UIElement.HighContrastAdjustment 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定值,這個值表示當啟用高對比度主題時,架構是否會自動調整專案的視覺屬性。
public:
property ElementHighContrastAdjustment HighContrastAdjustment { ElementHighContrastAdjustment get(); void set(ElementHighContrastAdjustment value); };ElementHighContrastAdjustment HighContrastAdjustment();
void HighContrastAdjustment(ElementHighContrastAdjustment value);public ElementHighContrastAdjustment HighContrastAdjustment { get; set; }var elementHighContrastAdjustment = uIElement.highContrastAdjustment;
uIElement.highContrastAdjustment = elementHighContrastAdjustment;Public Property HighContrastAdjustment As ElementHighContrastAdjustment屬性值
列舉值,指出當啟用高對比度主題時,架構是否會自動調整元素的視覺屬性。 預設值為 Application。
Windows 需求
| 裝置系列 |
Windows 10 Creators Update (已於 10.0.15063.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v4.0 引進)
|
備註
屬性的值是繼承的。 當設定為 Application 調整時,調整將會反映針對 Application的 HighContrastAdjustment 屬性所設定的內容。 將 Application的 HighContrastAdjustment 屬性設定為 None 會有效地停用應用程式中的所有 UI。 您可以藉由將值明確設定為 Auto,以選擇性地啟用 UIElement。
當設定為 Auto時,架構會在啟用高對比度主題時,自動將下列調整套用至 XAML 的文字元素:
- 會忽略文字的前景色彩。 當父系 Control,其中 isEnabled = “False” 時,文字會使用系統的高對比度文字色彩或停用的色彩。
- 不透明的矩形會緊接在文字後面轉譯,以強制執行高對比度比例。
- 會忽略 不透明度 的非零值。 元素及其子系會顯示為1.0的不透明度。
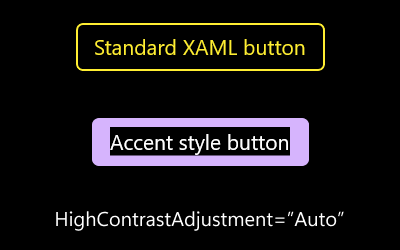
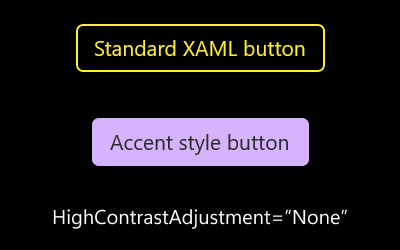
下列影像顯示 自動 之間的差異(預設 應用程式 值)和 None:


在 UIElement 上可以設定 HighContrastAdjustment = None,然後在其中一個子系上設定 HighContrastAdjustment = Auto。 不過,如果在其任何祖系上套用不透明度,架構並不保證子系完全不透明。