆刷:漸層。
類別 RadialGradientBrush 會定義下列屬性:
Center型Point別為 的 ,表示星形漸層圓形的中心點。 此屬性的預設值為 (0.5,0.5)。Radius型double別為 ,表示星形漸層圓圈的半徑。 此屬性的預設值為 0.5。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
類別 RadialGradientBrush 也有一個 IsEmpty 方法,這個方法會傳回 bool ,代表筆刷是否已指派任何 GradientStop 物件。
注意
星形漸層也可以使用 CSS 函式來建立 radial-gradient() 。
建立RadialGradientBrush
星形漸層筆刷的漸層停駐點會沿著圓形所定義的漸層軸定位。 漸層軸會從圓形的中心輻射到其周長。 您可以使用筆刷的 Center 和屬性來變更圓形的位置和 Radius 大小。 圓形會定義漸層的終點。 因此,1.0 的漸層停駐點會定義圓周的色彩。 0.0 的漸層停駐點會定義圓形中央的色彩。
若要建立星形漸層,請建立 RadialGradientBrush 對象並設定其 Center 和 Radius 屬性。 然後,將兩個或多個 GradientStop 物件 RadialGradientBrush.GradientStops 加入至集合,以指定漸層中的色彩及其位置。
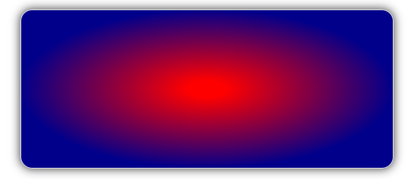
下列 XAML 範例顯示 RadialGradientBrush ,設定為 Background 的 Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
在此範例中,的背景 Frame 會以 RadialGradientBrush 從紅色插入到深藍色的 繪製。 星形漸層的中心位於 的 Frame中央:

下列 XAML 範例會將星形漸層的中心移至 的 Frame左上角:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
在此範例中,的背景 Frame 會以 RadialGradientBrush 從紅色插入到深藍色的 繪製。 星形漸層的中心位於 的左 Frame上方:

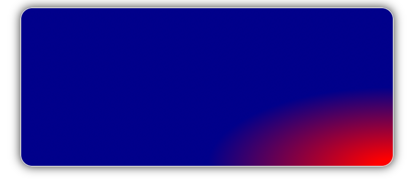
下列 XAML 範例會將星形漸層的中心移至 的 Frame右下角:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
在此範例中,的背景 Frame 會以 RadialGradientBrush 從紅色插入到深藍色的 繪製。 星形漸層的中心位於 的 Frame右下角: