CollectionView 定義下列控制版面設定的屬性:
ItemsLayout型IItemsLayout別為 的 ,指定要使用的版面配置。ItemSizingStrategy型ItemSizingStrategy別為 的 ,指定要使用的專案量值策略。
這些屬性是由 BindableProperty 物件所支援,這表示屬性可以是數據系結的目標。
根據預設,會在 CollectionView 垂直清單中顯示其專案。 不過,可以使用下列任何版面配置:
- 垂直清單 – 新增新專案時垂直成長的單一數據行清單。
- 水平清單 – 新增新項目時水平成長的單一數據列清單。
- 垂直方格 – 隨著新增專案而垂直成長的多欄方格。
- 水準方格 – 隨著新增專案而水平成長的多列方格。
您可以將 屬性設定 ItemsLayout 為衍生自 類別的 ItemsLayout 類別,以指定這些配置。 這個類別會定義下列屬性:
Orientation型ItemsLayoutOrientation別為 的 ,指定當專案加入時展開的方向CollectionView。SnapPointsAlignment型SnapPointsAlignment別為 的 ,指定貼齊點與專案對齊的方式。SnapPointsType型SnapPointsType別為 的 ,指定卷動時貼齊點的行為。
這些屬性是由 BindableProperty 物件所支援,這表示屬性可以是數據系結的目標。 如需貼齊點的詳細資訊,請參閱 CollectionView 卷動指南中的Xamarin.Forms貼齊點。
ItemsLayoutOrientation 列舉會定義下列成員:
VerticalCollectionView表示 會隨著專案加入而垂直展開。HorizontalCollectionView表示會在新增項目時水平展開 。
類別 LinearItemsLayout 繼承自 ItemsLayout 類別,並定義 ItemSpacing 型 double別 的屬性 ,代表每個項目周圍的空白空間。 此屬性的預設值為 0,且其值必須一律大於或等於 0。 類別 LinearItemsLayout 也會定義靜態 Vertical 和 Horizontal 成員。 這些成員可以分別用來建立垂直或水平清單。 或者, LinearItemsLayout 也可以建立 物件,將 ItemsLayoutOrientation 列舉成員指定為自變數。
類別 GridItemsLayout 繼承自 ItemsLayout 類別,並定義下列屬性:
VerticalItemSpacing,類型double為 ,表示每個項目周圍的垂直空白空間。 此屬性的預設值為 0,且其值必須一律大於或等於 0。HorizontalItemSpacing型double別為 的 ,表示每個項目周圍的水準空白空間。 此屬性的預設值為 0,且其值必須一律大於或等於 0。Span型int別為 的 ,表示要顯示在方格中的數據行或數據列數目。 此屬性的預設值為 1,且其值必須一律大於或等於 1。
這些屬性是由 BindableProperty 物件所支援,這表示屬性可以是數據系結的目標。
注意
CollectionView 會使用原生版面配置引擎來執行版面配置。
垂直清單
根據預設, CollectionView 會在垂直清單配置中顯示其專案。 因此,不需要將 屬性設定 ItemsLayout 為使用此配置:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
不過,為了完整性,在 XAML CollectionView 中可以設定為 ,藉由將其 屬性VerticalList設定為 ,以在垂直清單中顯示其ItemsLayout專案:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="VerticalList">
...
</CollectionView>
或者,您也可以將 屬性設定ItemsLayout為 LinearItemsLayout 物件來完成這項作業,並將ItemsLayoutOrientationVertical列舉成員指定為Orientation屬性值:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CollectionView.ItemsLayout>
...
</CollectionView>
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
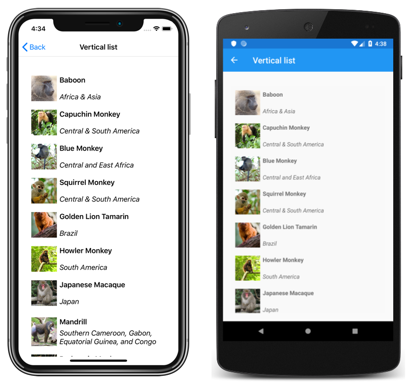
這會導致單一數據行清單,隨著新增專案而垂直成長:
水平清單
在 XAML 中,CollectionView可以將其 屬性設定為 HorizontalList,以水平清單顯示其ItemsLayout專案:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="HorizontalList">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="140" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
或者,也可以藉由將 ItemsLayout 屬性設定為 LinearItemsLayout 物件來完成此配置,並將HorizontalItemsLayoutOrientation列舉成員指定為Orientation屬性值:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CollectionView.ItemsLayout>
...
