UIElement.ContextFlyout 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定與這個專案相關聯的飛出視窗。
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBase屬性值
與這個專案相關聯的飛出視窗,如果有的話;否則為 null。 預設值為 null。
Windows 需求
| 裝置系列 |
Windows 10 Anniversary Edition (已於 10.0.14393.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v3.0 引進)
|
範例
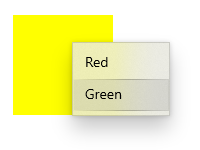
此範例示範如何將具有 [紅色] 和 [綠色] 選項的操作功能表附加至矩形。 當使用者以滑鼠右鍵按一下或執行對等動作時,就會顯示功能表。

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
備註
操作功能表會附加至單一元素,並顯示次要命令。 以滑鼠右鍵按一下或對等的動作來叫用,例如使用手指按下並按住。
當您設定 ContextFlyout 屬性時,內容功能表會自動顯示並隱藏, CoNtextRequested 事件會標示為已處理。 如果您未設定 ContextFlyout ,就應該只處理 ContextRequested 和 ContextCanceled 。
適用於
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應