Xamarin.Forms 視覺效果可讓轉譯器建立並選擇性地套用至 VisualElement 物件,而不需要子類別 Xamarin.Forms 檢視。 指定 IVisual 類型作為其 ExportRendererAttribute一部分的轉譯器,將用來轉譯選擇加入檢視,而不是預設轉譯器。 在轉譯器選取時間, Visual 檢視的 屬性會檢查並包含在轉譯器選取程式中。
重要
目前在 Visual 轉譯檢視之後無法變更屬性,但未來版本將會變更此屬性。
建立及取用 Xamarin.Forms 可視化轉譯器的程式如下:
- 建立必要檢視的平台轉譯器。 如需詳細資訊,請參閱 建立轉譯器。
- 建立衍生自
IVisual的類型。 如需詳細資訊,請參閱 建立 IVisual 類型。 - 將
IVisual型別註冊為裝飾轉譯器的一ExportRendererAttribute部分。 如需詳細資訊,請參閱 註冊 IVisual 類型。 - 藉由將檢視上的 屬性設定
Visual為IVisual名稱,以取用Visual轉譯器。 如需詳細資訊,請參閱 取用可視化轉譯器。 - [選擇性]註冊類型的名稱
IVisual。 如需詳細資訊,請參閱 註冊 IVisual 類型的名稱。
建立平台轉譯器
如需建立轉譯器類別的相關信息,請參閱 自定義轉譯器。 不過,請注意 Xamarin.Forms ,Visual 轉譯器會套用至檢視,而不需要子類別檢視。
這裡概述的轉譯器類別會實作自定義 Button ,以陰影顯示其文字。
iOS
下列程式代碼範例顯示 iOS 的按鈕轉譯器:
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.TitleShadowOffset = new CoreGraphics.CGSize(1, 1);
Control.SetTitleShadowColor(Color.Black.ToUIColor(), UIKit.UIControlState.Normal);
}
}
}
Android
下列程式代碼範例顯示Android的按鈕轉譯器:
public class CustomButtonRenderer : Xamarin.Forms.Platform.Android.AppCompat.ButtonRenderer
{
public CustomButtonRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.SetShadowLayer(5, 3, 3, Color.Black.ToAndroid());
}
}
}
建立 IVisual 類型
在您的跨平台連結庫中,建立衍生自 IVisual的類型:
public class CustomVisual : IVisual
{
}
CustomVisual然後,您可以針對轉譯器類別註冊類型,允許Button對象選擇使用轉譯器。
註冊 IVisual 類型
在平台專案中,在元件層級新增 ExportRendererAttribute :
[assembly: ExportRenderer(typeof(Xamarin.Forms.Button), typeof(CustomButtonRenderer), new[] { typeof(CustomVisual) })]
namespace VisualDemos.iOS
{
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
// ...
}
}
}
在此 iOS 平台專案的範例中,會ExportRendererAttributeCustomButtonRenderer指定類別將用來轉譯取Button用的物件,並將IVisual類型註冊為第三個自變數。 指定 IVisual 類型作為其 ExportRendererAttribute一部分的轉譯器,將用來轉譯選擇加入檢視,而不是預設轉譯器。
取用可視化轉譯器
Button物件可以藉由將其 Visual 屬性設定為 Custom,選擇使用轉譯器類別:
<Button Visual="Custom"
Text="CUSTOM BUTTON"
BackgroundColor="{StaticResource PrimaryColor}"
TextColor="{StaticResource SecondaryTextColor}"
HorizontalOptions="FillAndExpand" />
注意
在 XAML 中,類型轉換器會移除在屬性值中包含 Visual 「Visual」 後綴的需求。 不過,也可以指定完整類型名稱。
對等的 C# 程式碼為:
Button button = new Button { Text = "CUSTOM BUTTON", ... };
button.Visual = new CustomVisual();
在轉譯器選取時間, Visual 會檢查 的 Button 屬性,並包含在轉譯器選取程式中。 如果轉譯器找不到, Xamarin.Forms 則會使用預設轉譯器。
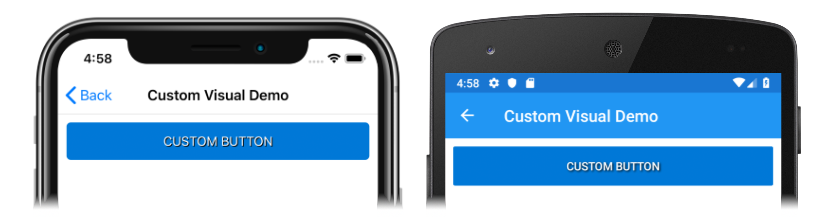
下列螢幕快照顯示已轉譯 Button的 ,其會以陰影顯示其文字:
註冊 IVisual 類型的名稱
VisualAttribute可用來選擇性地為型別註冊不同的名稱IVisual。 這個方法可用來解決不同 Visual 連結庫之間的命名衝突,或者當您只想以不同於其類型名稱來參照 Visual 的情況下。
VisualAttribute應該在跨平台連結庫或平台專案中的元件層級定義 :
[assembly: Visual("MyVisual", typeof(CustomVisual))]
IVisual然後,您可以透過其已註冊的名稱取用類型:
<Button Visual="MyVisual"
... />
注意
透過其已註冊的名稱取用 Visual 時,必須包含任何 「Visual」 後綴。