本文示範如何使用 XAML 屬性,將自變數傳遞至非預設建構函式、呼叫 Factory 方法,以及指定泛型自變數的類型。
概觀
通常需要使用需要自變數的建構函式,或藉由呼叫靜態建立方法來具現化物件。 這可以在 XAML 中使用 x:Arguments 和 x:FactoryMethod 屬性來達成:
- 屬性
x:Arguments可用來指定非預設建構函式的建構函式自變數,或指定 Factory 方法物件宣告的建構函式自變數。 如需詳細資訊,請參閱 傳遞建構函式自變數。 x:FactoryMethod屬性是用來指定可用來初始化物件的 Factory 方法。 如需詳細資訊,請參閱 呼叫 Factory 方法。
此外, x:TypeArguments 屬性可用來將泛型型別自變數指定為泛型型別的建構函式。 如需詳細資訊,請參閱 指定泛型類型自變數。
傳遞建構函式自變數
自變數可以使用 屬性傳遞至非預設建構函式 x:Arguments 。 每個建構函式自變數都必須在代表自變數類型的 XML 元素內分隔。 Xamarin.Forms 支援基本類型的下列元素:
x:Arrayx:Booleanx:Bytex:Charx:DateTimex:Decimalx:Doublex:Int16x:Int32x:Int64x:Objectx:Singlex:Stringx:TimeSpan
下列程式代碼範例示範搭配三Color個建構函式使用 x:Arguments 屬性:
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color>
<x:Arguments>
<x:Double>0.9</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color>
<x:Arguments>
<x:Double>0.25</x:Double>
<x:Double>0.5</x:Double>
<x:Double>0.75</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color>
<x:Arguments>
<x:Double>0.8</x:Double>
<x:Double>0.5</x:Double>
<x:Double>0.2</x:Double>
<x:Double>0.5</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
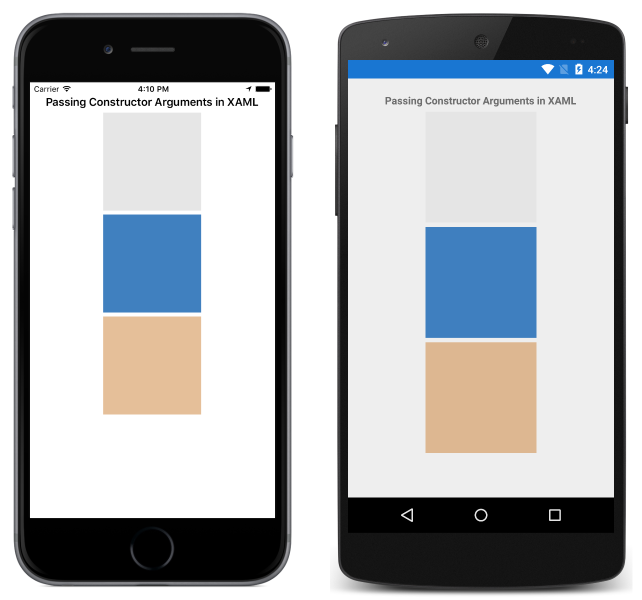
標記內的 x:Arguments 元素數目和這些專案的類型必須符合其中一個建 Color 構函式。 Color 具有單一參數的建構函式需要從 0(黑色)到 1 的灰階值(白色)。 具有三個參數的建Color構函式需要介於 0 到 1 之間的紅色、綠色和藍色值。 具有四個參數的建Color構函式會將Alpha色板新增為第四個參數。
下列螢幕快照顯示使用指定自變數值呼叫每個 Color 建構函式的結果:

呼叫 Factory 方法
使用 屬性指定方法的名稱 x:FactoryMethod ,以及使用 x:Arguments 屬性的自變數,即可在 XAML 中呼叫 Factory 方法。 Factory 方法是 public static 傳回與定義方法之類別或結構相同類型之物件或值的方法。
結構 Color 會定義一些 Factory 方法,而下列程式代碼範例示範呼叫其中三個方法:
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color x:FactoryMethod="FromRgba">
<x:Arguments>
<x:Int32>192</x:Int32>
<x:Int32>75</x:Int32>
<x:Int32>150</x:Int32>
<x:Int32>128</x:Int32>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color x:FactoryMethod="FromHsla">
<x:Arguments>
<x:Double>0.23</x:Double>
<x:Double>0.42</x:Double>
<x:Double>0.69</x:Double>
<x:Double>0.7</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color x:FactoryMethod="FromHex">
<x:Arguments>
<x:String>#FF048B9A</x:String>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
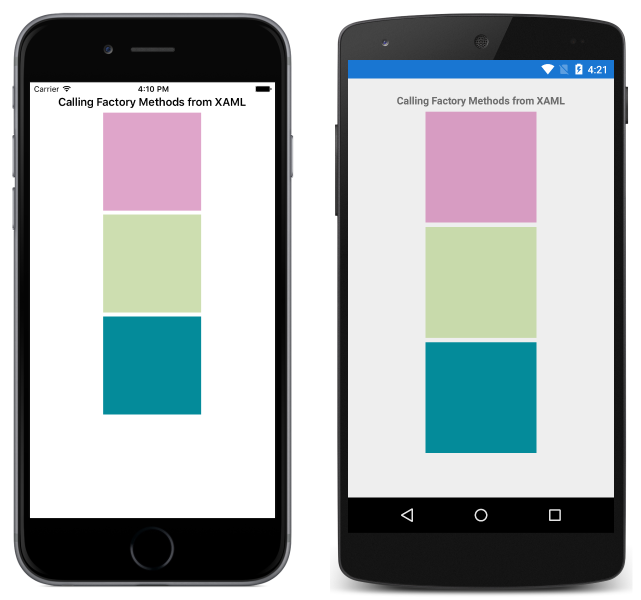
標記內的 x:Arguments 元素數目和這些專案的類型必須符合所呼叫 Factory 方法的自變數。 FromRgba Factory 方法需要四Int32個參數,分別代表紅色、綠色、藍色和 Alpha 值,範圍從 0 到 255。 FromHsla Factory 方法需要四Double個參數,分別代表色調、飽和度、亮度和 Alpha 值,範圍從 0 到 1。 FromHex Factory 方法需要 String ,表示十六進位 (A)RGB 色彩。
下列螢幕快照顯示使用指定自變數值呼叫每個 Color Factory 方法的結果:

指定泛型類型自變數
泛型型別建構函式的泛型型別自變數可以使用 屬性來指定 x:TypeArguments ,如下列程式代碼範例所示:
<ContentPage ...>
<StackLayout>
<StackLayout.Margin>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0,20,0,0" />
<On Platform="Android" Value="5, 10" />
<On Platform="UWP" Value="10" />
</OnPlatform>
</StackLayout.Margin>
</StackLayout>
</ContentPage>
類別 OnPlatform 是泛型類別,而且必須使用符合目標類型的屬性具現化 x:TypeArguments 。 在類別中OnPlatform,屬性可以接受單string一值或多個逗號分隔string值。 在這裡範例中,屬性 StackLayout.Margin 會設定為平臺特定的 Thickness。
如需泛型型別自變數的詳細資訊,請參閱 XAML 中的Xamarin.Forms泛型。