使用 FlexLayout 來堆疊或包裝子檢視集合。
Xamarin.FormsFlexLayout是 3.0 版的Xamarin.Forms新功能。 它是以 CSS 彈性方塊配置模組為基礎,通常稱為 彈性版 面配置或 彈性方塊,因此稱為,因為它包含許多彈性選項來排列版面配置內的子系。
FlexLayout 與 中的 類似 Xamarin.FormsStackLayout ,它可以在堆疊中水準和垂直排列其子系。 不過, FlexLayout 如果單一數據列或數據行中容納太多,而且有許多方向、對齊和適應各種螢幕大小的選項,則 也能夠包裝其子系。
FlexLayout 衍生自 Layout<View> ,並繼承 Children 型別 IList<View>的屬性。
FlexLayout 定義六個公用可系結屬性和五個附加的可系結屬性,這些屬性會影響其子元素的大小、方向和對齊方式。 (如果您不熟悉附加的可系結屬性,請參閱文章附加屬性。)這些屬性會在下列章節中詳細描述:可系結屬性的詳細數據和附加的可系結屬性。 不過,本文從一些常見使用案例FlexLayout的一節開始,其中會更非正式地描述其中許多屬性。 在文章結尾,您將瞭解如何結合 FlexLayout CSS 樣式表單。
常見使用案例
此範例程式包含數個頁面,示範的一些常見用法 FlexLayout ,並可讓您實驗其屬性。
使用 FlexLayout 進行簡單的堆疊
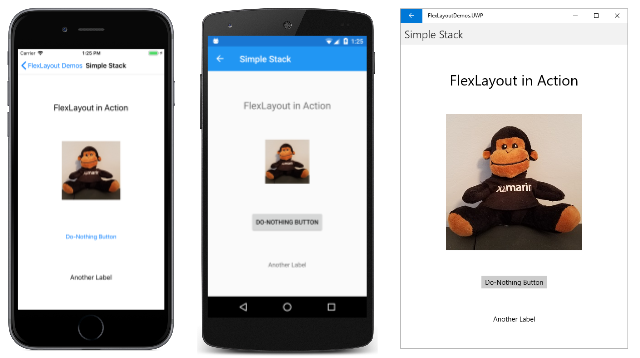
[ 簡單堆疊] 頁面會顯示如何使用 FlexLayout 更簡單的標記來替代 StackLayout 。 此範例中的所有內容都定義在 XAML 頁面中。 FlexLayout包含四個子系:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="Large" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
以下是在 iOS、Android 和 通用 Windows 平台 上執行的頁面:
的FlexLayout三個屬性會顯示在 SimpleStackPage.xaml 檔案中:
屬性
Direction會設定為 列舉的值FlexDirection。 預設值為Row。 將屬性設定為Column,會使的FlexLayout子系排列在專案的單一數據行中。當中的
FlexLayout專案排列在數據行中時,FlexLayout據說 會有垂直 主軸 和水準 交叉軸。屬性
AlignItems的類型為FlexAlignItems,並指定專案在交叉軸上對齊的方式。 選項Center會使每個項目水準置中。如果您使用
StackLayout而非FlexLayout此工作的 ,您會將每個項目的 屬性指派HorizontalOptions給Center,以置中所有專案。 屬性HorizontalOptions不適用於的子系,但單AlignItems一FlexLayout屬性會達成相同的目標。 如果您需要,您可以使用AlignSelf附加的可系結屬性來覆寫AlignItems個別項目的 屬性:<Label Text="FlexLayout in Action" FontSize="Large" FlexLayout.AlignSelf="Start" />有了這項變更,當閱讀順序由左至右時,這個
Label位置會位於的左邊緣FlexLayout。屬性
JustifyContent的類型FlexJustify為 ,並指定專案在主軸上的排列方式。 選項SpaceEvenly會將所有剩餘的垂直空間平均配置於所有項目之間,以及第一個專案上方,以及最後一個專案下方。如果您使用
StackLayout,則必須將每個項目的 屬性指派VerticalOptions給CenterAndExpand,以達到類似的效果。 但是此選項CenterAndExpand會在每個項目之間配置比第一個項目和最後一個項目之後多兩倍的空間。 您可以將 的FlexLayout屬性設定JustifyContent為SpaceAround,以模擬CenterAndExpand的 選項VerticalOptions。
