Visual Studio 整合式開發環境 (IDE) 支援數種產品類型的 F#。 您可以輕鬆地建立完整的 Web 服務應用程式。
如需在 F# 中撰寫程式碼的詳細資訊,請參閱什麼是 F#。 若要建立 Hello World 主控台應用程式,請參閱開始使用 Visual Studio 中的 F#。
在本教學課程中,您會了解如何:
- 建立 ASP.NET Core Web 服務。
- 將內容新增至 F# 中的 HttpGet 成員。
- 建立並執行您的程式。
必要條件
您需要 Visual Studio 才能完成本教學課程。 如需免費版本,請造訪 Visual Studio 下載頁面。
您需要 Visual Studio 才能完成此教學課程。 如需免費版本,請造訪 Visual Studio 下載頁面。
請確定您已安裝必要的元件:
選取 [開始] Windows 圖示 ,然後輸入 Visual Studio 安裝程式。
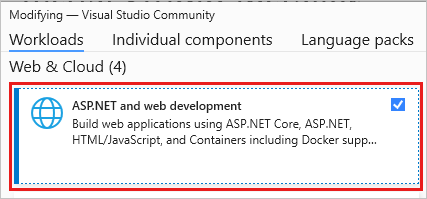
選取 [修改] 以查看已安裝的工作負載。
請確定已選取 ASP.NET 和 Web 開發,或加以新增。

如果您進行任何變更,請選取 [修改] 以安裝元件。
建立 ASP.NET Core Web 服務
在本節中,您將建立 ASP.NET Core Web API 專案。 在新增任何項目之前,專案類型隨附的範本檔案可構成功能性 Web 服務。
啟動 Visual Studio。
在開始視窗中,選取 [建立新專案]。
在 [建立新專案] 頁面的 [搜尋] 方塊中鍵入 F# web。 選取 [ASP.NET Core Web API] 專案範本,然後選取 [下一步]。
在 [設定新專案] 對話方塊中,針對 [專案名稱],輸入 FSharpTutorial。
在 [其他資訊] 對話方塊中,接受 Framework 的預設版本。
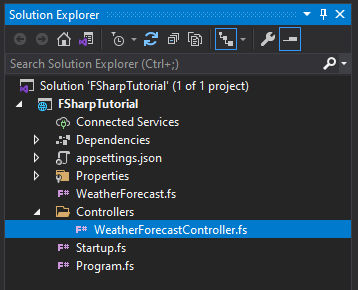
當您選取 [建立] 時,Visual Studio 會建立新的 F# 專案。 您可以在 [方案總管] 視窗中看到專案元件。 Visual Studio 會顯示 [概觀] 頁面。
在 [方案總管] 工具列中,展開 [控制器] 資料夾,然後選擇 WeatherForecastController.fs 控制器,以在編輯器中開啟程式碼檔案。

接下來,將
Get()成員修改為下列程式碼:[<HttpGet>] member this.Get() = let values = [|"Hello"; "World"; "First F#/ASP.NET Core web API!"|] ActionResult<string[]>(values)此程式碼包含繫結至
values名稱之值的 F# 陣列。 它會將值傳遞至 ASP.NET Core model-view-controller 架構做為ActionResult。 ASP.NET Core 會負責為您處理其餘作業。選取 F5 鍵以執行您的專案。 瀏覽器視窗隨即開啟,以顯示您的 Hello World 訊息。
注意
如果您收到訊息,詢問您是否要接受 IIS SSL Express 憑證,請選擇 [是] 以在網頁瀏覽器中檢視程式碼,然後在收到後續安全性警告訊息時選擇 [是]。
下一步
如果您尚未這麼做,請參閱 F# 導覽。 此導覽說明 F# 語言的核心功能。 它提供一些您可以執行之 F# 和程式碼範例功能的概觀。