</CollectionView>
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
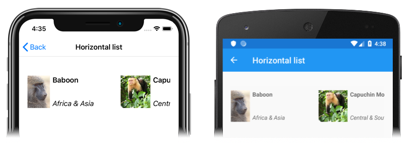
這會產生單一數據列清單,隨著新增專案而水平成長:
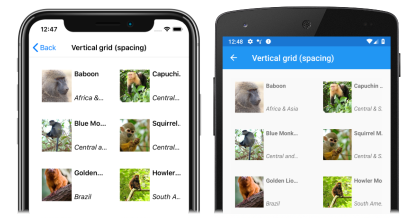
垂直網格線
在 XAML 中,CollectionView可以將其 屬性設定為 VerticalGrid,以在垂直方格中顯示其ItemsLayout專案:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="VerticalGrid, 2">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="80" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
或者,也可以藉由將 ItemsLayout 屬性設定為 GridItemsLayout 屬性設定為 Vertical的物件Orientation來完成此配置:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical"
Span="2" />
</CollectionView.ItemsLayout>
...
</CollectionView>
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(2, ItemsLayoutOrientation.Vertical)
};
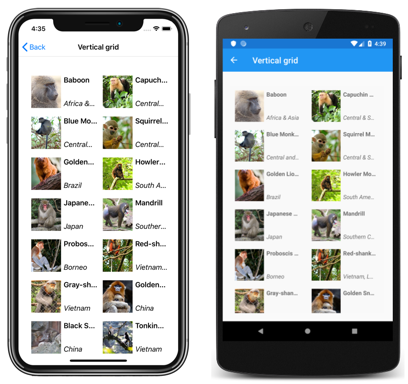
根據預設,垂直 GridItemsLayout 會顯示單一數據行中的專案。 不過,這個範例會將 GridItemsLayout.Span 屬性設定為 2。 這會產生兩個數據行的方格,隨著新增專案而垂直成長:
水準網格線
在 XAML 中,CollectionView可以將其 屬性設定為 HorizontalGrid,以水準方格顯示其ItemsLayout專案:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="HorizontalGrid, 4">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="140" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
或者,也可以藉由將 ItemsLayout 屬性設定為 GridItemsLayout 屬性設定為 Horizontal的物件Orientation來完成此配置:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Horizontal"
Span="4" />
</CollectionView.ItemsLayout>
...
</CollectionView>
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(4, ItemsLayoutOrientation.Horizontal)
};
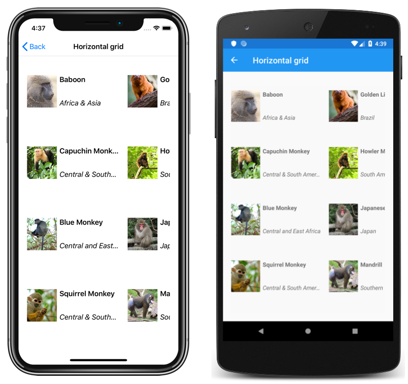
根據預設,水平 GridItemsLayout 會顯示單一數據列中的專案。 不過,這個範例會將 GridItemsLayout.Span 屬性設定為 4。 這會產生四列方格,隨著新增專案而水平成長:
頁首和頁尾
CollectionView 可以呈現頁首和頁尾,其會隨清單中的項目捲動。 頁首和頁尾可以是字串、檢視或 DataTemplate 物件。
CollectionView 定義下列屬性來指定頁首和頁尾:
Header型object別為 的 ,指定將在清單開頭顯示的字串、系結或檢視。HeaderTemplate型DataTemplate別為 的 ,指定要DataTemplate用來格式化 的Header。Footer型object別為 的 ,指定將在清單結尾顯示的字串、系結或檢視。FooterTemplate型DataTemplate別為 的 ,指定要DataTemplate用來格式化 的Footer。
這些屬性是由 BindableProperty 物件所支援,這表示屬性可以是數據系結的目標。
當標頭新增至水平成長的版面配置時,會從左至右顯示標頭到清單的左邊。 同樣地,當頁尾新增至水平成長的版面配置時,從左至右,頁尾會顯示在清單的右邊。
在頁首和頁尾中顯示字串
Header和 Footer 屬性可以設定為string值,如下列範例所示:
<CollectionView ItemsSource="{Binding Monkeys}"
Header="Monkeys"
Footer="2019">
...
