引導式逐步解說:為您的組織建立領導網站
在本文中,我們會說明範例領導網站的元素以激發您的靈感,並幫助您了解如何為您自己的組織建立類似的網站。 在此範例中,領導網站可為您的組織提供領導團隊的目標和優先要務的深入解析。 觀看這段影片以瞭解如何建置它,或閱讀下列文章。
讓我們開始
首先,如果您尚未建立通訊網站,請查看本文中的建立您的網站小節。 如果您需要了解如何新增區段和網頁組件,請查看本文中的新增區段和網頁組件小節。
建立網站並知道如何編輯頁面之後,您可以使用下列步驟來新增顯示的元素。
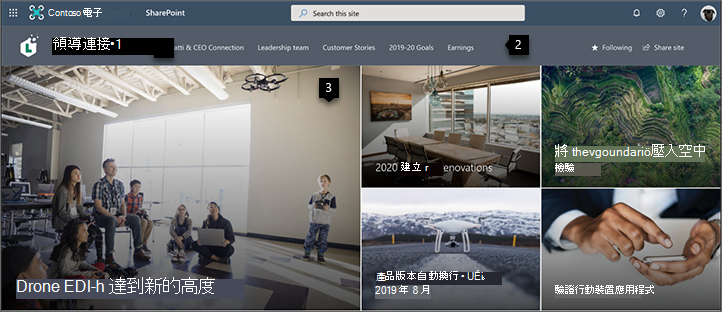
領導網站範例

1. 展示您的公司品牌 使用標誌和主題來打造您需要的外觀。 了解做法
2. 讓您的網站可輕鬆瀏覽 自訂瀏覽,讓人員可以輕鬆探索您網站上的重要內容。 了解做法
3. 專注於優先要務 針對組織的優先要務精心特製的內容。 了解做法

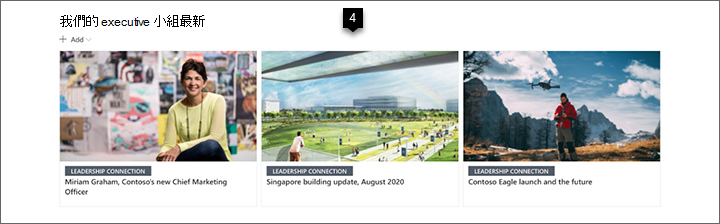
4. 分享及時新聞 分享最新的新聞,例如願景聲明和部落格文章。 了解做法

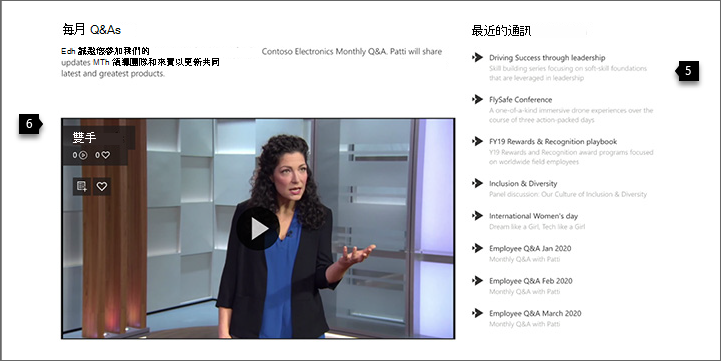
5. 連結至重要的資源 連結至涵蓋重要主題的頁面和網站。 了解做法
6.Engage 視訊 新增影片,讓人員隨時掌握最新討論、更新等資訊。 了解做法

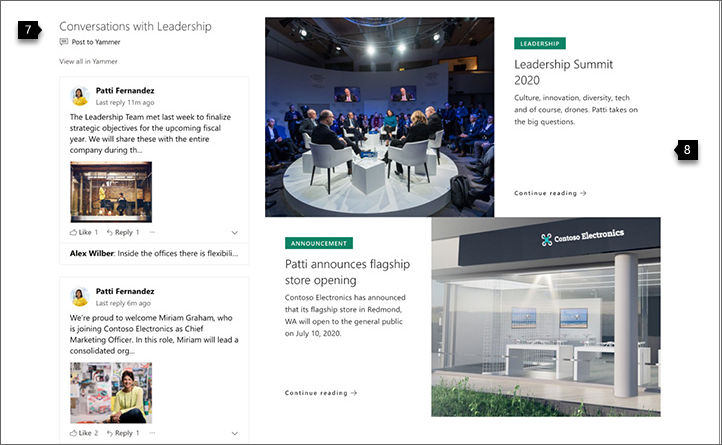
7. 保持通訊最新 分享組織的最近談話和註解。 了解做法
8. 展示影像 新增包含文字和連結的更多影像,讓頁面看起來良好並吸引使用者。 了解做法

