控件 Xamarin.FormsSwitch 是水準切換按鈕,可由使用者操作,在開啟和關閉狀態之間切換,以值表示 boolean 。 類別 Switch 繼承自 View。
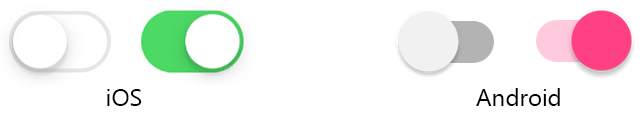
下列螢幕快照顯示 Switch iOS 和 Android 上開啟與關閉切換狀態中的控制檔:

控制項 Switch 會定義下列屬性:
這些屬性是由 BindableProperty 物件所支援,這表示 Switch 可以設定樣式並成為數據系結的目標。
控件 Switch 會 Toggled 定義當屬性變更時,透過使用者操作或應用程式設定 屬性時 IsToggled 引發的事件 IsToggled 。 事件 ToggledEventArgs 隨附 Toggled 的物件具有名為 Value的單一屬性,類型 bool為 。 引發事件時, Value 屬性值會反映 屬性的新值 IsToggled 。
建立交換器
Switch可以在 XAML 中具現化 。 屬性 IsToggled 可以設定為切換 Switch。 根據預設, IsToggled 屬性為 false。 下列範例示範如何使用選擇性IsToggled屬性集在 XAML 中具現化 Switch :
<Switch IsToggled="true"/>
Switch也可以在程式代碼中建立 :
Switch switchControl = new Switch { IsToggled = true };
切換外觀
除了繼承自 類別的屬性Switch之外,Switch也會定義 OnColor 和 ThumbColor 屬性。View OnColor屬性可以設定為在切換至開啟狀態時定義Switch色彩,而且ThumbColor屬性可以設定為定義Color切換拇指的 。 下列範例示範如何使用這些屬性集在 XAML 中具現化 Switch :
<Switch OnColor="Orange"
ThumbColor="Green" />
您也可以在程式代碼中建立 Switch 時設定屬性:
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
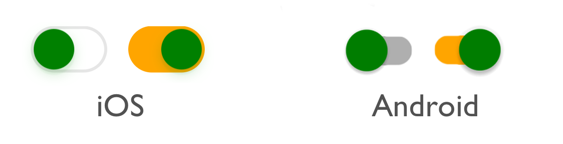
下列螢幕快照顯示 Switch 其 開啟 和 關閉 切換狀態中的 ,並 OnColor 已設定 和 ThumbColor 屬性:

回應切換狀態變更
IsToggled當屬性變更時,可以透過使用者操作或應用程式設定 IsToggled 屬性時引發 Toggled 事件。 您可以註冊此事件的事件處理程式以回應變更:
<Switch Toggled="OnToggled" />
程式代碼後置檔案包含 事件的處理程式 Toggled :
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
sender事件處理程式中的自變數負責Switch引發此事件。 您可以使用 sender 屬性來存取Switch物件,或區分共用相同Toggled事件處理程式的多個Switch物件。
Toggled事件處理程式也可以在程式代碼中指派:
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
數據係結參數
Toggled您可以使用資料系結和觸發程式來回應Switch變更切換狀態,來消除事件處理程式。
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
在此範例中,會Label使用 中的DataTrigger系結表達式來監視IsToggled具名 styleSwitch的 Switch 屬性。 當這個屬性變成 true時,會FontAttributes變更 的 Label 和 FontSize 屬性。 IsToggled當 屬性傳回 時false,的 FontAttributes 和 FontSize 屬性Label會重設為其初始狀態。
如需觸發程式的相關信息,請參閱 Xamarin.Forms 觸發程式。
切換視覺狀態
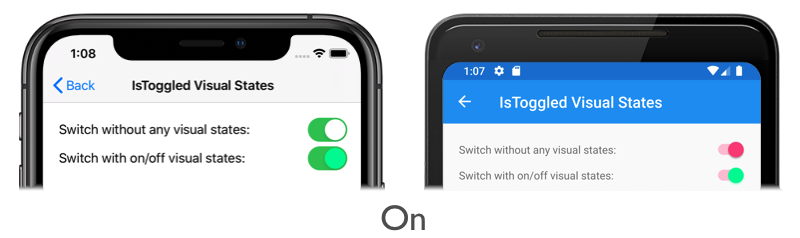
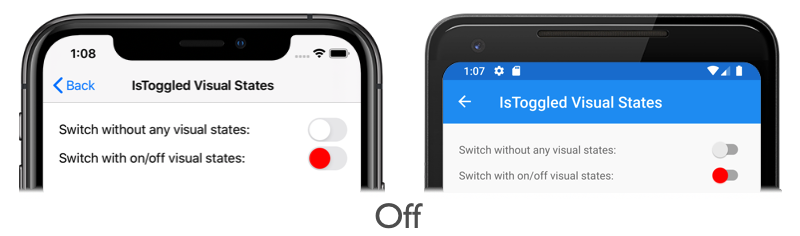
Switch 具有 On 和 Off 視覺狀態,可用來在屬性變更時 IsToggled 起始視覺變更。
下列 XAML 範例示範如何定義 和 Off 狀態的On視覺狀態:
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
在此範例中,會OnVisualState指定 當 屬性為 true時IsToggled,ThumbColor屬性會設定為中春綠色。 Off VisualState指定當 屬性為 false時IsToggled,ThumbColor屬性會設定為紅色。 因此,整體效果是,當 處於關閉位置時 Switch ,其拇指是紅色,而當 位於 位置時 Switch ,其拇指為中春綠色:


如需視覺狀態的詳細資訊,請參閱 Xamarin.Forms Visual State Manager。
停用參數
應用程式可能會進入切換狀態,其中 Switch 切換的 不是有效的作業。 在這種情況下, Switch 可以藉由將其 IsEnabled 屬性設定為 false來停用 。 這可防止使用者操作 Switch。