</CollectionView>
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
Header = "Monkeys",
Footer = "2019"
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
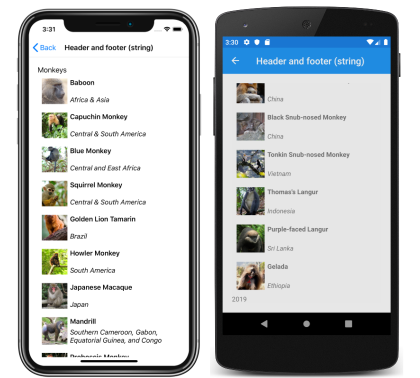
此程式代碼會產生下列螢幕快照,標題顯示在 iOS 螢幕快照中,以及 Android 螢幕快照中顯示的頁尾:
在頁首和頁尾中顯示檢視
Header和 Footer 屬性可以設定為檢視。 這可以是單一檢視或包含多個子檢視的檢視。 下列範例顯示 Header 和 Footer 屬性,每個設定為 StackLayout 包含 Label 物件的物件:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.Header>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Monkeys"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</CollectionView.Header>
<CollectionView.Footer>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Friends of Xamarin Monkey"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</CollectionView.Footer>
...
</CollectionView>
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
Header = new StackLayout
{
Children =
{
new Label { Text = "Monkeys", ... }
}
},
Footer = new StackLayout
{
Children =
{
new Label { Text = "Friends of Xamarin Monkey", ... }
}
}
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
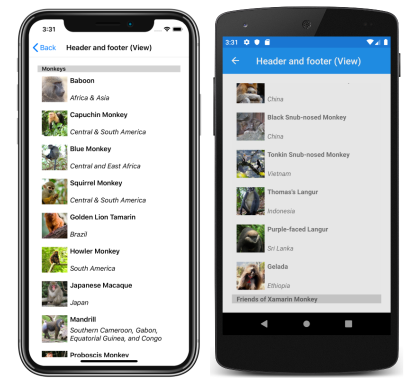
此程式代碼會產生下列螢幕快照,標題顯示在 iOS 螢幕快照中,以及 Android 螢幕快照中顯示的頁尾:
顯示樣板化頁首和頁尾
HeaderTemplate和 FooterTemplate 屬性可以設定為DataTemplate用來格式化頁首和頁尾的物件。 在此案例中, Header 和 Footer 屬性必須系結至要套用之範本的目前來源,如下列範例所示:
<CollectionView ItemsSource="{Binding Monkeys}"
Header="{Binding .}"
Footer="{Binding .}">
<CollectionView.HeaderTemplate>
<DataTemplate>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Monkeys"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</DataTemplate>
</CollectionView.HeaderTemplate>
<CollectionView.FooterTemplate>
<DataTemplate>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Friends of Xamarin Monkey"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</DataTemplate>
</CollectionView.FooterTemplate>
...
</CollectionView>
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
HeaderTemplate = new DataTemplate(() =>
{
return new StackLayout { };
}),
FooterTemplate = new DataTemplate(() =>
{
return new StackLayout { };
})
};
collectionView.SetBinding(ItemsView.HeaderProperty, ".");
collectionView.SetBinding(ItemsView.FooterProperty, ".");
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
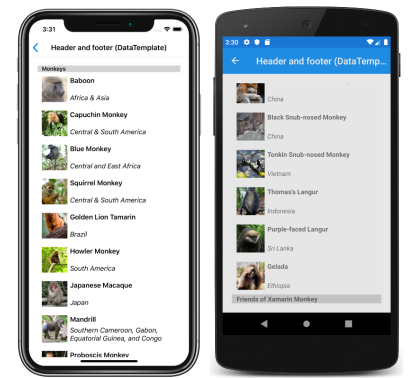
此程式代碼會產生下列螢幕快照,標題顯示在 iOS 螢幕快照中,以及 Android 螢幕快照中顯示的頁尾:
項目間距
根據預設,中的每個 CollectionView項目之間沒有空格。 在 所使用的 CollectionView專案配置上設定屬性,即可變更此行為。
當 將 CollectionView 屬性 ItemsLayout 設定為 LinearItemsLayout 物件時, LinearItemsLayout.ItemSpacing 屬性可以設定為 double 值,代表專案之間的空間:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CollectionView.ItemsLayout>
...