9. 讓每個人保持最新 顯示最新活動的行事曆。 了解做法

10. 建立召喚行動 建立註冊、問卷或其他重要動作的召喚行動。 了解做法

11. 使用文字 使文字網頁組件來新增引述或分享訊息。 了解做法
建立您的網站
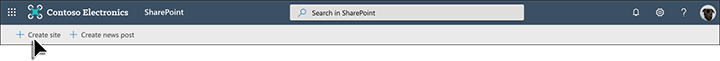
若要建立如下所示的網站,您將建立通訊網站。 若要這樣做,請從 SharePoint 起始頁面選取 [建立網站] (或者,如果您要建立此網站與中樞網站的關聯,請瀏覽至中樞網站,並在該處選取 [建立網站],使得通訊網站會自動與該中樞網站建立關聯)。

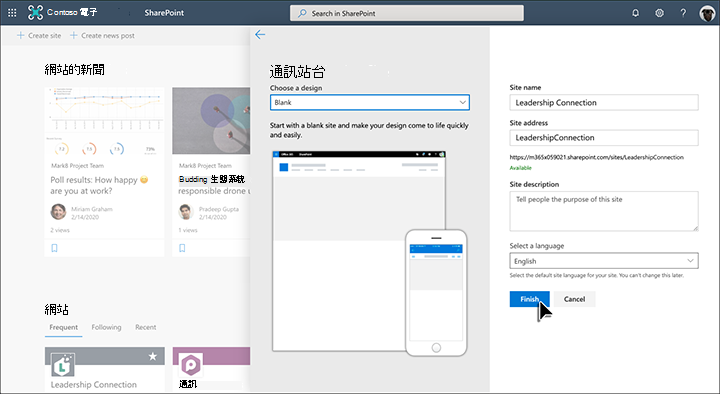
接著,選擇 [通訊網站],然後選擇 [空白] 版面配置。 填寫您的網站名稱、描述及其他資訊,然後選取 [完成]。

如需詳細資訊,請參閱在 SharePoint Online 中建立通訊網站。
展示您的公司品牌
您可以快速且輕鬆地自訂 SharePoint 網站的外觀,以反映您的專業風格和品牌。
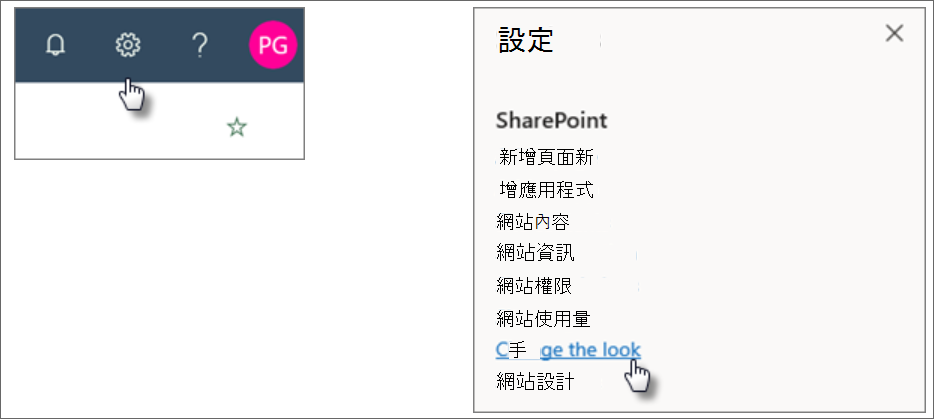
變更外觀設定位於 SharePoint 網站右上角 影像] 底下。
影像] 底下。

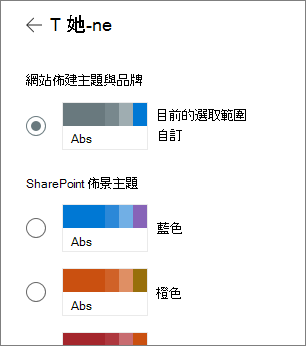
您可以選取想要的網站主題,甚至自訂它。

您可以在選取 [變更外觀] 下的 [標題] 時變更您的標題版面配置和標誌。

在 [變更外觀] 下,您也可以找到瀏覽選項 (串聯或大型功能表) 和頁腳選項。 如需變更網站外觀的詳細資訊,請參閱 變更 SharePoint 網站的外觀。
讓您的網站可輕鬆瀏覽
輕鬆編輯左側和頂端功能表,將頁面連結至其他 SharePoint 頁面或網際網路。

