CornerRadius 結構
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
public value class CornerRadius/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
struct CornerRadius[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public struct CornerRadiusPublic Structure CornerRadius<CornerRadius>uniformRadius</CornerRadius>
-or-
<CornerRadius>topLeft,topRight,bottomRight,bottomLeft</CornerRadius>
- or -
<object property="uniformRadius"/>
- or -
<object property="topLeft,topRight,bottomRight,bottomLeft"/>
- 繼承
-
CornerRadius
- 屬性
| 裝置系列 |
Windows 10 (已於 10.0.10240.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v1.0 引進)
|
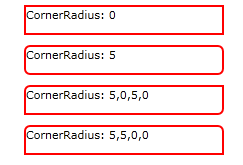
此 XAML 範例示範使用不同 CornerRadius 值的數種 Border 樣式:
<StackPanel>
<Border Height="30" Width="200" CornerRadius="0"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 0</TextBlock>
</Border>
<Border Height="30" Width="200" CornerRadius="5"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 5</TextBlock>
</Border>
<Border Height="30" Width="200" CornerRadius="5,0,5,0"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 5,0,5,0</TextBlock>
</Border>
<Border Height="30" Width="200" CornerRadius="5,5,0,0"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 5,5,0,0</TextBlock>
</Border>
</StackPanel>
XAML 會產生這個轉譯的輸出:

雖然您可以將 CornerRadius 指定為物件專案,但您無法指定個別的值,例如 BottomLeft 做為該物件元素的屬性。 XAML 剖析器不支援為此結構設定 XAML 屬性值。 例如,此 XAML 無法運作:
<!-- THIS DOES NOT WORK -->
<CornerRadius x:Key="CornerRadiusError" BottomLeft="20"/>
相反地,您必須將值指定為 CornerRadius 內的初始化文字。 如果您想要宣告多個Border.CornerRadius 實例可用於其 Border.CornerRadius的索引鍵資源,則使用 CornerRadius 的物件元素語法很有用。 如需 XAML 初始化文字的詳細資訊,請參閱 XAML 語法指南。
如果您指定具有兩個或三個值的屬性字串或初始化文字,則只會遵守第一個值,並將它視為 uniformRadius (忽略其他值) 。 您必須指定這四個值,才能使用 與 uniformRadius不同的行為。
您可以使用空格,而不是逗號做為值之間的分隔符號。
此範例示範如何使用初始化文字來設定 CornerRadius 資源的值,然後將資源套用至 Border。
<Page.Resources>
<CornerRadius x:Key="CornerRadius4010">40,10,40,10</CornerRadius>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Border BorderBrush="Blue" BorderThickness="2"
CornerRadius="{StaticResource CornerRadius4010}"/>
</Grid>
如果您使用 Microsoft .NET 語言 (C# 或 Microsoft Visual Basic) ,或 Visual C++ 元件延伸模組 (C++/CX) ,則 CornerRadius 有可用的非資料成員,且其資料成員會公開為讀寫屬性,而非欄位。 請參閱 .NET API 瀏覽器中的 CornerRadius 。
如果您是使用C++/WinRT或Windows 執行階段 C++ 樣板庫進行程式設計, (WRL) ,則只有資料成員欄位會以 CornerRadius 的成員的形式存在,而且您無法使用 .NET 投影的公用程式方法或屬性。 C++ 程式碼可以存取 CornerRadiusHelper 類別上存在的類似公用程式方法。
下表顯示 .NET 和 C++ 中可用的對等方法。
| .NET (CornerRadius) | C++ (CornerRadiusHelper) |
|---|---|
| CornerRadius (Double) | FromUniformRadius (Double) |
| CornerRadius (Double、Double、Double、Double) | FromRadii (Double、Double、Double、Double) |
|
Bottom |
套用 CornerRadius 之物件左下角的四捨五入半徑,以圖元為單位。 |
|
Bottom |
套用 CornerRadius 之物件右下角的四捨五入半徑,以圖元為單位。 |
|
Top |
套用 CornerRadius 之物件左上角的四捨五入半徑,以圖元為單位。 |
|
Top |
套用 CornerRadius 之物件右上角的四捨五入半徑,以圖元為單位。 |