TileTemplateType 列舉
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
指定要在磚更新中使用的內容範本。 如需每個磚的更詳細討論,包括其 XML 程式碼範例、每個範本影像大小的詳細資料,以及搭配不同版本的磚 XML 架構使用,請參閱 磚範本目錄。
在設定為從右至左 (RTL) 語言的裝置上顯示時,某些範本會從此處的左右描述翻轉。
在許多範本中,如果您的磚包含標誌或顯示名稱,則不會顯示最後一行文字。 這不適用於大型 (310 x 310) 磚。 如需標誌/簡短名稱的詳細資訊,請參閱 快速入門:使用資訊清單編輯器建立預設磚。
重要
Windows 8.1新增大型方形磚的新範本。 若要區分大型磚與中型磚, (稱為 Windows 8) 中的方形磚,所有較舊的範本都會重新命名。 若要考慮這個問題,可以使用特定版本來宣告通知承載。 為了跨系統相容,已新增後援屬性,讓舊名稱和新名稱都存在。 您必須瞭解版本之間的差異,以確保會顯示通知。 如需詳細資訊,請參閱 版本設定的範本。
在 Windows Phone 8.1 上顯示時,某些範本不會與在 Windows 上顯示時顯示的方式完全相同。 例如,查看手機上的範本會從前向後翻轉,而不是向上和向下捲動。 顯示文字的行數可能會不同,有時在手機上比較少,但通常更多。 手機上的寬磚影像會填滿磚上重迭的文字,而不是具有純色文字區域。 影像集合磚會以動畫顯示,並以非常不同的方式顯示。 您必須注意的差異會針對每個值呼叫。
public enum class TileTemplateType/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
enum class TileTemplateType[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public enum TileTemplateTypevar value = Windows.UI.Notifications.TileTemplateType.tileSquareImagePublic Enum TileTemplateType- 繼承
-
TileTemplateType
- 屬性
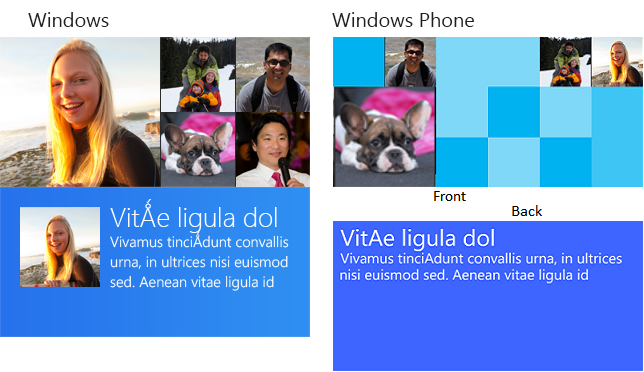
Windows 需求
| 裝置系列 |
Windows 10 (已於 10.0.10240.0 - for Xbox, see UWP features that aren't yet supported on Xbox 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v1.0 引進)
|
欄位
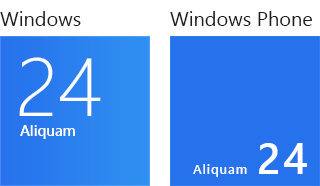
| TileSquare150x150Block | 1 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileSquareBlock 一個大型區塊文字字串 (這應該是單一短線一般文字的數值) 。 
|
| TileSquare150x150IconWithBadge | 76 | **只** 注意 此值需要範本 視覺元素的版本屬性設定為 「3」。 單一圖示影像。 圖示影像的背景應該是透明的,以允許顯示磚色彩。 透過個別通知傳送的徽章會顯示在影像右側。 不同于此頁面的其他範例影像,在此案例中,徽章 (包含數位 13) 。 |
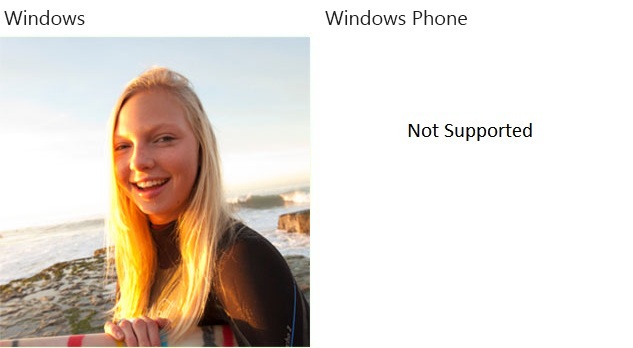
| TileSquare150x150Image | 0 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileSquareImage 填滿整個圖格的一個方形影像,沒有文字。 
|
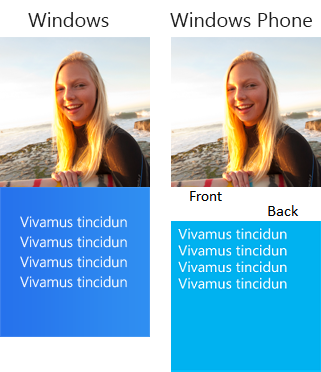
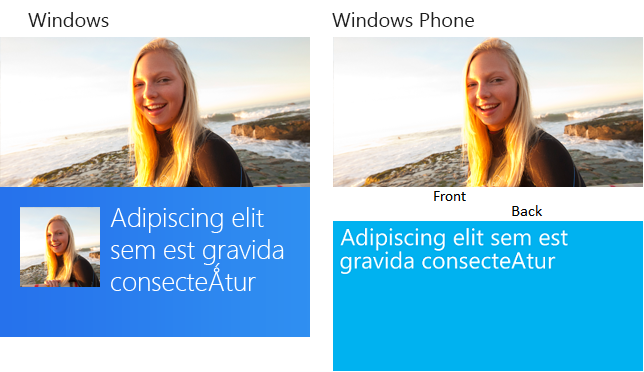
| TileSquare150x150PeekImageAndText01 | 6 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileSquarePeekImageAndText01 頂端/前端:一個方形影像,沒有文字。 底端/上一頁:第一行較大文字中的一個標頭字串,接下來三行各有三個一般文字的字串。 文字不會換行。 
|
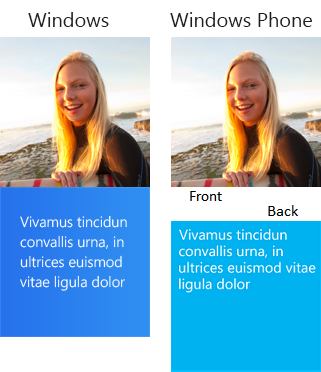
| TileSquare150x150PeekImageAndText02 | 7 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (版本 1) name/Windows 8.1後援屬性值:TileSquarePeekImageAndText02 頂端/前方:方形影像,沒有文字。 底端/上一頁:第一行上較大文字中的一個標頭字串,超過一個一般文字字串,最多換行三行。 
|
| TileSquare150x150PeekImageAndText03 | 8 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileSquarePeekImageAndText03 頂端/前方:方形影像,沒有文字。 底端/上一頁:四行一般文字的四個字串。 文字不會換行。 
|
| TileSquare150x150PeekImageAndText04 | 9 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileSquarePeekImageAndText04 頂端/前方:方形影像,沒有文字。 底端/上一頁:一個一般文字字串,最多包裝四行。 
|
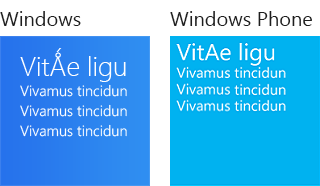
| TileSquare150x150Text01 | 2 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (版本 1) name/Windows 8.1後援屬性值:TileSquareText01 第一行上較大文字中的一個標頭字串;接下來三行各有三個一般文字的三個字串。 文字不會換行。 
|
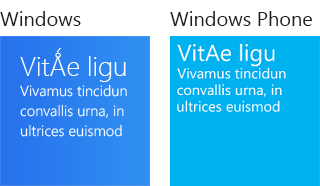
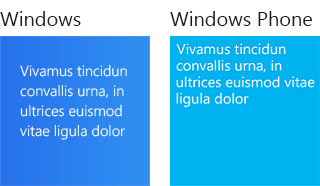
| TileSquare150x150Text02 | 3 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileSquareText02 第一行中較大文字中的一個標頭字串,超過一個一般文字的字串,包裝在最多三行。 
|
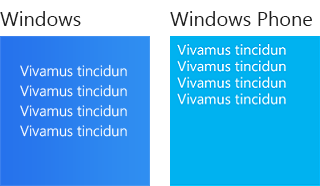
| TileSquare150x150Text03 | 4 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileSquareText03 四行一般文字的四個字串。 文字不會換行。 
