在 XAML 設計工具中繫結至資料
在 XAML 設計工具中,您可以使用畫板和 [屬性] 視窗,設定資料繫結屬性。 本逐步解說中的範例示範如何將資料繫結至控制項。 具體來說,本逐步解說示範如何建立具有 DependencyProperty 且名為 ItemCount 的簡單購物車類別,然後將 ItemCount 屬性繫結至 TextBlock 控制項的 Text 屬性。
若要建立類別以做為資料來源
在 [檔案] 功能表上,依序選擇 [新增] 和 [專案] >。
在 [新增專案] 對話方塊中,選擇 [Visual C#] 或 [Visual Basic] 節點,並展開 [Windows 桌面] 節點,然後選擇 [WPF 應用程式] 範本。
將專案命名為 BindingTest,然後選擇 [確定] 按鈕。
開啟 MainWindow.xaml.cs (或 MainWindow.xaml.vb) 檔案並新增下列程式碼。 在 C# 中,於
BindingTest命名空間內 (在檔案中最後一個右括號之前) 加入程式碼。 在 Visual Basic 中,只需加入新類別。public class ShoppingCart : DependencyObject { public int ItemCount { get { return (int)GetValue(ItemCountProperty); } set { SetValue(ItemCountProperty, value); } } public static readonly DependencyProperty ItemCountProperty = DependencyProperty.Register("ItemCount", typeof(int), typeof(ShoppingCart), new PropertyMetadata(0)); }上述程式碼會使用 PropertyMetadata 物件將預設項目計數的值設為 0。
在 [檔案] 功能表上,選擇 [建置]>[建置方案]。
若要將 ItemCount 屬性繫結至 TextBlock 控制項
在方案總管中,開啟 MainWindow.xaml 的捷徑功能表,然後選擇 [檢視設計工具]。
在 [工具箱] 中,選擇 Grid 控制項,以將它新增至表單。
選取
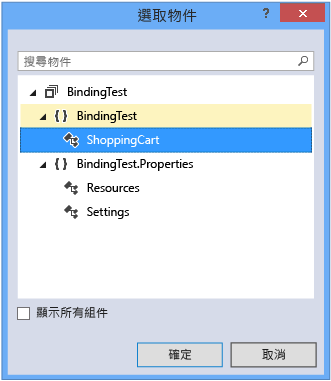
Grid,然後在 [屬性] 視窗中,選擇 DataContext 屬性旁邊的 [新增] 按鈕。在 [選取物件] 對話方塊中,確定已清除 [顯示所有組件] 核取方塊,並選擇 BindingTest 命名空間下的 ShoppingCart,然後選擇 [確定] 按鈕。
下圖顯示已選取 ShoppingCart 的 [選取物件] 對話方塊。

在 [工具箱] 中,選擇
TextBlock控制項,以將它新增至表單。選取
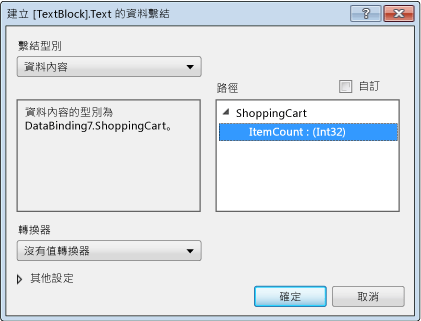
TextBlock控制項,並在 [屬性] 視窗中選擇 Text 屬性右邊的屬性標記,然後選擇 [建立資料繫結] (屬性標記看起來像個小方塊)。在 [建立資料繫結] 對話方塊的 [路徑] 方塊中,選擇 ItemCount : (int32) 屬性,然後選擇 [確定] 按鈕。
下圖顯示已選取 ItemCount 屬性的 [建立資料繫結] 對話方塊。

按下 F5 即可執行應用程式。
TextBlock控制項應顯示預設值 0 做為文字。
提示
如需資料繫結的詳細資訊,請參閱將控制項繫結至 Visual Studio 中的資料。