Visual Studio 提供一致的方式來開發容器,並在本機驗證您的應用程式。 您可以在已安裝 Docker 的本機 Windows 桌面上執行的 Linux 或 Windows 容器中執行並偵錯您的應用程式,而且每次進行程式代碼變更時都不需要重新啟動容器。
本文說明如何使用 Visual Studio 在本機容器中啟動應用程式、進行變更,然後重新整理瀏覽器以查看變更。 本文也會說明如何設定斷點以偵錯容器化應用程式。 支援的專案類型包括 Web 應用程式、主控台應用程式,以及以 .NET Core 或 .NET 5 和更新版本為目標的 Azure 函式。 本文中所呈現的範例是屬於 ASP.NET Core Web App 類型的專案。
本文說明如何使用 Visual Studio 在本機容器中啟動應用程式、進行變更,然後重新整理瀏覽器以查看變更。 本文也會說明如何設定斷點以偵錯容器化應用程式。 支援的項目類型包括 Web 應用程式、控制台應用程式和以 .NET Framework 和 .NET Core 為目標的 Azure 函式。 本文中提供的範例是類型為 ASP.NET Core Web App 的專案,以及控制台應用程式 (.NET Framework) 類型的專案。
如果您已經有支援類型的專案,Visual Studio 可以建立 Dockerfile,並將項目設定為在容器中執行。 請參閱 Visual Studio 中的容器工具。
先決條件
若要偵錯本機容器中的應用程式,必須安裝下列工具:
- 已安裝 ASP.NET 和 Web 開發工作負載的 Visual Studio。
若要在本機執行 Docker 容器,您必須有本機 Docker 用戶端。 您可以使用 Docker Desktop,這需要 Windows 10 或更新版本。
- Visual Studio,或者可使用支援 Podman 的 Visual Studio 2026,並安裝 ASP.NET 和網頁開發 工作負載。
若要在本機執行 Docker 容器,您必須有本機 Docker 用戶端。 您可以使用 Docker Desktop,這需要 Windows 10 或更新版本。
若要使用 Podman 執行容器,請安裝 Podman Desktop。
建立 Web 應用程式
如果您有專案,而且您已如 概觀中所述新增 Docker 支援,請略過本節。
在 Visual Studio 的 [開始] 視窗中,選取 [[建立新專案]。
選取 【ASP.NET Core Web 應用程式】,然後選取 【下一步】。
輸入新應用程式的名稱(或使用預設名稱),指定磁碟上的位置,然後選取 [[下一步]。
選取您想要設為目標的 .NET 版本。 如果您不確定,選擇 LTS(長期支援)版本。

選取或清除 [為 HTTPS 設定] 複選框,以選擇是否需要 SSL 支援。
選取 [啟用 Docker] 複選框。
使用 [Docker OS] 下拉式列表來選取您想要的容器類型:Windows 或 Linux。
選擇 [建立] 以完成此流程。
編輯您的 Razor 頁面並重新整理
若要在 Razor 頁面中快速反覆運算變更,您可以在容器中啟動應用程式。 然後,繼續進行變更,檢視它們,就像您使用 Internet Information Services (IIS) Express 一樣。
請確定 Docker 已設定為使用您所使用的容器類型 (Linux 或 Windows)。 以滑鼠右鍵按兩下任務列上的 Docker 圖示,然後選擇 [切換至 Linux 容器] 或 視需要切換至 Windows 容器。
在 .NET Core 和 .NET 5 及更高版本的預設範本中,不支援編輯程式碼並重新整理執行中的網站。 若要啟用,請將 NuGet 套件新增至 Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation。 在 方法的程式碼中,新增一個呼叫至擴充方法
Startup.ConfigureServices。 您只需要在 DEBUG 模式中啟用此功能,因此請在Main方法中依照下列方式撰寫程式代碼:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endif如需詳細資訊,請參閱 ASP.NET Core 中的Razor 檔案編譯。 確切的程式代碼可能會根據您所使用的目標架構和項目範本而有所不同。
將 [方案組態] 設定為 [偵錯]。 然後,按 ctrl ctrl+F5,以建置 Docker 映像並在本機執行。
在 Docker 容器中建置並執行容器映像時,Visual Studio 會在預設瀏覽器中啟動 Web 應用程式。
請前往 [索引] 頁面。 我們將在此頁面上進行變更。
傳回 Visual Studio 並開啟 Index.cshtml。
將下列 HTML 內容新增至檔案結尾,然後儲存變更。
<h1>Hello from a Docker container!</h1>在輸出視窗中,當 .NET 組建完成時,您會看到下列幾行,切換回瀏覽器並重新整理頁面:
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
您的變更已套用!