以下詳細討論這些FlexLayout屬性一節中的可系結屬性。
使用 FlexLayout 包裝專案
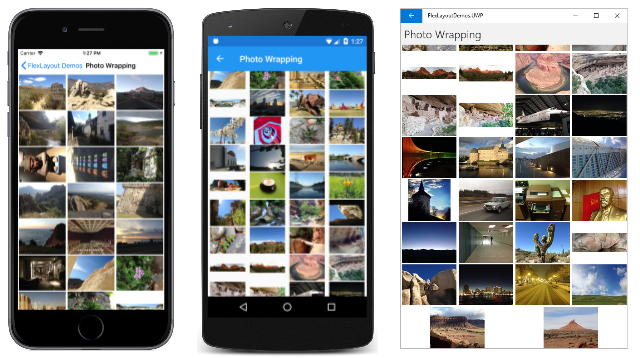
範例的 Photo Wrapping 頁面示範如何將FlexLayout子系包裝至其他數據列或欄。 XAML 檔案會具現化 FlexLayout ,併為其指派兩個屬性:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
<ActivityIndicator x:Name="activityIndicator"
IsRunning="True"
VerticalOptions="Center" />
</Grid>
</ContentPage>
未 Direction 設定此屬性 FlexLayout ,因此其預設設定 Row為 ,這表示子系會以數據列排列,而主軸為水準。
屬性 Wrap 是列舉型 FlexWrap別 。 如果數據列有太多項目無法容納,則此屬性設定會導致專案換行至下一個數據列。
請注意, FlexLayout 是 的 ScrollView子系。 如果頁面上有太多數據列無法容納,則 ScrollView 具有的預設 Orientation 屬性 Vertical 並允許垂直捲動。
屬性 JustifyContent 會在主軸上配置剩餘空間(水平軸),讓每個專案都以相同數量的空白空間括住。
程式代碼後置檔案會存取範例相片的集合,並將其新增至 Children 的 FlexLayout集合:
public partial class PhotoWrappingPage : ContentPage
{
// Class for deserializing JSON list of sample bitmaps
[DataContract]
class ImageList
{
[DataMember(Name = "photos")]
public List<string> Photos = null;
}
public PhotoWrappingPage ()
{
InitializeComponent ();
LoadBitmapCollection();
}
async void LoadBitmapCollection()
{
using (WebClient webClient = new WebClient())
{
try
{
// Download the list of stock photos
Uri uri = new Uri("https://raw.githubusercontent.com/xamarin/docs-archive/master/Images/stock/small/stock.json");
byte[] data = await webClient.DownloadDataTaskAsync(uri);
// Convert to a Stream object
using (Stream stream = new MemoryStream(data))
{
// Deserialize the JSON into an ImageList object
var jsonSerializer = new DataContractJsonSerializer(typeof(ImageList));
ImageList imageList = (ImageList)jsonSerializer.ReadObject(stream);
// Create an Image object for each bitmap
foreach (string filepath in imageList.Photos)
{
Image image = new Image
{
Source = ImageSource.FromUri(new Uri(filepath))
};
flexLayout.Children.Add(image);