|
| TileSquare150x150Text04 | 5 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileSquareText04 一個一般文字字串,包裝在最多四行。 
|
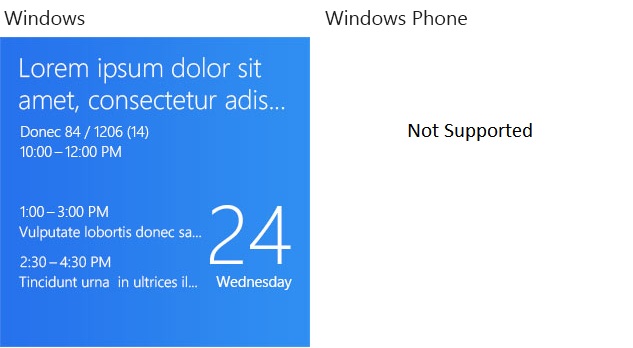
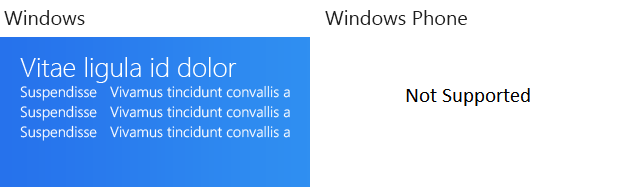
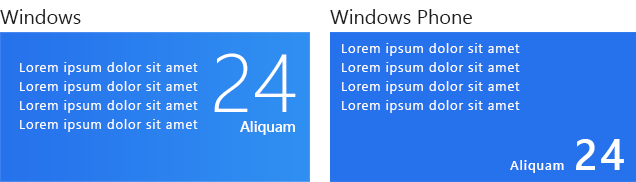
| TileSquare310x310BlockAndText01 | 46 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 以空白區域分隔的兩個主要文字群組:

|
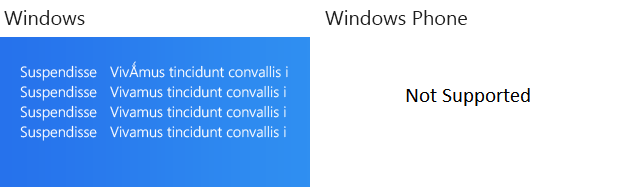
| TileSquare310x310BlockAndText02 | 47 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 (大型區塊文字的一個字串應該是數值) ;兩行大型標頭文字 (沒有換行) ;兩行中的兩組字串, (沒有換行) 。 背景中的影像。 如果文字色彩為淺色,影像會變深一點,以改善文字可見度。 
|
| TileSquare310x310Image | 48 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 填滿整個圖格的一個影像;沒有文字。 
|
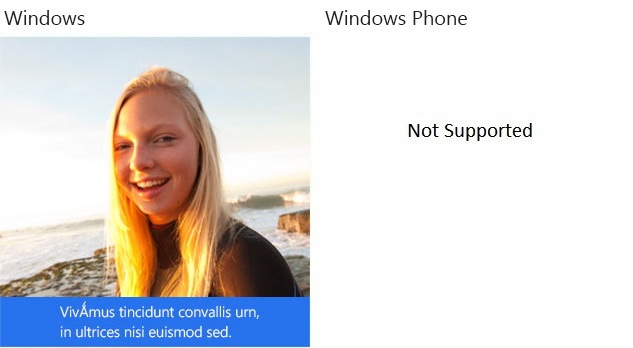
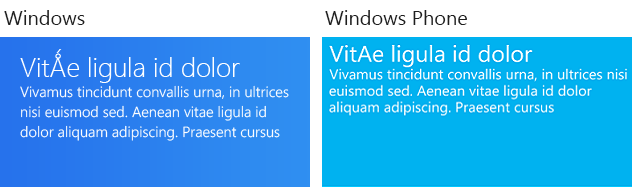
| TileSquare310x310ImageAndText01 | 49 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 在一個正則文字字串上方的一個影像,包裝在最多兩行。 注意 此範本只允許 商標 為「標誌」或「無」,但不允許「名稱」。 如果您將商標屬性設定為 「name」,它會自動還原為 Windows 上的 「logo」,或在 Windows Phone 8.1 上自動還原為 「none」。 
|
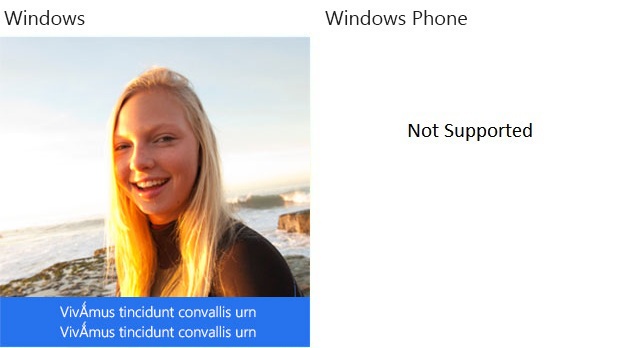
| TileSquare310x310ImageAndText02 | 50 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 兩行上兩個正則文字字串上方的一個影像。 文字不會換行。 注意 此範本只允許 商標 為「標誌」或「無」,但不允許「名稱」。 如果您將商標屬性設定為 「name」,它會自動還原為 Windows 上的 「logo」,或在 Windows Phone 8.1 上自動還原為 「none」。 
|
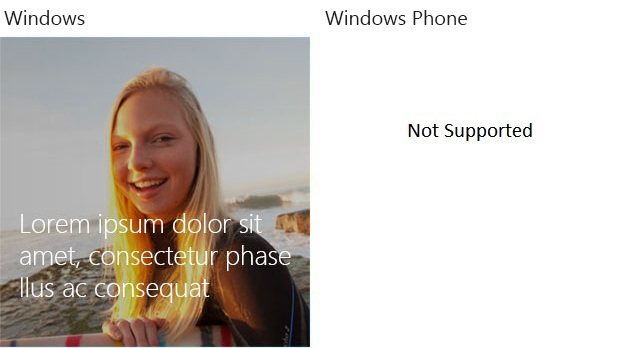
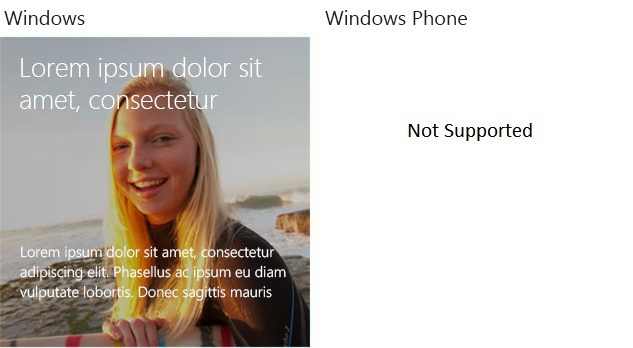
| TileSquare310x310ImageAndTextOverlay01 | 51 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 背景:填滿整個磚的單一影像。 前景:一個文字字串,包裝在最多三行。 如果文字色彩為淺色,影像會變深一點,以改善文字可見度。 
|
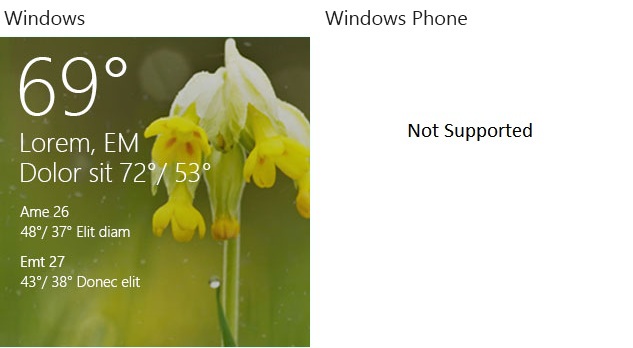
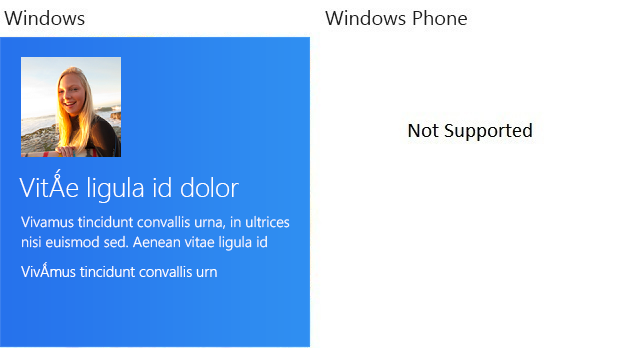
| TileSquare310x310ImageAndTextOverlay02 | 52 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 背景:填滿整個磚的單一影像。 前景:在頂端,一個大型文字字串包裝在最多兩行;在底部,一個一般文字字串,包裝在最多三行。 如果文字色彩為淺色,影像會變深一點,以改善文字可見度。 
|
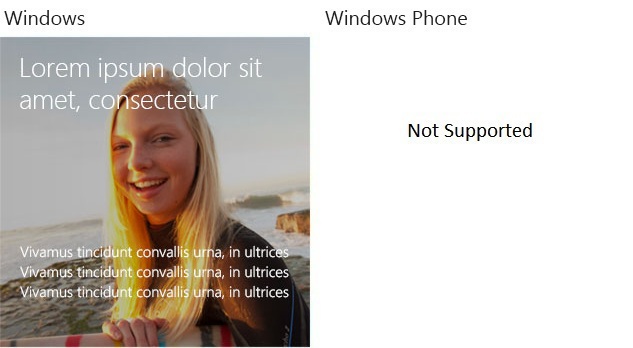
| TileSquare310x310ImageAndTextOverlay03 | 53 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 背景:填滿整個磚的單一影像。 前景:在頂端,一個大型文字字串包裝在最多兩行;在底部,三行不換行的一般文字字串。 如果文字色彩為淺色,影像會變深一點,以改善文字可見度。 
|
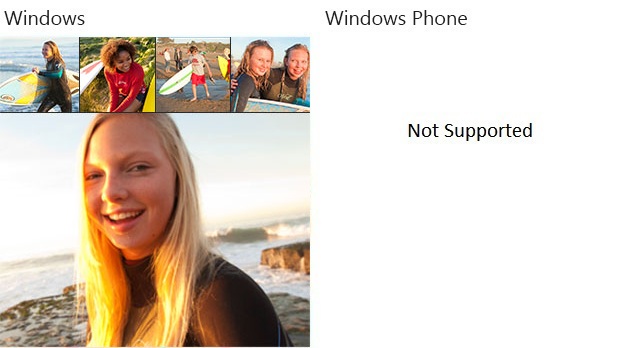
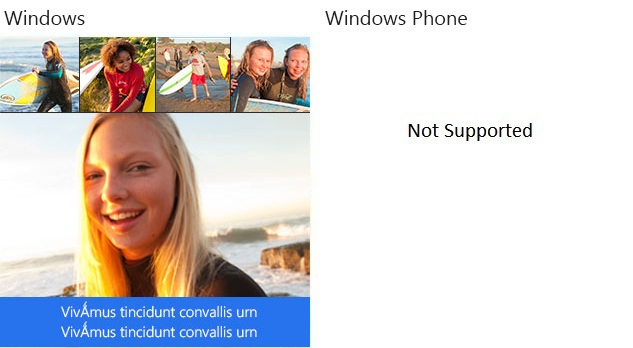
| TileSquare310x310ImageCollection | 56 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 四個小型方形影像會覆蓋在最上層大型、全磚、方形影像上。 請注意,小型影像會截斷大型影像的頂端。 
|
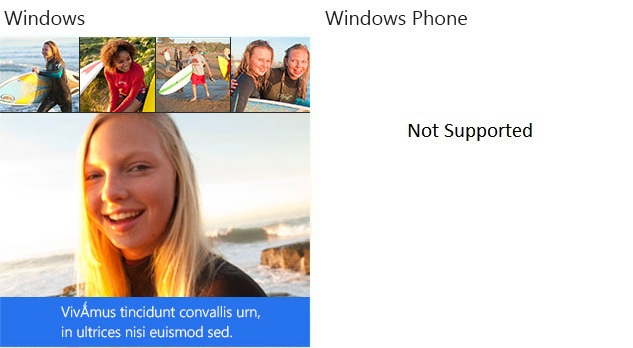
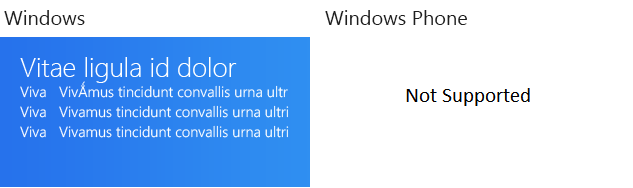
| TileSquare310x310ImageCollectionAndText01 | 54 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 TileSquare310x310ImageCollection ,並在磚底部新增文字功能區。 文字區域包含一個一般文字字串,包裝在最多兩行。 請注意,小型影像會剪下大型影像的頂端,而文字區域則會截斷影像底部。 注意 此範本只允許 商標 為「標誌」或「無」,但不允許「名稱」。 如果您將商標屬性設定為 「name」,它會自動還原為 Windows 上的 「logo」,或在 Windows Phone 8.1 上自動還原為 「none」。 
|
| TileSquare310x310ImageCollectionAndText02 | 55 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 TileSquare310x310ImageCollection ,並在磚底部新增文字功能區。 文字區域包含兩行一般文字的兩個字串。 文字不會換行。 請注意,小型影像會剪下大型影像的頂端,而文字區域則會截斷影像底部。 注意 此範本只允許 商標 為「標誌」或「無」,但不允許「名稱」。 如果您將商標屬性設定為 「name」,它會自動還原為 Windows 上的 「logo」,或在 Windows Phone 8.1 上自動還原為 「none」。 
|
| TileSquare310x310SmallImageAndText01 | 72 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 左上角的一個中型影像, (由右至左系統上的右上角,) 單一未包裝的標頭字串。 以下是兩組一般文字:第一個換行最多兩行,第二行則只有一行。 
