XAML 即時預覽:擷取和編輯傳統型應用程式 UI
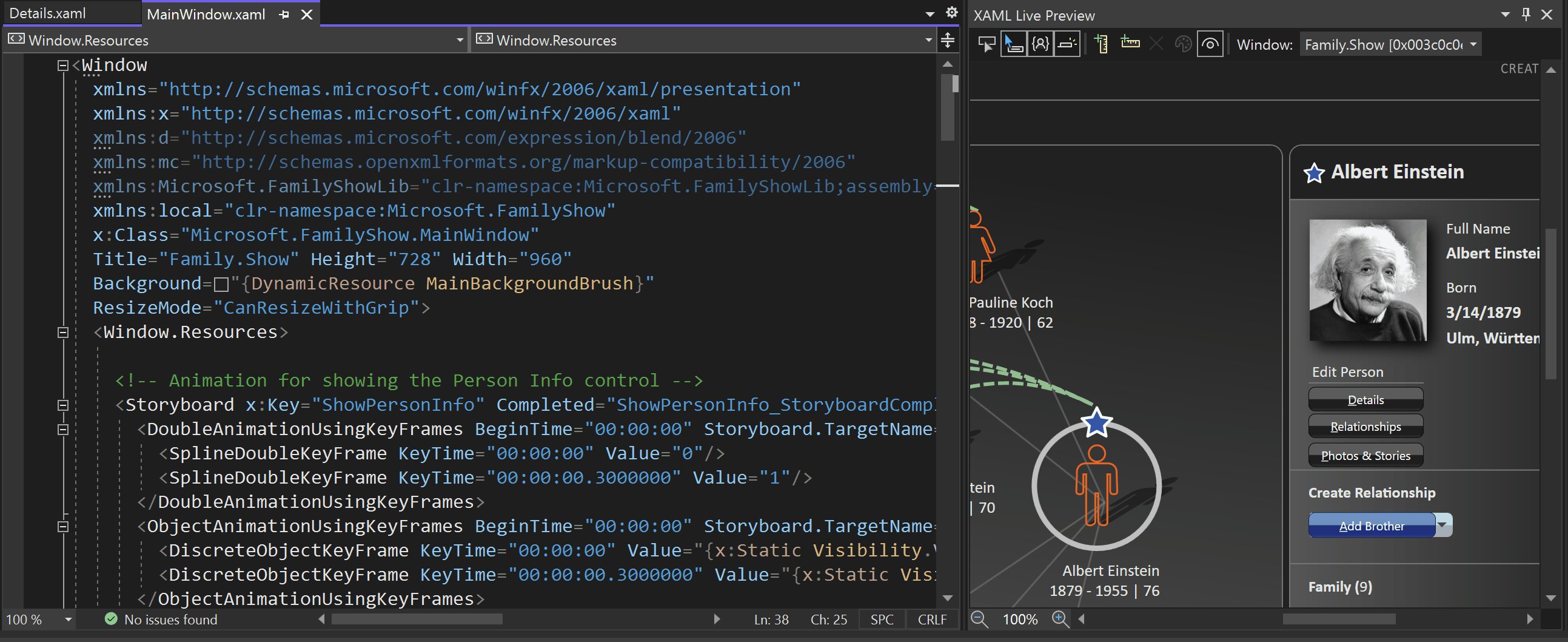
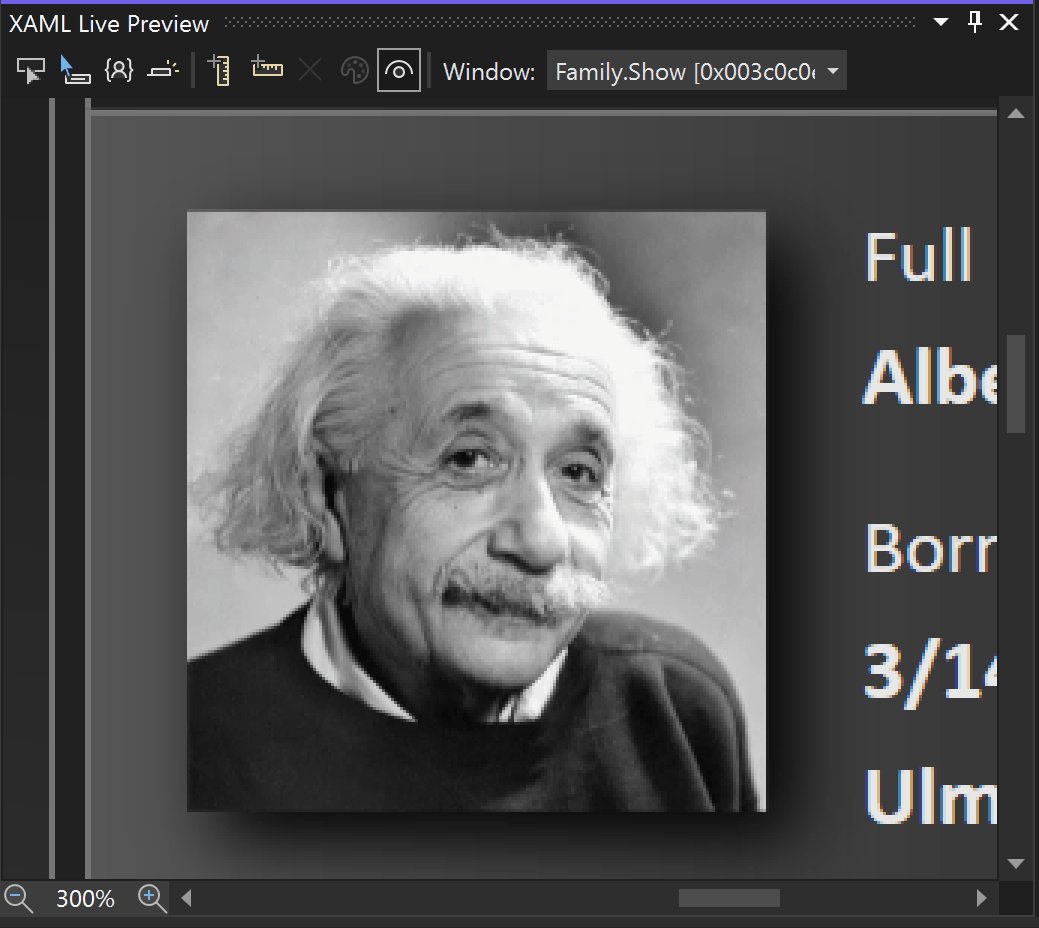