在左側瀏覽底部選取 [編輯] 以在該處管理連結,或在頂端功能表上選取以在該處管理連結。 將游標停留在功能表中您想要新增連結的位置,然後選取 +。 然後在 [新增連結] 對話方塊中新增您想要新增的連結類型、您的網站位址,以及要在瀏覽列中顯示的名稱。 想要重新排序您的瀏覽連結? 只要將它們拖曳到您想要的位置。
如需瀏覽的詳細資訊,請參閱自訂 SharePoint 網站上的瀏覽。
新增區段和網頁組件
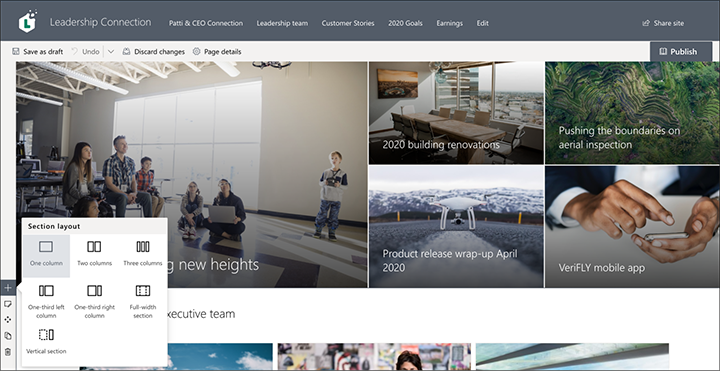
頁面由各區段組成,區段也是放置一或多個網頁組件的位置。 編輯頁面時,每個區段都會顯示可編輯版面配置、移動或刪除區段的控制項。
按一下頁面右上方的 [編輯] 來開始編輯。
![頁面頂端 [編輯] 按鈕的影像](sharepointonline/media/gw-leadership/gw-9.png)
區段前後的 + 符號會使用數個版面配置的其中一個來新增區段。

如需使用區段的詳細資訊,請參閱新增或移除頁面上的區段和欄。
若要將網頁元件新增至區段,請選取區段中  ,該影像可能會出現在區段中的網頁元件之前或之後。 然後選取要使用的網頁組件。 如需所有網頁組件的詳細資訊,請參閱在 SharePoint 頁面上使用網頁組件。
,該影像可能會出現在區段中的網頁元件之前或之後。 然後選取要使用的網頁組件。 如需所有網頁組件的詳細資訊,請參閱在 SharePoint 頁面上使用網頁組件。

您可以在區段內編輯、移動或刪除網頁組件。 [編輯網頁組件] 圖示會開啟每個網頁組件類型專屬的詳細控制項。
使用主圖網頁組件專注於優先要務
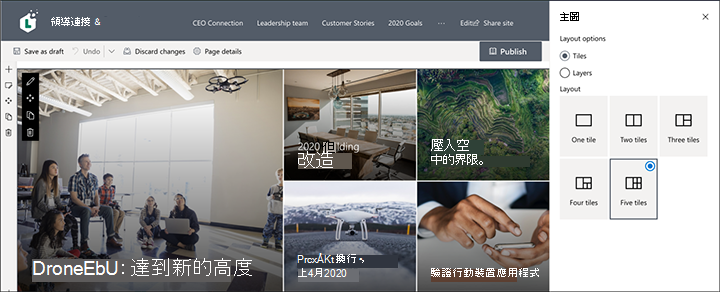
使用高影響力的主圖影像、公司品牌和重要新聞,讓您的小組知道最重要的內容。 領導網站首頁的初始影響是由主圖網頁組件的大型且引人注目的影像所建立。 此範例中使用的版面配置為 [三個磚]。
主圖版面配置
編輯網頁組件會呈現版面配置選項。 如下所示的 [磚] 選項會呈現介於一到五個磚的版面配置。 [圖層] 選項會將每個影像設定為圖層,其標題旁會有影像。 最多可以有五個圖層,因此您可以使用網頁組件來填滿整個頁面。
在此範例中,主圖網頁組件位於全寬度區段中。
使用左側 ![[移動] 圖示按鈕的](sharepointonline/media/gw-leadership/gw-move.png) [移動專案影像],重新排列主圖網頁元件內的磚。
[移動專案影像],重新排列主圖網頁元件內的磚。

