Shape.StrokeDashArray 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
public:
property DoubleCollection ^ StrokeDashArray { DoubleCollection ^ get(); void set(DoubleCollection ^ value); };DoubleCollection StrokeDashArray();
void StrokeDashArray(DoubleCollection value);public DoubleCollection StrokeDashArray { get; set; }var doubleCollection = shape.strokeDashArray;
shape.strokeDashArray = doubleCollection;Public Property StrokeDashArray As DoubleCollection<object StrokeDashArray="strokeDashString"/>
屬性值
Double值的集合,指定虛線和間距的圖樣。
範例
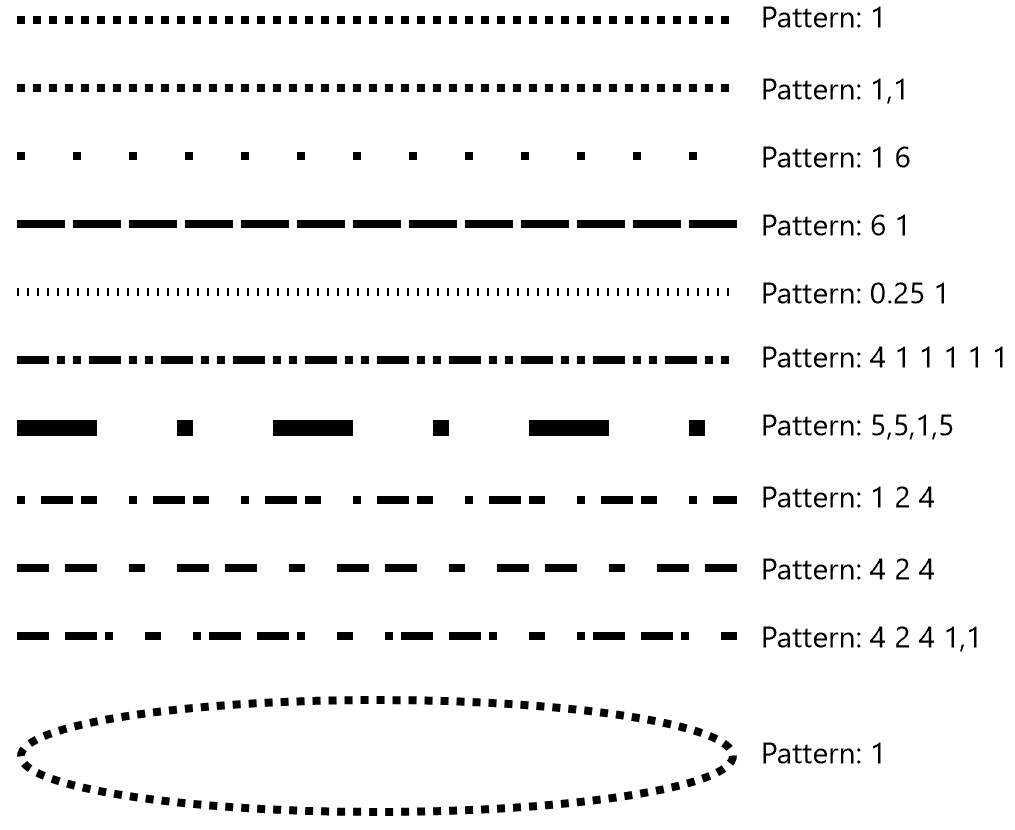
這些範例顯示套用至 Lines 和 Ellipse 的不同 StrokeDashArray 值的效果。
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Line">
<Setter Property="X1" Value="0"/>
<Setter Property="X2" Value="360"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="4"/>
<Setter Property="Margin" Value="12"/>
</Style>
</StackPanel.Resources>
<Line StrokeDashArray="1"/>
<Line StrokeDashArray="1,1"/>
<Line StrokeDashArray="1 6"/>
<Line StrokeDashArray="6 1"/>
<Line StrokeDashArray="0.25 1"/>
<Line StrokeDashArray="4 1 1 1 1 1"/>
<Line StrokeDashArray="5,5,1,5" StrokeThickness="8"/>
<Line StrokeDashArray="1 2 4"/>
<Line StrokeDashArray="4 2 4"/>
<Line StrokeDashArray="4 2 4 1,1"/>
<Ellipse Height="60" Width="360" Stroke="Black" StrokeThickness="4"
StrokeDashArray="1" HorizontalAlignment="Left" Margin="12"/>
</StackPanel>

備註
StrokeDashArray 屬性的有效 strokeDashString 描述筆劃和間距的重複模式。 集合中的每個 Double 都會指定相對於畫筆粗細的虛線或間距長度。 例如,值為 1 會建立與畫筆粗細相同的虛線或間距, (平方) 。 您可以使用空格、逗號或兩者的混合作為分隔符號。
因為模式重複, StrokeDashArray="1" 的結果 StrokeDashArray="1 1" 與 相同。 如果集合有奇數的值,則從筆劃開始和從間距開始之間的模式替代,如範例所示。
您通常應該使用整數數值。 非整數值可能會導致子圖元轉譯,而且可能會改變筆劃的明顯色彩。
適用於
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應