練習 - 設定 package.json
您是 Tailwind Traders 的 Node.js 開發人員。 了解如何設定新的 Node.js 專案是一個重要的技能。 安裝套裝程式括產生 package.json 檔案,以及建立一些通用腳本,以在整個專案生命週期中使用。
在開發容器中開啟專案
已為您提供簡單的開發環境。 如果您已在電腦上安裝 Node.js LTS,您可以略過本節並複製範例存放 庫 ,並使用本機環境。
開始在
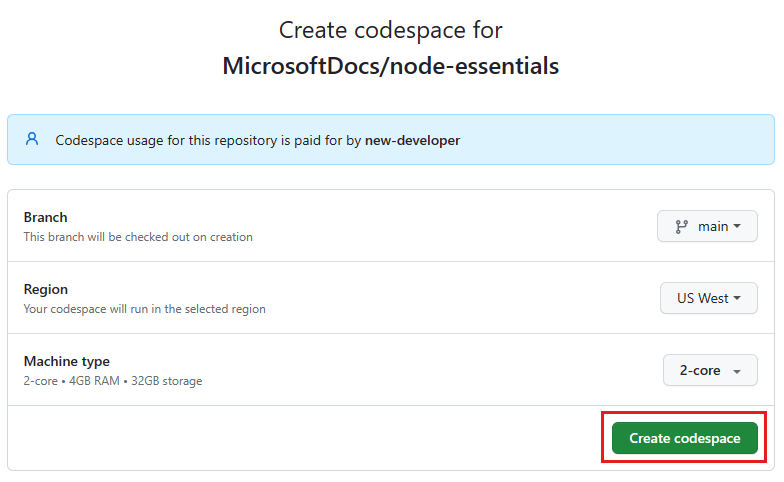
MicrosoftDocs/node-essentialsGitHub 存放庫分的main分支上建立新的 GitHub Codespace 的流程。在 [建立 Codespace] 頁面上,檢閱 Codespace 組態設定,然後選取 [建立新的 Codespace]

等候 Codespace 開始。 此啟動程序可能需要幾分鐘的時間。
在 Codespace 中開啟新的終端機。
驗證您的環境中已安裝 Node.js:
node --version開發容器會使用 Node.js LTS 版本,例如
v20.5.1。 確切的版本可能不同。此專案中的其餘練習會在此開發容器的內容中進行。
設定新的 Node.js 專案
在此單元中,已為您提供 JavaScript 原始程式碼。 您的作業是建立 package.json 檔案。
在終端機中,變更為此練習的資料夾:
cd node-dependencies/3-exercise-package-json檢視資料夾的內容:
ls -R在此資料夾中,您應該會看到含有 index.js 檔案的 src 子資料夾:
./src: index.js執行下列命令以建立具有預設值的
package.json檔案:npm init -y與下列範例類似的 package.json 檔案:
{ "name": "3-exercise-package-json", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }package.json使用下列屬性值修改 :name:"tailwind-trader-api"description:"HTTP API to manage items from the Tailwind Traders database"main:"index.js"keywords:[「API」, 「database」]author:"Sam"
您的 package.json 檔案現在看起來應該像下列程式碼:
{ "name": "tailwind-trader-api", "version": "1.0.0", "description": "HTTP API to manage items from the Tailwind Traders database", "main": "index.js", "dependencies": {}, "devDependencies": {}, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": ["api", "database"], "author": "Sam", "license": "ISC" }在 區
scripts段中,在腳本上方test新增名為start的新腳本:"start": "node ./src/index.js",儲存變更並關閉 package.json 檔案。
輸入此命令以
start動作開始您的專案:npm start您應該會看見下列輸出:
Welcome to this application
您現在有一個良好的 package.json 檔案,您可以在專案成長時加以建置。