練習 - 建立 Azure 資源以裝載 Teams 索引標籤應用程式
在此練習中,您將先使用適用於 Visual Studio Code 的 Teams 工具組來建立及布建 Teams 索引卷標應用程式。 在稍後的練習中,您將設定要裝載在 Azure 中的應用程式。
注意事項
本訓練課程模組中的練習使用Teams Toolkit v5.0.0。 下列步驟會從安裝 Teams 工具組擴充功能開始。
建立新的索引標籤應用程式
在 Visual Studio Code 的 [活動列] 上,選取 [Microsoft Teams ] 圖示。
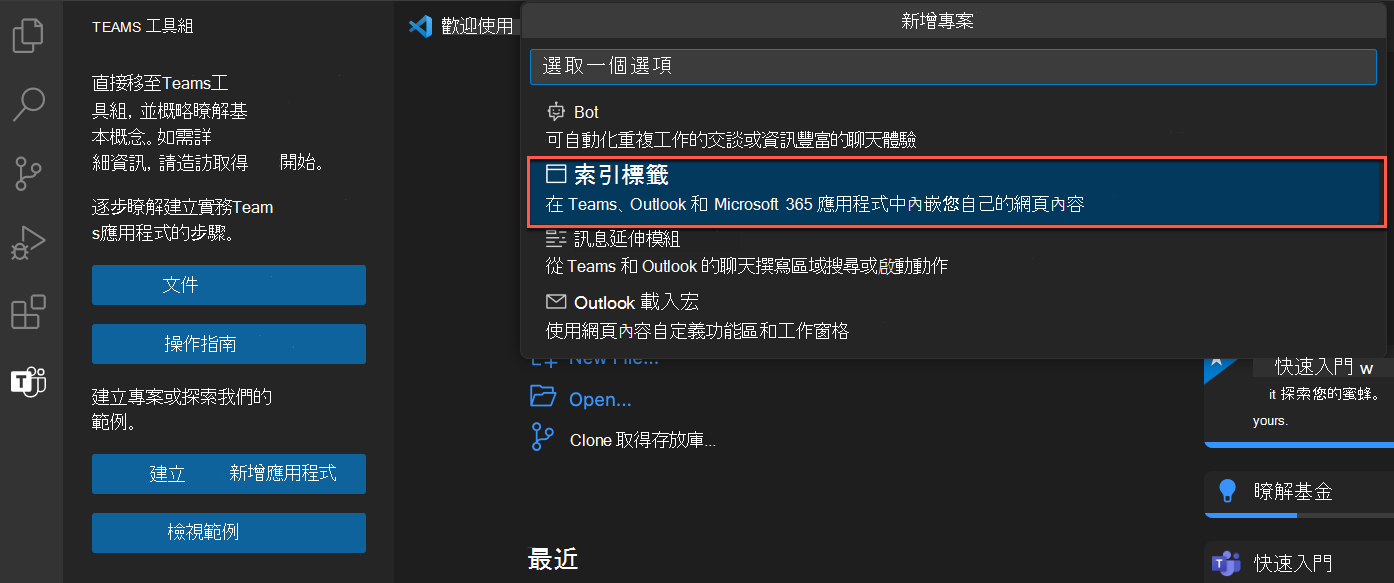
在 [Teams 工具組] 面板上,選取 [ 建立新的應用程式] 按鈕。
從選項中,選取 [ 索引卷標]。

