UIElement.ContextCanceled 事件
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
當內容輸入手勢繼續進入操作手勢時發生,以通知專案不應開啟內容飛出視窗。
// Register
event_token ContextCanceled(TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextCanceled(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextCanceled_revoker ContextCanceled(auto_revoke_t, TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,RoutedEventArgs> ContextCanceled;function onContextCanceled(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextcanceled", onContextCanceled);
uIElement.removeEventListener("contextcanceled", onContextCanceled);
- or -
uIElement.oncontextcanceled = onContextCanceled;Public Custom Event ContextCanceled As TypedEventHandler(Of UIElement, RoutedEventArgs) <uiElement ContextCanceled="eventhandler"/>
事件類型
Windows 需求
| 裝置系列 |
Windows 10 Anniversary Edition (已於 10.0.14393.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v3.0 引進)
|
範例
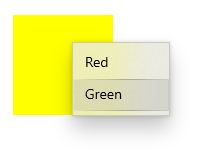
本範例示範當使用者以滑鼠右鍵按一下或執行對等動作時,如何顯示和隱藏操作功能表。 操作功能表提供 [紅色] 和 [綠色] 選項,並放在矩形上。

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
Point point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
備註
建議您設定 CoNtextFlyout 屬性,以將操作功能表新增至元素。 設定時 ContextFlyout ,內容功能表會自動顯示並隱藏。 如果您未設定 ContextFlyout ,就應該只處理 ContextRequested 和 ContextCanceled 。
如果您處理 CoNtextRequested 事件以顯示內容飛出視窗,也應該處理此事件,以在取消要求時隱藏飛出視窗。
您通常會針對可透過拖放操作的專案處理此事件。 當 引發 CoNtextRequested 事件時,就會引發此事件,但在操作開始之前,元素尚未收到 PointerReleased 事件。 這表示使用者想要叫用操作而非內容飛出視窗,因此不應開啟內容飛出視窗。
ContextCanceled 是路由事件。 如需路由事件概念的詳細資訊,請參閱 事件和路由事件概觀。