}
}
}
catch
{
flexLayout.Children.Add(new Label
{
Text = "Cannot access list of bitmap files"
});
}
}
activityIndicator.IsRunning = false;
activityIndicator.IsVisible = false;
}
}
以下是程序執行,從上到下逐步捲動:
使用 FlexLayout 版面配置
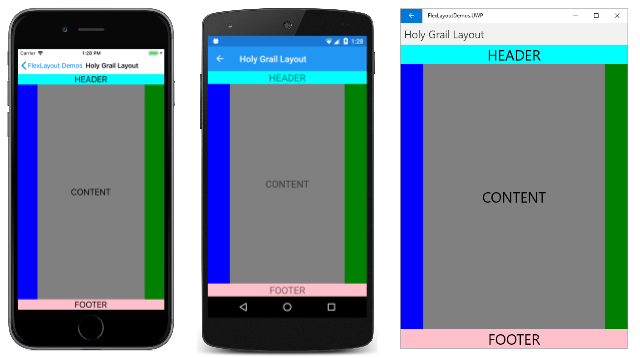
網頁設計中有一種標準版面配置,稱為 聖杯 ,因為它是非常理想的版面配置格式,但通常很難以完美實現。 版面配置是由頁面頂端的頁首和底部的頁尾所組成,這兩者都延伸到頁面的完整寬度。 佔據頁面的中心是主要內容,但通常有內容左邊的欄式功能表和補充資訊(有時稱為一個 邊 區)。右側。 CSS 彈性方塊配置規格 的第 5.4.1 節說明如何使用彈性方塊實現聖杯版面配置。
範例的 [聖杯版面配置] 頁面會使用巢狀結構在另一個FlexLayout配置中,顯示此版面配置的簡單實作。 由於此頁面是針對直向模式的手機所設計,內容區域左邊和右側的區域只有 50 像素寬:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="Large"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="Large"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="Large"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
這裡正在執行:
導覽和擱置區域會以 BoxView 左側和右側的 呈現。
XAML 檔案中的第一 FlexLayout 個具有垂直主軸,並包含三個子系在數據行中排列。 這些是頁首、頁面本文和頁尾。 巢狀 FlexLayout 具有水準主軸,其中三個子系排列在一個數據列中。
此程式中會示範三個附加的可繫結屬性:
附加
Order的可系結屬性會在第一個BoxView上設定。 此屬性是預設值為 0 的整數。 您可以使用這個屬性來變更版面配置順序。 一般而言,開發人員偏好在瀏覽專案和專案之前,將頁面的內容顯示在標記中。 將Order第一BoxView個上的 屬性設定為小於其其他同層級的值,會使它顯示為數據列中的第一個專案。 同樣地,您可以將 屬性設定Order為大於其同層級的值,以確保專案最後出現。附加
Basis的可系結屬性會在兩BoxView個項目上設定,使其寬度為 50 圖元。 這個屬性的類型為FlexBasis,結構會定義名為Auto的FlexBasis靜態屬性,這是預設值。 您可以使用Basis來指定圖元大小或百分比,指出專案在主軸上佔用多少空間。 它稱為 基礎 ,因為它指定專案大小,這是所有後續版面配置的基礎。屬性
Grow會設定在巢狀Layout和代表內容的子系上Label。 此屬性的類型為float,且預設值為 0。 當設定為正值時,沿著主軸的所有剩餘空間都會配置給該專案,並配置給具有正值的Grow同層級。 空間會按比例配置給值,有點像 中的Grid星號規格。第一個
Grow附加屬性是在巢狀FlexLayout上設定,表示這是FlexLayout佔用外部FlexLayout內所有未使用的垂直空間。 第二個Grow附加屬性是在 代表內容的 上Label設定,表示此內容會佔用內部FlexLayout內所有未使用的水平空間。也有類似的
Shrink附加可系結屬性,您可以在子系的大小超過FlexLayout的大小時使用,但不需要包裝。
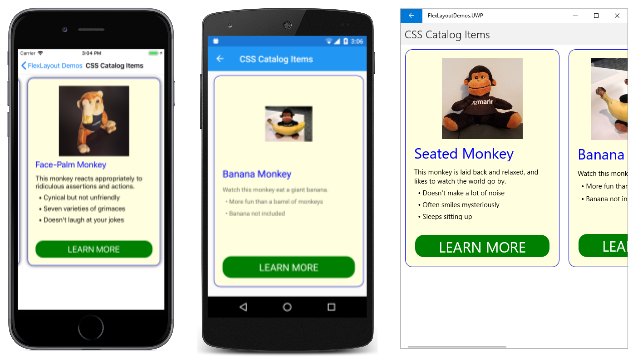
含 FlexLayout 的目錄專案
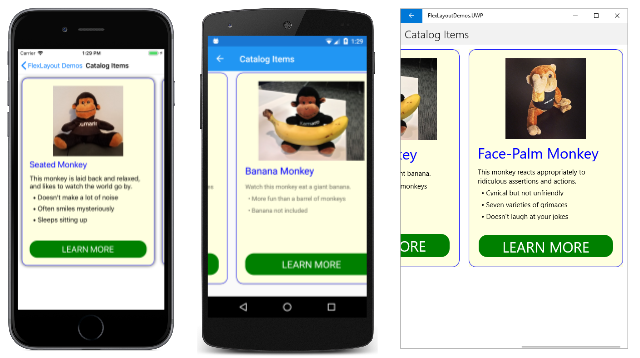
範例中的 [目錄專案] 頁面類似於 CSS Flex Layout Box 規格第 1 節 1 中的範例 1,不同之處在於它會顯示可水平捲動的一系列圖片和三隻猴子的描述:
