簡介
透過 JavaScript 或 TypeScript,您可以使用 Microsoft Power BI 用戶端 API 來內嵌 Power BI 內容。 這是用戶端程式庫,提供整個內嵌體驗的程式設計控制。
注意
如要瞭解 Power BI 用戶端 API 的基本概念,以及這些項目如何用於內嵌 Power BI 內容,請參閱內嵌 Power BI 內容模組。
除了內嵌 Power BI 內容之外,用戶端 API 還可讓您的應用程式:
- 將作業套用至內容,例如新增報表篩選。
- 使用事件讓您的應用程式可以回應報表中進行的使用者動作,例如按鈕選取。
- 與書籤互動,套用書籤或建立新的書籤。
- 產生動態報表配置,以提供控制項,讓使用者可以自訂報表體驗。
- 建立個人化報表視覺效果。
- 驅動內容中分析工作流程。
套用作業
您的應用程式能將許多作業套用至內嵌內容。 這些作業包括一般作業,例如重新載入或重新整理報表。 也包括進入或結束全螢幕模式的功能,或在首次內嵌內容時,重新套用應用程式在組態物件中套用的設定。
除了一般作業之外,頁面導覽作業也可供使用。 此外,您可以存取篩選和交叉分析篩選器作業,以便您的應用程式判斷或設定篩選/交叉分析篩選器狀態。 其他實用作業包括資料作業,允許您能匯出視覺資料,以及使用新的自訂命令來擴充功能表的功能表作業。
您可以前往 Power BI Embedded Analytics 遊樂場並逐步執行下列指示,以體驗其中一些作業。
注意
[Power BI Embedded Analytics Playground] 是一個網站,可協助您學習、探索及實驗 Power BI 內嵌式分析。 其中包含適用於實際操作體驗的開發人員沙箱,其會搭配用戶端 API 使用範例 Power BI 內容或您自己的內容。 程式碼片段和展示項目也可供您探索。
如需詳細資訊,請參閱什麼是 Power BI 內嵌式分析遊樂場?
在左窗格中,選取 [開發人員沙箱]。
![顯示左窗格的影像,其中已醒目提示 [開發人員沙盒] 選項。](media/developer-sandbox-apis-left-pane-option.png)
出現提示時,請選取 [使用範例] 按鈕,以使用範例報表啟動。
![顯示 [使用範例報表] 對話框中醒目提示 [使用範例] 按鈕的影像。](media/developer-sandbox-use-sample.png)
提示
您也可以從 Power BI 服務選取自己的報表,或使用開發應用程式產生的內嵌權杖。 在此活動中,您將繼續使用範例報表。
遊樂場內嵌範例報表,在報表上方是包含內嵌、載入及轉譯報表所需程式碼的程式碼窗格。
在 [內嵌報表 API] 窗格中,展開 [一般作業] 群組。
![顯示 [內嵌報表 API] 窗格中展開 [一般作業] 群組的影像。](media/developer-sandbox-expand-open-general-operations.png)
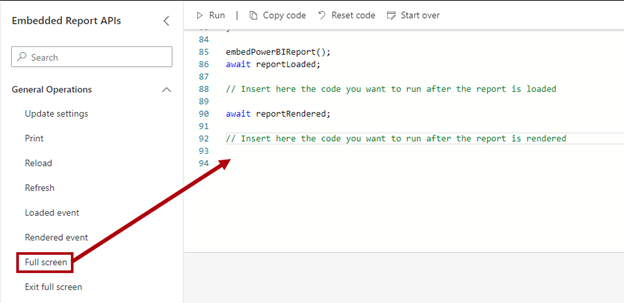
若要更新程式碼,請從 [內嵌報表 API] 窗格拖曳 [全螢幕] 作業,並將其放在程式碼窗格中最後一行 (第 94 行)。