使用斷點進行偵錯
變更通常需要進一步檢查。 您可以針對這項工作使用 Visual Studio 的偵錯功能。
在 Visual Studio 中,開啟 Index.cshtml.cs。
使用下列程式代碼取代
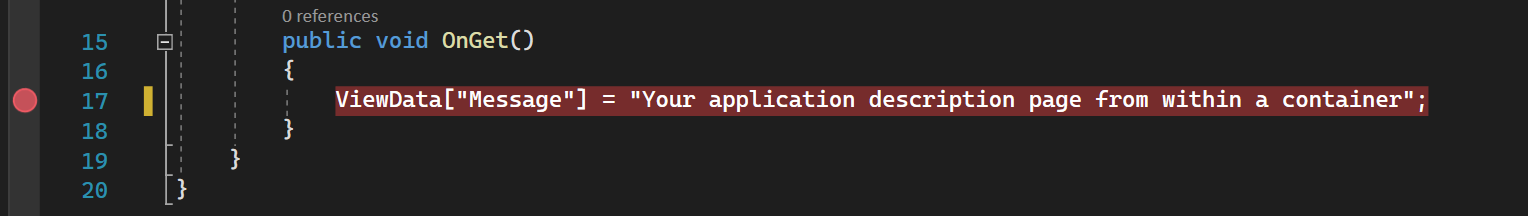
OnGet方法的內容:ViewData["Message"] = "Your application description page from within a container";在程式代碼行左邊,設定斷點。
若要開始偵錯並觸發斷點,請按 F5。
切換至 Visual Studio 以檢視斷點。 檢查數值。

熱重載
此外,從 Visual Studio 17.10 版本開始,支援在容器中使用Hot Reload,但請注意,在容器中,您必須重新整理頁面才能看到變更。 如果對 CSS 檔案進行變更,您必須再次重新整理頁面才能看到這些變更。 另請注意,「熱重載」不支援「範圍 CSS 檔案」的更新(.razor.css 檔案,請參閱 ASP.NET Core Blazor 的 CSS 隔離功能)。
建立 .NET Framework 控制台應用程式
本節說明如何偵錯本機 Docker 容器中的 .NET Framework 控制台應用程式專案,方法是先示範如何將 Docker 支援新增至專案。 請務必辨識不同的項目類型具有不同層級的 Docker 支援。 Docker 對於 .NET Core(包括 .NET 5 及更新版本)的支援層級,與 .NET Framework 控制台應用程式專案相比,甚至是不同的。
建立 .NET Framework 控制台應用程式專案時,沒有啟用 Docker 支援的選項。 建立這類項目之後,無法明確地將 Docker 支援新增至專案。 針對 .NET Framework 控制台應用程式專案,您可以新增容器協調流程的支援。 將協調流程支援新增至 .NET Framework 控制台應用程式專案的副作用是,它會將 Docker 支援新增至專案。
下列程式示範如何將協調流程支援新增至 .NET Framework 控制台應用程式專案,其後續會將 Docker 支援新增至專案,並允許在本機 Docker 容器中偵錯專案。
- 建立新的 .NET Framework 控制台應用程式專案。
- 在 [方案總管] 中,以滑鼠右鍵按一下專案節點,然後選取 [新增>容器協調流程支援]。 在出現的對話框中,選取 [Docker Compose]。 Dockerfile 會新增至您的專案,並新增具有相關聯支援檔案的 Docker Compose 專案。
使用斷點進行偵錯
在 [方案總管] 中,開啟 Program.cs。
使用下列程式代碼取代
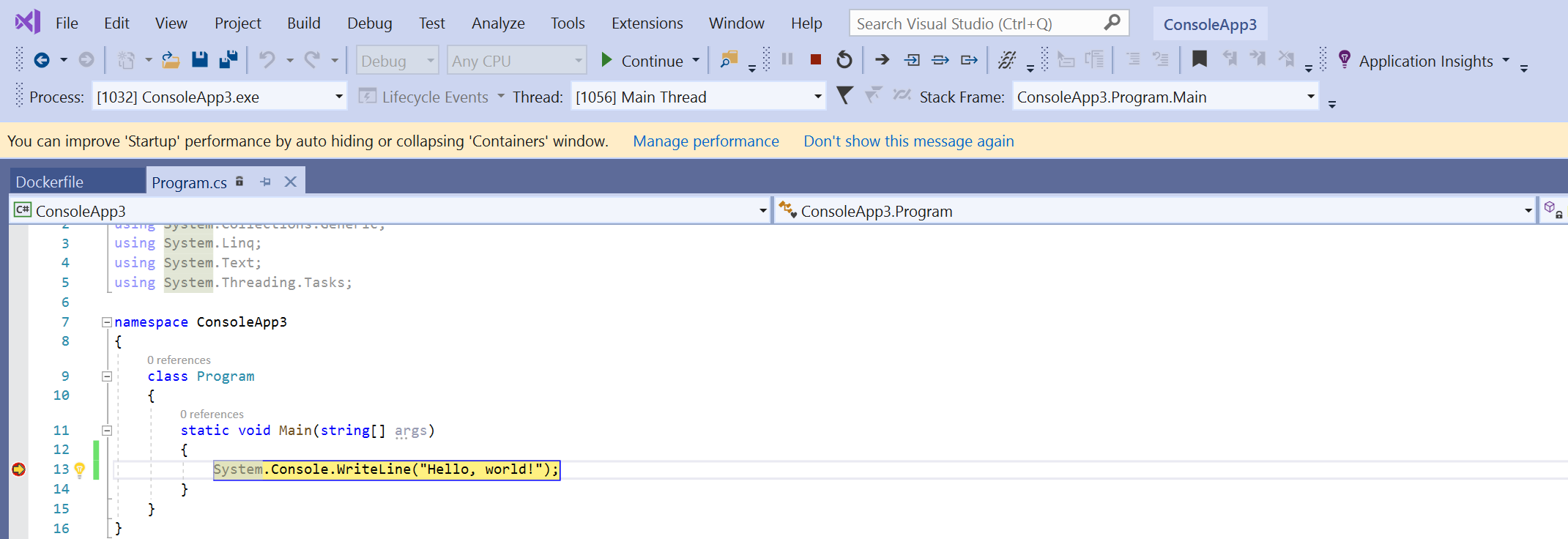
Main方法的內容:System.Console.WriteLine("Hello, world!");設定程式代碼行左邊的斷點。
按 F5 開始偵錯並觸發斷點。
切換至 Visual Studio 以檢視斷點並檢查值。

使用令牌代理向 Azure 服務進行驗證
