網站和頁面導覽的基礎原則和良好做法適用於傳統和新式 SharePoint 架構。 不過,用於實作導覽的各種選項,將根據您的網站和內部網路的架構而有所不同。 例如,傳統 SharePoint 網站階層中可用的預設瀏覽體驗 - 具有子網站的網站 - 無法在新式體驗中使用。
但是,中樞提供絕佳的方式,可達成先前在傳統 SharePoint 中受管理導覽和網站階層中提供的跨網站導覽功能。 無論您使用的架構為何,都可以使用本檔中的指引,協助您為組織建立正確的導覽。
本文內容:
SharePoint 網站導覽
此規劃指南主要著重在 網站 導覽: 上方 (小組和通訊網站及中樞) 以及左方 (僅小組網站) 導覽體驗。
熱門網站導流覽

左側網站導覽

中樞導覽 (熱門網站)

「當我們觀察到客戶在網站上執行工作時,我們注意到某些常見的模式。 例如,我們發現當使用者到達特定的網站時,他們當中有 70% 的時間從導覽開始。 當使用者在流覽時遇到困難時,可能會訴諸於使用網站搜尋。」 -- Gerry McGovern
導覽為何重要
最有效的 SharePoint 網站可幫助檢視者迅速找到所需內容,讓他們可以利用所需資訊進行決策、了解發生的情況、存取所需的工具,或是與同事互動以協助解決問題。
即使在搜尋可用時,大部分的檢視者還是會透過瀏覽,開始他們的 Web 體驗。 在內部網站上也會持續使用該模式。 良好的導覽體驗會向檢視者呈現網站上所提供項目的完整樣貌,並結合首頁,提供網站的全面「情境」。
頁面導覽和網站導覽顯示的方式不同。 網站導覽中的連結在網站的每個頁面上都是靜態的。 只有在檢視者進入頁面時,才會存取個別頁面上的導覽連結。 頁面上連結的優點是這些連結在不同的頁面上可以不同。 這兩種類型的導覽連結會透過提供 找路 體驗來引導您的檢視者。
網站導覽連結的主要優點是它們一律會顯示在網站的內容中。 網站導覽連結是永久性的,因此在讓網站訪客周遊網站並解決其目標時,其會提供一個機會來為網站檢視者提供顯著的價值:找到並執行其目標。 中樞導覽連結可將這個找路體驗延伸至中樞「系列」中的其他網站。 這不僅支援導覽至網站上的相關內容,還支援導覽至相關網站上的相關內容。 將網站導覽連結設定為在新索引標籤中開啟,以協助網站瀏覽者找到其所需資訊,而無需離開他們所在的目前頁面。
網站和頁面導覽基礎
當您規劃網站和頁面導覽時,您想要考慮:
- 組織 – 將邏輯和相似的意圖分組
- 標籤 – 清楚寫下標籤,讓您的使用者立即瞭解
- 可用性 – 使用者能夠輕鬆瀏覽端到端體驗
- 可尋找性 – 使用者能夠快速找出所需內容
您應該一律從資訊使用者 (網站檢視者) 的觀點規劃導覽。 規劃有效率的導覽牽涉到不僅僅要考慮到您要呈現的資訊,還要思考您的檢視者需要或想要使用的資訊。
因此,組織和標記瀏覽連結對於可用性和可尋找性至關重要。 如果來到您網站中的檢視者中有 70% 預期會瀏覽資訊,您網站的可用性取決於建立絕佳的瀏覽體驗。 若要深入瞭解,請參閱 SharePoint 中的資訊架構原則。
整理
要整理您的導覽連結沒有任何正確的方式。 您會根據您要建立的網站類型和檢視者,做出不同的選擇。 整理概念可能包括:
- 服務
- 產品
- 活動
- 對象 (您的檢視者是否可以清楚地識別其所屬對象,例如學生或教師)
- 專業能力領域或功能
所有 SharePoint 網站的預設導覽主要包含內容的類型。 針對通訊網站,預設導覽包含文件、頁面和網站內容。 這些類別在您建置網站時很有説明,但是一旦您的網站準備好啟動,通常不會為您的檢視者增加價值。
這是因為通訊網站的消費者通常不介意內容的類型,他們關心內容的目的或主旨。 對於通訊網站,請規劃在您準備好啟動時刪除「現成」導覽,並將其取代為符合本指南本機導覽一節中提供的指引。
小組網站的預設導覽包含 Microsoft 365 為新式小組提供的相關服務的連結,包括 Outlook 中小組共用的小組筆記本和交談的連結。 這些代表的是小組為有效地共同作業所需的一般功能,而且如果沒有導覽所提供的體驗,人員可能很難找到這些功能。
您可以選擇為您的小組網站補充或改善這些連結,但您也可能會發現預設的導覽體驗是良好的起點。 您更有可能會比使用通訊網站,保留大多數的這些連結。
SharePoint 中的導覽功能表
SharePoint 網站有兩種類型的導覽功能表樣式:分別是階層式功能表和超型功能表。 小組網站和通訊網站支援超大型功能表和階層式功能表。 無論中樞是小組網站還是通訊網站,都會將額外的超型功能表新增至網站。 在內部部署網站中不提供超型功能表。 了解如何在 SharePoint 網站上自訂導覽。
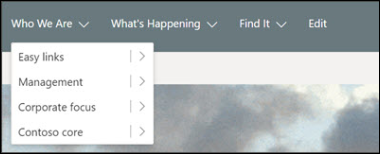
階層式功能表