|
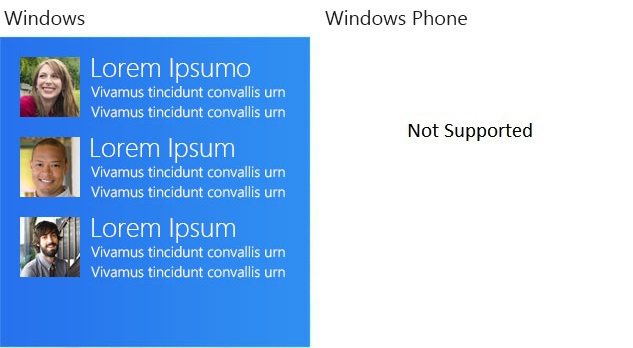
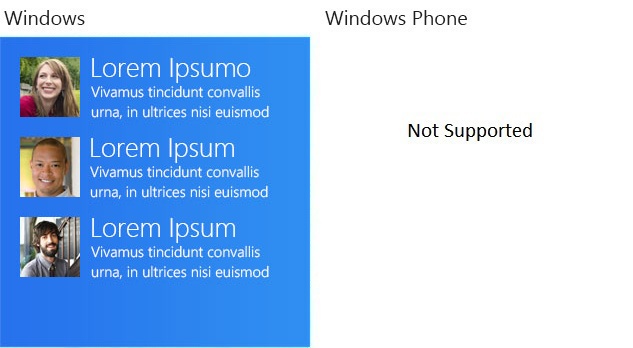
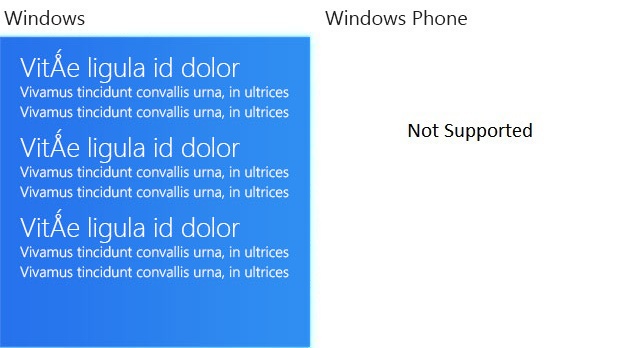
| TileSquare310x310SmallImagesAndTextList01 | 57 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 三組資訊,分別由一個小型方塊影像組成,其中一個標頭字串左邊的一個小型方塊影像,在接下來兩行的兩個正則文字的兩個字串上。 文字不會換行。 
|
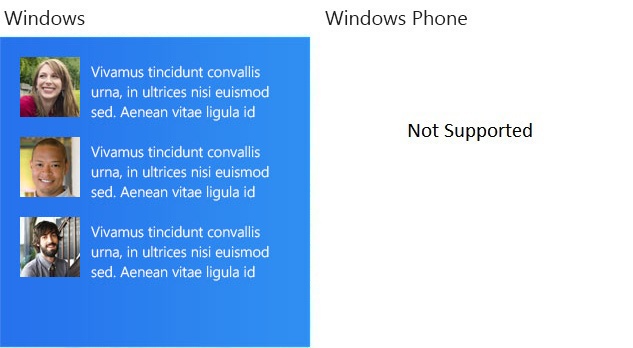
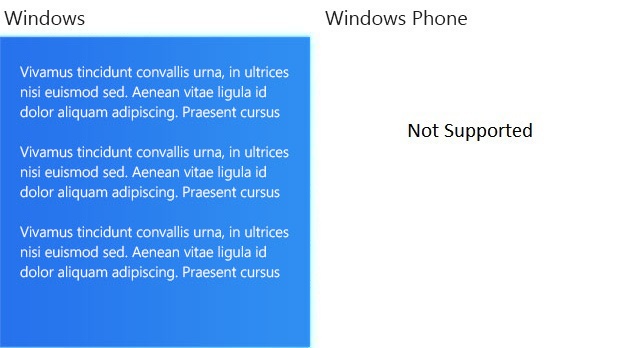
| TileSquare310x310SmallImagesAndTextList02 | 58 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 最多三組資訊,每一組資訊都包含一個小型方形影像,一個正則文字字串的左邊,包裝在最多三行。 
|
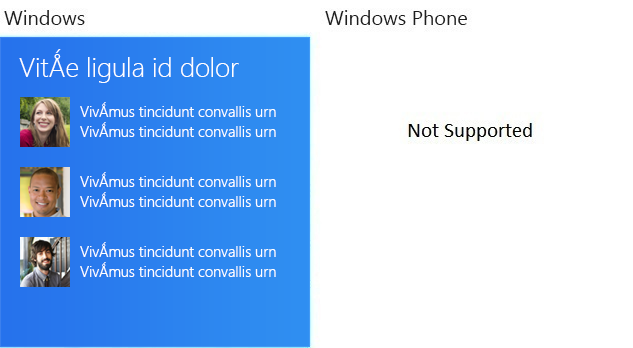
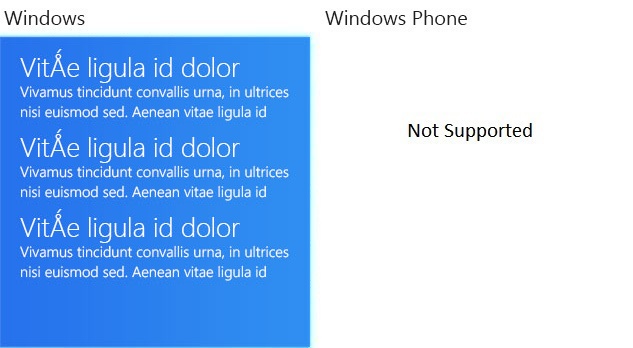
| TileSquare310x310SmallImagesAndTextList03 | 59 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 最多三組資訊,每一組由一個大型文字字串左邊的一個小型方形影像組成,一個一般文字字串中包裝最多兩行的一行文字。 
|
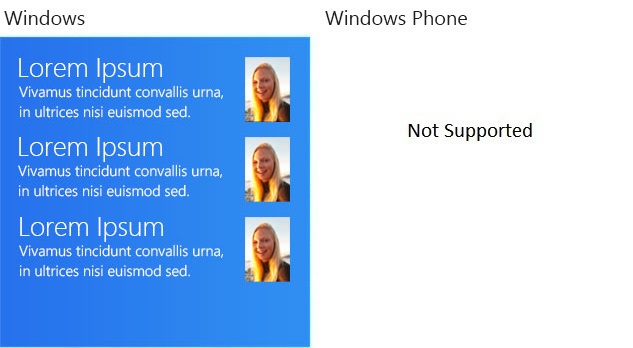
| TileSquare310x310SmallImagesAndTextList04 | 60 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 最多三組資訊,每一組由一個小型矩形影像組成,一個大型文字字串右邊的一個矩形影像,一般文字最多換行兩行。 
|
| TileSquare310x310SmallImagesAndTextList05 | 73 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 頂端的一行標頭文字,超過三組資訊,其中每一組由一個小型方塊影像組成,其中一個標頭字串左邊的一個小型正方形影像,在接下來兩行的一般文字上,有兩個字串的一般文字。 文字不會換行。 
|
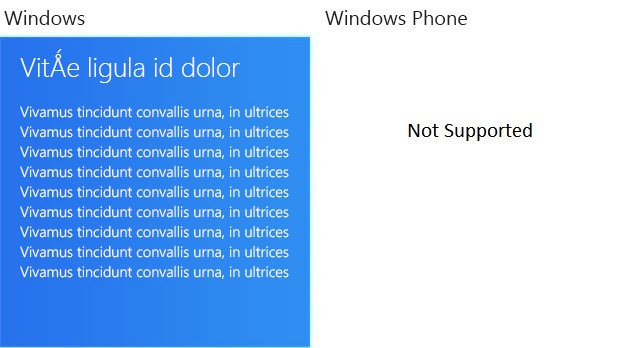
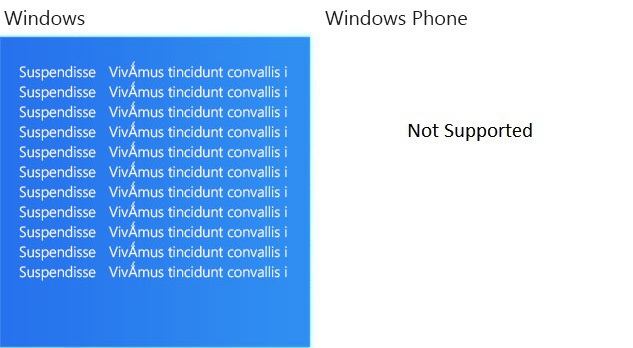
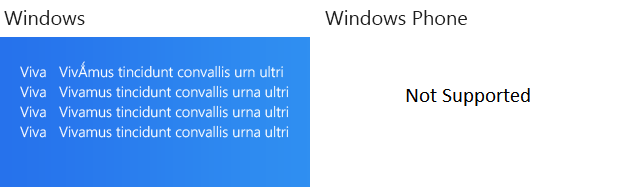
| TileSquare310x310Text01 | 61 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 第一行上較大文字中的一個標頭字串,接下來九行有九個一般文字字串。 文字不會換行。 
|
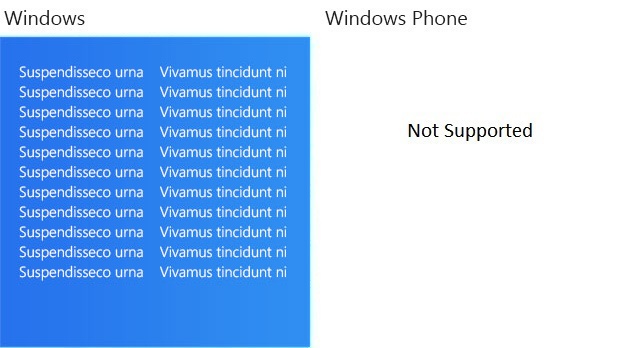
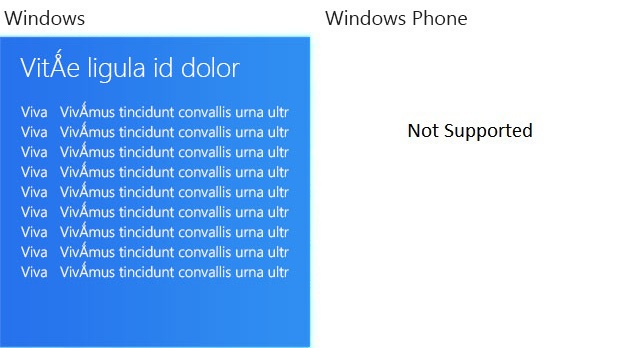
| TileSquare310x310Text02 | 62 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 一個標頭字串,在超過十八個簡短字串的較大文字中,每個字串會以九行的兩個數據行排列。 資料行的寬度相等。 
|
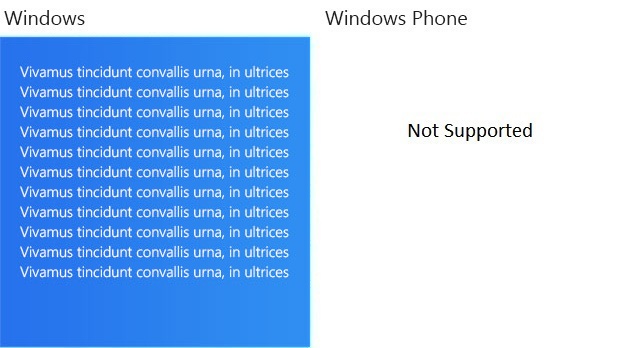
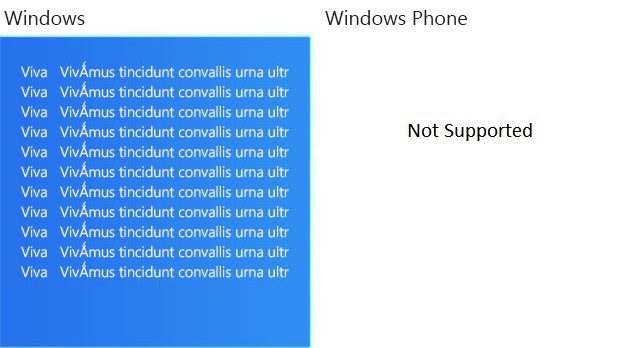
| TileSquare310x310Text03 | 63 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 十一行上一般文字的十一個字串。 文字不會換行。 
|
| TileSquare310x310Text04 | 64 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 一般文字的二十二個簡短字串,分別以十一行的兩欄排列。 資料行的寬度相等。 此範本類似于 TileSquare310x310Text06 和 TileSquare310x310Text08,但這些範本的資料行寬度不相等。 
|
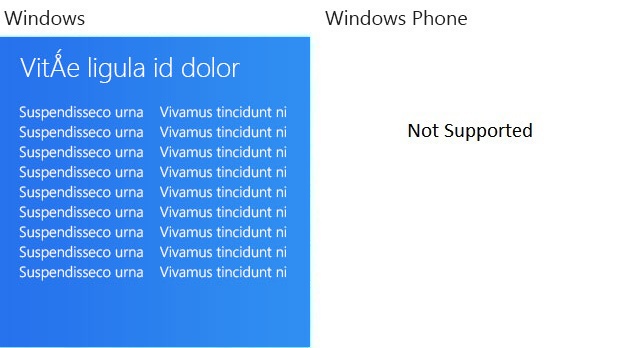
| TileSquare310x310Text05 | 65 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 一個標題字串,其中一個較大型文字超過十八個簡短字串,每個字串會以九行的兩個數據行排列。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileSquare310x310Text07,其具有較窄的第一欄,而 TileSquare310x310Text02 具有相等寬度的資料行。 
|
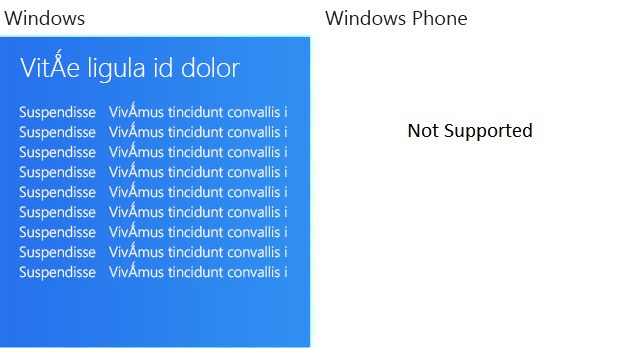
| TileSquare310x310Text06 | 66 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 一般文字的二十二個簡短字串,分別以十一行的兩個數據行排列。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileSquare310x310Text08,其具有較窄的第一個資料行,而 TileSquare310x310Text04 則具有相等寬度的資料行。 
|
| TileSquare310x310Text07 | 67 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 一個標題字串,其中一個較大型文字超過十八個簡短字串,每個字串會以九行的兩個數據行排列。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileSquare310x310Text05,其具有較寬的第一欄,以及 TileSquare310x310Text02,其資料行寬度相等。 
|
| TileSquare310x310Text08 | 68 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 一般文字的二十二個簡短字串,分別以十一行的兩個數據行排列。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileSquare310x310Text06,其具有較寬的第一欄,以及 TileSquare310x310Text04,其資料行寬度相等。 