當您使用來自容器的 Azure 服務時,可以使用 DefaultAzureCredential(已啟用 VisualStudioCredential),使用 Microsoft Entra 帳戶向 Azure 服務進行驗證,而不需要容器中任何其他設定。 若要啟用此功能,請參閱 如何設定 Visual Studio Container Tools。 此外,您必須遵循 使用 Azure驗證 Visual Studio 的指示,在 Visual Studio 中設定 Azure 驗證。 Visual Studio 17.6 版和更新版本中提供容器中 VisualStudioCredential 的支援。
Azure Functions
如果您正在為整合式 Azure Functions 專案進行偵錯,並使用容器中的令牌代理來處理 Azure 服務的身份驗證,您需要將 .NET 執行時複製到容器中,以便令牌代理能夠運行。 如果您要對隔離的 Azure Functions 專案進行偵錯,它已經有 .NET 運行時間,因此不需要這個額外的步驟。
若要確保 .NET 運行時間可供令牌 Proxy 使用,請在 Dockerfile 中新增或修改將 .NET 運行時間複製到容器映射中的 debug 層。 針對 Linux 容器,您可以將下列程式代碼新增至 Dockerfile:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
此外,在 Visual Studio 專案中,您需要進行一些變更,以在快速模式中偵錯時,將此指定為要使用的圖層。 如需快速模式的說明,請參閱在Visual Studio 中自定義Docker容器。 針對單一容器案例(而非 Docker Compose),請將 MSBuild 屬性 DockerfileFastModeStage 設定為 debug,以便使用該層進行偵錯。 針對 Docker Compose,將 docker-compose.vs.debug.yml 修改如下:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
如需使用 Azure Functions 進行驗證的程式代碼範例,包括整合式和隔離案例,請參閱 VisualStudioCredentialExample。
使用令牌代理向 Azure 服務進行驗證
當您使用來自容器的 Azure 服務時,可以使用 DefaultAzureCredential(已啟用 VisualStudioCredential),使用 Microsoft Entra 帳戶向 Azure 服務進行驗證,而不需要容器中任何其他設定。 若要啟用此功能,請參閱 如何設定 Visual Studio Container Tools。 此外,您必須遵循 使用 Azure驗證 Visual Studio 的指示,在 Visual Studio 中設定 Azure 驗證。 Visual Studio 17.6 版和更新版本中提供容器中 VisualStudioCredential 的支援。
Azure Functions
