Visual Studio 和 Blend for Visual Studio 中的「XAML 設計工具」提供視覺化介面,可協助您設計以 XAML 為基礎的應用程式,例如 WPF 和 UWP。 您可以藉由從 [工具箱] 視窗 (在 Blend for Visual Studio 的 [資產] 視窗中) 拖曳控制項,並在 [屬性] 視窗中設定屬性,為您的應用程式建立使用者介面。 您也可以在 [XAML] 檢視中直接編輯 XAML。
如果是進階使用者,您甚至可以自訂 XAML 設計工具。
備註
Visual Studio 2022 不支援 WinUI 3 / .NET MAUI XAML 設計工具。 若要檢視 WinUI 3 / .NET MAUI XAML UI,並在應用程式執行時進行編輯,請使用 WinUI 3 / .NET MAUI 的 XAML 熱重新載入。 如需詳細資訊,請參閱 XAML 熱重新載入頁面。
XML 設計工具工作區
XAML 設計工具中的工作區是由數個視覺化介面項目所組成。 這包括「畫板」 (視覺化設計界面)、XAML 編輯器、[文件大綱] 視窗 (Blend for Visual Studio 中的 [物件與時間軸] 視窗),以及 [屬性] 視窗。 若要開啟 XAML 設計工具,請以滑鼠右鍵按一下 [方案總管] 中的 XAML 檔案,然後選擇 [設計工具檢視] 。
XAML 設計工具提供 XAML 檢視和同步的設計檢視,以顯示應用程式呈現的 XAML 標記。 在 Visual Studio 或 Blend for Visual Studio 中開啟 XAML 檔案之後,您可以使用 [設計] 和 [XAML] 索引標籤,在 [設計] 檢視與 [XAML] 檢視之間切換。 您可以使用 [交換窗格] 按鈕 ![XAML 設計工具中的 [交換窗格] 按鈕](media/swap-panes.png?view=visualstudio) ,切換哪一個視窗要出現在最上方:畫板或 XAML 編輯器。
,切換哪一個視窗要出現在最上方:畫板或 XAML 編輯器。
設計檢視
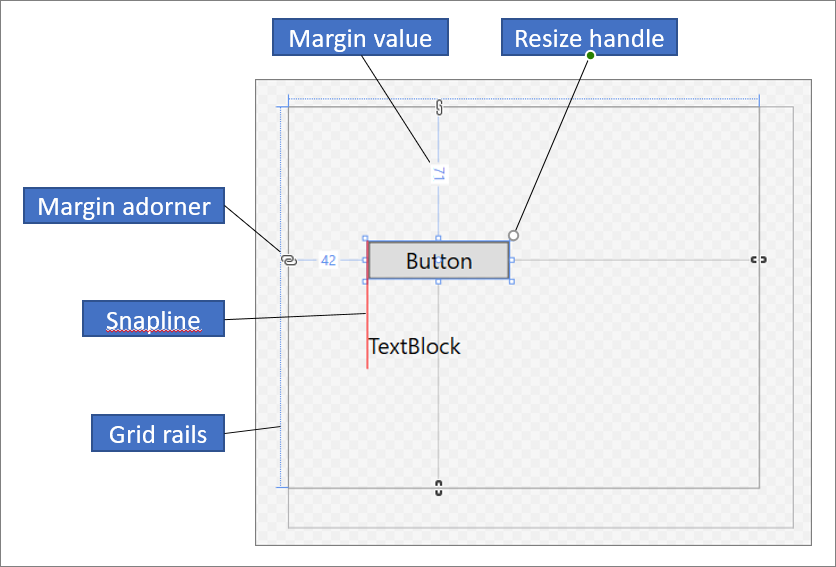
在 [設計] 檢視中,含有畫板的視窗是作用中視窗,您可以使用它作為主要工作介面。 您可以使用它,透過新增、繪製或修改元素,以視覺化方式設計您應用程式中的頁面。 如需詳細資訊,請參閱使用 XAML 設計工具中的項目。 下圖顯示 [設計] 檢視中的畫板。

畫板可提供下列功能:
對齊線
「對齊線」是當控制項邊緣或文字基線對齊時,以紅色虛線形式出現的「對齊界限」。 僅當啟用「貼齊至對齊線」時才會顯示對齊邊界。
格子滑軌
格子滑軌可用來管理 Grid 面板中的列和欄。 您可以建立及刪除列和欄,以及調整其相對寬度和高度。 出現在畫板左邊的垂直格線適用於行,而出現在頂端的水平線則適用於列。
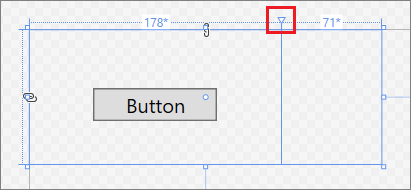
Grid 裝飾項
格線裝飾會顯示為附加於格線滑軌上的三角形,其上具有縱軸或橫軸。 當您拖曳格線裝飾器時,相鄰欄或列的寬度或高度會在您移動滑鼠時自動更新。
格線裝飾器用來控制格線列和欄的寬度和高度。 您可以在格線中按一下,新增欄或列。 當您針對具有兩個或更多欄或列的格線面板新增列或欄時,出現在滑軌外部的迷你工具列可讓您明確地設定寬度和高度。 這個迷你工具列可讓您設定格線列和欄的調整大小選項。