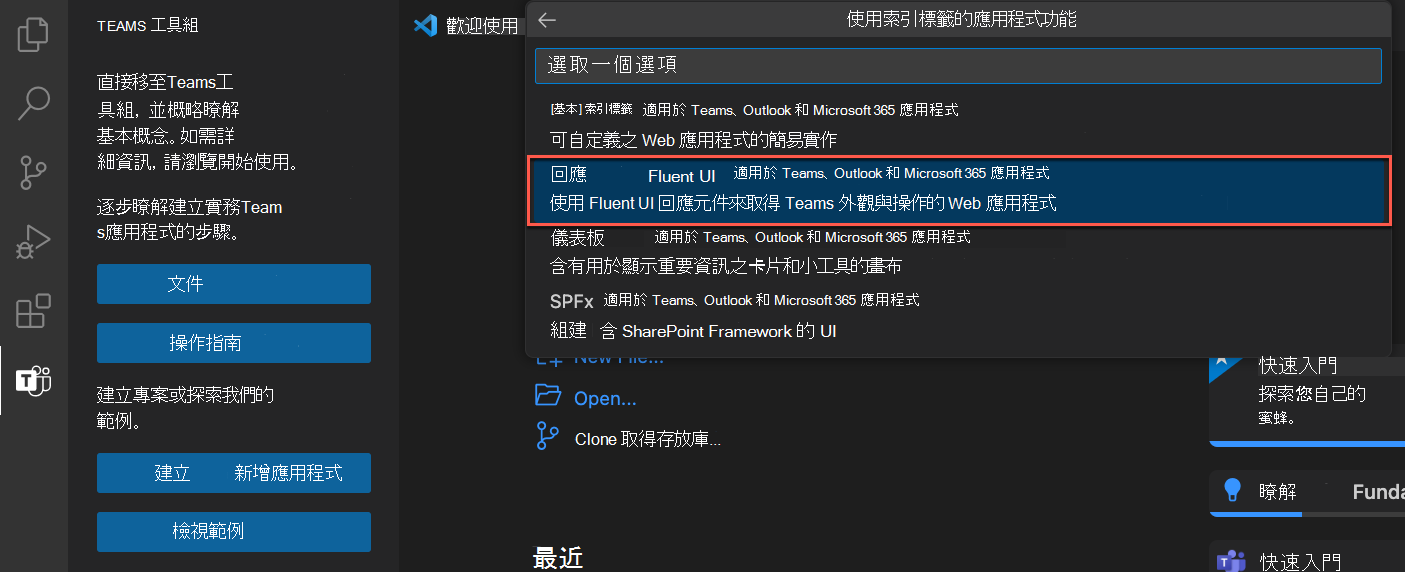
接下來,選取 [使用 Fluent UI 回應]。

從程式設計語言的選項中,選取 [JavaScript]。
選取索引標籤應用程式項目資料夾及其所有檔案的位置。
針對應用程式名稱,輸入 hello-tab ,然後選取 Enter。
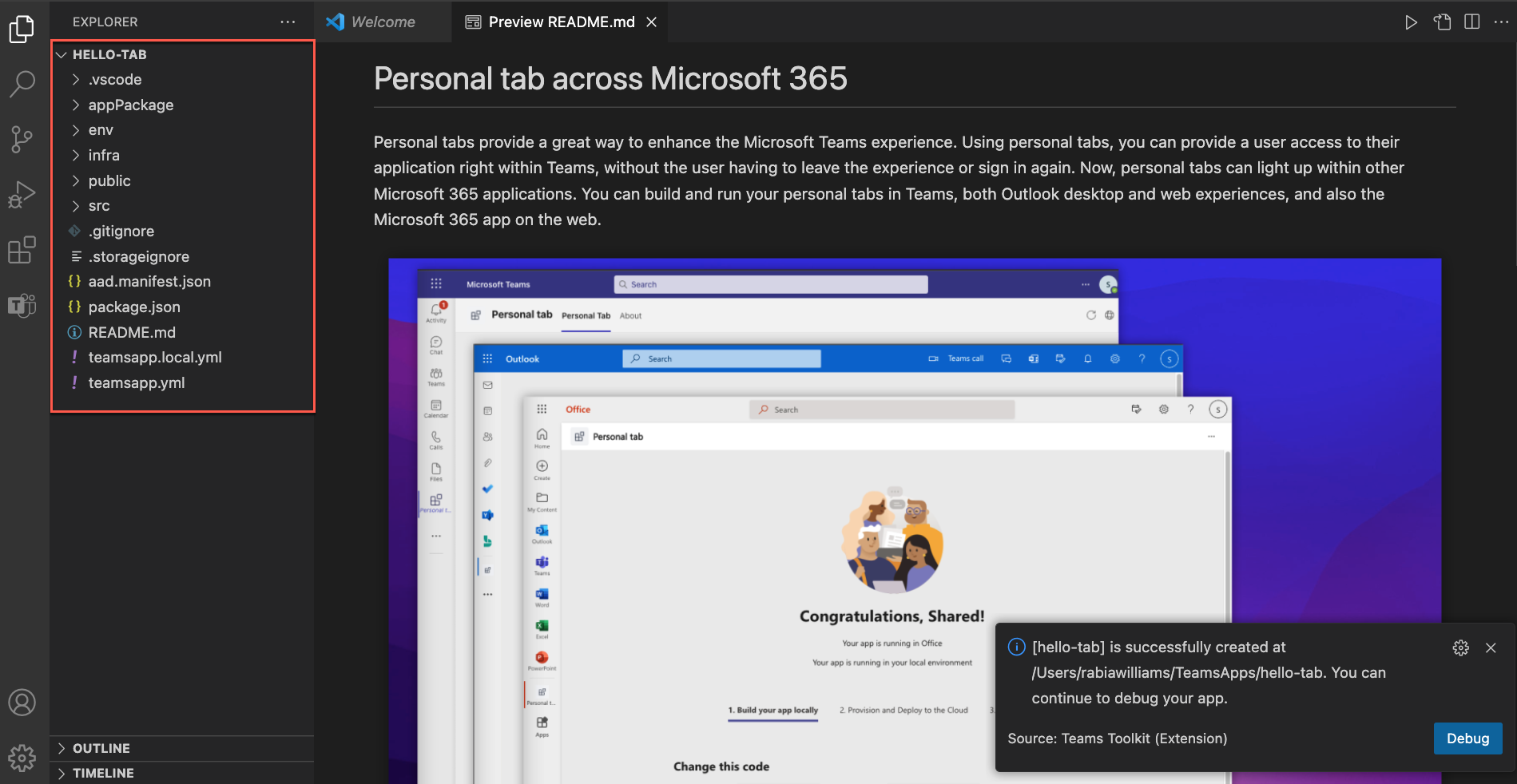
專案 Scaffolding 開始。 當專案已建構時,會開啟新的Visual Studio Code 視窗,並載入新專案。