如果您正在為整合式 Azure Functions 專案進行偵錯,並使用容器中的令牌代理來處理 Azure 服務的身份驗證,您需要將 .NET 執行時複製到容器中,以便令牌代理能夠運行。 如果您要對隔離的 Azure Functions 專案進行偵錯,它已經有 .NET 運行時間,因此不需要這個額外的步驟。
若要確保 .NET 運行時間可供令牌 Proxy 使用,請在 Dockerfile 中新增或修改將 .NET 運行時間複製到容器映射中的 debug 層。 針對 Linux 容器,您可以將下列程式代碼新增至 Dockerfile:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
此外,在 Visual Studio 專案中,您需要進行一些變更,以在快速模式中偵錯時,將此指定為要使用的圖層。 如需快速模式的說明,請參閱在Visual Studio 中自定義Docker容器。 針對單一容器案例 (不是 Docker Compose),請將 MSBuild 屬性 ContainerFastModeStage (或 DockerfileFastModeStage) 設定為 debug ,以便使用該層進行偵錯。 針對 Docker Compose,將 docker-compose.vs.debug.yml 修改如下:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
如需使用 Azure Functions 進行驗證的程式代碼範例,包括整合式和隔離案例,請參閱 VisualStudioCredentialExample。
容器重複使用
當您使用 快速模式時,Visual Studio 通常會用於偵錯配置,當您變更 Dockerfile 時,Visual Studio 只會重建您的容器映像檔和容器本身。 如果您未變更 Dockerfile,Visual Studio 會重複使用先前執行的容器。
如果您手動修改容器,並想要以乾淨的容器映像重新啟動,請使用 Visual Studio 中的 Build>Clean 命令,然後正常建置。
當您不使用「快速模式」時,通常在發行組態中,Visual Studio 會在每次建置專案時重建容器。
您可以在使用快速模式時設定;請參閱 如何設定 Visual Studio Container Tools。
疑難排解
學習如何為 Visual Studio 的 Docker 開發進行疑難解答 。
相關內容
閱讀 Visual Studio 如何建置容器化應用程式,以取得更多詳細數據,。
深入瞭解使用 Visual Studio、Windows 和 Azure 的 Docker
- 深入瞭解使用Visual Studio 進行容器開發。
- 若要建置及部署 Docker 容器,請參閱 Docker 整合 for Azure Pipelines。
- 如需 Windows Server 和 Nano Server 文章的索引,請參閱 Windows 容器資訊。
- 瞭解 Azure Kubernetes Service,並檢閱 Azure Kubernetes Service 文件。