這三隻猴子中的每一隻 FlexLayout 都包含在 中 Frame ,其具有明確的高度和寬度,這也是較大 FlexLayout之子系。 在此 XAML 檔案中,子系的大部分屬性 FlexLayout 都是以樣式指定,但其中一個是隱含樣式:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CatalogItemsPage"
Title="Catalog Items">
<ContentPage.Resources>
<Style TargetType="Frame">
<Setter Property="BackgroundColor" Value="LightYellow" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="Margin" Value="10" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Label">
<Setter Property="Margin" Value="0, 4" />
</Style>
<Style x:Key="headerLabel" TargetType="Label">
<Setter Property="Margin" Value="0, 8" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Blue" />
</Style>
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="White" />
<Setter Property="BackgroundColor" Value="Green" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Seated Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Banana Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}"
WidthRequest="240"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
的 Image 隱含樣式包含兩個附加可系結屬性的 Flexlayout設定:
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
–1 的 Order 設定會讓 Image 專案先顯示在每個巢狀 FlexLayout 檢視中,而不論其位於子集合中的位置為何。 的 AlignSelf Center 屬性會使 Image 置中 。FlexLayout 這會覆寫 屬性的 AlignItems 設定,其預設值 Stretch為 ,這表示 Label 和 Button 子系會延展至的完整寬度 FlexLayout。
在三FlexLayout個檢視中的每一個檢視中Button,前面會有一個空白Label,但它的Grow設定為 1。 這表示所有額外的垂直空間都會配置給這個空白 Label,這會有效地將 推送 Button 到底部。
可系結屬性的詳細數據
既然您已看到的 FlexLayout一些常見應用程式,可以更詳細地探索 的 FlexLayout 屬性。
FlexLayout 會定義您在程式代碼或 XAML 中自行設定的 FlexLayout 六個可系結屬性,以控制方向和對齊方式。 (本文未涵蓋這些屬性 Position之一。
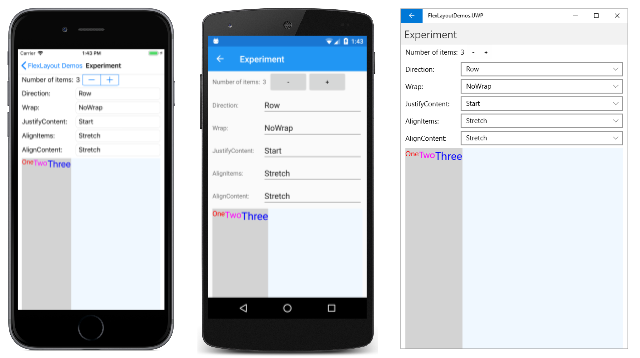
您可以使用範例的 [實驗] 頁面,實驗其餘五個可系結屬性。 此頁面可讓您在 FlexLayout 和 中新增或移除子系,以設定五個可系結屬性的組合。 的所有子系 FlexLayout 都是 Label 各種色彩和大小的檢視, Text 屬性會設定為對應其集合中 Children 位置的數位。
