設計視覺上吸引人的報表
擁有正確的資料並選取正確的視覺效果很重要。 同樣重要的是確保報表視覺上具有吸引力。 設計良好的報表應能引導報表取用者快速尋找並了解其問題的解答。
在努力讓報表看起來吸引人的同時,請記住,報表的設計應讓使用者容易使用。 此外,也可以將更多視覺效果新增至設計良好的報表頁面,而不顯得雜亂。
空間
空間對於有效的報表設計而言很重要,因為它有助於減少雜亂,並增加可讀性。 間距適用於報表頁面邊界以及和報表物件之間的間距。
邊界
邊界包括每個頁面周圍的框線區域或邊緣。 擁有一致的間距框線區域能框架出報表物件。
因為沒有可以設定邊界的報表頁面屬性,所以您可以利用統一框線區域的做法來設定物件。 左右方的邊界大小應相等,且頂端和底部可能會有變化。 上方或底部的空間可以顯示需要與視覺效果分開的商標、標題、交叉分析篩選器或其他資訊。
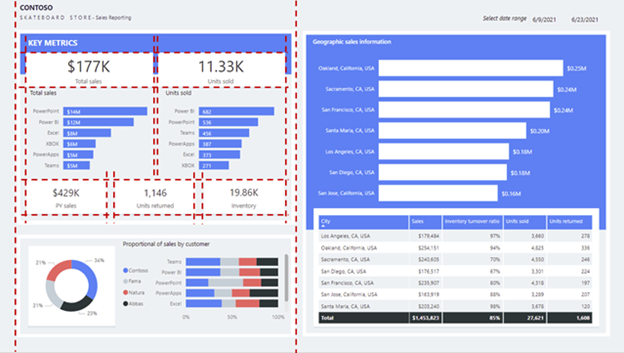
下列報表顯示在頁面框線區域 (以虛線周圍醒目提示) 的一致間距。
物件間距
請務必在報表物件周圍或以內提供足夠的空間。
注意
啟用視覺標題時,請務必測試其不會與鄰近物件重疊,因為重疊的物件可能會增加和視覺標題圖示互動的困難度。 視覺效果之間的適當間距可協助您避免這個問題。
請考慮使用不同的空間深度,以視覺化方式分隔相關物件的區段。
不過,請記住,太多空間可能會導致報表版面配置不平衡,而且可能會讓報表取用者忽略重要的資訊。 調節是其中的關鍵:請盡力製作出間距平均和平衡的報表。
對齊主題中會有更詳細的間距相關資訊。
大小
大小可能會與頁面大小和視覺效果大小相關。
頁面大小
您可以將頁面大小設定為預先定義或自訂的維度。 此外,您可以設定大於可用螢幕大小的自訂維度,讓報表取用者需要與捲軸互動才能檢視整個頁面。
不過,填入視覺效果的大型頁面大小可能需要一些時間才能轉譯,而且視覺效果可能不會以上到下的順序呈現。
視覺效果大小
一般而言,視覺效果越重要,其大小就越大。 報表取用者會快速專注於較大的視覺效果。 當類似的視覺效果位於頁面上時,例如一系列卡片視覺效果,其大小應相同。
許多視覺效果都會隨大小調整,因此不論小型或大型視覺效果都會看起來很吸引人。 請注意,小型折線圖視覺效果可能會看起來像走勢圖。 在此情況下,可能只會顯示幾個座標軸和資料標籤。 當折線圖視覺效果較大時,將會顯示更多詳細資料,包括更多座標軸和資料標籤。
雖然報表取用者可以使用焦點模式來放大單一視覺效果,但當在報表頁面上檢視實際大小時,視覺效果仍應清楚傳達其資料。 焦點模式可協助取用者更妥善地解譯資料,或更輕鬆地與視覺效果互動,例如擴充到矩陣或分解樹狀結構視覺效果的層級。
對齊
當多個視覺效果位於報表頁面上時,請務必適當對齊視覺效果的邊緣,且視覺效果之間的間距需一致。
對齊方式也與格式選項有關。 例如,視覺效果中標題和圖例的對齊方式應一致。
請考慮使用不同的區段來配置報表頁面,並在區段內適當地對齊視覺效果。 區段可以是隱含或明確的。
隱含區段
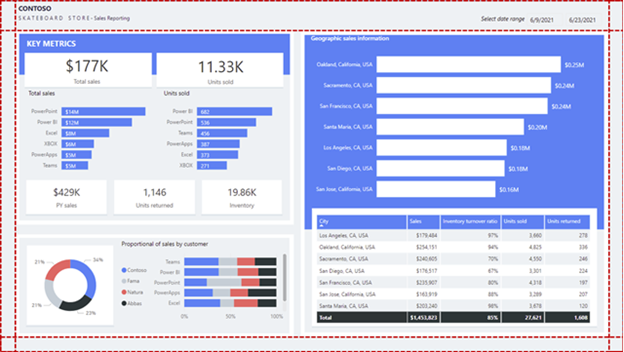
