建立 Vue.js 應用程式
在這個 5-10 分鐘的 Visual Studio 整合式開發環境 (IDE) 簡介中,您將建立並執行簡單的 Vue.js 前端 Web 應用程式。
必要條件
請務必安裝下列項目:
- Visual Studio 2022 或更新版本。 移至 Visual Studio 下載 頁面以免費安裝。
- npm (https://www.npmjs.com/),其隨附於 Node.js
- Vue.js (安裝 |Vue.js (vuejs.org))
建立應用程式
在 [開始] 視窗中(選擇 [檔案>開始視窗] 以開啟),選取 [建立新專案]。

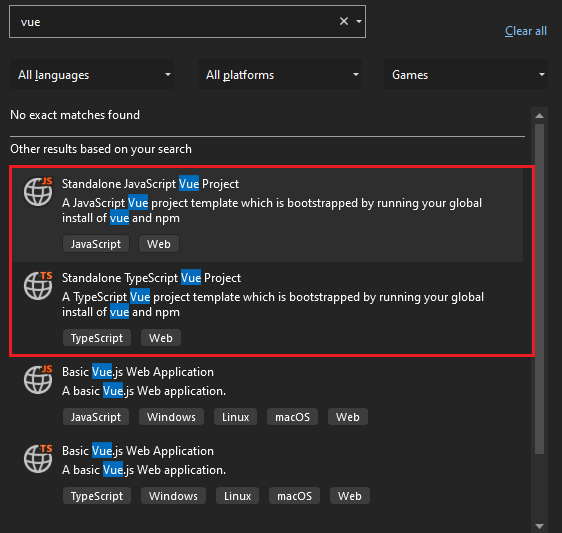
在頂端的搜尋列中搜尋 Vue,然後根據您的喜好設定選取 [獨立 JavaScript Vue 專案] 或 [獨立 TypeScript Vue 專案]。

為您的專案和方案命名,然後選擇 [下一步]。
選擇 [建立],然後等候 Visual Studio 建立專案。
檢視專案屬性
預設專案設定可讓您建置和偵錯專案。 但是,如果您需要變更設定,請以滑鼠右鍵按一下方案總管中的專案,選取 [屬性],然後移至 [建置] 或 [偵錯] 區段。
注意
launch.json 會在 [偵錯] 工具列中儲存與 [開始] 按鈕相關聯的啟動設定。 launch.json 目前必須位於 .vscode 資料夾底下。
建置您的專案
選擇 [建置]>[建置方案] 來建置專案。
啟動您的專案
按 F5 或選取視窗頂端的 [開始] 按鈕,您會看到命令提示字元,例如:
VITE v4.4.9 在 780 毫秒內就緒
注意
檢查訊息的主控台輸出,例如訊息,指示您更新 Node.js 版本。
接下來,您應該會看到基底 Vue.js 應用程式出現!
下一步
針對 ASP.NET Core 整合: