npm 可讓您安裝和管理套件,以用於 Node.js 和 ASP.NET Core 應用程式。 Visual Studio 可讓您輕鬆地與 npm 互動,並透過 UI 或直接發出 npm 命令。 如果您不熟悉 npm 並想要深入瞭解,請移至 npm 檔。
Visual Studio 與 npm 的整合會根據您的項目類型而有所不同。
這很重要
npm 預期專案根目錄中 node_modules 資料夾和 package.json 。 如果應用程式的資料夾結構不同,如果您想要使用 Visual Studio 管理 npm 套件,您應該修改資料夾結構。
CLI 型專案 (.esproj)
從 Visual Studio 2022 開始,npm 套件管理員適用於 CLI 型專案,因此您現在可以下載 npm 模組,類似於您下載適用於 ASP.NET Core 專案的 NuGet 套件的方式。 然後您可以使用 package.json 來修改和刪除套件。
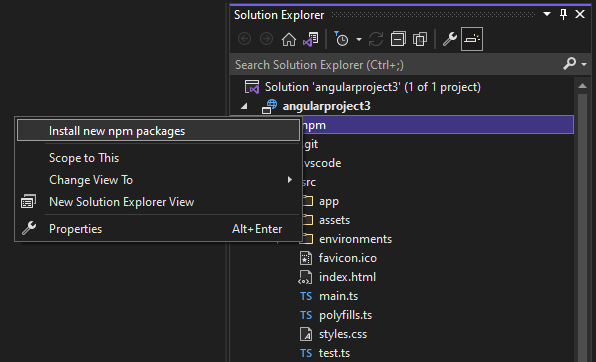
若要開啟套件管理員,請從 [方案總管] 以滑鼠右鍵按兩下專案中 的 npm 節點,然後選擇 [ 新增 npm 套件]。

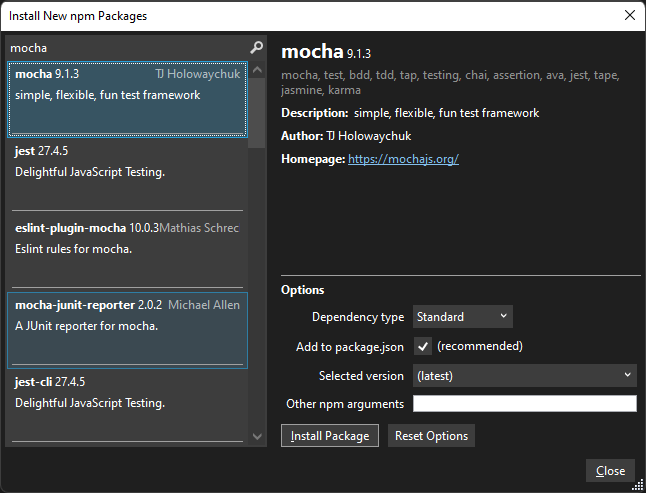
接下來,您可以搜尋 npm 套件、選取一個套件,然後選取 [安裝套件] 來安裝。

Node.js 專案
針對 Node.js 專案 (.njsproj),您可以執行下列工作:
- 從方案總管安裝套件
- 從方案總管管理已安裝的套件
- 在 Node.js 互動式視窗中使用
.npm指令
這些功能會一起運作,並與專案系統和專案中 package.json 檔案同步處理。
先決條件
您需要 安裝Node.js 開發 工作負載和 Node.js 運行時間,才能將 npm 支援新增至您的專案。 如需詳細步驟,請參閱 建立 Node.js 和 Express 應用程式。
備註
針對現有的 Node.js 專案,請使用 從現有的 Node.js 程式代碼方案範本 或 開啟資料夾(Node.js) 專案類型,在您的專案中啟用 npm。
從方案總管安裝套件 (Node.js)
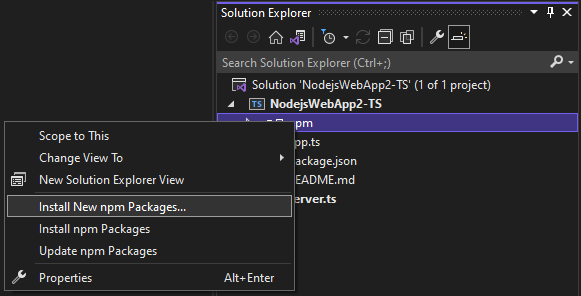
對於 Node.js 項目,安裝 npm 套件最簡單的方式是透過 npm 套件安裝視窗。 若要存取此視窗,請以滑鼠右鍵按兩下專案中 的 npm 節點,然後選取 [ 安裝新的 npm 套件]。