自訂每個磚
選取磚時,您會在磚的底部看到工具列,您可以在其中選取 [編輯詳細資料],您可以在該處變更使用的連結和影像。 利用較大型的磚,您也可以設定召喚行動文字和連結。 在相同工具列上,您可以設定游標暫留動畫的焦點,以及放大和縮小影像。
![主圖網頁組件 [編輯] 詳細資料窗格的影像](sharepointonline/media/gw-leadership/gw-14.png)
如需有關使用主圖網頁組件的詳細資料,請參閱使用主圖網頁組件。
使用新聞網頁組件分享及時新聞
新聞網頁組件提供控制項,以選擇 [新聞來源] 和 [版面配置],以及 [整理] 和 [篩選] 內容。 在 [版面配置] 下,有五個選項可以調整呈現新聞項目的方式。 在此範例中,新聞報導的來源為網站,並使用 [今日焦點] 版面配置。 因為網站上只會發佈兩個新聞報導,所以報導會與大型影像並排呈現。
在此範例中,網頁組件位於單欄區段中。
如需使用新聞網頁組件的詳細資訊,請參閱在 SharePoint 頁面上使用新聞網頁組件。
使用快速連結網頁組件連結至重要資源
利用快速連結網頁組件,您可以輕鬆地建立專業的頁面上能表,用於列出其他頁面或網站的連結。 在此範例中,網頁組件會使用 [壓縮] 版面配置,但可以使用其他版面配置,例如按鈕和影片。
在以上所示的此領導網站範例中,此網頁組件位於雙欄區段的第二欄中。
![快速連結網頁組件 [編輯] 窗格的影像](sharepointonline/media/gw-leadership/gw-15.png)
如需有關使用快速連結網頁組件的詳細資料,請參閱使用快速連結網頁組件。
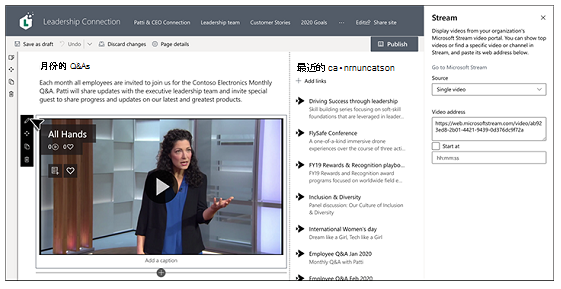
使用 Stream 網頁組件新增影片
使用 Microsoft Stream 服務,您可以將 Stream 影片新增到您的頁面,以增強視覺效果和更高的使用者參與度。
在以上所示的此領導網站範例中,此網頁組件位於雙欄區段的第一欄中。

如需有關使用 Stream 網頁組件的詳細資料,請參閱使用 Stream 網頁組件。
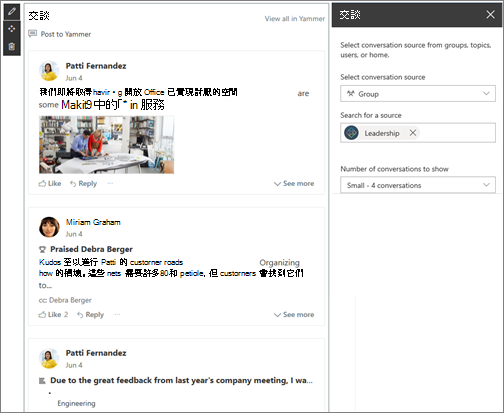
與 Viva Engage 網頁元件保持最新通訊
透過 Viva Engage,您可以進行整個組織的交談。 現在,您可以使用 [Viva Engage 交談] 網頁元件,直接在您的頁面上進行這些交談。 在此範例中,對話是從名為「領導階層」的 Viva Engage 群組中提取。
在以上所示的此領導網站範例中,此網頁組件位於雙欄區段的第一欄中。

