在這由四個教程組成的系列中,您會建立配對遊戲。 玩家將隱藏的圖示配對。
使用這些教學課程來瞭解 Visual Studio 集成開發環境 (IDE) 中的下列工作:
- 將圖示等物件儲存在 List<T> 物件中。
- 在 C# 中使用
foreach循環或 Visual Basic 中的For Each循環來逐一查看清單中的專案。 - 使用參考變數來追蹤表單的狀態。
- 建立事件處理程式以回應您可以搭配多個物件使用的事件。
- 建立一個倒數計時的定時器,然後在開始後自動只觸發一次事件。
當您完成後,便擁有一款完整的遊戲。

在本第一個教學課程中,您將瞭解如何:
- 建立使用 Windows Forms 的 Visual Studio 專案。
- 新增和格式化版面元素。
- 新增和格式化標籤。
先決條件
您需要 Visual Studio 才能完成本教學課程。 如需免費版本,請流覽 Visual Studio 下載頁面。
注意
本教學課程需要 Windows Forms 應用程式 (.NET Framework) 項目範本。 在安裝期間,選取 .NET 桌面開發 工作負載:

如果您已安裝 Visual Studio 且需要新增範本,請從功能表中選取 [工具]>[取得工具和功能],或在 [建立新專案] 視窗中,選取 [安裝更多工具和功能。
![顯示 [在 [建立新專案] 對話框中的 [找不到您要的內容嗎] 訊息內的 [安裝更多工具和功能] 連結的螢幕擷取畫面。](../media/tutorial-windows-forms-timed-math-quiz/install-more-tools.png?view=vs-2022)
建立 Windows Forms 比對遊戲專案
建立遊戲的第一個步驟是建立 Windows Forms 應用程式專案。
開啟 Visual Studio。
在開始視窗中,選取 [建立新專案。
![Visual Studio 開始視窗中 [建立新專案] 選項的螢幕快照。](../media/tutorial-windows-forms-create-match-game/create-new-project-dark-theme.png?view=vs-2022)
在 建立新專案 視窗中,搜尋 Windows Forms。 然後從 所有專案類型 列表中選取 Desktop。
選取 C# 或 Visual Basic 的 Windows Forms 應用程式 (.NET Framework) 範本,然後選取 [下一步] 。
在 [設定新專案] 視窗中,將專案命名 MatchingGame,然後選取 [建立]。
![[設定新專案] 視窗的螢幕快照。](../media/tutorial-windows-forms-create-match-game/configure-new-project.png?view=vs-2022)
Visual Studio 會為您的應用程式建立 解決方案。 解決方案是應用程式所需專案和檔案的容器。
此時,Visual Studio 會在 Windows Forms 設計工具中顯示空白表單。
為您的遊戲建立版面配置
在本節中,您會為遊戲建立一個四乘四的方格網。
選取表單以選取 Windows Forms 設計工具。 索引標籤顯示 C# 的 Form1.cs [Design] 或 Visual Basic 的 Form1.vb [Design]。 在 [屬性] 視窗中,設定下列窗體屬性。
- 將 Text 屬性從 Form1 變更為 比對遊戲。 這個文字會出現在遊戲視窗頂端。
- 設定表單的大小。 您可以透過將 Size 屬性設定為 550, 550 或拖曳窗體的角落,直到在 Visual Studio IDE 底部看到正確的大小來變更它。
選取 IDE 左側的 [工具箱] 索引標籤。 如果您沒有看到,請從功能表欄選取 [檢視>工具箱],或選取 Ctrl+Alt+X。
