GridLength 結構
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示明確支援 Star (*) 調整大小和 自動 調整大小的控制項邏輯度量。
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- 繼承
-
GridLength
- 屬性
Windows 需求
| 裝置系列 |
Windows 10 (已於 10.0.10240.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v1.0 引進)
|
範例
此範例示範如何在 XAML 中設定格線資料行寬度,無論是資源或直接設定為 Width 屬性值。
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
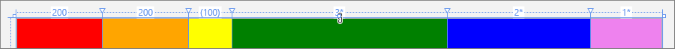
XAML 會在 Visual Studio 設計工具中產生此輸出:

以下是如何在程式碼中設定相同的值。 前兩個方格長度相等,但第一個方格長度使用簡化的建構函式。
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
備註
ColumnDefinition和RowDefinition之類的類型會針對某些屬性使用 GridLength 值, (ColumnDefinition.Width和RowDefinition.Height) 。 這些屬性值可用來支援 配置 容器中可用空間的變數分佈,例如 Grid (,以及 Grid 的衍生類型,例如 VariableSizedWrapGrid) 。
GridLength 可以描述三種調整大小的模式之一:
- 固定寬度。
- 加權分佈 (star 調整大小) 。
- 「自動」調整大小模式。
GridLength 值通常會在 XAML 屬性語法中宣告。 在 XAML 中,加權分佈是使用 「*」 符號來宣告,前面會加上數位,這個數位會宣告要用於該 GridLength 的加權因數。 加權分配選項也稱為star調整大小。
GridLength 所保留的資料值 (Value 和 GridUnitType) 都是唯讀的。 如果您想要變更在執行時間接受 GridLength 的屬性值,您必須使用其中一個建構函式建立新的值,並取代先前的值。
調整大小
重設星號是一種慣例,其中 GridLength 具有指定加權因數與其他 GridLength 值的數值。 任何使用star調整大小的 GridLength 值會除以可用空間、考慮加權因數,以及在套用任何固定寬度之後進行評估。 如果沒有任何star調整大小具有加權因數,則高度或寬度會平均分割在兩者之間。 預設加權因數為 1。
下表提供star調整大小結果的一些範例。 在這些範例中,假設父 方格 的固定寬度為 600,且有三個數據行。
| 欄 0 | 第 1 欄 | 第 2 欄 | 結果 |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
在程式碼中,star調整大小相當於IsStar為 true的 GridLength、GridUnitType為Star,而Value則是套用加權因數。
允許非整數加權因數;例如,「.5*」。
自動調整大小
自動調整大小會根據資料行或資料列內的內容大小平均分配空間。 自動調整大小的確切邏輯是由控制項或類別使用 GridLength 值來實作。 該類別通常是 Grid,因為它會解譯其 RowDefinition 和 ColumnDefinition 元件。
XAML 語法的注意事項
雖然您可以將 GridLength 指定為物件專案,但無法指定個別的值,例如 Value,做為該物件元素的屬性。 XAML 剖析器不支援為此結構設定 XAML 屬性值。 相反地,您必須將值指定為 GridLength 內的初始化文字。 如需 XAML 初始化文字的詳細資訊,請參閱 XAML 語法指南。
GridLength 的投影和成員
如果您使用 Microsoft .NET 語言 (C# 或 Microsoft Visual Basic) ,或 Visual C++ 元件延伸模組 (C++/CX) ,則 GridLength 有非資料成員可用,且其資料成員會公開為唯讀屬性,而非欄位。 請參閱 .NET API 瀏覽器中的 GridLength 。
如果您使用C++/WinRT或Windows 執行階段 C++ 樣板庫 (WRL) 進行程式設計,則只有資料成員欄位會以 GridLength 的成員的形式存在,而且您無法使用 .NET 投影的公用程式方法或屬性。 C++ 程式碼可以存取 GridLengthHelper 類別上存在的類似公用程式方法。
下表顯示 .NET 和 C++ 中可用的對等屬性和方法。
欄位
| GridUnitType |
GridUnitType列舉的值,可限定Value解譯為量值的方式。 |
| Value |
此 GridLength 的量值,這不一定是圖元量值。 |