如需使用 Viva Engage 網頁元件的詳細資訊,請參閱在 SharePoint Online 中使用 Viva Engage 網頁元件。
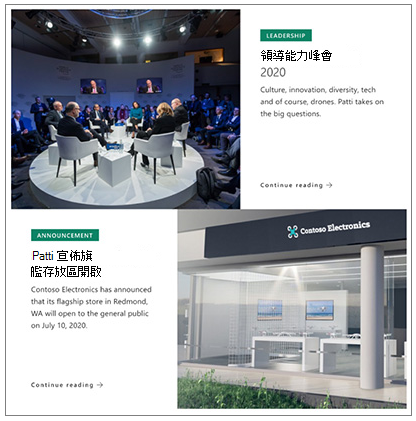
使用第二個主圖網頁組件吸引使用者
主圖網頁組件不一定只用於頁面頂端。 在此範例中,頁面較下方的第二個主圖網頁組件會使用具有兩個列的 [圖層] 版面配置來顯示較大型的影像。

深入了解主圖網頁組件。
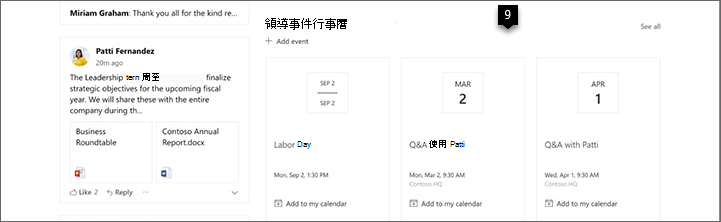
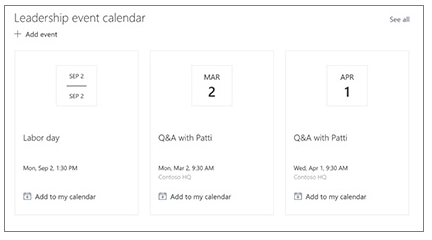
使用活動網頁組件讓每個人都能保持最新
活動網頁組件可讓您輕鬆地在頁面上顯示即將到來的活動。 在此範例中,會強調顯示領導事件。
在此領導網站範例中,網頁組件位於雙欄區段的第二欄中。

在使用活動網頁組件中深入了解事件網頁組件。
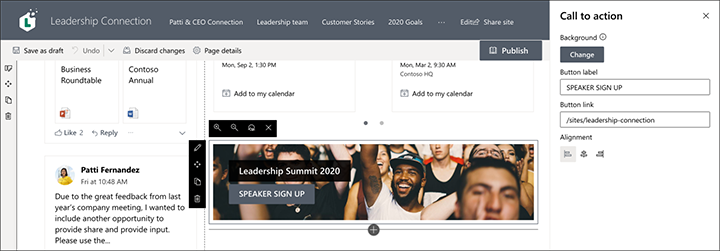
新增召喚行動網頁組件
召喚行動網頁組件可讓您建立具有使用者召喚行動的按鈕。 在此範例中,它會用來鼓勵和引導員工註冊參加演講者研討會。
在此領導網站範例中,網頁組件位於雙欄區段的第二欄中。

如需有關如何使用此網頁組件的詳細資料,請參閱使用召喚行動網頁組件。
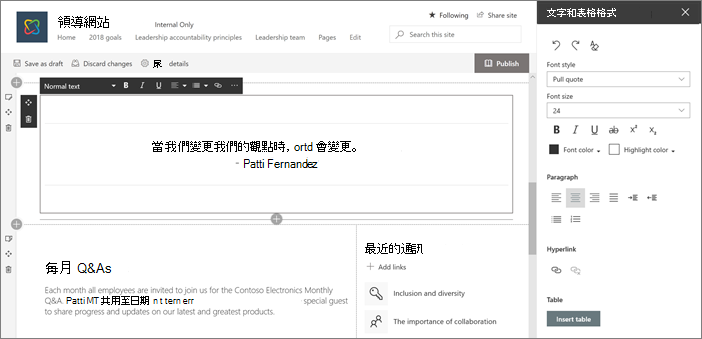
使用文字網頁組件突顯文字
增強訊息
領導引述會使用文字網頁組件。 此網頁組件允許使用基本的文字格式,包括樣式和表格,以建立格式化文字的固定區段。 在此範例中,文字網頁組件會使用重要引述樣式。 點擊...格式化工具列最右端的控制項,即可在網頁組件的右側提供更多選項。
在以上所示的此領導網站範例中,網頁組件位於單欄區段中。

如需使用文字網頁組件的詳細資料,請參閱使用文字網頁組件將文字和表格新增到頁面。
想要更多資訊?
在 SharePoint 範例展示的更多範例獲得靈感。
請參閱用於為您的組織建立網站的其他引導式逐步解說。