|
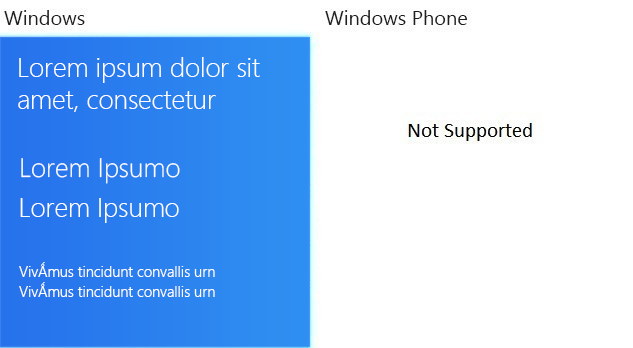
| TileSquare310x310Text09 | 74 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 一行標頭文字,包裝在最多兩行。 下方還有兩行的標頭文字略有分隔,每一行只有一行。 底部有兩行一般文字,每一行只有一行。 
|
| TileSquare310x310TextList01 | 69 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 三個堆疊通知,每一個都會在第一行包含較大文字中的一個標頭字串,接下來兩行有兩個一般文字字串。 文字不會換行。 
|
| TileSquare310x310TextList02 | 70 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 三個堆疊通知,每個通知都包含一個一般文字字串,包裝在最多三行。 
|
| TileSquare310x310TextList03 | 71 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 三個堆疊通知,每一個都會在一個文字中包含一個標題字串,一個是一般文字字串,包裝在最多兩行。 
|
| TileSquare71x71IconWithBadge | 75 | **只**。 注意 這個值需要範本 視覺元素的版本屬性設定為 「3」。 單一圖示影像。 圖示影像的背景應該是透明的,以允許顯示磚色彩。 透過個別通知傳送的徽章會顯示在影像右側。 不同于此頁面的其他範例影像,在此案例中徽章 (,此處會包含數位 13) 。 此範本是小型磚大小,無法顯示資訊清單中宣告的應用程式名稱或標誌。 |
| TileSquare71x71Image | 78 | **只** 注意 這個值需要範本 視覺元素的版本屬性設定為 「3」。 填滿整個磚的一個方形影像,沒有文字。 
|
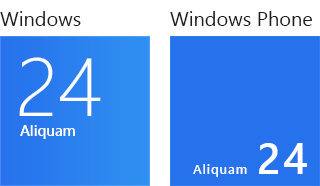
| TileSquareBlock | 1 | :大型區塊文字的一個字串, (一般文字的單行簡短文字,通常為數值) 。 :大型區塊文字的一個簡短字串 (在右下角的數值) ,一般文字的左邊是一行非常短的一般文字。 
|
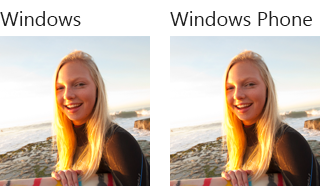
| TileSquareImage | 0 | 填滿整個圖格的一個影像;沒有文字。 |
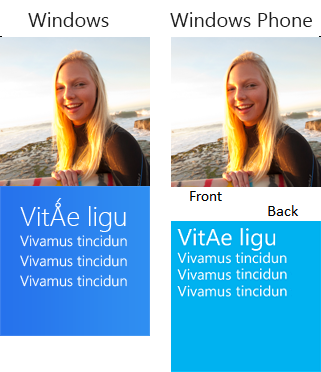
| TileSquarePeekImageAndText01 | 6 | 頂端/前方:一個方形影像,無文字。 底端/上一頁:第一行上較大文字中的一個標頭字串,接下來三行各有三個一般文字字串。 文字不會換行。 |
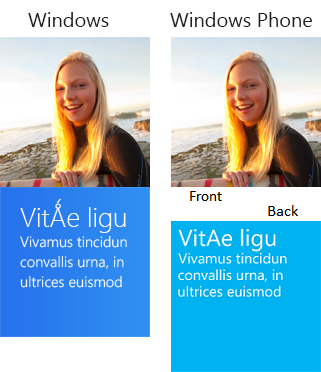
| TileSquarePeekImageAndText02 | 7 | 頂端/前方:方形影像,無文字。 底端/上一頁:第一行上較大文字中的一個標頭字串,一個一般文字字串的包裝在最多三行。 |
| TileSquarePeekImageAndText03 | 8 | 頂端/前方:方形影像,無文字。 底端/上一頁:四行一般文字的四個字串。 文字不會換行。 |
| TileSquarePeekImageAndText04 | 9 | 頂端/前方:方形影像,無文字。 底端/上一頁:一個一般文字字串,包裝在最多四行。 |
| TileSquareText01 | 2 | 第一行上較大文字中的一個標頭字串;接下來三行各有三個一般文字的三個字串。 文字不會換行。 |
| TileSquareText02 | 3 | 第一行中較大文字中的一個標頭字串,超過一個一般文字的字串,包裝在最多三行。 |
| TileSquareText03 | 4 | 四行一般文字的四個字串。 文字不會換行。 |
| TileSquareText04 | 5 | 一個一般文字字串,包裝在最多四行。 |
| TileTall150x310Image | 79 | 填滿整個磚的一個矩形影像,沒有文字。 |
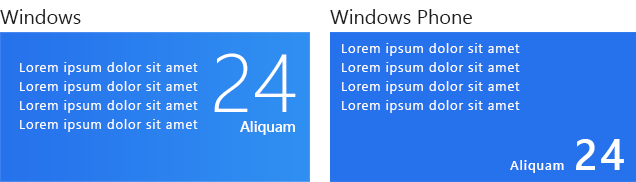
| TileWide310x150BlockAndText01 | 14 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideBlockAndText01 左邊有四個一般、未包裝文字的字串;大型區塊文字 (這應該是右邊單一簡短一般文字字串的數值) 。 重要 Windows Phone 8.1 中會忽略左邊四個字串的最後一個。 
|
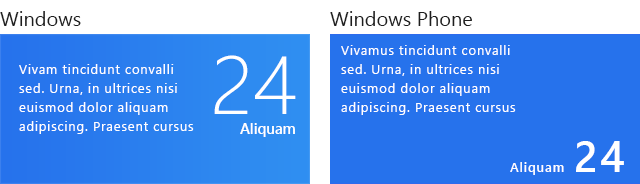
| TileWide310x150BlockAndText02 | 15 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideBlockAndText02 在左側最多四行包裝的一個正則文字字串;大型區塊文字 (這應該是右邊單一簡短一般文字字串的數值) 。 
|
| TileWide310x150IconWithBadgeAndText | 77 | **只** 注意 這個值需要範本 視覺元素的版本屬性設定為 「3」。 在右下角,單一圖示影像。 將此影像視為標誌影像。 圖示影像的背景應該是透明的,以允許顯示磚色彩。 透過個別通知傳送的徽章會顯示在影像右側。 不同于此頁面的其他範例影像,在此案例中徽章 (,此處會包含數位 13) 。 在右上角,第一行較大文字中的一個標頭字串,接下來兩行是一般文字的兩個字串。 文字不會換行。 注意 如果未在此範本中指定任何文字元素,圖示影像和徽章會置中于磚中。 |
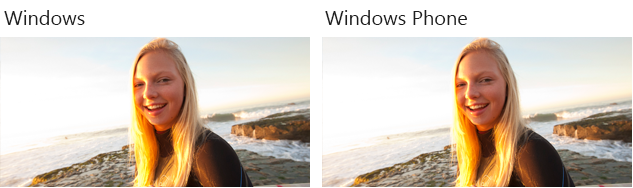
| TileWide310x150Image | 10 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideImage 填滿整個圖格的一個寬影像,沒有文字。 
|
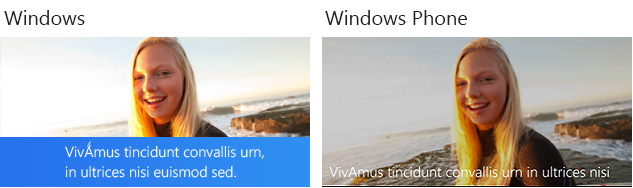
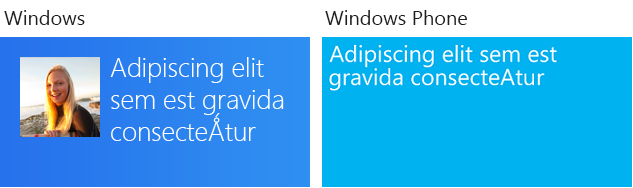
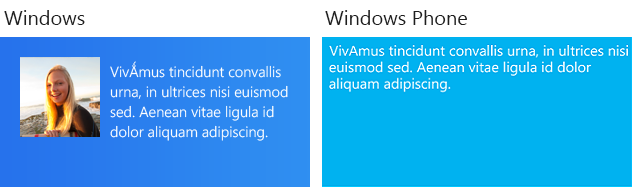
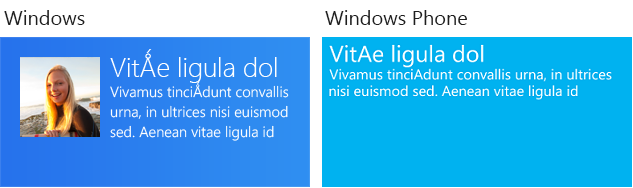
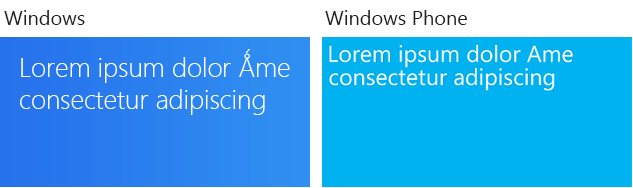
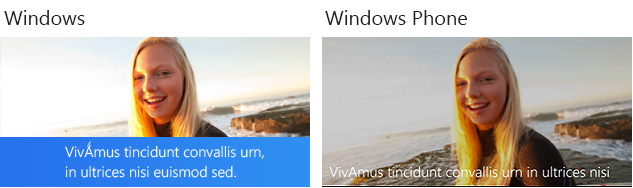
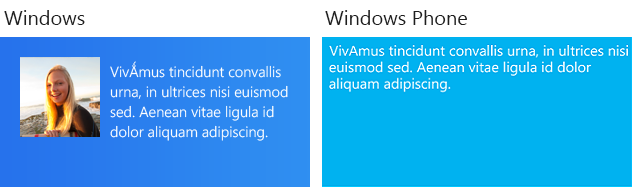