當程序啟動時,五 Picker 個檢視會顯示這五 FlexLayout 個屬性的預設值。 FlexLayout畫面底部的 包含三個子系:
Label每個檢視都有灰色背景,其中顯示配置給 Label 內的FlexLayout空間。 本身的背景 FlexLayout 是Alice Blue。 它佔用頁面的整個底部區域,但左邊和右邊有一點邊界。
Direction 屬性
屬性 Direction 的類型為 FlexDirection,列舉具有四個成員:
ColumnColumnReverse(或 XAML 中的「資料行反向」)Row,預設值RowReverse(或 XAML 中的「數據列反向」)
在 XAML 中,您可以使用小寫、大寫或混合大小寫的列舉成員名稱來指定此屬性的值,也可以使用括號中顯示的兩個額外字串,這些字串與 CSS 指標相同。 (XAML 剖析器所使用的類別中 FlexDirectionTypeConverter 定義了 “column-reverse” 和 “row-reverse” 字串。
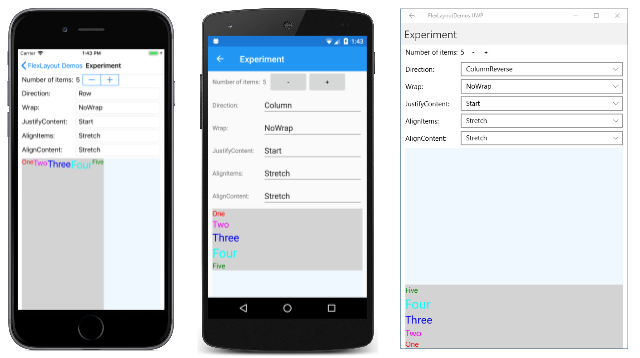
以下是 [實驗] 頁面,其中顯示 (從左至右)、 Row 方向、 Column 方向和 ColumnReverse 方向:
請注意,針對 Reverse 選項,專案會從右或下開始。
Wrap 屬性
屬性 Wrap 的類型為 FlexWrap,列舉具有三個成員:
NoWrap,預設值WrapReverse(或 XAML 中的“wrap-reverse” )
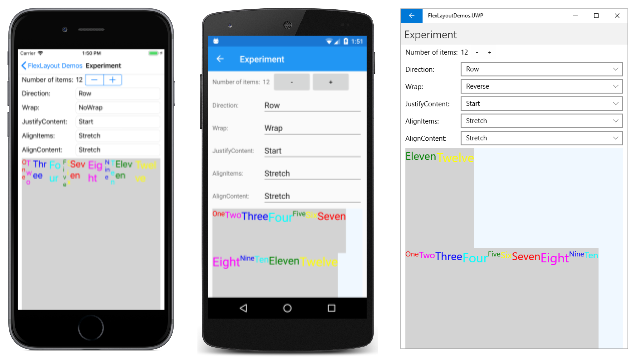
從左至右,這些畫面會顯示12個子系的 NoWrap和 Wrap Reverse 選項:
Wrap當 屬性設定為 NoWrap 且主軸受到限制時(如此程式所示),且主軸寬度或高到足以容納所有子系時,FlexLayout會嘗試讓專案更小,如 iOS 螢幕快照所示。 您可以使用附加的可繫結屬性來控制項目的 Shrink 壓縮。
JustifyContent 屬性
屬性 JustifyContent 的類型為 FlexJustify,列舉具有六個成員:
Start(或 XAML 中的 “flex-start” ),預設值CenterEnd(或 XAML 中的“flex-end” )SpaceBetween(或 XAML 中的「空格之間」 )SpaceAround(或 XAML 中的「空間繞行」)SpaceEvenly
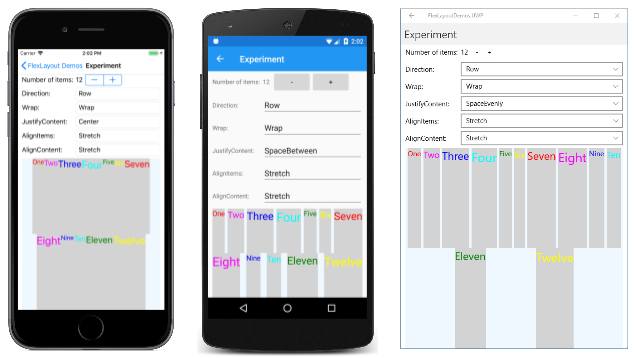
這個屬性會指定專案在主軸上的間距,這是本範例中的水平軸:
在這三個螢幕快照中, Wrap 屬性會設定為 Wrap。 預設值 Start 會顯示在先前的Android螢幕快照中。 此處的 iOS 螢幕快照顯示 Center 選項:所有項目都會移至中心。 其他三個選項,從字 Space 組開始配置專案未佔用的額外空間。 SpaceBetween 在項目之間平均配置空間; SpaceAround 在每個項目周圍放置相等的空間,同時 SpaceEvenly 在每個項目之間,以及第一個專案之前和數據列上最後一個項目之後放置相等的空間。
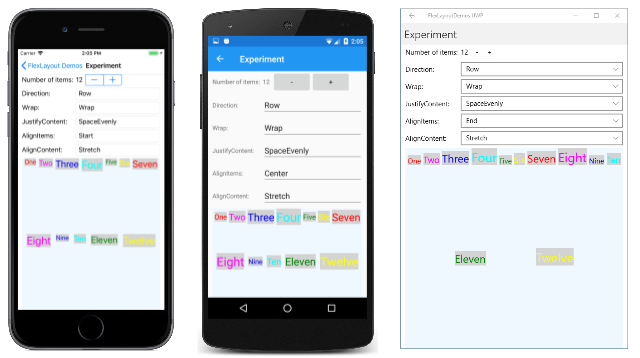
AlignItems 屬性
屬性 AlignItems 的類型為 FlexAlignItems,列舉具有四個成員:
Stretch,預設值CenterStart(或 XAML 中的 “flex-start” )End(或 XAML 中的“flex-end” )
這是兩個屬性之一(另一個是 AlignContent),表示子系如何對齊交叉軸。 在每個數據列中,子系會延展(如上一個螢幕快照所示),或對齊每個項目的開始、置中或結尾,如下列三個螢幕快照所示:
在 iOS 螢幕快照中,所有子系的頂端會對齊。 在Android螢幕快照中,專案會根據最高的子系垂直置中。 在UWP螢幕快照中,所有專案的底部會對齊。
