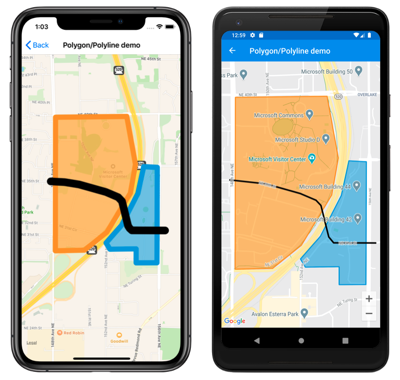
Polygon、 Polyline和 Circle 元素可讓您在地圖上醒目提示特定區域。 Polygon是可以具有筆觸和填滿色彩的完整封閉圖形。 Polyline是未完全封入區域的線條。 醒 Circle 目提示地圖的圓形區域:
Polygon、 Polyline和 Circle 類別衍生自 MapElement 類別,其會公開下列可系結屬性:
StrokeColorColor是決定線條色彩的物件。StrokeWidthfloat是決定線條寬度的物件。
類別 Polygon 會定義額外的可系結屬性:
FillColorColor是決定多邊形背景色彩的物件。
此外, Polygon 和 Polyline 類別都會定義 GeoPath 屬性,這是指定圖形點的物件清單 Position 。
類別 Circle 會定義下列可繫結屬性:
CenterPosition是 對象,定義圓形的中心,以緯度和經度為單位。Radius是對象Distance,定義以公尺、公里或英哩為單位的圓形半徑。FillColorColor是決定圓形周邊色彩的屬性。
注意
StrokeColor如果未指定 屬性,筆劃會預設為黑色。 FillColor如果未指定 屬性,填滿會預設為透明。 因此,如果未指定兩個屬性,圖形將會有黑色外框且沒有填滿。
建立多邊形
Polygon物件可以具現化並新增至地圖的MapElements集合,以新增至地圖。 執行下列工作即可用 XAML 來達成這點:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<maps:Position>
<x:Arguments>
<x:Double>47.6368678</x:Double>
<x:Double>-122.137305</x:Double>
</x:Arguments>
</maps:Position>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
對等的 C# 程式碼為:
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
// instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromHex("#1BA1E2"),
FillColor = Color.FromHex("#881BA1E2"),
Geopath =
{
new Position(47.6368678, -122.137305),
new Position(47.6368894, -122.134655),
new Position(47.6359424, -122.134655),
new Position(47.6359496, -122.1325521),
new Position(47.6424124, -122.1325199),
new Position(47.642463, -122.1338932),
new Position(47.6406414, -122.1344833),
new Position(47.6384943, -122.1361248),
new Position(47.6372943, -122.1376912)
}
};
// add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
和 StrokeColor StrokeWidth 屬性是指定來自定義多邊形的外框。 FillColor屬性值符合 屬性值,StrokeColor但已指定 Alpha 值使其透明,讓基礎地圖可以透過圖形顯示。 屬性 GeoPath 包含定義多邊形點地理座標的物件清單 Position 。 一 Polygon 旦物件加入 至 MapElements 的 Map集合,物件就會在地圖上呈現。
注意
Polygon是完全封閉的圖形。 如果第一個點和最後一個點不相符,則會自動連接。
建立聚合線條
Polyline物件可以具現化並新增至地圖的MapElements集合,以新增至地圖。 執行下列工作即可用 XAML 來達成這點:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Blue"
StrokeWidth="12">
<maps:Polyline.Geopath>
<maps:Position>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</maps:Position>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Color.Blue,
StrokeWidth = 12,
Geopath =
{
new Position(47.6381401, -122.1317367),
new Position(47.6381473, -122.1350841),
new Position(47.6382847, -122.1353094),
new Position(47.6384582, -122.1354703),
new Position(47.6401136, -122.1360819),
new Position(47.6403883, -122.1364681),
new Position(47.6407426, -122.1377019),
new Position(47.6412558, -122.1404056),
new Position(47.6414148, -122.1418647),
new Position(47.6414654, -122.1432702)
}
};
// add the polyline to the map's MapElements collection
map.MapElements.Add(polyline);
和 StrokeColor StrokeWidth 屬性是指定來自定義行。 屬性 GeoPath 包含定義聚合線條點地理座標的物件清單 Position 。 一 Polyline 旦物件加入 至 MapElements 的 Map集合,物件就會在地圖上呈現。
建立圓形
Circle物件可以具現化並新增至地圖的MapElements集合,以新增至地圖。 執行下列工作即可用 XAML 來達成這點:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<maps:Position>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</maps:Position>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
...
</maps:Map>
</ContentPage>
對等的 C# 程式碼為:
using Xamarin.Forms.Maps;
// ...
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Position(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromHex("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromHex("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
地圖上 的位置Circle取決於 和 Radius 屬性的值Center。 屬性 Center 會以緯度和經度定義圓形的中心,而 Radius 屬性則以公尺定義圓形的半徑。 和 StrokeColor StrokeWidth 屬性是指定來自定義圓形的外框。 FillColor屬性值會指定圓形周邊內的色彩。 這兩個色彩值都指定 Alpha 色板,讓基礎地圖可以透過圓形可見。 一旦物件加入 至 MapElements 的Map集合,物件Circle就會在地圖上呈現。
注意
類別GeographyUtils具有ToCircumferencePositions擴充方法,可將物件 (定義 Center 和 Radius 屬性值) 轉換成Circle組成圓形周邊緯度和經度座標的物件清單Position。