| TileWide310x150ImageAndText01 | 12 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideImageAndText01 Windows Phone 8.1) 上一行,一個寬影像會包裝在最多兩行 (一行的一個正則文字字串。 文字區域的寬度取決於是否顯示標誌。 注意 此範本只允許 商標 為「標誌」或「無」,但不允許「名稱」。 如果您將商標屬性設定為 「name」,它會自動還原為 Windows 上的 「logo」,或在 Windows Phone 8.1 上自動還原為 「none」。 
|
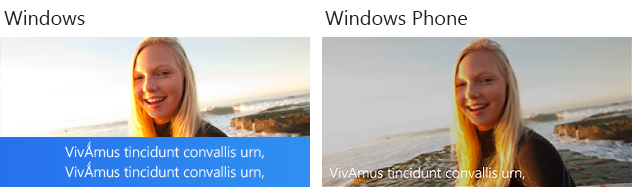
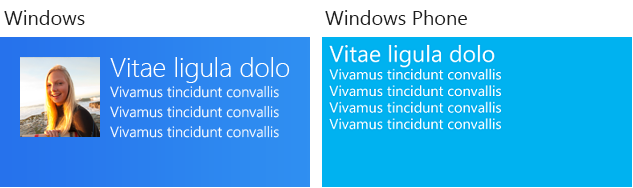
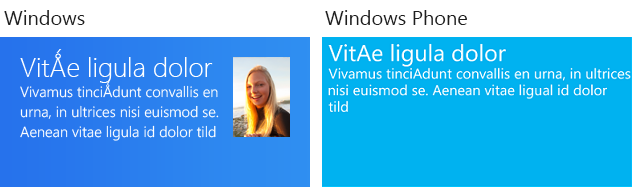
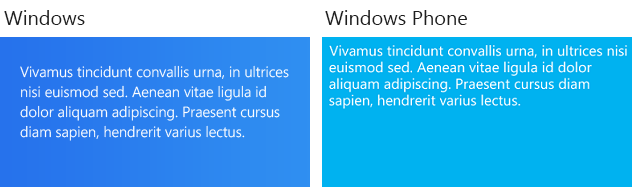
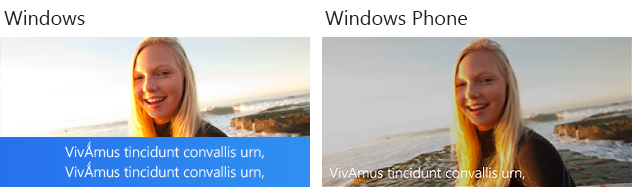
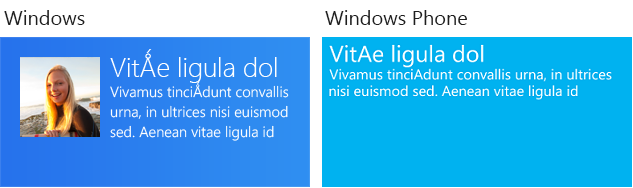
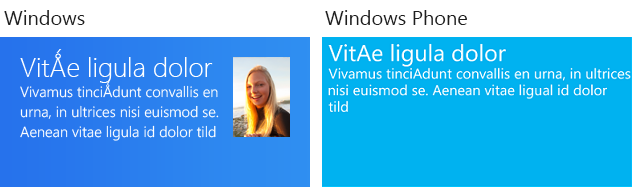
| TileWide310x150ImageAndText02 | 13 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideImageAndText02 :兩行上兩個一般文字字串上的一個寬影像。 文字不會換行。 文字區域的寬度取決於是否顯示標誌。 :一行上一個一般文字字串上的一個寬影像。 文字不會換行。 會忽略第二個字串。 文字區域的寬度取決於是否顯示標誌。 注意 此範本只允許 商標 為「標誌」或「無」,但不允許「名稱」。 如果您將商標屬性設定為 「name」,它會自動還原為 Windows 上的 「logo」,或在 Windows Phone 8.1 上自動還原為 「none」。 
|
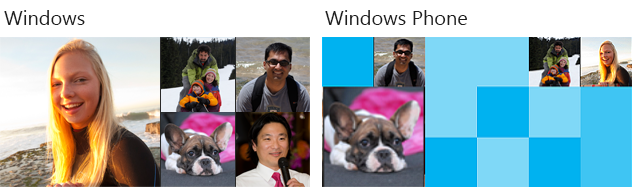
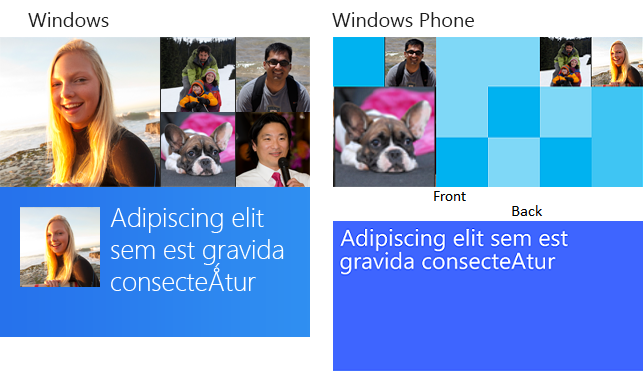
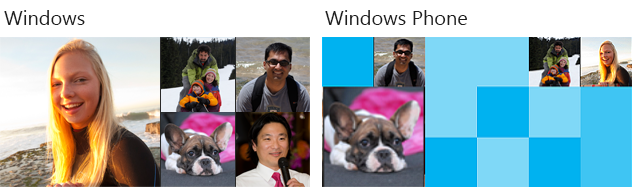
| TileWide310x150ImageCollection | 11 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideImageCollection :一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 :影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 
|
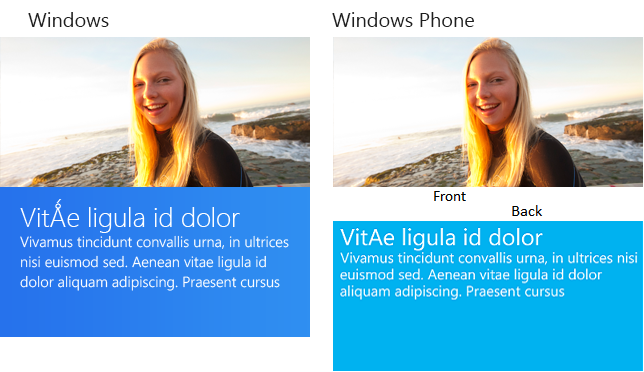
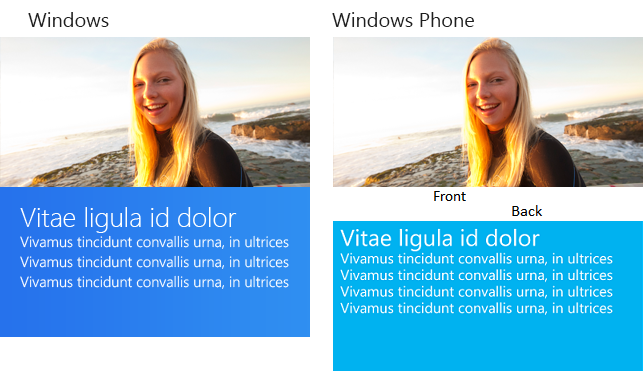
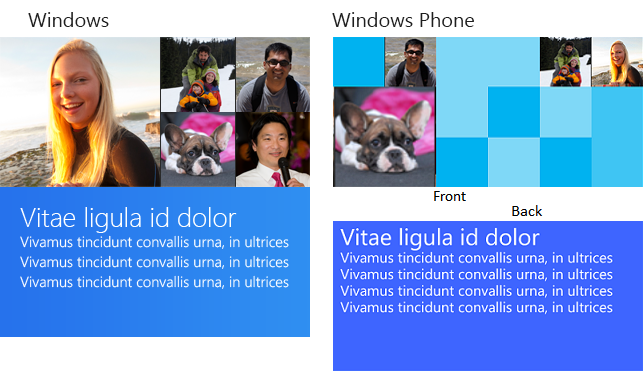
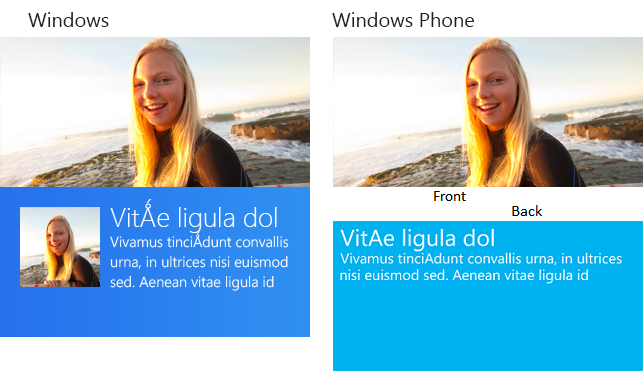
| TileWide310x150PeekImage01 | 24 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImage01 頂端/前方:一個寬的影像。 底端/上一頁:一個標題字串在一般文字的一個字串上,最多換行四行。 
|
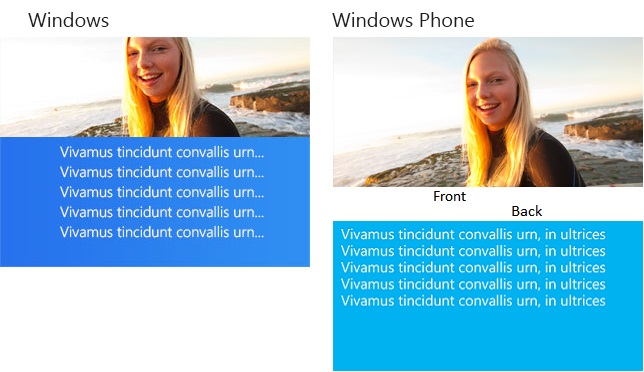
| TileWide310x150PeekImage02 | 25 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImage02 頂端/前方:一個寬的影像。 底端/上一頁:第一行較大文字中的一個標頭字串,接下來四行是一般文字的四個字串。 文字不會換行。 
|
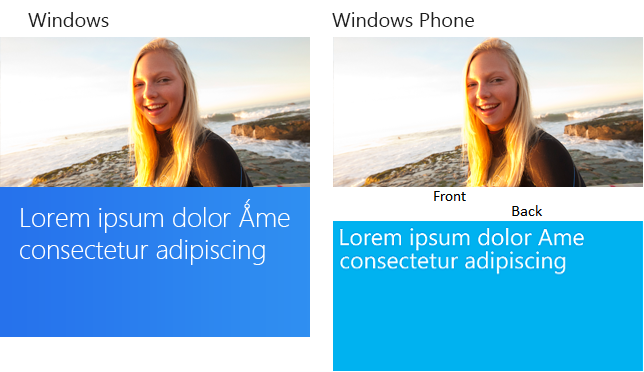
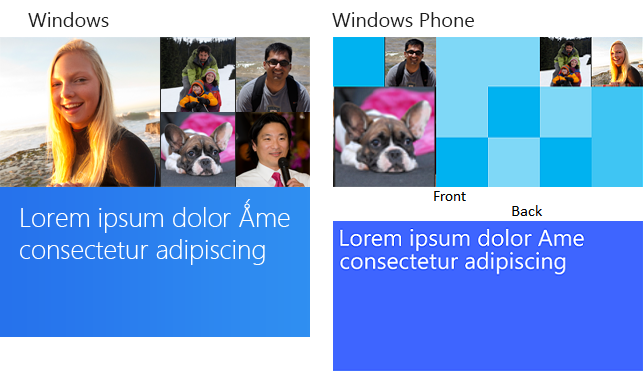
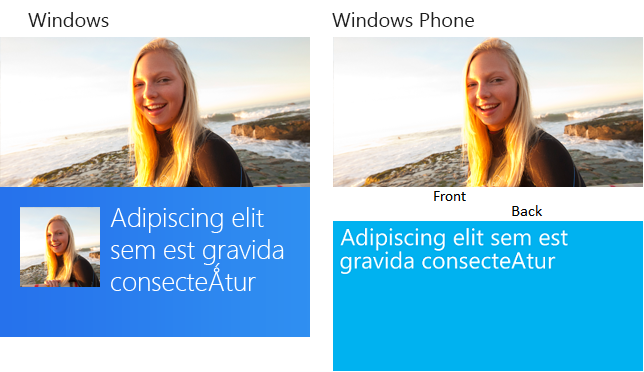
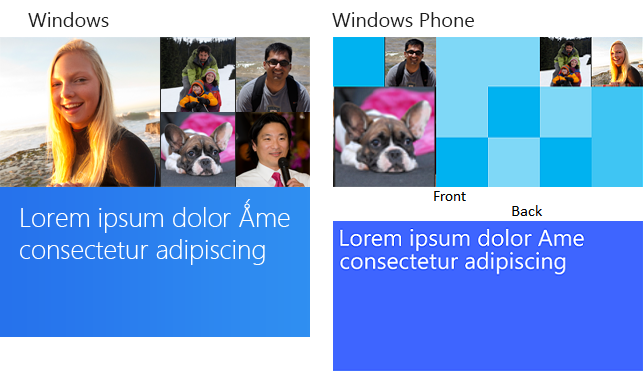
| TileWide310x150PeekImage03 | 26 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImage03 頂端/前方:一個寬的影像。 底端/上一頁:一個大型文字字串,包裝在最多三行。 
|
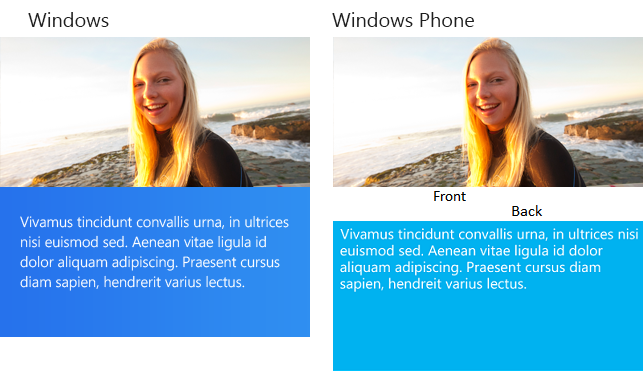
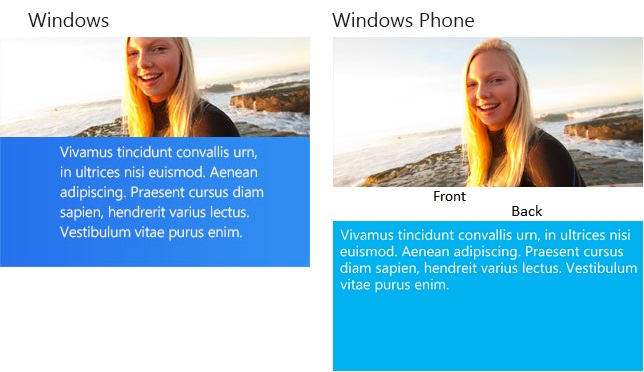
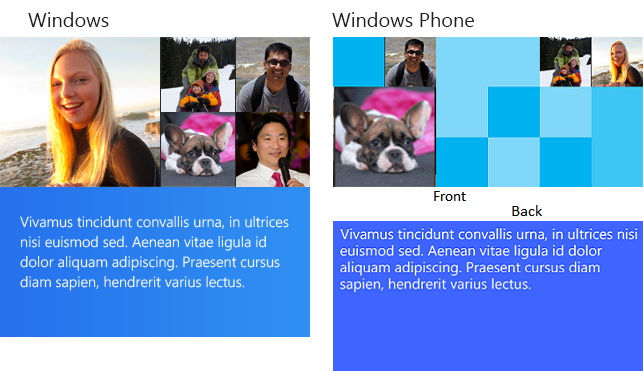
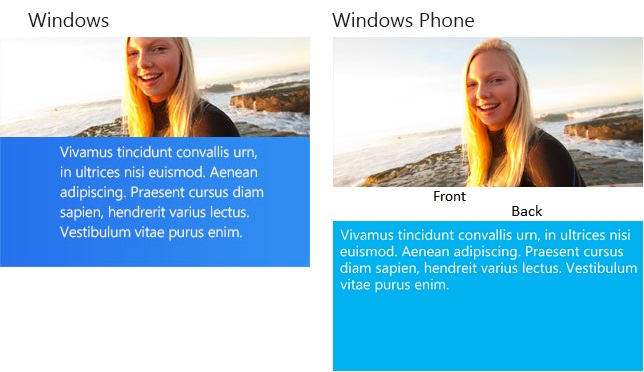
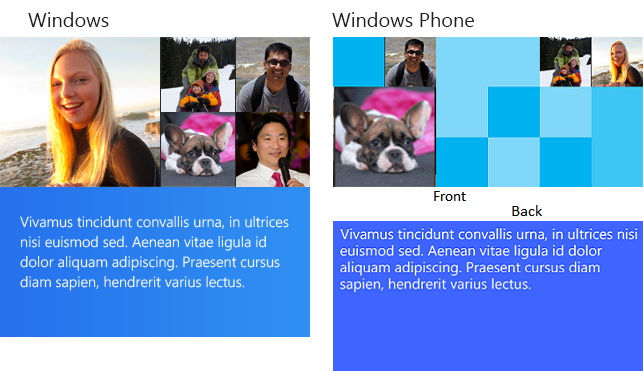
| TileWide310x150PeekImage04 | 27 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImage04 頂端/前方:一個寬的影像。 底端/上一頁:一個一般文字字串,包裝在最多五行。 
|
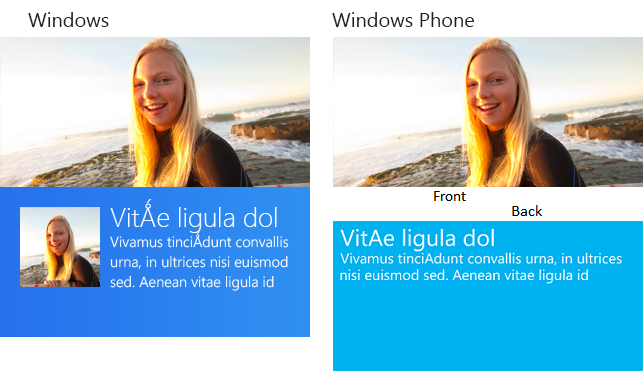
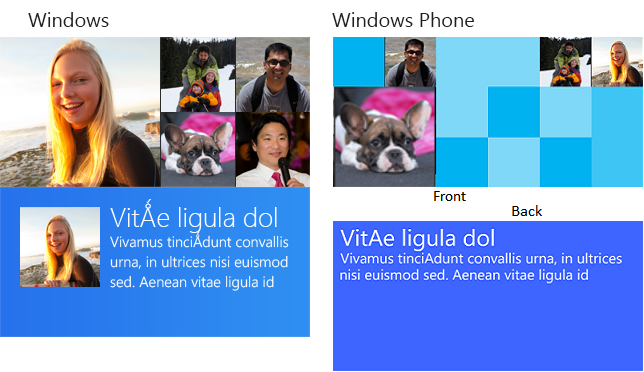
| TileWide310x150PeekImage05 | 28 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImage05 頂端/前方:一個寬的影像。 :底部:左側有一個小型影像;右邊,第一行上較大文字的一個標頭字串,一個是一般文字字串,包裝在最多四行。 :上一頁:第一行上一行上一個較大文字的標頭字串,其中一個一般文字字串包裝在最多四行。 
|
| TileWide310x150PeekImage06 | 29 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (版本 1) 名稱/Windows 8.1後援屬性值:TileWidePeekImage06 頂端/前方:一個寬的影像。 :底部:左側有一個小型影像;右邊有一個大型文字字串,最多換行三行。 :上一頁:一個大型文字字串,包裝在最多三行。 
|
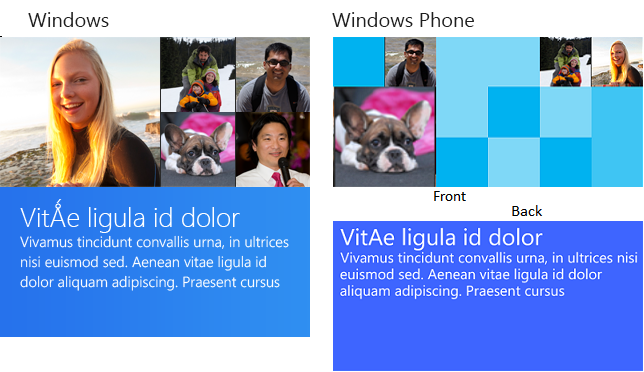
| TileWide310x150PeekImageAndText01 | 22 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImageAndText01 :頂端:一個寬度的影像,高度比完整寬度影像還短。 :Front:填滿整個磚的一個寬影像。 底端/上一頁:一個一般文字字串,包裝在最多五行。 
|
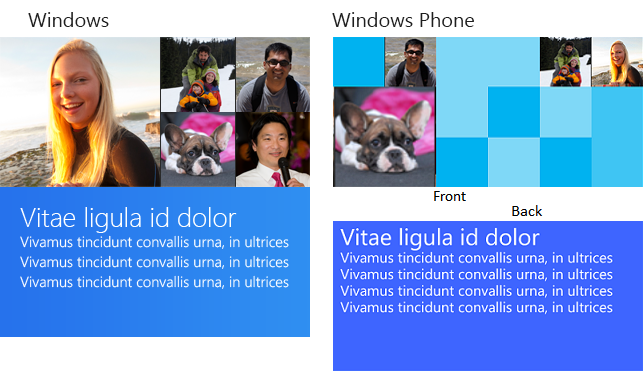
