類別 Polygon 衍生自 Shape 類別,可用來繪製多邊形,這些多邊形是形成封閉圖案的連線數列。 如需類別繼承自 類別之屬性Polygon的資訊,請參閱 Xamarin.Forms Shapes。Shape
Polygon 會定義下列屬性:
Points型PointCollection別為 的 ,這是描述多邊形頂點的結構集合Point。FillRule型FillRule別為 的 ,指定如何決定圖形的內部填滿。 此屬性的預設值為FillRule.EvenOdd。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
型 PointsCollection 別是 ObservableCollection 物件的 Point 。 結構 Point 會 X 定義 和 Y 屬性,其類型 double為 ,代表 2D 空間中的 x 和 Y 座標組。 因此, Points 屬性應該設定為描述多邊形頂點的 x 座標和 Y 座標組清單,並以單一逗號和/或一或多個空格分隔。 例如,“40,10 70,80” 和 “40 10, 70 80” 都是有效的。
如需列舉的詳細資訊 FillRule ,請參閱 Xamarin.Forms Shapes:Fill rules。
建立多邊形
若要繪製多邊形,請 Polygon 建立 物件,並將其屬性設定 Points 為圖形的頂點。 會自動繪製連接第一個和最後一個點的線條。 若要繪製多邊形內部的 ,請將其 Fill 屬性設定為 Brush衍生物件。 若要為多邊形提供外框,請將其 Stroke 屬性設定為 Brush衍生物件。 屬性 StrokeThickness 會指定多邊形外框的粗細。 如需對象的詳細資訊 Brush ,請參閱 Xamarin.Forms 筆刷。
下列 XAML 範例示範如何繪製填滿多邊形:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
在此範例中,繪製代表三角形的填滿多邊形:

下列 XAML 範例示範如何繪製虛線多邊形:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
在此範例中,多邊形外框會虛線:

如需繪製虛線多邊形的詳細資訊,請參閱 繪製虛線圖形。
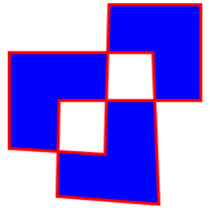
下列 XAML 範例顯示使用預設填滿規則的多邊形:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
在此範例中,會使用填滿規則來決定每個多邊形的 EvenOdd 填滿行為。

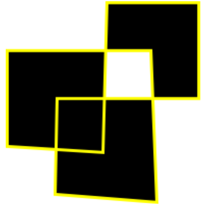
下列 XAML 範例顯示使用填滿規則的 Nonzero 多邊形:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

在此範例中,會使用填滿規則來決定每個多邊形的 Nonzero 填滿行為。