CompositionRadialGradientBrush 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示使用星形漸層繪製區域的筆刷。
public ref class CompositionRadialGradientBrush sealed : CompositionGradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 524288)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionRadialGradientBrush final : CompositionGradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 524288)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrushPublic NotInheritable Class CompositionRadialGradientBrush
Inherits CompositionGradientBrush- 繼承
-
Object Platform::Object IInspectable CompositionObject CompositionBrush CompositionGradientBrush CompositionRadialGradientBrush
- 屬性
Windows 需求
| 裝置系列 |
Windows 10, version 1903 (已於 10.0.18362.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v8.0 引進)
|
範例
建立星形漸層筆刷
此範例示範如何建立星形漸層筆刷、新增 2 個色彩停駐點,並繪製 SpriteVisual。
// Create radial gradient brush.
CompositionRadialGradientBrush RGBrush = compositor.CreateRadialGradientBrush();
// Create the color stops by defining the offset and color.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop();
ColorStop1.Offset = 0;
ColorStop1.Color = Colors.Blue;
CompositionColorGradientStop ColorStop2 = compositor.CreateColorGradientStop();
ColorStop2.Offset = 1;
ColorStop2.Color = Colors.Yellow;
// Add the color stops to brush's ColorStops collection.
RGBrush.ColorStops.Add(ColorStop1);
RGBrush.ColorStops.Add(ColorStop2);
// Create a sprite visual and paint it with the radial gradient brush.
var visual = compositor.CreateSpriteVisual();
visual.Size = new Vector2(120, 120);
visual.Brush = RGBrush;
您也可以使用這個較短的語法來壓縮建立和新增色彩停止點的步驟:
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(0, Colors.Blue));
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
建立星形漸層筆刷的動畫
此範例示範如何以動畫顯示星形漸層筆刷第一個漸層停駐點的色彩。
private SpriteVisual GetRadialGradientVisualWithAnimation(Vector2 size,
Vector2 gradientOriginOffset,
Vector2 ellipseCenter,
Vector2 ellipseRadius)
{
// Create radial gradient brush.
var gradientBrush = compositor.CreateRadialGradientBrush();
gradientBrush.GradientOriginOffset = gradientOriginOffset;
gradientBrush.EllipseCenter = ellipseCenter;
gradientBrush.EllipseRadius = ellipseRadius;
// Add the color stops. The first color stop needs a name so you can refer to it later.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop(0, Colors.Blue);
gradientBrush.ColorStops.Add(ColorStop1);
gradientBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
// Set up animation for ColorStop1's color.
var colorAnimation = compositor.CreateColorKeyFrameAnimation();
colorAnimation.InsertKeyFrame(0.0f, Colors.Blue);
colorAnimation.InsertKeyFrame(0.5f, Colors.LightBlue);
colorAnimation.InsertKeyFrame(0.75f, Colors.Navy);
colorAnimation.InsertKeyFrame(1.0f, Colors.Blue);
colorAnimation.Duration = TimeSpan.FromSeconds(20);
colorAnimation.IterationBehavior = AnimationIterationBehavior.Forever;
ColorStop1.StartAnimation("Color", colorAnimation);
// SpriteVisual to be painted with gradated content.
var gradientVisual = compositor.CreateSpriteVisual();
gradientVisual.Size = size;
// Set brush on the SpriteVisual.
gradientVisual.Brush = gradientBrush;
return gradientVisual;
}
備註
此筆刷會使用星形漸層繪製 SpriteVisual 。
漸層是在 EllipseCenter 和 EllipseRadius 屬性所定義的橢圓形內繪製。 漸層的色彩會從橢圓形的中央開始,並在半徑上結束。
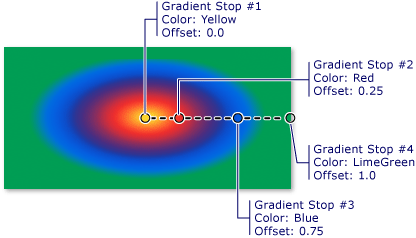
星形漸層的色彩是由色彩停駐點所定義。 每個色彩停駐點都會指定沿著漸層的色彩和位置。