從工具箱中的 [容器] 類別拖曳 TableLayoutPanel 控件,或按兩下它。 在 [屬性] 視窗中設定面板的下列屬性。
將 BackColor 屬性設定為 CornflowerBlue。 若要設定此屬性,請選取BackColor 屬性旁 向下箭號。 在產生的對話框中,選取 [Web]。 在名稱清單中,選取 [玉米花藍。
注意
色彩不是依字母順序排列。 玉米花藍 在清單的底部附近。
選取向下箭號,然後選取大型中間按鈕,將 Dock 屬性設定為 Fill。 此選項會將資料表擴展出去,使其涵蓋整個表單。
將 CellBorderStyle 屬性設定為 Inset。 此值提供面板上每個儲存格之間的視覺框線。
選取 TableLayoutPanel 右上角的三角形按鈕,以顯示其工作功能表。 在任務選單上,選取 新增行 兩次以新增兩行。 然後選取 新增欄 兩次,以新增兩個欄。
在工作選單上,選取 [編輯列和行] 以開啟 [列和行樣式] 視窗。 針對每個數據行,選取 [Percent] 選項,然後將每個數據行的寬度設定為 25%。
從視窗頂端的清單中選取 行,然後將每行的高度設定為 25%。
完成時,請選取 [確定] 以儲存變更。
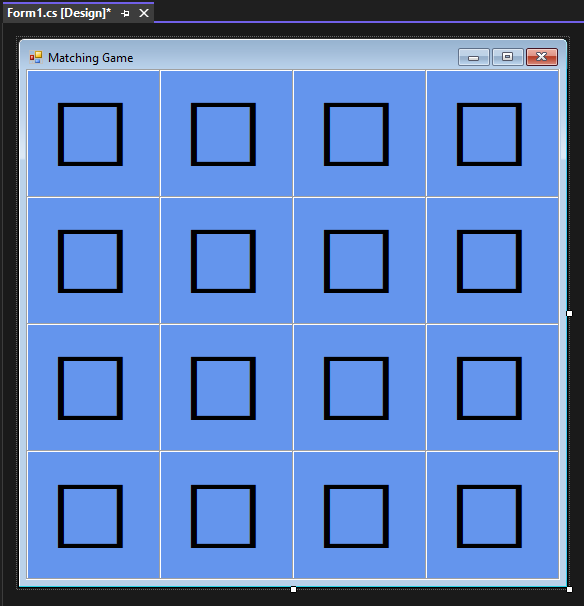
您的 TableLayoutPanel 現在是四乘四的網格,共有 16 個大小相同的正方形格子。 這些行和列是圖示稍後出現的位置。
![[表單] 索引標籤的螢幕快照,顯示四乘四的網格。](../media/tutorial-windows-forms-create-match-game/match-game-grid.png?view=vs-2022)
新增和格式化標籤
在本節中,您會建立和格式化遊戲期間出現的標籤。
請務必在窗體編輯器中選取 TableLayoutPanel。 您應該會在[屬性] 視窗的頂端看到tableLayoutPanel1。 如果它未被選取,請選取表單上的 TableLayoutPanel,或從 [屬性] 視窗頂端的清單中選取它。
開啟工具箱,如前所述,開啟 常用控件 類別。 將 Label 控件新增至 TableLayoutPanel 的左上方單元格。 現在已在 IDE 中選取標籤控制項。 為它設定下列屬性。
- 將標籤的 BackColor 屬性設定為 CornflowerBlue。
- 將 AutoSize 屬性設定為 False。
- 將 Dock 屬性設定為 Fill。
- 選取屬性旁的向下箭號按鈕,然後選取中間按鈕,將 [TextAlign 屬性設定為 MiddleCenter。 此值可確保圖示會出現在儲存格中間。
- 選取 Font 屬性。 省略號 (...) 按鈕隨即出現。 選取省略號,並將 字型 值設定為 Webdings、字型樣式粗體,並將 Size 設定為 48。
- 將標籤的 Text 屬性設定為字母 c。
TableLayoutPanel 的左上方儲存格現在包含以藍色背景為中心的黑色方塊。
注意
Webdings 是隨 Windows 作業系統隨附的圖示字型。 在您的比對遊戲中,玩家會配對成對的圖示。 此字型會顯示要比對的圖示。 如果 Webdings 圖示未正確顯示在表單上,請將表單上標籤的 UseCompatibleTextRendering 屬性 設為 True。
嘗試在 Text 屬性中使用不同的字母以取代 c。 驚嘆號是蜘蛛,大寫 N 是眼睛,逗號是辣椒。
選取您的標籤控件,並將複製到 TableLayoutPanel 中的下一個儲存格。 選取 Ctrl+C 鍵,或在選單列上,編輯>複製。 然後使用 Ctrl Ctrl+V 或 Edit>Paste貼上它。
第一個標籤的復本會出現在 TableLayoutPanel 的第二個單元格中。 再次貼上它,第三個單元格中會出現另一個標籤。 請一直貼上標籤控件,直到填滿所有儲存格為止。
此步驟會完成表單的配置。

下一步
移至下一個教學課程,瞭解如何將隨機圖示指派給每個標籤,並將事件處理程式新增至標籤。