Use lists to display multiple Dataverse records
The List component allows a maker to display a list of Microsoft Dataverse rows on a webpage by using configuration only. You can define lists by using model-driven app views, and you can further set up lists to filter data based on table permissions. Lists can have more features enabled, such as running workflows and navigating to show detail rows.
Create a list
You can add a list as a component to a webpage in Power Pages design studio. When placing the list component on a page, you'll need to select an existing list or set the properties of the new list. A list can be as simple or as complicated as your business requirements specify. The only required properties for the list are the target table, one or more data (table) views, and the list name.
List rendering
Adding a list component in Power Pages design studio adds the corresponding Liquid tag to the webpage content.
Here's the list rendering process when you select a webpage:
Power Pages retrieves the webpage.
The webpage renders the list based on the Liquid tag added when adding the list component to a webpage.
{% include 'entity_list' key: '<<List Name>>' %}
Set up the list
Power Pages design studio provides a modern interface for creating and setting up a list where you can complete the following tasks:
Define name, table, and views for the list on the Set up tab of the List settings window.
Enable create, view, edit, and delete operations on the table rows and define the implementation (form, webpage, or URL) on the Actions tab.
Set up the list filters by using table columns (the Add filter command on the list menu).
Allow visitors to download the list's displayed data (the setting on the Actions tab).
Change the number of rows for each page on the More options tab.
Enable search within the list on the More options tab.
Additionally, you can customize all list features and properties by using the Power Pages Management app. To access the list in the Power Pages Management app, follow these steps:
Select the list component on the page in the Power Pages design studio.
Select the Edit list command.
On the List settings dialog, select the More options tab.
Select Open the Power Pages Management app under the Advanced settings heading.
The list that you previously created in Power Pages design studio opens.
Lists are highly configurable and have many settings that define the list behavior. Lists can also include actions for the user to interact with the items on the list.
The following sections explain the most common features and settings of lists.
Note