對於任何個別專案, AlignItems 可以使用附加的可系結屬性覆寫 AlignSelf 設定。
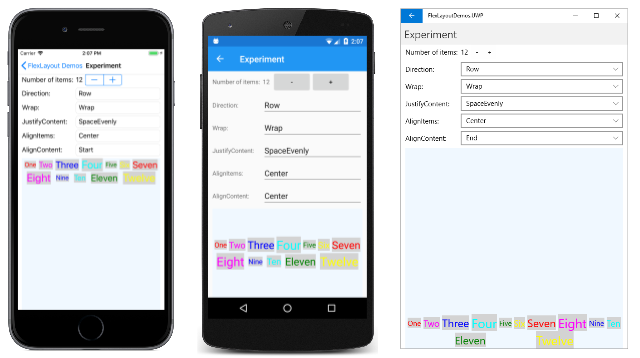
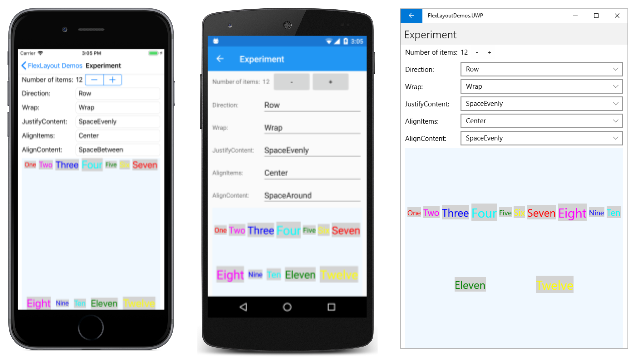
AlignContent 屬性
屬性 AlignContent 的類型為 FlexAlignContent,列舉具有七個成員:
Stretch,預設值CenterStart(或 XAML 中的 “flex-start” )End(或 XAML 中的“flex-end” )SpaceBetween(或 XAML 中的「空格之間」 )SpaceAround(或 XAML 中的「空間繞行」)SpaceEvenly
如同 AlignItems,屬性 AlignContent 也會對齊交叉軸上的子系,但會影響整個數據列或數據行:
在iOS螢幕快照中,這兩個數據列都在頂端;在Android螢幕快照中,他們位於中央;在UWP螢幕快照中,它們位於底部。 資料列也可以以各種方式分割:
AlignContent當只有一個數據列或數據行時,就不會有任何作用。
附加的可系結屬性詳細數據
FlexLayout 定義五個附加的可系結屬性。 這些屬性是在的 FlexLayout 子系上設定,且只與該特定子系有關。
AlignSelf 屬性
附加 AlignSelf 的可系結屬性的類型為 FlexAlignSelf,列舉具有五個成員:
Auto,預設值StretchCenterStart(或 XAML 中的 “flex-start” )End(或 XAML 中的“flex-end” )
對於的任何個別子系 FlexLayout,這個屬性設定會 AlignItems 覆寫本身上 FlexLayout 設定的屬性。 使用AlignItems設定之Auto方法的預設設定。
Label針對名為 label 的專案(或範例),您可以在程式代碼中設定 AlignSelf 屬性,如下所示:
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
請注意,沒有 的 FlexLayout 父系 Label參考。 在 XAML 中,您會設定如下的屬性:
<Label ... FlexLayout.AlignSelf="Center" ... />
Order 屬性
Order 屬性是 int 型別。 預設值為 0。
屬性 Order 可讓您變更 的子 FlexLayout 系排列順序。 通常,排列的 FlexLayout 子系與出現在集合中的 Children 順序相同。 您可以將附加的可系結屬性設定 Order 為一或多個子系上的非零整數值,以覆寫此順序。 接著會FlexLayout根據每個子系的 屬性設定來排列其子系,但具有相同Order設定的Order子系會依集合中Children出現的順序排列。
Basis 屬性
Basis附加的可系結屬性表示配置給主軸上 之子FlexLayout系的空間量。 屬性所 Basis 指定的大小是沿著父 FlexLayout代 主軸的大小。 因此, Basis 表示子系以數據列排列時子系的寬度,或子系在數據行中排列時的高度。
屬性 Basis 的類型為 FlexBasis,結構。 大小可以在裝置獨立單位中指定,或指定為的大小 FlexLayout百分比。 屬性的 Basis 預設值是靜態屬性 FlexBasis.Auto,這表示會使用子系要求的寬度或高度。
在程式代碼中,您可以將具名label的 屬性設定Basis為 40 個Label裝置獨立單位,如下所示:
FlexLayout.SetBasis(label, new FlexBasis(40, false));
建FlexBasis構函式的第二個自變數會命名isRelative,並指出大小是相對的 () 或絕對 (truefalse)。 自變數的預設值 false為 ,因此您也可以使用下列程式代碼:
FlexLayout.SetBasis(label, new FlexBasis(40));
已定義從 float 到 FlexBasis 的隱含轉換,因此您可以進一步簡化:
FlexLayout.SetBasis(label, 40);
您可以將大小設定為 25% 的 FlexLayout 父代,如下所示:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
這個小數點值必須介於 0 到 1 的範圍內。
在 XAML 中,您可以針對裝置獨立單位的大小使用數位:
<Label ... FlexLayout.Basis="40" ... />
或者,您可以在 0% 到 100% 的範圍內指定百分比:
<Label ... FlexLayout.Basis="25%" ... />
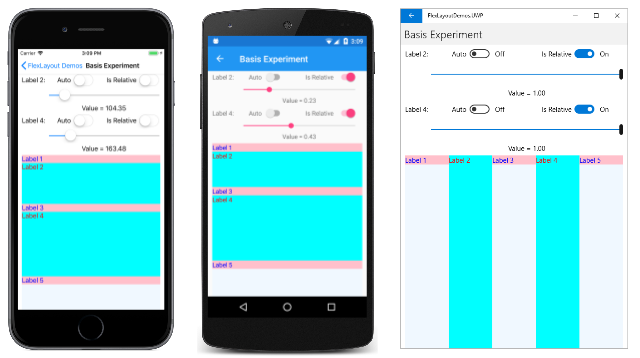
範例的 [基礎實驗] 頁面可讓您實驗 Basis 屬性。 頁面會顯示五 Label 個元素的包裝數據行,其中包含交替的背景和前景色彩。 兩 Slider 個元素可讓您指定 Basis 第二個和第四 Label個 的值:
左側的 iOS 螢幕快照顯示裝置獨立單位中指定高度的兩 Label 個元素。 Android 畫面會顯示它們被指定的高度,而高度是 的總高度的 FlexLayout一小部分。 Basis如果 設定為 100%,則子系是 的高度FlexLayout,而且會包裝到下一個數據行並佔用該數據行的完整高度,如 UWP 螢幕快照所示:這看起來好像五個子系已排成一列,但實際上會以五個數據行排列。
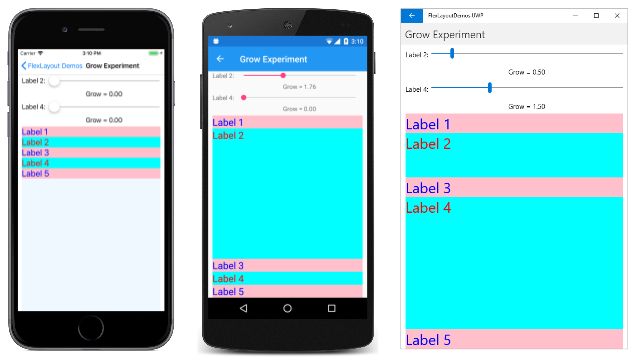
Grow 屬性
附加 Grow 的可繫結屬性的類型為 int。 默認值為 0,且值必須大於或等於 0。
當 Grow 屬性設定為 NoWrap ,且子系的數據列寬度小於 的寬度FlexLayout,或子系的數據行高度比 FlexLayout短時Wrap,屬性會扮演角色。 屬性 Grow 會指出如何在子系之間分配剩餘空間。
在 [成長實驗] 頁面中,交替色彩的五Label個元素會排列在數據行中,而兩個元素可讓您調整Grow第二Slider個和第四Label個 元素的 屬性。 最左邊的 iOS 螢幕快照會顯示預設 Grow 屬性 0:
如果有任何一個子系獲得正 Grow 值,則該子系會佔用所有剩餘的空間,如Android螢幕快照所示。 此空間也可以配置在兩個或多個子系之間。 在UWP螢幕快照中, Grow 第二 Label 個的屬性會設定為0.5,而 Grow 第四 Label 個的屬性為1.5,這會將第四個剩餘空間的三 Label 倍提供給第二 Label個 。
子檢視使用該空間的方式取決於特定子系類型。 Label針對 ,文字可以使用 屬性HorizontalTextAlignment和 VerticalTextAlignment,放置在 的總空間Label內。
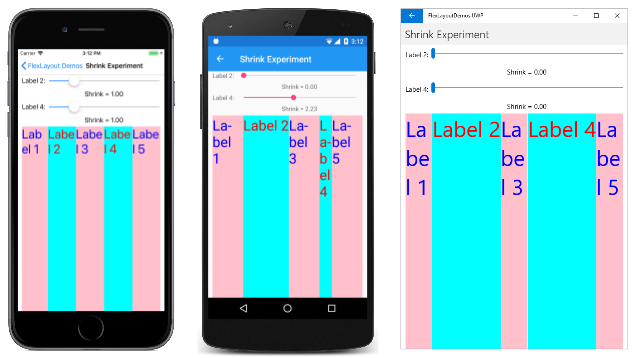
Shrink 屬性
附加 Shrink 的可繫結屬性的類型為 int。 默認值為 1,值必須大於或等於 0。
當 Shrink 屬性設定為 NoWrap ,且子系數據列的匯總寬度大於 的寬度FlexLayout時,屬性會扮演角色Wrap,或子系之單一數據行的匯總高度大於 的高度FlexLayout。 通常, FlexLayout 會藉由限制其大小來顯示這些子系。 屬性 Shrink 可以指出要以完整大小顯示哪些子系的優先順序。
[ 壓縮實驗 ] 頁面會 FlexLayout 建立具有五 Label 個子系的單一數據列,其空間超過 FlexLayout 寬度。 左方的 iOS 螢幕快照會顯示預設值為 1 的所有 Label 元素:
在Android螢幕快照中, Shrink 第二個 Label 的值會設定為0,並以 Label 全角顯示。 此外,第四 Label 個值會指定大於一個 Shrink ,而且它已縮減。 UWP 螢幕快照顯示兩 Label 個 Shrink 元素的指定值為 0,以允許它們以完整大小顯示,如果可能的話。