調整控點大小
在選取的控制項上會出現調整大小的控點,使您能夠調整控制項的大小。 當您調整控制項的大小時,寬度和高度值通常會自動顯示,以協助您調整控制項的大小。 如需有關在 [設計] 檢視中操作控制項的詳細資訊,請參閱使用 XAML 設計工具中的項目。
邊界
邊界代表控制項邊緣與其容器邊緣之間的固定間距。 您可以使用 [屬性] 視窗中 [版面配置] 底下的 Margin 屬性來設定控制項的邊界。
邊界裝飾項
使用邊界裝飾項來變更元素相對於其版面配置容器的邊界。 當邊界裝飾項呈開啟狀態時,則未設定邊界且邊界裝飾項會顯示中斷的鏈結。 如果未設定邊界,則在執行階段調整版面配置容器的大小時,元素的位置維持不變。 當邊界裝飾項呈關閉狀態時,邊界裝飾項會顯示不中斷的鏈結,而且在執行階段調整版面配置容器的大小時,項目會隨著邊界移動 (邊界會保持固定)。
元素控點
您可以在將指標移至圍繞項目的藍色方塊角落時,使用出現在畫板上的控點來修改該項目。 這些控點可讓您旋轉元素、調整大小、翻轉、移動或設置圓角半徑。 元素控點的符號會因函式而有所不同,並依指標的確切位置而變更。 如果看不到元素控點,請確定已選取該元素。
在 [設計] 檢視中,視窗的左下方區域會提供額外的畫板命令,如下所示:

這個工具列提供下列命令:
縮放
使用縮放功能可讓您調整設計畫面的大小。 您可以從 12.5% 放大到 800%,或選取 [適合選取範圍] 和 [適合全部] 等選項。
顯示/隱藏貼齊格線
顯示或隱藏可顯示格線的貼齊格線。 啟用 [貼齊至格線] 或 [貼齊至對齊線] 時會使用格線。
開啟/關閉貼齊至格線
如果啟用了 [貼齊至格線] 功能,當您將元素拖曳到畫板上時,該元素通常會對齊最接近的水平和垂直格線。
切換畫板背景
在淺色與深色背景之間切換。
開啟/關閉貼齊至對齊線
對齊線可協助您讓控制項彼此對齊。 如果啟用了「貼齊至對齊線」功能,當您將控制項拖曳到其他控制項附近時,若某些控制項的邊緣或文字在水平方向或垂直方向上對齊,則會顯示對齊線。 對齊界限會顯示為一條紅色虛線。
停用專案程式碼
停用專案程式碼 (例如自訂控制項和值轉換器),並重新載入設計工具。
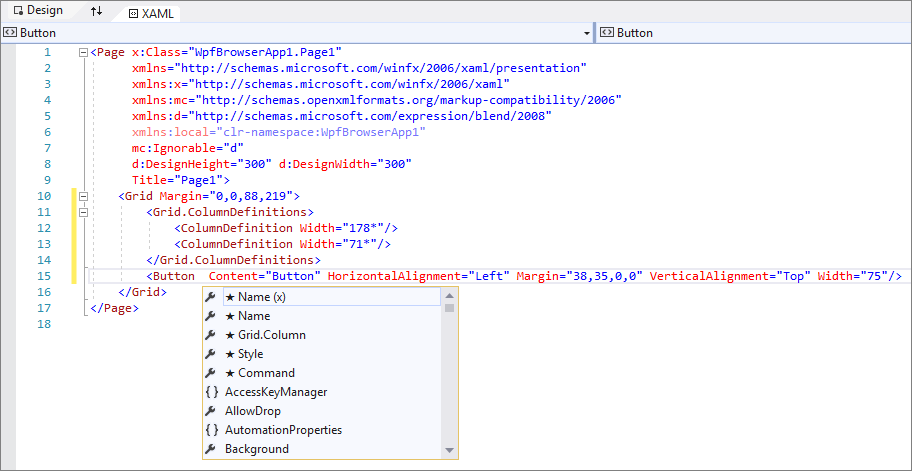
XAML 檢視
在 [XAML] 檢視中,含有 XAML 編輯器的視窗是作用中視窗,而 XAML 編輯器是您主要的撰寫工具。 可延伸應用程式標記語言 (XAML) 提供宣告式的 XML 架構詞彙來指定應用程式的使用者介面。 [XAML] 檢視包括 IntelliSense、自動格式化、語法加亮顯示和標籤導覽。 下圖顯示已開啟 IntelliSense 功能表的 XAML 檢視:

文件大綱視窗
Visual Studio 中的 [文件大綱] 視窗類似 Blend for Visual Studio 中的 [物件與時間軸] 視窗。 [文件大綱] 可協助您執行下列工作:
檢視畫板上所有項目的階層式結構。
選取元素,讓您可以進行修改。 例如,您可以將它們在階層中四處移動,或在 [屬性] 視窗中設定其屬性。 如需詳細資訊,請參閱使用 XAML 設計工具中的項目。
為控制項項目建立及修改樣板。
建立動畫 (僅適用於 Blend for Visual Studio)。
若要檢視 Visual Studio 中的 [文件大綱] 視窗,請在功能表列上,選取 [檢視]>[其他視窗]>[文件大綱]。 若要檢視 Blend for Visual Studio 中的 [物件與時間軸] 視窗,請在功能表列上,選取 [檢視]>[文件大綱]。
![Visual Studio 的 [文件大綱] 視窗](media/document-outline-window.png?view=visualstudio)
[文件大綱]/[物件與時間軸] 視窗的主要檢視會以樹狀結構顯示文件的階層。 您可以利用文件大綱的階層本質,以各種不同詳細層級檢查文件,以及單獨或依群組鎖定和隱藏元素。 以下是 [文件大綱]/[物件與時間軸] 視窗中可用的選項:
顯示/隱藏
顯示或隱藏畫板元素。 出現時,會以眼睛符號呈現。 您也可以按 Ctrl+H 來隱藏元素,以及按 Shift+Ctrl+H 來顯示它。
鎖定/解除鎖定
將畫板元素鎖定或解除鎖定。 無法修改鎖定的項目。 鎖定時,會顯示為掛鎖符號。 您也可以按 Ctrl+L 來鎖定元素,以及按 Shift+Ctrl+L 來將其解除鎖定。
將範圍傳回 pageRoot
在《文件大綱》/《物件與時間軸》視窗頂端,顯示向上箭號符號的選項,可移動至前一個範圍。 只有當您處於某個樣式或模板的範圍內時,範圍擴大才適用。
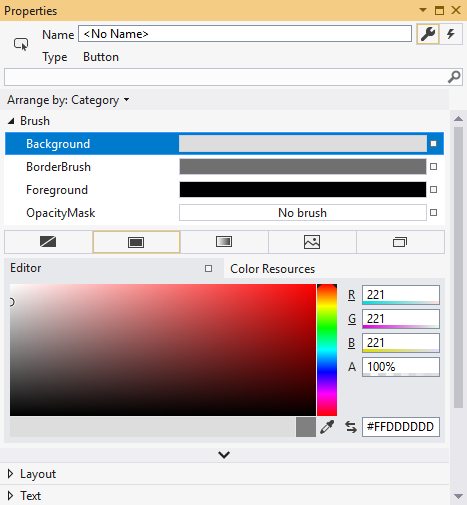
屬性視窗
[屬性] 視窗可讓您設定控制項的屬性值。 其看起來會像下面這樣:

[屬性] 視窗的頂端有各種選項:
- 變更 [名稱] 方塊中目前所選元素的名稱。
- 在左上角,有一個代表目前選取項目的圖示。
- 若要依分類或依字母順序排列屬性,請按一下 [排列依據] 清單中的 [分類] 、[名稱] 或 [來源] 。
- 若要查看控制項的事件清單,請按一下顯示為閃電符號的 [事件] 按鈕。
- 若要搜尋屬性,請在搜尋方塊中開始鍵入屬性的名稱。 在您鍵入文字時,[屬性] 視窗會顯示符合搜尋的屬性。
有些屬性可讓您藉由選取向下箭號按鈕來設定進階屬性。
每個屬性值的右邊是顯示為方塊符號的 「屬性標記」 (Property Marker)。 屬性標記的外觀顯示該屬性是否套用了資料繫結或資源。 例如,白色方塊符號表示預設值,黑色方塊符號通常表示已套用本機資源,而橙色方塊通常表示已套用資料繫結。 當您按一下屬性標記時,您可以巡覽至樣式定義、開啟資料繫結產生器,或開啟資源選擇器。
如需有關使用屬性及處理事件的詳細資訊,請參閱控制項和模式的簡介。