透過 XAML 即時預覽,您可以擷取傳統型應用程式的使用者介面 (UI),並將其放入 Visual Studio 內的固定視窗,這可讓您更輕鬆地使用 XAML 熱重新載入來變更應用程式,並即時檢視這些變更。

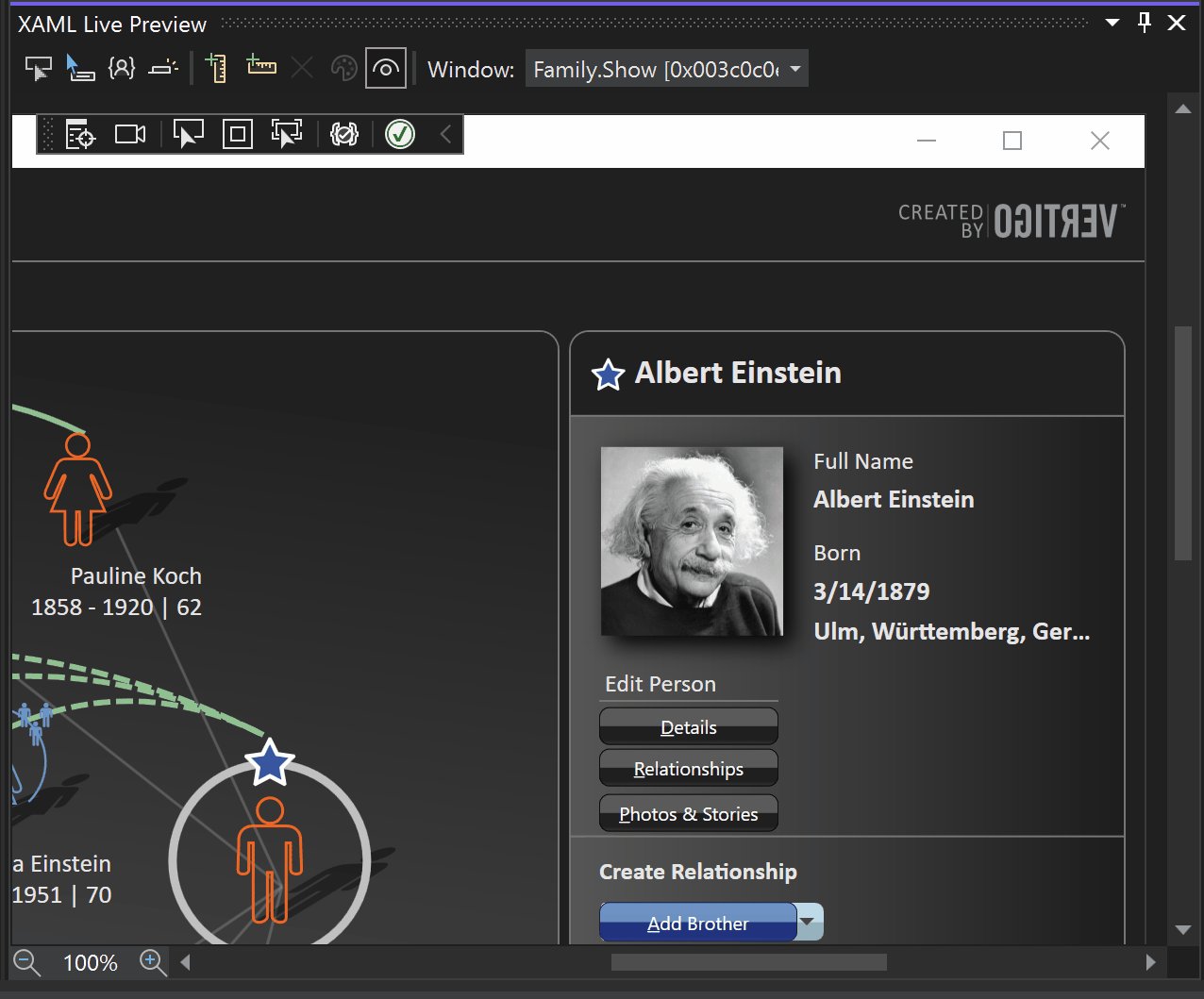
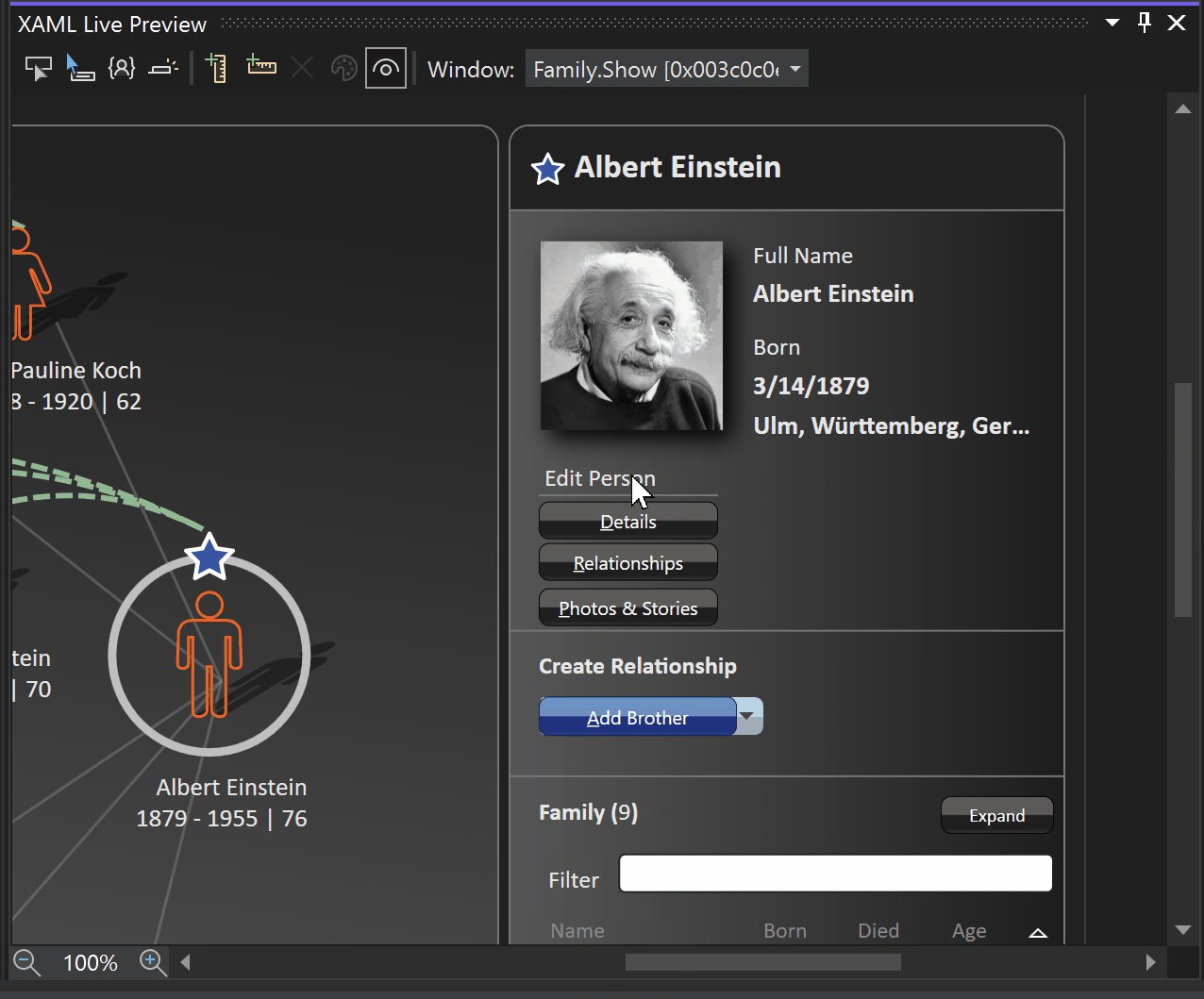
XAML 即時預覽視窗
