快速入門:使用 Visual Studio 偵錯工具對 ASP.NET Core 進行偵錯
Visual Studio 偵錯工具提供許多強大的功能,可協助您偵錯應用程式。 本文提供了解一些基本功能的快速方法。
建立新專案
開啟 Visual Studio。
如果啟動視窗未開啟,請選擇 [檔案]>[啟動視窗]。
在開始視窗中,選擇 [建立新專案]。
在 [建立新專案] 視窗的搜尋方塊中輸入或鍵入 web app。 接下來,從語言清單中選擇 C#。 選取 [ASP.NET Core Web 應用程式 (Razor Pages)] 範本,然後遵循步驟來建立專案。
如果您沒有看到 [ASP.NET Core Web App (Razor Pages)] 專案範本,請移至 [工具]>[取得工具與功能...],以開啟 Visual Studio 安裝程式。 選擇 [ASP.NET 與網頁程式開發] 工作負載,然後選擇 [修改]。
Visual Studio 會建立專案。
在 [方案總管] 中,開啟 Privacy.cshtmls (在 Pages 之下),並取代下列程式碼:
@{ ViewData["Title"] = "Privacy Policy"; }使用此程式碼取代:
@{ ViewData["Title"] = "Privacy Policy"; <label>@PrivacyModel.PrivacyMessage</label> }在 [方案總管] 中,開啟 Privacy.cshtml.cs (在 Pages/Privacy.cshtml 之下),並取代下列程式碼。
public void OnGet() { }使用此程式碼取代:
public static string? PrivacyMessage { get; set; } public void OnGet() { LinkedList<int> result = DoWork(); PrivacyMessage = "Result of work: " + result.First.Value + ", " + result.First.Value; } private static LinkedList<int> DoWork() { LinkedList<int> c1 = new(); c1.AddLast(10); c1.AddLast(20); LinkedList<int> c2 = new(c1); return c2; }
設定中斷點
「中斷點」是一種標記,會指出 Visual Studio 應暫停程式碼執行的地方,如此一來您可以查看變數值或記憶體行為,或查看程式碼分支是否正在執行。 這是偵錯方面最基本的功能。
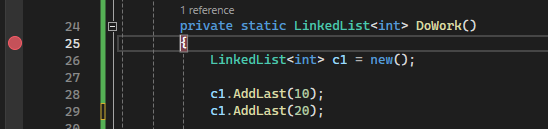
若要設定中斷點,請按一下
DoWork函式左側的裝訂邊 (或選取該行程式碼並按 F9 鍵)。
中斷點設定在左大括弧 (
{) 的左側。現在按下 F5 鍵 (或選擇 [偵錯] > [開始偵錯])。
當網頁載入時,選取網頁頂端的 [隱私權] 連結。
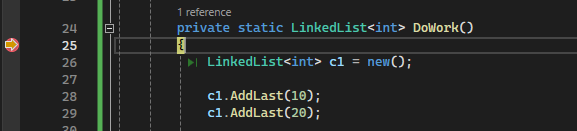
偵錯工具會在您設定中斷點的地方暫停。 黃色箭號可識別偵錯工具和應用程式執行暫停的陳述式。 在
DoWork函式宣告之後具有左大括弧 ({) 的該程式碼行尚未執行。
提示
如果在迴圈或遞迴中有中斷點,或是您有很多經常逐步執行的中斷點,請使用條件中斷點,以確保程式碼只在符合特定條件時暫停。 這可節省時間,也可以讓您更輕鬆地偵錯難以重現的問題。
巡覽程式碼
您可以透過不同的命令來指示偵錯工具繼續。 我們會示出 Visual Studio 2017 開始可用的實用程式碼導覽命令。
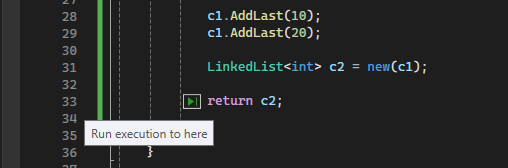
當程式碼在中斷點暫停時,將滑鼠游標移至陳述式 return c2 上方,直到綠色的 [執行至點選處] 按鈕  出現,然後按 [執行至點選處] 按鈕。
出現,然後按 [執行至點選處] 按鈕。

應用程式會繼續執行,並在您按下按鈕所在的程式碼行暫停。
用來逐步執行程式碼的常用鍵盤命令包括 F10 和 F11。 如需詳細指示,請參閱偵錯工具簡介。
在資料提示中檢查變數
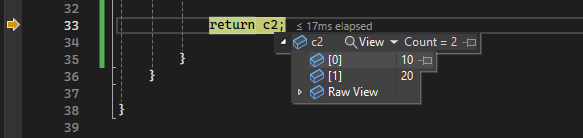
在目前這一行程式碼中 (以黃色執行指標標示),使用滑鼠將滑鼠游標移至
c2物件上方以顯示資料提示。
資料提示顯示
c2變數的目前值,並可讓您檢查其屬性。 偵錯時,如果您看到非預期的值,則前面的數行程式碼或呼叫的數行程式碼可能有 Bug。展開資料提示以查看
c2物件的目前屬性值。如果您想要釘選資料提示,以便在執行程式碼時繼續查看
c2的值,請選取釘選小圖示。 (您可以將所釘選資料提示移至方便存取的位置)。
下一步
在本教學課程中,您已了解如何啟動偵錯工具、逐步執行程式碼,以及檢查變數。 您可能想要進一步查看偵錯工具功能,以及取得詳細資訊的連結。