在此視窗中,您可以搜尋套件、指定選項,以及安裝。
![[安裝新的 npm 套件] 對話框的螢幕快照。](media/search-package.png?view=vs-2022)
- 相依性類型 - 在標準、開發和選擇性套件之間選擇。 標準會指定封裝是運行時間相依性,而 Development 則指定只有在開發期間才需要封裝。
- 新增至 package.json - 建議使用。 這個可設定的選項已被取代。
- 選取的版本 - 選取您要安裝的套件版本。
-
其他 npm 自變數 - 指定其他標準 npm 自變數。 例如,您可以輸入版本值,例如
@~0.8安裝版本清單中無法使用的特定版本。
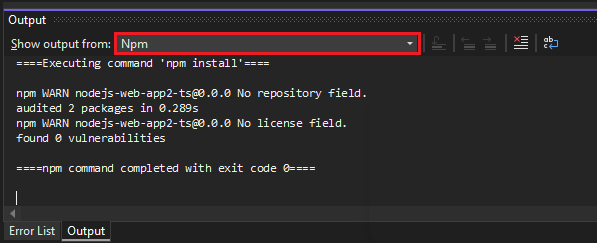
您可以在 [輸出] 視窗中的 npm 輸出中看到安裝進度(若要開啟視窗,請選擇 [檢視>輸出] 或按 Ctrl + Alt + O)。 這可能需要一些時間。

小提示
您可以在搜尋查詢前面加上您感興趣的範圍來搜尋限定範圍的套件,例如,輸入 @types/mocha 來尋找 mocha 的 TypeScript 定義檔案。 此外,在安裝 TypeScript 的類型定義時,您可以在 npm 自變數欄位中指定版本,例如 @ts2.6,以指定您設為目標的 TypeScript 版本。
在專案總管中管理已安裝的套件 (Node.js)
npm 套件會顯示在 [方案總管] 中。 npm 節點下的專案會模擬 package.json 檔案中的相依性。