</CollectionView>
注意
屬性 LinearItemsLayout.ItemSpacing 具有驗證回呼集,可確保 屬性的值一律大於或等於0。
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
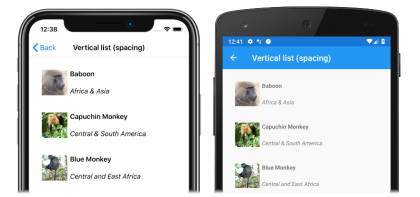
此程式代碼會產生垂直單一資料列清單,在項目之間間距為 20:
當 將CollectionView屬性設定為 GridItemsLayout 物件時,GridItemsLayout.VerticalItemSpacing和 GridItemsLayout.HorizontalItemSpacing 屬性可以設定為double值,以垂直和水準表示項目ItemsLayout之間的空白空間:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical"
Span="2"
VerticalItemSpacing="20"
HorizontalItemSpacing="30" />
</CollectionView.ItemsLayout>
...
</CollectionView>
注意
GridItemsLayout.VerticalItemSpacing和 GridItemsLayout.HorizontalItemSpacing 屬性已設定驗證回呼,以確保屬性值一律大於或等於 0。
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(2, ItemsLayoutOrientation.Vertical)
{
VerticalItemSpacing = 20,
HorizontalItemSpacing = 30
}
};
此程式代碼會產生垂直雙欄方格,其垂直間距介於項目之間為 20,而專案之間的水準間距為 30:
專案重設大小
根據預設,中的每個項目 CollectionView 都會個別測量和大小,前提是 中的 DataTemplate UI元素未指定固定大小。 這個可變更的行為是由 CollectionView.ItemSizingStrategy 屬性值所指定。 這個屬性值可以設定為其中 ItemSizingStrategy 一個列舉成員:
MeasureAllItems– 每個項目都會個別測量。 這是預設值。MeasureFirstItem– 只會測量第一個專案,且所有後續專案的大小都與第一個專案相同。
重要
MeasureFirstItem重設大小策略會導致在專案大小在所有項目之間統一的情況下,提高效能。
下列程式代碼範例顯示設定 ItemSizingStrategy 屬性:
<CollectionView ...
ItemSizingStrategy="MeasureFirstItem">
...
</CollectionView>
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
...
ItemSizingStrategy = ItemSizingStrategy.MeasureFirstItem
};
動態重設專案大小
中的 CollectionView 專案可以在運行時間動態重設大小,方法是變更 中的 DataTemplate專案配置相關屬性。 例如,下列程式代碼範例會變更 HeightRequest 物件的 和 WidthRequest 屬性 Image :
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(60) ? 100 : 60;
}
OnImageTapped事件處理程式會執行以回應Image正在點選的物件,並變更影像的維度,以便更輕鬆地檢視:
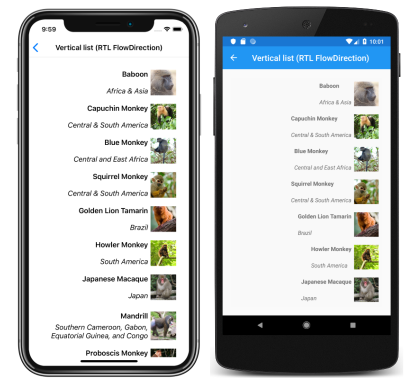
從右至左的版面配置
CollectionView可以將其 屬性RightToLeft設定為 ,以從右至左的流程方向配置其FlowDirection內容。 不過, FlowDirection 屬性應該在頁面或根版面配置上設定,這會導致頁面內的所有元素或根版面配置回應流程方向:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CollectionViewDemos.Views.VerticalListFlowDirectionPage"
Title="Vertical list (RTL FlowDirection)"
FlowDirection="RightToLeft">
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}">
...
</CollectionView>
</StackLayout>
</ContentPage>
具有父代的項目預設值 FlowDirection 為 MatchParent。 因此,CollectionView會從StackLayout繼承 FlowDirection 屬性值,而這個值接著會從 ContentPage繼承 FlowDirection 屬性值。 這會導致下列螢幕快照所示的由右至左版面配置:
如需流程方向的詳細資訊,請參閱 從右至左的當地語系化。