藉由對齊接近的視覺效果群組來定義隱含區段。 下列範例顯示間距如何分隔視覺效果。 此範例示範 (以虛線醒目提示) 套用的間距如何傳達關聯性,並引導報表取用者注意力,同時為報表頁面提供平衡性和結構。
明確區段
您可以使用彩色圖形和重疊在這些圖案上的對齊視覺效果來定義明確的區段。 下列範例示範如何使用 (以陰影醒目提示) 背景圖樣和間距將視覺效果分隔為三個區段。
提示
使用 [格式] 索引標籤上的對齊命令,可協助您快速且精準地對齊視覺效果。
色彩
請謹慎且有意義地使用色彩,因為過度使用可能會造成干擾。 盡量使用一些較柔和的色彩做為基底,且可能與公司色彩一致。 較柔和的色彩可確保資料仍是報表中的焦點。 將較明豔的色彩保留為用於醒目提示例外狀況。
請確定色彩有足夠的對比。 針對低視能的報表取用者建立無障礙報表時,色彩對比特別重要。 本主題會在單元 5 中詳細說明。
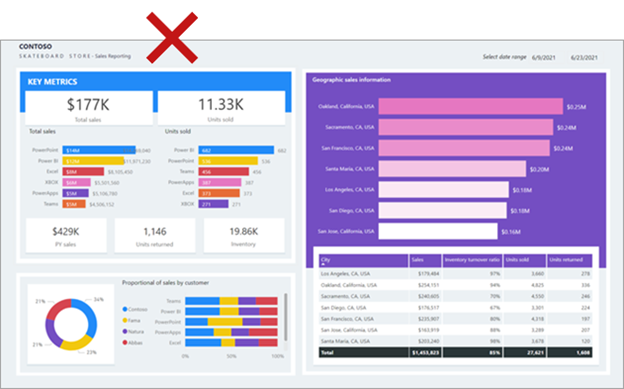
下列範例顯示與色彩相關的數個問題。 在頁面左側套用的色彩與右側套用的色彩不同。 此外,色彩很明亮,可能會干擾報表取用者。 某些色彩 (例如黃色) 無法與白色資料標籤產生足夠的對比。
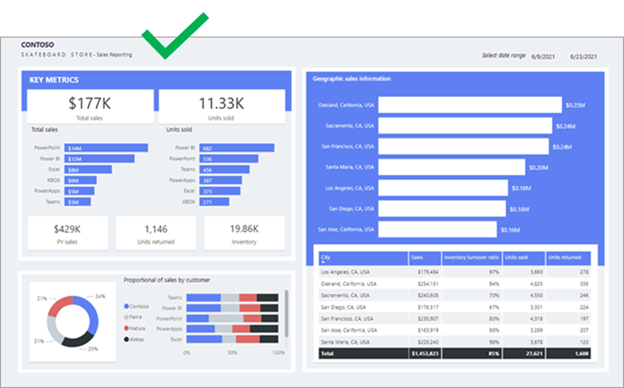
在下圖中,色彩的使用品質提升,而改善了報表版面配置。 色彩現在保持一致,並與白色資料標籤有適當對比。
一致性
當您配置和設定報表物件時,請盡量保持一致性。 一致性應適用於報表設計中的所有內容,包括間距、邊界、大小、對齊,特別是物件格式選項。 格式選項包括字型選取範圍、字型大小、字型粗細、色彩,以及其他許多樣式選項。 格式選項也包括啟用視覺功能,例如座標軸標籤和資料標籤。
下列範例顯示許多不一致的情況,包括混合字型、不同的字型大小,以及不一致的標題。 第一眼看上去,報表十分不平衡。
強制改善一致性的最快方式是使用報表主題。 報表主題會將格式設定套用至整個報表,以確保一致性地應用色彩、字型、頁面和視覺格式選項,包括 [篩選] 窗格樣式。
請考慮使用主題庫的其中一個內建主題。 您可以先使用一個內建主題作為開始,接著為符合您的需求進行自訂。 或者您可以建立新的主題,一開始可能會有不少工作量,但也細微地控制視覺效果。
注意
請注意,當您明確設定格式選項時,將會覆寫主題。 例如,您可以輸入 HEX 值來明確設定色彩,而不要從調色盤中選取色彩。 嘗試將報表主題覆寫為例外狀況基礎,因為如果您切換主題,則覆寫的屬性將不會更新。
請務必匯出報表主題 (JSON 檔案),然後將其套用至其他報表,以確保所有報表的一致性。
提示
您可以使用 powerbi.tips 之類的外部網站來產生主題。 網站將引導您建置調色盤,並設定所有核心視覺效果類型的屬性值。
如需詳細資訊,請參閱《Power BI Desktop 中的報表主題》。

![[頁面大小] 區段格式選項的螢幕擷取畫面,其中 [類型] 已設定為 [自訂],且具有特定寬度和高度像素值。](media/page-size.png)