您可以同時設定 Grow 和 Shrink 值,以容納匯總子大小有時可能小於或大於的大小 FlexLayout的情況。
使用 FlexLayout 設定 CSS 樣式
您可以使用與 Xamarin.Forms 搭配 3.0 所引進的 FlexLayoutCSS 樣式功能。 範例的 CSS 類別目錄項目頁面會複製目錄項目頁面的配置,但有許多樣式的 CSS 樣式表單:
原始 CatalogItemsPage.xaml 檔案在其Resources區段中具有 15 Setter 個物件有五Style個定義。 在 CssCatalogItemsPage.xaml 檔案中,只有四Setter個對象已縮減為兩個Style定義。 這些樣式會補充 CSS 樣式表單,以取得 CSS 樣式功能目前不支援的屬性 Xamarin.Forms :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CssCatalogItemsPage"
Title="CSS Catalog Items">
<ContentPage.Resources>
<StyleSheet Source="CatalogItemsStyles.css" />
<Style TargetType="Frame">
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Seated Monkey" StyleClass="header" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Banana Monkey" StyleClass="header" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey" StyleClass="header" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
CSS 樣式表單會在區段的第一行 Resources 中參考:
<StyleSheet Source="CatalogItemsStyles.css" />
另請注意,這三個專案中的每個兩個專案都包含 StyleClass 設定:
<Label Text="Seated Monkey" StyleClass="header" />
···
<Label StyleClass="empty" />
這些參考CatalogItemsStyles.css樣式表單中的選取器:
frame {
width: 300;
height: 480;
background-color: lightyellow;
margin: 10;
}
label {
margin: 4 0;
}
label.header {
margin: 8 0;
font-size: large;
color: blue;
}
label.empty {
flex-grow: 1;
}
image {
height: 180;
order: -1;
align-self: center;
}
button {
font-size: large;
color: white;
background-color: green;
}
這裡會參考數個 FlexLayout 附加的可系結屬性。 在 label.empty 選取器中,您會看到 flex-grow 屬性,此屬性會設定空白 Label 的樣式,以提供上方的 Button一些空白空間。 選取 image 器包含 order 屬性和屬性,這兩個 align-self 屬性都對應至 FlexLayout 附加的可系結屬性。
您已看到您可以直接在 上 FlexLayout 設定屬性,而且可以在 的 FlexLayout子系上設定附加的可繫結屬性。 或者,您可以使用傳統的 XAML 樣式或 CSS 樣式間接設定這些屬性。 重要的是瞭解並了解這些屬性。 這些屬性是讓 FlexLayout 真正具彈性的屬性。
FlexLayout 與 Xamarin.University
Xamarin.Forms 3.0 Flex 版面配置影片