| TileWide310x150PeekImageAndText02 | 23 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImageAndText02 頂端/前端:一個寬度的影像,高度比全形寬度影像短。 底端/上一頁:五行一般文字的五個字串。 文字不會換行。 
|
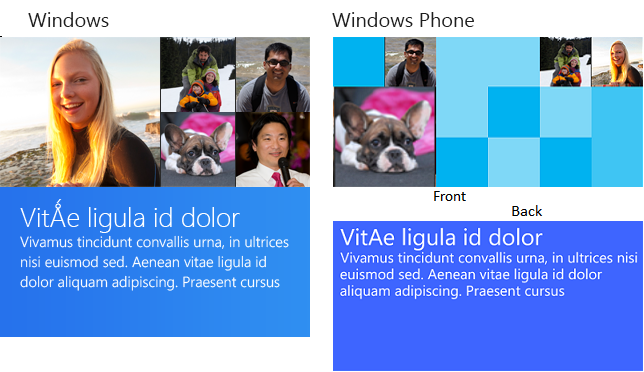
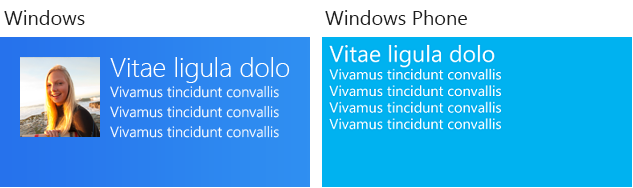
| TileWide310x150PeekImageCollection01 | 16 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImageCollection01 :頂端:一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 請注意,大型影像不是正方形的;其寬度比高度稍微寬一點。 如果您提供正方形影像,影像會縮放寬度,並在頂端和底部稍微裁剪。 :Front:影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 底端/上一頁:一個標題字串,在一個一般文字字串中包裝在最多四行的一個字串上。 
|
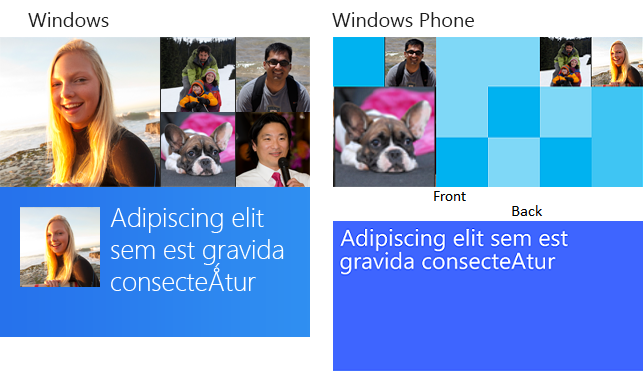
| TileWide310x150PeekImageCollection02 | 17 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImageCollection02 :頂端:一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 請注意,大型影像不是正方形的;其寬度比高度稍微寬一點。 如果您提供正方形影像,影像會縮放寬度,並在頂端和底部稍微裁剪。 :Front:影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 底端/上一頁:第一行較大文字中的一個標頭字串,接下來四行是一般文字的四個字串。 文字不會換行。 
|
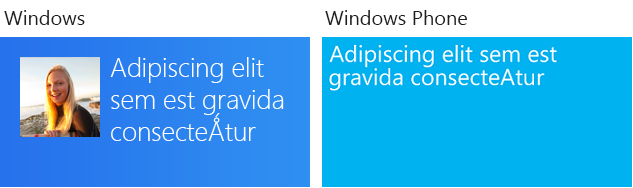
| TileWide310x150PeekImageCollection03 | 18 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImageCollection03 :頂端:一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 請注意,大型影像不是正方形的;其寬度比高度稍微寬一點。 如果您提供正方形影像,影像會縮放寬度,並在頂端和底部稍微裁剪。 :Front:影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 底端/上一頁:一個大型文字字串,包裝在最多三行。 
|
| TileWide310x150PeekImageCollection04 | 19 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImageCollection04 :頂端:右方有四個較小的方形影像,沒有文字。 請注意,大型影像不是正方形;它稍微寬一點,比高。 如果您提供方形影像,影像會縮放寬度,並在頂端和底部稍微裁剪。 :Front:影像會出現在 6x3 的鑲嵌式翻轉區塊中。 影像可能需要一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 底端/上一頁:一個一般文字字串,最多可換行五行。 
|
| TileWide310x150PeekImageCollection05 | 20 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImageCollection05

|
| TileWide310x150PeekImageCollection06 | 21 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWidePeekImageCollection06

|
| TileWide310x150SmallImageAndText01 | 30 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideSmallImageAndText01 左側有一個小型影像;右邊的一個大型文字字串,最多可包裝三行。 重要 在 Windows Phone 8.1 上,不會顯示影像。 
|
| TileWide310x150SmallImageAndText02 | 31 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideSmallImageAndText02 左側有一個小型影像;右側是第一行較大文字中的一個標頭字串,接下來四行有四個一般文字字串。 文字不會換行。 重要 在 Windows Phone 8.1 上,不會顯示影像。 
|
| TileWide310x150SmallImageAndText03 | 32 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideSmallImageAndText03 左側有一個小型影像;右邊的一個一般文字字串,最多可包裝五行。 重要 在 Windows Phone 8.1 上,不會顯示影像。 
|
| TileWide310x150SmallImageAndText04 | 33 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideSmallImageAndText04 左側有一個小型影像;右邊,第一行上一個較大文字的標頭字串,超過一個換行最多四行的一個一般文字字串。 重要 在 Windows Phone 8.1 上,不會顯示影像。 
|
| TileWide310x150SmallImageAndText05 | 34 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideSmallImageAndText05 左邊有一個較大文字的標頭字串,超過一個一般文字的字串,包裝在最多四行;右側有一個具有 3:4 維度的小型影像。 重要 在 Windows Phone 8.1 上,不會顯示影像。 
|
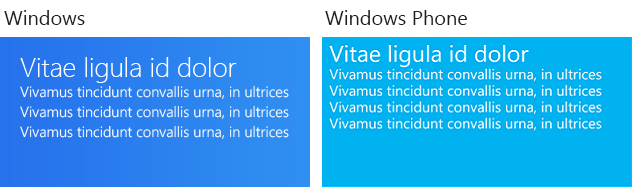
| TileWide310x150Text01 | 35 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText01 第一行中較大文字中的一個標頭字串,接下來四行有四個一般文字字串。 文字不會換行。 
|
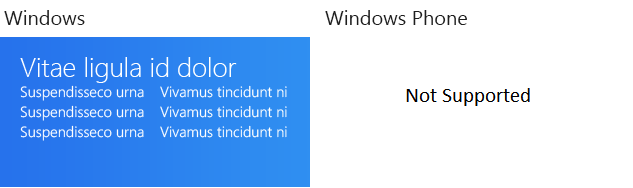
| TileWide310x150Text02 | 36 | **僅限 Windows;** 不支援 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText02 大型文字中的一個標頭字串,超過八個簡短字串,每一行排列兩個數據行。 資料行的寬度相等。 