在 Visual Studio Code 中,選取 [ 執行>開始偵錯] ,或選取 F5 鍵以啟動偵錯會話。
Visual Studio Code 會建置並啟動應用程式。 開始布建任何 Azure 資源之前,請先執行偵錯會話。
成功測試應用程式時,請停止在本機執行應用程式。
若要結束偵錯會話並停止執行應用程式,您可以關閉瀏覽器、選取 [ 執行>停止偵錯],或選取 [Shift+F5]。
在 Teams 工具組中登入 Azure
接下來,在Teams工具組面板上,登入 Azure。
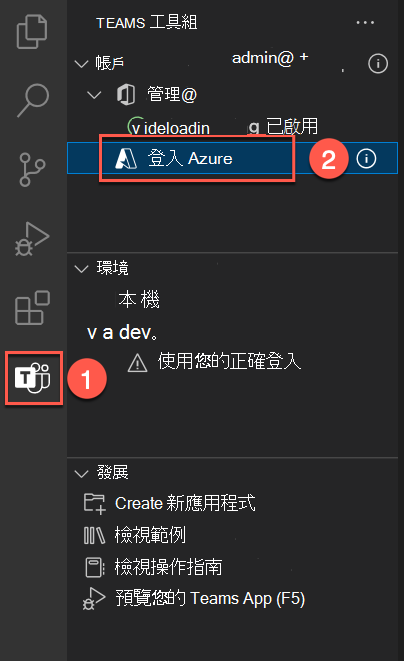
在活動列上,選取 Microsoft Teams 圖示。
在 [Teams 工具組] 面板的 [ 帳戶] 底下,選取 [ 登入 Azure]。

在出現的對話框中,選取 [ 登入]。

布建資源
現在您可以布建Teams索引標籤應用程式所需的資源。
在 [Teams 工具組] 面板的 [ 生命週期] 下,選取 [ 布建]。
![醒目提示 [部署] 區段中 [雲端] 選項中布建的螢幕快照。](../../m365-developer/teams-toolkit-vsc-deploy-apps/media/03-provision-start.png)
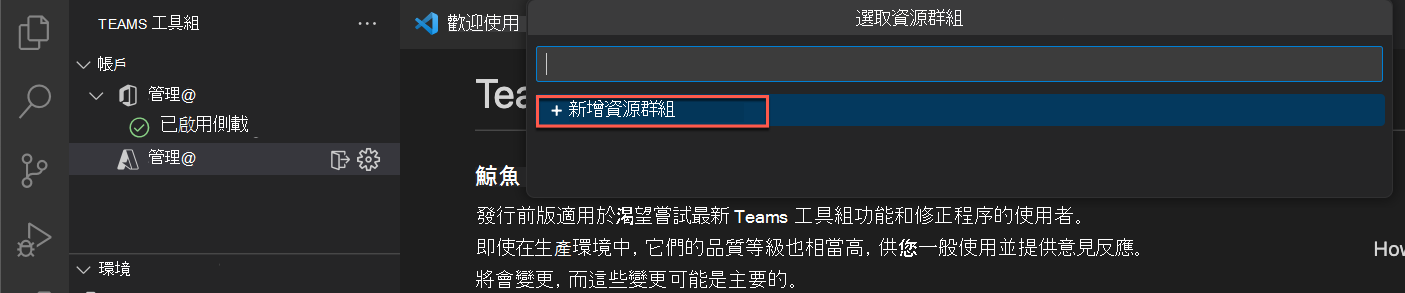
接下來,您必須選取可布建資源的資源群組。 選取 [選取資源群組] 功能表上的 [ 新增資源群組 ] 選項,以 建立新的資源群組 。

此工具會自動建議資源組名,例如 rg-hello-tab0989fd-dev。 選取 [輸入]。
接下來,選取新資源群組 的 [美國東部 ] 位置,然後選取 Enter。
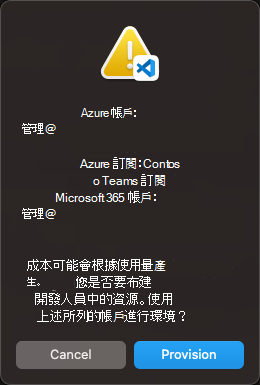
在確認您選取項目的對話框中,選取 [ 布建]。

開始布建您在 Azure 中裝載 Teams 索引卷標應用程式所需的所有資源。 布建可能需要一些時間。
您現在已成功布建裝載 Teams 索引標籤應用程式所需的所有資源。
接下來,您會將應用程式的原始程式碼部署到這些資源。