套件狀態
-
 - 已安裝並顯示於 package.json 中
- 已安裝並顯示於 package.json 中 -
 - 已安裝,但未明確列在 package.json
- 已安裝,但未明確列在 package.json -
 - 未安裝,但列在 package.json
- 未安裝,但列在 package.json
以滑鼠右鍵按下 npm 節點,以採取下列其中一個動作:
- 安裝新的 npm 套件 開啟UI以安裝新的套件。
-
安裝 npm 套件 執行 npm install 命令以安裝 package.json中列出的所有套件。 (執行
npm install。) -
更新 npm 套件 根據 package.json中指定的語意版本設定 (SemVer) 範圍,將套件更新為最新版本。 (執行
npm update --save。)。 SemVer 範圍通常會使用 “~” 或 “^” 來指定。 如需詳細資訊, package.json 組態。
以滑鼠右鍵點擊套件節點,以選擇下列動作之一:
-
安裝 npm 套件(s) 執行 npm install 命令來安裝 package.json中列出的套件版本。 (執行
npm install。) -
更新 npm 套件(s) 根據 package.json中指定的 SemVer 範圍,將套件更新為最新版本。 (執行
npm update --save。)SemVer 範圍通常會使用 “~” 或 “^” 來指定。 -
卸載 npm 套件(s) 卸載套件,並將它從 package.json 中移除(執行
npm uninstall --save。)
備註
如需解決 npm 套件問題的說明,請參閱 疑難解答。
在 Node.js 互動式視窗中使用 .npm 命令 (Node.js)
您也可以使用 .npm Node.js Interactive Window 中的 命令來執行 npm 命令。 若要開啟視窗,請以滑鼠右鍵按兩下 [方案總管] 中的項目,然後選擇 [ 開啟] Node.js [互動式視窗 ] (或按 Ctrl + K、 N)。
在視窗中,您可以使用下列命令來安裝套件:
.npm install azure@4.2.3
小提示
根據預設,npm 會在專案的主目錄中執行。 如果您的方案中有多個專案,請以方括弧指定專案的名稱或路徑。
.npm [MyProjectNameOrPath] install azure@4.2.3
小提示
如果您的專案不包含 package.json 檔案,請使用 .npm init -y 建立具有預設項目的新 package.json 檔案。
ASP.NET 核心專案
針對 ASP.NET Core 專案等專案,您可以在專案中新增 npm 支援,並使用 npm 來安裝套件。
備註
針對 ASP.NET Core 專案,您也可以使用 Library Manager 或 yarn,而不是 npm 來安裝用戶端 JavaScript 和 CSS 檔案。 如果您需要與 MSBuild 整合或 dotnet CLI 進行套件管理,則可能需要下列其中一個選項,npm 未提供。
如果您的專案尚未包含 package.json 檔案,您可以將 package.json 檔案新增至專案,以啟用 npm 支援。
若要新增 package.json 檔案,請以滑鼠右鍵按兩下方案總管中的專案,然後選擇 [ 新增>專案 ] (或按 Ctrl + SHIFT + A)。 使用搜尋方塊尋找 npm 檔案、選擇 [npm 組態檔]、使用預設名稱,然後按兩下 [新增]。
在
dependenciesdevDependencies的或 區段中包含一或多個 npm 套件。 例如,您可以將下列內容新增至 檔案:"devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.5.29" }當您儲存盤案時,Visual Studio 會在 [方案總管] 中的 [ 相依性/ npm ] 節點下新增套件。 如果您沒有看到節點,請以滑鼠右鍵按兩下 package.json 並選擇 [ 還原套件]。 若要檢視套件安裝狀態,請在 [輸出] 視窗中選取 npm 輸出。
備註
npm 節點適用於大部分 ASP.NET 核心項目類型,包括 Blazor。 針對MAUI Blazor專案,您必須使用 npm 命令行,因為方案總管中不會有 npm 節點。
您可以使用
package.json來設定 npm 套件。 直接開啟package.json,或以滑鼠右鍵按下方案總管中的 npm 節點,然後選擇 [ 開啟] package.json。
針對 npm 套件進行疑難解答
如果您在建置應用程式或轉譯 TypeScript 程式代碼時看到任何錯誤,請檢查 npm 套件不相容是否為潛在的錯誤來源。 若要協助識別錯誤,請在安裝套件時檢查 npm 輸出視窗,如本文先前所述。 例如,如果一或多個 npm 套件版本已被取代併產生錯誤,您可能需要安裝較新的版本來修正錯誤。 如需使用 package.json 控制 npm 套件版本的相關信息,請參閱 package.json 組態。
在某些 ASP.NET 核心案例中,方案總管可能不會顯示已安裝 npm 套件的正確狀態,因為 此處所述的已知問題。 例如,套件可能會在安裝時顯示為未安裝。 在大部分情況下,您可以刪除 package.json、重新啟動Visual Studio,然後重新新增 package.json 檔案,以更新方案總管,如本文稍早所述。 或者,安裝套件時,您可以使用 npm [輸出] 視窗來驗證安裝狀態。
在某些 ASP.NET Core 案例中,在建置項目之後,方案總管中的 npm 節點可能無法顯示。 若要讓節點再次顯示,請以滑鼠右鍵按兩下項目節點,然後選擇 [卸除專案]。 然後以滑鼠右鍵按兩下項目節點,然後選擇 [ 重載專案]。
- 針對 Node.js 專案,您必須為 npm 支援安裝 Node.js 開發 工作負載。 npm 需要 Node.js。 如果您沒有安裝 Node.js,建議您從 Node.js 網站安裝 LTS 版本,以獲得最佳與外部架構和連結庫的相容性。