|
| TileWide310x150Text03 | 37 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText03 一個以最多三行換行的大型文字字串。 
|
| TileWide310x150Text04 | 38 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText04 一個一般文字字串,最多可包裝五行。 
|
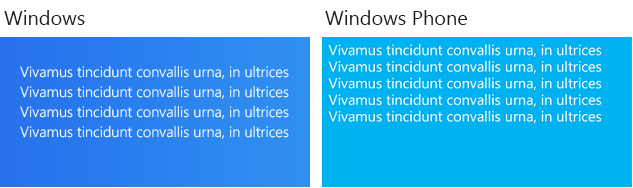
| TileWide310x150Text05 | 39 | 注意 這個值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText05 五行一般文字的五個字串。 文字不會換行。 
|
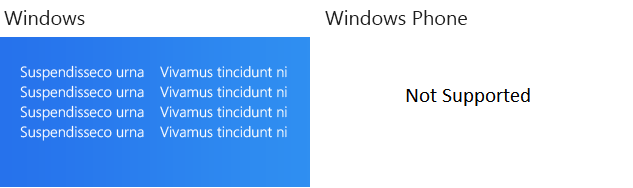
| TileWide310x150Text06 | 40 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText06 一般文字的十個簡短字串,分別以五行兩欄排列。 資料行的寬度相等。 
|
| TileWide310x150Text07 | 41 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText07 一個較大型文字中的標頭字串,超過八個簡短字串,每一行排列在四行的兩個數據行中。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileWideText10,但在該範本中,第一個資料行較窄。 
|
| TileWide310x150Text08 | 42 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText08 以五行兩欄排列的一般文字十個簡短字串。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileWideText11,但在該範本中,第一個資料行較窄。 
|
| TileWide310x150Text09 | 43 | 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText09 大型文字中的一個標頭字串,超過一個一般文字字串,包裝在最多四行。 
|
| TileWide310x150Text10 | 44 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText10 一個較大型文字中的標頭字串,超過八個簡短字串,每一行排列在四行的兩個數據行中。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileWideText07,但在該範本中,第一個資料行較寬。 
|
| TileWide310x150Text11 | 45 | **僅限 Windows;** 不支援 注意 此值需要範本 視覺元素的版本屬性至少設定為 「2」。 Windows 8 (第 1 版) 名稱/Windows 8.1後援屬性值:TileWideText11 以五行兩欄排列的一般文字十個簡短字串。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileWideText08,但在該範本中,第一個資料行較寬。 
|
| TileWideBlockAndText01 | 14 | 左邊有四個一般、未包裝文字的字串;大型區塊文字 (這應該是右邊單一簡短一般文字字串的數值) 。 重要 Windows Phone 8.1 中會忽略左邊四個字串的最後一個。 
|
| TileWideBlockAndText02 | 15 | 在左側最多四行包裝的一個正則文字字串;大型區塊文字 (這應該是右邊單一簡短一般文字字串的數值) 。 |
| TileWideImage | 10 | 填滿整個圖格的一個寬影像,沒有文字。 |
| TileWideImageAndText01 | 12 | Windows Phone 8.1) 上一行,一個寬影像會包裝在最多兩行 (一行的一個正則文字字串。 文字區域的寬度取決於是否顯示標誌。 注意 此範本只允許 商標 為「標誌」或「無」,但不允許「名稱」。 如果您將商標屬性設定為 「name」,它會自動還原為 Windows 上的 「logo」,或在 Windows Phone 8.1 上自動還原為 「none」。 
|
| TileWideImageAndText02 | 13 | :兩行上兩個一般文字字串上的一個寬影像。 文字不會換行。 文字區域的寬度取決於是否顯示標誌。 :一行上一個一般文字字串上的一個寬影像。 文字不會換行。 會忽略第二個字串。 文字區域的寬度取決於是否顯示標誌。 注意 此範本只允許 商標 為「標誌」或「無」,但不允許「名稱」。 如果您將商標屬性設定為 「name」,它會自動還原為 Windows 上的 「logo」,或在 Windows Phone 8.1 上自動還原為 「none」。 
|
| TileWideImageCollection | 11 | :一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 :影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 
|
| TileWidePeekImage01 | 24 | 頂端/前方:一個寬的影像。 底端/上一頁:一個標題字串在一般文字的一個字串上,最多換行四行。 |
| TileWidePeekImage02 | 25 | 頂端/前方:一個寬的影像。 底端/上一頁:第一行較大文字中的一個標頭字串,接下來四行是一般文字的四個字串。 文字不會換行。 |
| TileWidePeekImage03 | 26 | 頂端/前方:一個寬的影像。 底端/上一頁:一個大型文字字串,包裝在最多三行。 |
| TileWidePeekImage04 | 27 | 頂端/前方:一個寬的影像。 底端/上一頁:一個一般文字字串,包裝在最多五行。 |
| TileWidePeekImage05 | 28 | 頂端/前方:一個寬的影像。 :底部:左側有一個小型影像;右邊,第一行上較大文字的一個標頭字串,一個是一般文字字串,包裝在最多四行。 :上一頁:第一行上一行上一個較大文字的標頭字串,其中一個一般文字字串包裝在最多四行。 
|
| TileWidePeekImage06 | 29 | 頂端/前方:一個寬的影像。 :底部:左側有一個小型影像;右邊有一個大型文字字串,最多換行三行。 :上一頁:一個大型文字字串,包裝在最多三行。 
|
| TileWidePeekImageAndText01 | 22 | :頂端:一個寬度的影像,高度比完整寬度影像還短。 :Front:填滿整個磚的一個寬影像。 底端/上一頁:一個一般文字字串,包裝在最多五行。 