超型功能表

功能表連結
導覽連結有兩種類型:標籤和連結。 標籤只是類別連結,可讓您將相關的連結組成群組,但不是連結本身。 連結需要使用超連結,而且會為使用者提供「可按式」體驗。 標籤下面應該一律至少有一個連結。
在您的功能表中,階層式功能表和超型功能表都支援高達三層導覽。 第一層代表您在最上方看到的索引標籤。 第二層是索引標籤底下的下一個層級,而第三層則會縮排或在第二層底下。 當您使用這三種瀏覽體驗層級時,大型功能表的運作效果最佳。 如果您使用超型功能表,第二層級的連結會以粗體顯示。 如果您的功能表中只需要兩個層級,請考慮使用階層式樣式。
功能表體驗
導覽體驗有兩種類型:鎖定目標和未鎖定目標。 使用鎖定目標導覽時,您可以選擇誰能夠看到導覽連結,以建立更多個人導覽體驗。 使用非鎖定目標連結時,所有使用者都可以看到連結,即使無法存取目標位置也可以看到。 了解如何在功能表中鎖定導覽連結目標。
功能表符號
所有類型的功能表連結都支援使用表情圖示的一些裝飾效果。 表情圖示可用於連結標籤的開頭或結尾,以便為連結增加視覺效果。
選擇與標籤主題相關的表情圖示。 您可以在 emojipedia.org 中搜尋表情圖示,或使用 Windows 鍵 + 句點 (.)。 當您編輯導覽時,請複製 Emoji 並將其新增至標籤。
連結至頁面,而非個別文件
文件連結會在新視窗中開啟,如果有人想在閱讀後關閉文件,這會很有幫助,但文件連結會將檢視者帶往新內容。 在某些情況下,這可能是您想要的體驗。 但是,當瀏覽指向包含內嵌文件的頁面而不是直接指向文件時,您可以為文件提供內容並保留網站的瀏覽內容。 如果您想要使用導覽連結來開啟單一文件,請考慮下列替代方案:
- 您可以以頁面形式 (而非文件 ) 重新建立文件內容嗎? 頁面可讓您更輕鬆地在線上閱讀,並為您的檢視者提供建立豐富的動態體驗的機會。 新式頁面更容易在行動裝置上閱讀。 當檢視者需要下載或列印時,文件非常適合,但當他們只需要閱讀時,簡短、經過精心設計的頁面則是更好的呈現與維護資訊方式。
- 將文件或文件連結內嵌到頁面上。 當訪客按一下頁面連結時,網站導覽會維持顯示。 頁面可讓您提供文件的內容,並讓檢視者停留在您網站的內容上。
練習漸進式揭露
導覽應該能回答「我可以在此網站或此位置做什麼?」的問題但是,導覽列上的有限房地產或快速啟動表示您需要套用 漸進式揭露原則。 這個方法會建議您將內容群組為邏輯類別,並提供一組有限的選項,讓檢視者探索每個內容類別以深入了解。
漸進式揭露適用於所有類型的導覽,而不僅僅是上方導覽或網站導覽。 這也適用於頁面內容。 您不需在導覽中放置網站上或入口網站中每個部分內容的連結,但您的檢視者應該可以透過探索您的導覽選項,對整個網站有一些概念。 絕佳的導覽體驗可協助檢視者了解:
- 我在何處?
- 我可以在這裡做什麼?
- 下一步可以做什麼?
結合導覽與頁面連結,規劃將檢視者的導覽體驗最佳化,以回答這三個問題。
管理導覽預期
導覽透過讓使用者易於瀏覽至所需的內容,增強數位工作場所情境。 在網際網路上,我們預期必須搜尋我們所需的內容。 但在內部網路上,檢視者預期的是精心打造的導覽體驗,以協助他們了解並找出所需的內容。
針對僅由數百個網站組成的內部網路和數位工作場所,策劃導覽體驗可能是一項令人望而生之的工作,特別是您 (或指派給您) 的目標,是為了確保所有內容都能在「三次點擊」中找到。與熱門的信念相反,如果檢視者無法在三次點選中找到他們要尋找的內容,則不會離開您的網站或放棄! 按更多或更少下滑鼠也不會讓檢視者更開心,或覺得這個網站速度更快。
導覽體驗中真正重要的是「資訊跡象」,無論 連結的標籤 是否提供關於「按一下」功能將導向的位置的足夠線索。 對可用性有最大的影響在於標籤的品質和標籤是否滿足其承諾。 如果檢視者有信心只要按一下就會前往正確的方向 (離目標更近),則他們願意按一下來尋找資訊。
SharePoint 網站上的「資訊跡象」可以利用能夠清楚告訴檢視者將找到之資訊的連結和標籤清單與文件庫清楚、互斥的標籤來達成。 您可以花時間測試以確認您的導覽標籤能夠引起檢視者的共鳴,並遵循本文件中針對標籤建議的指導方針來改善您的導覽。 如果您花時間來了解您的檢視者、他們的重要「工作和疑問」,並設計可信守承諾的導覽體驗,則您的導覽成果將最成功。