Most options that add interactive elements, such as buttons, support customization of the elements in multiple languages. For example, if you enable multiple views, you can customize the name for each of the views in the view selector for each of the enabled website languages.
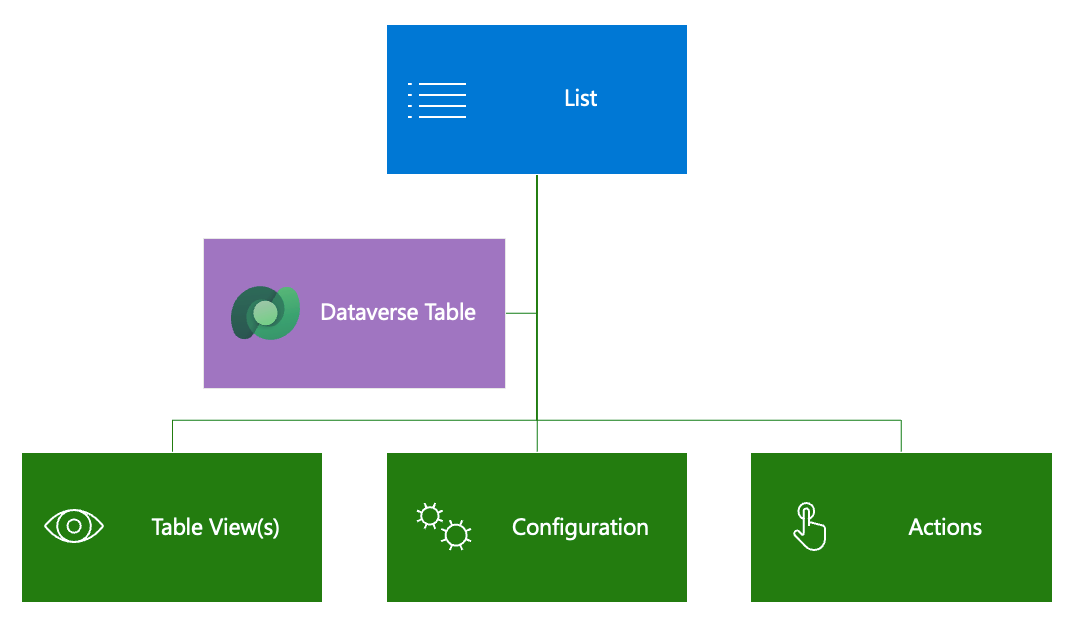
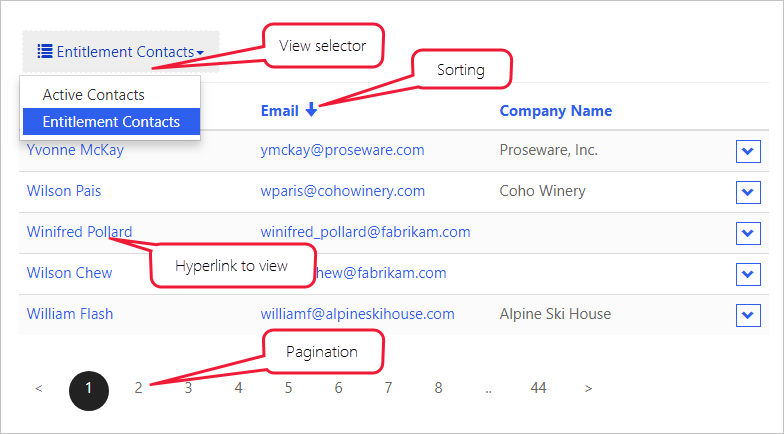
Views
Selected view(s) define the Dataverse table columns, list layout, and the default sort order.
Multiple views - If you specify more than one view, a drop-down list appears to allow the user to switch between the views.
Sorting and pagination - Enables sorting on the displayed columns, and you can configure the page size.
Configuration
The following sections describe the different types of available configurations in lists.
Filter and search
Lists provide you with several options to filter and search list data:
Search - When enabled, the website renders a text search box. It's similar to the quick search feature in model-driven apps. Quick search runs across the view columns and allows you to locate the information within the larger lists by using plain text input. Website users can use the asterisk wildcard character to search on partial text.
Filters - You can filter rows in the list on any list columns, including ranges, lookups, choice(s) column values, and custom FetchXML expressions. Website users have access to an interactive filtering panel when the list is rendered.
Important
In the Power Pages Management app, filters are called Metadata filters.
Filter conditions - You can filter the list data by the current website user, the current website user's parent account, and the current website. This feature, which is configurable in the Power Pages Management app, enables some common scenarios without needing more setup:
List of product reviews left by the current user
List of campus buildings for the current user's department (account)
List of all draft pages for the current website, only when you provision multiple websites
If you enable the current website user and current website user's parent account filters, Power Pages renders a drop-down list so that the user can view their own data (My) or their parent account's data (account name will be displayed).
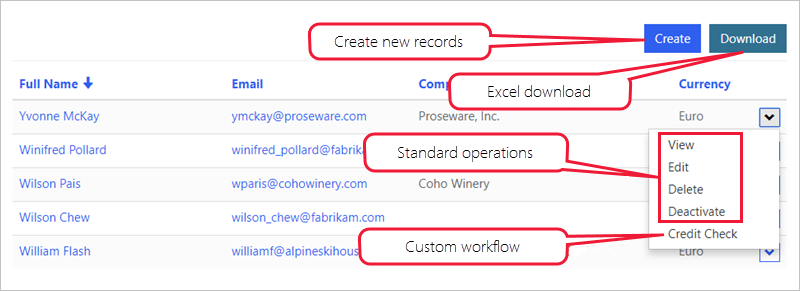
Actions
You can associate actions with lists to enable commands for each list, such as Create and Download (as a Microsoft Excel spreadsheet), or commands for each row, such as View or Edit, and to trigger workflows.
For more information, see Lists overview.
Now that you understand how Power Pages builds and renders lists, you can learn how Power Pages displays and interacts with individual data rows.