|
| TileWidePeekImageAndText02 | 23 | 頂端/前端:一個寬度的影像,高度比全形寬度影像短。 底端/上一頁:五行一般文字的五個字串。 文字不會換行。 |
| TileWidePeekImageCollection01 | 16 | :頂端:一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 :Front:影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 底端/上一頁:一個標題字串,在一個一般文字字串中包裝在最多四行的一個字串上。 
|
| TileWidePeekImageCollection02 | 17 | :頂端:一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 :Front:影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 底端/上一頁:第一行較大文字中的一個標頭字串,接下來四行是一般文字的四個字串。 文字不會換行。 
|
| TileWidePeekImageCollection03 | 18 | :頂端:一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 :Front:影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 底端/上一頁:一個大型文字字串,包裝在最多三行。 
|
| TileWidePeekImageCollection04 | 19 | :頂端:一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 :Front:影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 底端/上一頁:一個一般文字字串,包裝在最多五行。 
|
| TileWidePeekImageCollection05 | 20 | :頂端:一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 :Front:影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 底端/上一頁:左側有一個小型影像;右邊,第一行上較大文字的一個標頭字串,一個是一般文字字串,包裝在最多四行。 重要 在 Windows Phone 8.1 上,不會顯示伴隨文字的小型影像。 
|
| TileWidePeekImageCollection06 | 21 | :頂端:一個大型方形影像,其右邊有四個較小的方形影像,沒有文字。 :Front:影像會出現在一組 6x3 的鑲嵌式翻轉區塊中。 映射可能會佔用一個區塊或四個區塊。 影像會隨機顯示,在各種純色區塊之間移動。 底端/上一頁:左側有一個小型影像;右邊有一個大型文字字串,最多換行三行。 重要 在 Windows Phone 8.1 上,不會顯示伴隨文字的小型影像。 
|
| TileWideSmallImageAndText01 | 30 | 左側有一個小型影像;右邊有一個大型文字字串,最多換行三行。 重要 在 Windows Phone 8.1 上,不會顯示影像。 
|
| TileWideSmallImageAndText02 | 31 | 左側有一個小型影像;右邊有一個標頭字串,一個標頭字串位於第一行的較大文字,接下來四行是一般文字的四個字串。 文字不會換行。 重要 在 Windows Phone 8.1 上,不會顯示影像。 
|
| TileWideSmallImageAndText03 | 32 | 左側有一個小型影像;右邊有一個一般文字字串,包裝在最多五行。 重要 在 Windows Phone 8.1 上,不會顯示影像。 
|
| TileWideSmallImageAndText04 | 33 | 左側有一個小型影像;右邊,第一行上較大文字的一個標頭字串,一個是一般文字字串,包裝在最多四行。 重要 在 Windows Phone 8.1 上,不會顯示影像。 
|
| TileWideSmallImageAndText05 | 34 | 在左側,一個標題字串在一個一般文字字串上,包裝在最多四行的一個字串上;右側有一個具有 3:4 維度的小型影像。 重要 在 Windows Phone 8.1 上,不會顯示影像。 
|
| TileWideText01 | 35 | 第一行上較大文字中的一個標頭字串,接下來四行有四個一般文字字串。 文字不會換行。 |
| TileWideText02 | 36 | 一個標題字串,在四行的兩個數據行中排列超過八個簡短字串的較大文字。 資料行的寬度相等。 此範本類似于 TileWideText07 和 TileWideText10,但這些範本會使用不相等寬度的資料行。 |
| TileWideText03 | 37 | 包裝在最多三行的大型文字字串。 |
| TileWideText04 | 38 | 一個一般文字字串,包裝在最多五行。 |
| TileWideText05 | 39 | 五行一般文字的五個字串。 文字不會換行。 |
| TileWideText06 | 40 | 一般文字的十個簡短字串,分別以五行兩欄排列。 資料行的寬度相等。 此範本類似于 TileWideText08 和 TileWideText11,但這些範本會使用不相等寬度的資料行。 |
| TileWideText07 | 41 | 一個較大型文字中的標頭字串,超過八個簡短字串,每一行排列在四行的兩個數據行中。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileWideText10,其第一欄較窄,而 TileWideText02 的資料行寬度相等。 |
| TileWideText08 | 42 | 以五行兩欄排列的一般文字十個簡短字串。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileWideText11,其第一欄較窄,而 TileWideText06 的資料行寬度相等。 |
| TileWideText09 | 43 | 大型文字中的一個標頭字串,超過一個一般文字字串,包裝在最多四行。 |
| TileWideText10 | 44 | 一個較大型文字中的標頭字串,超過八個簡短字串,每一行排列在四行的兩個數據行中。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileWideText07,其第一欄較寬,而 TileWideText02 的資料行寬度相等。 |
| TileWideText11 | 45 | 以五行兩欄排列的一般文字十個簡短字串。 資料行寬度讓第一個資料行做為標籤,而第二欄做為內容。 此範本類似于 TileWideText08,其第一欄較寬,而 TileWideText06 的資料行寬度相等。 |
適用於
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應