練習 - 顯示來自 Microsoft 365 的資料
在本練習中,您將練習在應用程式中使用 Microsoft Graph 工具組元件,以及顯示來自 Microsoft 365 的資料。
開始之前
進行本練習之前,請務必完成本課程模組的第一個練習。
在應用程式中新增日程元件
您已經完成上一個練習中處理驗證所需的步驟。 現在,您將在應用程式中,為已登入的使用者顯示即將到來的行事曆活動。 在 index.html檔案的 本文中新增 [議程] 元件:
<mgt-agenda></mgt-agenda>
最終版本的 index.html 檔案如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="f601c4cb-6902-4675-8415-7db28a4a332d"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
在瀏覽器中測試您的應用程式
如果您在上一個練習之後停止 Dev Proxy,請重新啟動它。 在終端機中,執行下列命令:
devproxy --config-file "~appFolder/presets/learn-msgraph-toolkit-intro/devproxyrc.json"
測試應用程式時,讓終端機保持開啟並執行開發 Proxy。
請遵循下列步驟,在瀏覽器中測試您的應用程式:
如果這是您第一次使用 Microsoft 365 開發人員租用戶,在您 Microsoft 365 開發人員租用戶帳戶的行事曆中,可能沒有任何活動。 開始測試您的應用程式之前,請參閱
https://outlook.office.com/calendar,並使用您的 Microsoft 365 開發人員租用戶帳戶登入。 在行事曆中新增近期的範例活動。在 Visual Studio Code 中,執行 Live Server 來測試您的應用程式。 開啟您的瀏覽器,並前往
to http://localhost:3000。請務必使用您的 Office 365 開發人員租用戶帳戶登入。 同意必要的行事曆許可權,然後選取 [ 接受]。
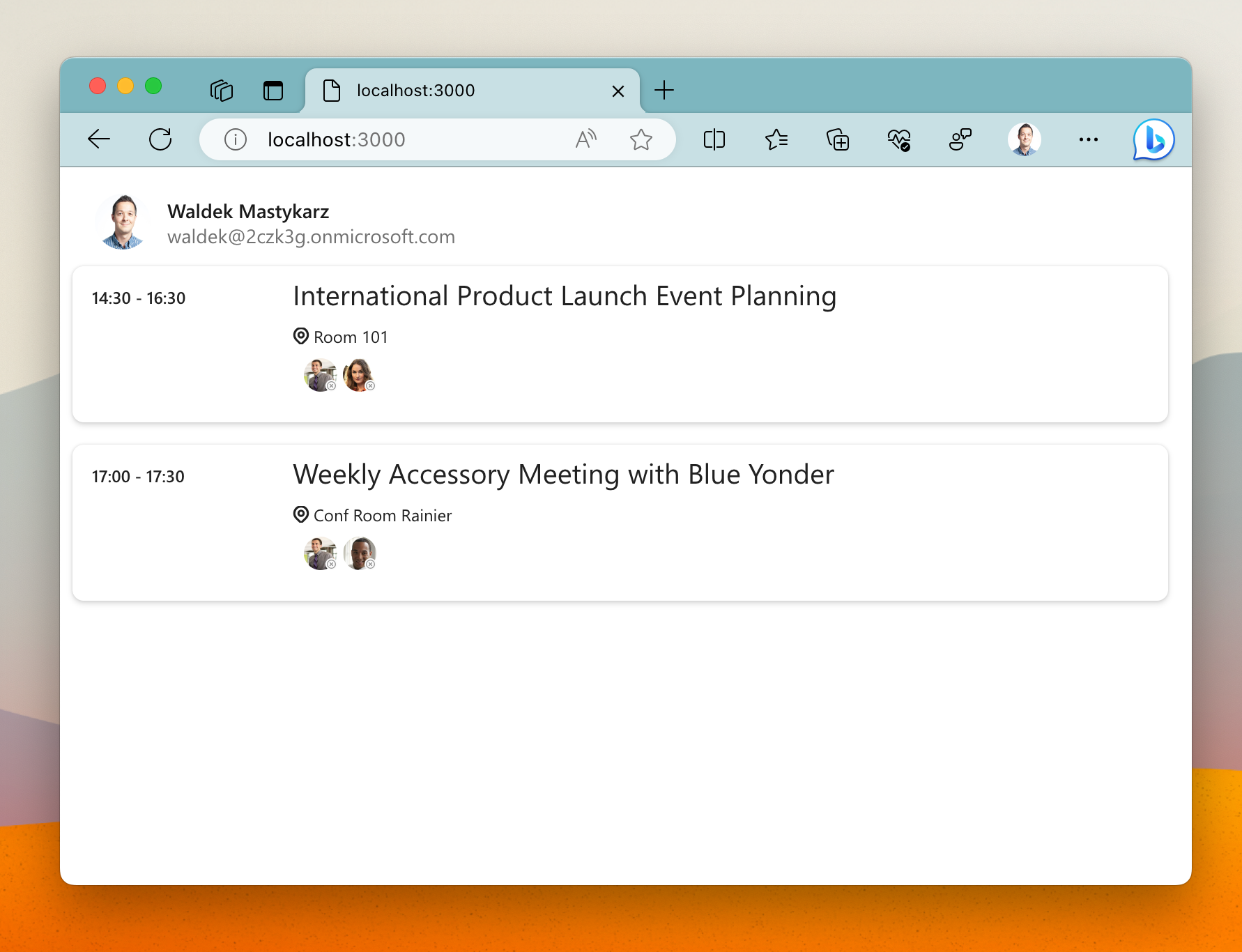
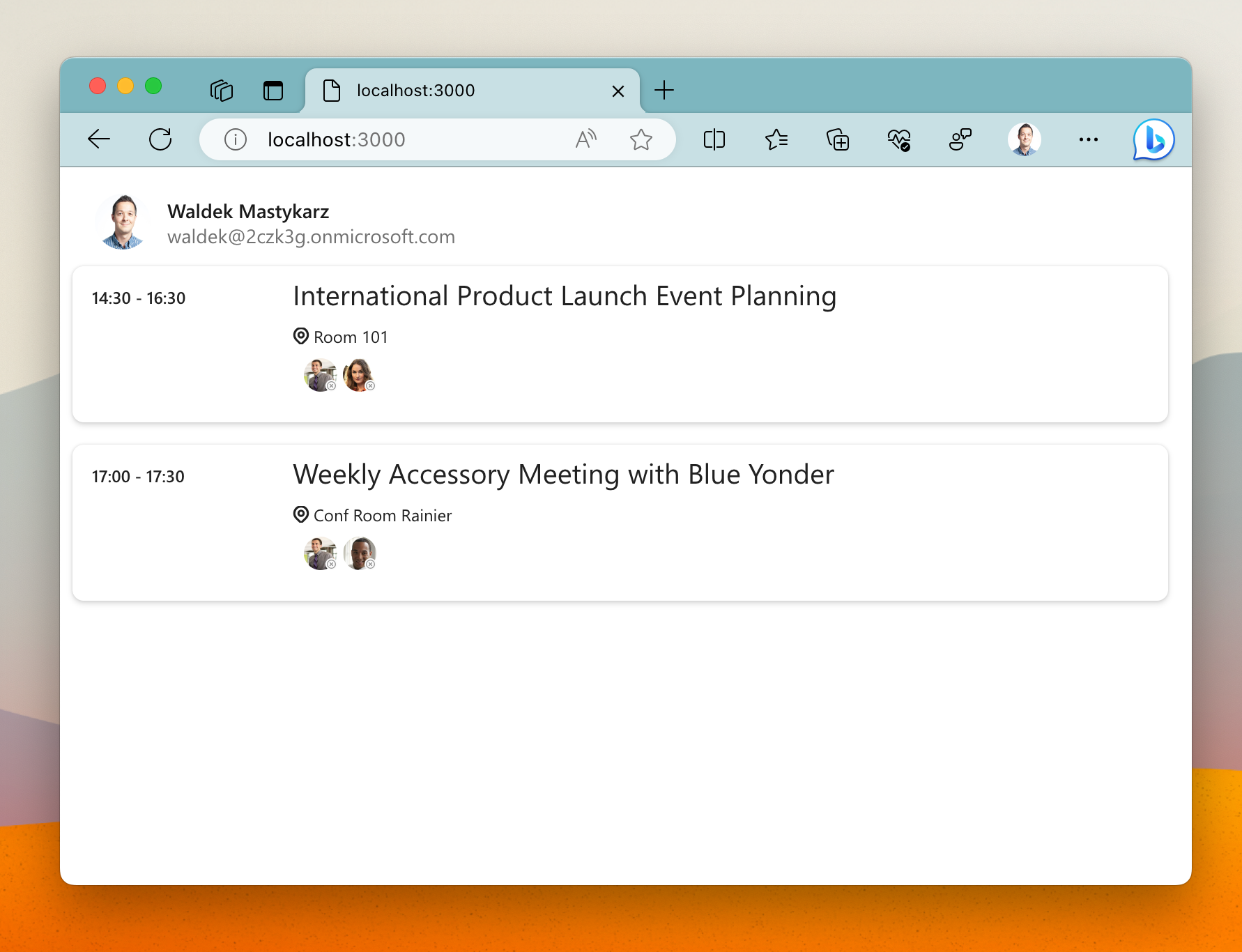
您的應用程式將會顯示您即將到來的行事曆活動:

在 Visual Studio Code 中,執行 Live Server 來測試您的應用程式。 開啟您的瀏覽器,並前往
to http://localhost:3000。在網頁瀏覽器中,登入您的應用程式。 開發人員 Proxy 會模擬驗證程式。
您的應用程式將會顯示您即將到來的行事曆活動:

在終端機中按 CTRL+C 來停止 Dev Proxy。
注意
對於您使用 Dev Proxy 來完成此練習的經驗,我們很感謝您的意見反應。 請花點時間完成此簡短問卷。