類別 Xamarin.FormsListView 支援使用者與其呈現的數據互動。
選取和點選
選取 ListView 模式是藉由將 ListView.SelectionMode 屬性設定為 列舉值 ListViewSelectionMode 來控制:
當使用者點選專案時,會引發兩個事件:
ItemSelected選取新項目時引發。ItemTapped點選項目時引發。
點選相同專案兩次會引發兩 ItemTapped 個事件,但只會引發單 ItemSelected 一事件。
注意
類別 ItemTappedEventArgs ,其中包含事件的事件自變數 ItemTapped 、具有 Group 和 Item 屬性,以及 ItemIndex 屬性,其值代表點選專案的 索引 ListView 。 同樣地, SelectedItemChangedEventArgs 包含事件之事件自變數 ItemSelected 的 類別具有 SelectedItem 屬性,以及 SelectedItemIndex 屬性,其值代表所選取專案的 索引 ListView 。
SelectionMode當 屬性設定為 Single時,可以選取 中的ListView專案、ItemSelected引發 和 ItemTapped 事件,並將 SelectedItem 屬性設定為所選專案的值。
SelectionMode當屬性設定為 None時,無法選取 中的ListView專案,ItemSelected將不會引發 事件,而且 SelectedItem 屬性會維持 。null 不過, ItemTapped 事件仍會引發,點選專案會在點選期間短暫醒目提示。
選取專案並將 SelectionMode 屬性從 Single 變更為 時,SelectedItem屬性會設定null為 None,而且ItemSelected事件會以null項目引發。
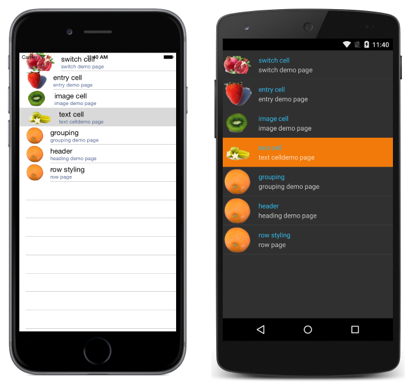
下列螢幕快照顯示 ListView 具有預設選擇模式的 :

停用選取範圍
若要停用 ListView 選取範圍,請將 SelectionMode 屬性設定為 None:
<ListView ... SelectionMode="None" />
var listView = new ListView { ... SelectionMode = ListViewSelectionMode.None };
內容動作
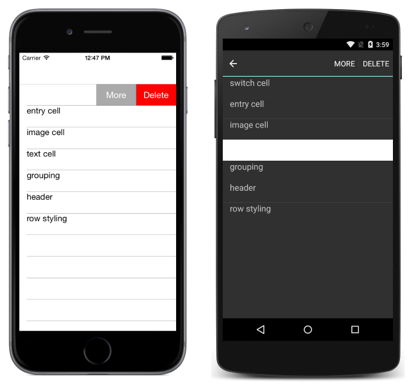
使用者通常會想要對 中的 ListView項目採取動作。 例如,請考慮 Mail 應用程式中的電子郵件清單。 在 iOS 上,您可以撥動以刪除訊息:

內容動作可以在 C# 和 XAML 中實作。 在下方,您將找到這兩者的特定指南,但首先讓我們看看這兩者的重要實作詳細數據。
內容動作是使用 MenuItem 元素建立的。 物件的 MenuItems 點選事件是由 MenuItem 本身引發,而不是 ListView。 這與處理儲存格的點選事件的方式不同,其中 ListView 會引發事件,而不是儲存格。 ListView因為 正在引發 事件,因此其事件處理程式會獲得索引鍵資訊,例如選取或點選的專案。
根據預設, MenuItem 無法知道其所屬的儲存格。 CommandParameter屬性可在 上MenuItem儲存物件,例如的後方MenuItemViewCell物件。 屬性 CommandParameter 可以在 XAML 和 C# 中設定。
XAML
MenuItem 元素可以在 XAML 集合中建立。 下列 XAML 示範一個自訂儲存格,其中已實作兩個內容動作:
<ListView x:Name="ContextDemoList">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Clicked="OnMore"
CommandParameter="{Binding .}"
Text="More" />
<MenuItem Clicked="OnDelete"
CommandParameter="{Binding .}"
Text="Delete" IsDestructive="True" />
</ViewCell.ContextActions>
<StackLayout Padding="15,0">
<Label Text="{Binding title}" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
在程式代碼後置檔案中,確定 Clicked 已實作 方法:
public void OnMore (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("More Context Action", mi.CommandParameter + " more context action", "OK");
}
public void OnDelete (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("Delete Context Action", mi.CommandParameter + " delete context action", "OK");
}
注意
NavigationPageRenderer for Android 具有可UpdateMenuItemIcon覆寫的方法,可用來從自定義 Drawable載入圖示。 此覆寫可讓您在Android上的實例上使用 MenuItem SVG影像做為圖示。
代碼
內容動作可以在任何 Cell 子類別中實作(只要它未做為群組標頭),方法是建立 MenuItem 實例,並將其新增至 ContextActions 單元格的集合。 您可以針對內容動作設定下列屬性:
- Text – 出現在功能表項中的字串。
- Clicked – 按兩下專案時的事件。
- IsDestructive – 在 iOS 上以不同的方式轉譯專案時,即為選擇性。
您可以將多個內容動作新增至儲存格,但只有一個應該設定 IsDestructive 為 true。 下列程式代碼示範如何將內容動作新增至 ViewCell:
var moreAction = new MenuItem { Text = "More" };
moreAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
moreAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("More Context Action clicked: " + mi.CommandParameter);
};
var deleteAction = new MenuItem { Text = "Delete", IsDestructive = true }; // red background
deleteAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
deleteAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("Delete Context Action clicked: " + mi.CommandParameter);
};
// add to the ViewCell's ContextActions property
ContextActions.Add (moreAction);
ContextActions.Add (deleteAction);
提取以重新整理
用戶預期會重新整理該清單上的數據清單。 控制項 ListView 支援此現用的 。 若要啟用提取重新整理功能,請將 設定 IsPullToRefreshEnabled 為 true:
<ListView ...
IsPullToRefreshEnabled="true" />
對等的 C# 程式碼為:
listView.IsPullToRefreshEnabled = true;
重新整理期間會出現微調程序,預設為黑色。 不過,將 屬性設定 RefreshControlColor 為 Color,即可在iOS和Android上變更微調器色彩:
<ListView ...
IsPullToRefreshEnabled="true"
RefreshControlColor="Red" />
對等的 C# 程式碼為:
listView.RefreshControlColor = Color.Red;
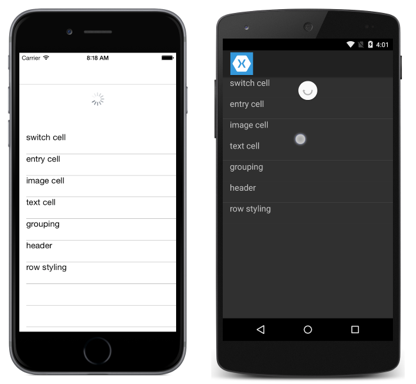
下列螢幕快照顯示使用者正在提取時提取重新整理:

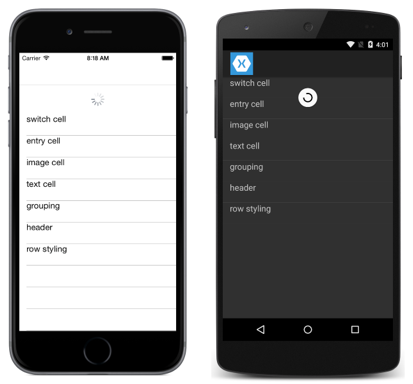
下列螢幕快照顯示使用者放開提取之後的提取以重新整理,並顯示正在更新時 ListView 顯示的微調程式:

ListView 引發 Refreshing 事件以起始重新整理,並將 IsRefreshing 屬性設定為 true。 重新整理 的內容 ListView 所需的任何程序代碼,都應該由 事件的事件處理程式 Refreshing 或 由所 RefreshCommand執行的方法執行。 ListView重新整理之後,IsRefreshing屬性應該設定為 false,或EndRefresh應該呼叫 方法,表示重新整理已完成。
注意
定義 RefreshCommand時, CanExecute 可以指定 命令的 方法來啟用或停用命令。
偵測卷動
ListView 定義 Scrolled 引發的事件,指出發生捲動。 下列 XAML 範例顯示 ListView ,可設定 事件的事件處理程式 Scrolled :
<ListView Scrolled="OnListViewScrolled">
...
</ListView>
對等的 C# 程式碼為:
ListView listView = new ListView();
listView.Scrolled += OnListViewScrolled;
在此程式代碼範例中,當事件引發時Scrolled,OnListViewScrolled會執行事件處理程式:
void OnListViewScrolled(object sender, ScrolledEventArgs e)
{
Debug.WriteLine("ScrollX: " + e.ScrollX);
Debug.WriteLine("ScrollY: " + e.ScrollY);
}
OnListViewScrolled事件處理程式會輸出事件隨附之 物件的值ScrolledEventArgs。