檢閱已新增至程式碼窗格的程式碼片段。 然後,若要執行程式碼,請在功能表列的程式碼窗格上方選取 [執行]。
![顯示功能表欄的影像,其中已醒目提示 [執行] 選單選項。](media/developer-sandbox-run-code.png)
報表會以全螢幕模式呈現。 若要結束全螢幕模式,請按下 Esc 鍵。
現在,讓我們以程式設計方式修改報表的日期交叉分析篩選器。 在 [內嵌報表 API] 窗格中,展開 [篩選 & 交叉分析篩選器] 群組。
![顯示 [內嵌報表 API] 窗格中展開 [篩選和交叉分析篩選器] 群組的影像。](media/developer-sandbox-expand-open-filters-slicers.png)
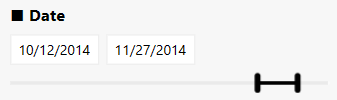
將 [設定交叉分析篩選器狀態] 作業拖曳至程式碼窗格,並將其放在最後一行程式碼下方。 然後檢閱您新增至程式碼窗格的 43 行程式碼。 執行程式碼,然後注意報表會繼續以全螢幕模式開啟。 日期交叉分析篩選器日期範圍應設定為 2014 年 10 月 12 日 - 2014 年 11 月 27 日。

若要結束全螢幕模式,請按下 Esc 鍵。
提示
遊樂場可讓您輕鬆探索作業並評估作業,而不需要開發應用程式。 請記住,您可以使用範例報表或您自己的報表來探索這些作業。
使用可訂閱的事件
事件會在內嵌 Power BI 內容與您的應用程式之間進行通訊。 應用程式可以引發事件來回應自動化動作 (報表的轉譯),或使用者動作 (按鈕選取專案)。
這也表示當報表載入 (引發loaded事件) 或轉譯 (rendered事件) 時,您的應用程式可用有意義的方式回應。 如需詳細資訊,請參閱使用階段式內嵌。
當使用者與內嵌 Power BI 報表互動時,您的應用程式可以回應。 下列使用者動作會引發您的應用程式可以訂閱的事件:
- 選取報表按鈕 (
buttonClicked事件) - 選取命令延伸模組,這是應用程式新增至捷徑功能表的自訂命令 (
commandTriggered事件) - 選取超連結 (
dataHyperlinkClicked事件) - 選取資料點,例如直條圖視覺效果的資料行 (
dataSelected事件) - 選取報表視覺效果 (
visualClicked事件) - 報表頁面變更 (
pageChanged事件)
請考慮增強應用程式的可能性。 Tailspin Toys 的銷售應用程式可以將感興趣的客戶筆記寫入回應用程式資料庫。 當使用者選取報表按鈕時,應用程式會開啟對話框視窗,提示他們輸入其筆記。 應用程式會保存輸入的資料,並重新整理報表,以顯示報表視覺效果中代表的新資料。
本課程模組稍後的單元會示範應用程式如何回應各種事件。
此外,針對儀表板、儀表板磚、Q&A 體驗,以及內嵌在行動檢視中的報表,也有其他事件可供使用。 如需詳細資訊,請參閱如何處理事件。
與書籤互動
書籤可讓使用者擷取 Power BI 報表頁面的狀態,包括篩選準則和報表元素的可見度狀態。 套用書籤時,書籤會將擷取的狀態還原至報表頁面。 您可以 [播放] 一系列書籤,如同投影片放映,在向觀眾展示時,這會是很有用的故事分享裝置。
在您的應用程式中,您可以透過程式設計方式控制書籤體驗,您便能:
- 藉由套用、擷取或播放書籤來管理書簽。
- 套用書籤或返回目前的檢視工作階段。
- 進入或結束書籤投影片放映模式。
- 顯示或隱藏 [書籤] 窗格。
- 擷取書籤清單。
- 存取書籤及其屬性,可能將這些項目顯示在下拉式清單中。
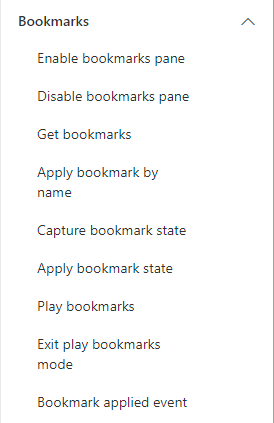
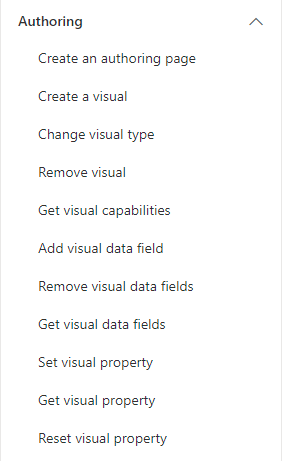
下圖顯示您可以在 [Power BI Embedded Analytics Playground] 中探索的書籤作業。

Tailspin Toys 的銷售應用程式可讓使用者將內嵌報表頁面的目前狀態擷取為「個人書籤」 個人書籤只會對建立該書籤的使用者顯示,並允許使用者返回感興趣的特定檢視。 應用程式會將個人書籤中繼資料保存在應用程式資料庫中,並顯示個人書籤的下拉式清單,讓使用者可以重新套用這些書籤。
本課程模組稍後的單元會示範應用程式如何使用書籤。
如需詳細資訊,請參閱使用書籤增強使用者的體驗。
產生動態報表配置
您可以使用版面配置 API 讓使用者選取想要檢視的視覺效果和版面配置。
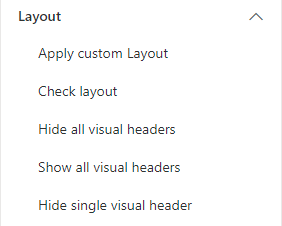
下圖顯示您可以在 [Power BI Embedded Analytics Playground] 中探索的版面配置作業。

Tailspin Toys 的銷售應用程式可讓使用者定義頁面大小、畫布縮放比例和頁面配置。 在頁面配置中,應用程式使用者能為每個視覺效果指定視覺配置。 也可讓使用者顯示或調整感興趣的視覺效果大小,並隱藏其他視覺效果。
本課程模組稍後的單元示範應用程式如何個人化報表配置。
如需詳細資訊,請參閱個人化報表配置。
建立個人化報表視覺效果
Power BI 用戶端 API 包含 powerbi-report-authoring 套件。 此套件為 powerbi-client 程式庫的延伸模組,能以程式設計方式建立及個人化視覺效果,並在載入後撰寫 Power BI 報表。 其也可讓您的應用程式編輯內嵌 Power BI 報表。
使用addPage函式來新增撰寫頁面,以及使用createVisual函式將具有預設版面配置的新視覺效果新增至撰寫頁面。
下圖顯示您可以在 [Power BI Embedded Analytics Playground] 中探索的撰寫作業。

Tailspin Toys 的銷售應用程式提供引導式體驗,讓使用者能夠設定和個人化新的視覺效果。
本課程模組稍後的單元會示範應用程式如何讓使用者建立個人化視覺效果。
如需詳細資訊,請參閱報表撰寫概觀。
驅動內容內分析工作流程
應用程式會在 div 元素中內嵌 Power BI 內容,其元素是裝載 iframe 元素內的內容。 iframe元素會在應用程式與內嵌內容之間建立分隔,以確保資料更為安全。 用戶端 API 一律會在應用程式與內嵌內容之間通訊。 因為通訊是雙向的,所以您的應用程式可以驅動內容中分析工作流程:
- 使用者在應用程式內瀏覽。
- 應用程式會顯示篩選至特定檢視的 Power BI 報表。
- 使用者以互動方式篩選報表中的資料。
- 使用者選取按鈕以執行動作。
- 應用程式會執行一些程式碼來回應。