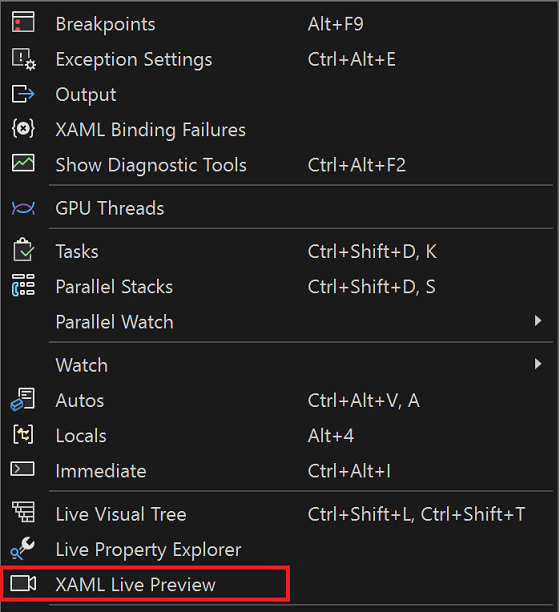
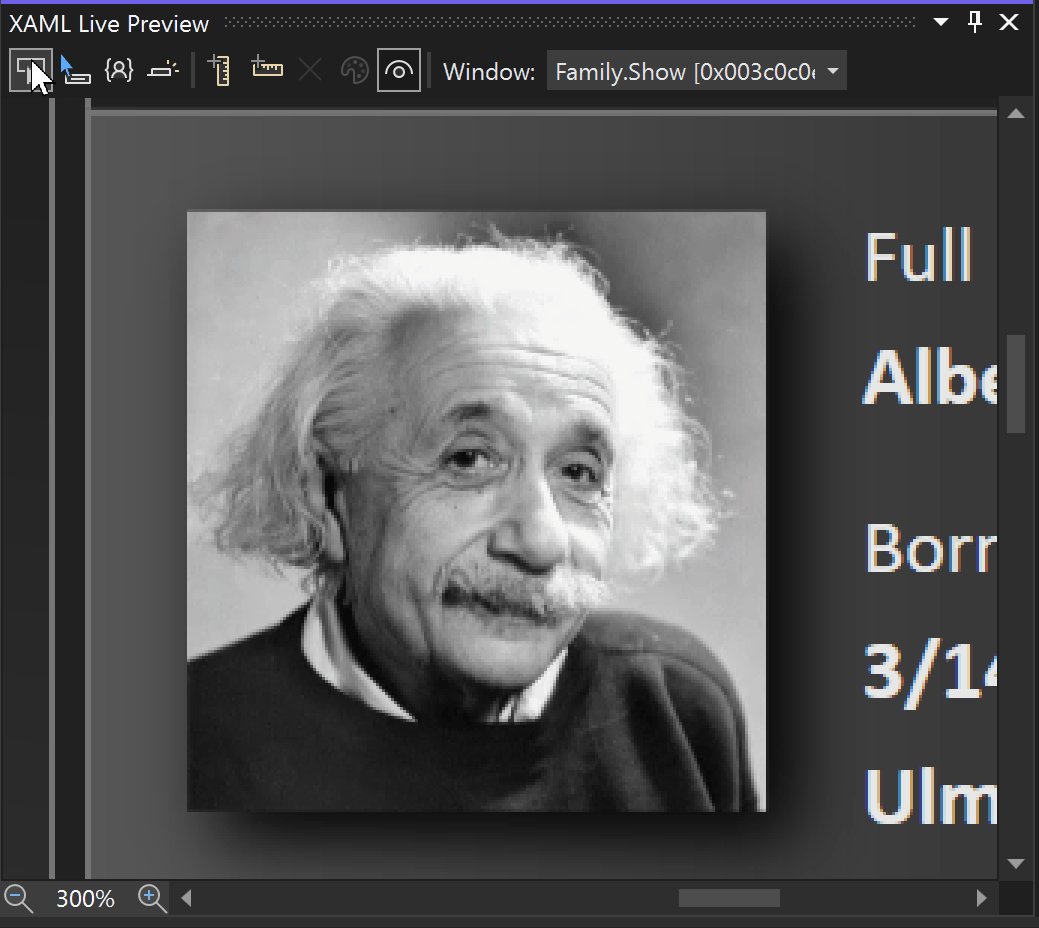
XAML 即時預覽視窗可在偵錯期間使用。 若要開啟此功能,請移至 [偵錯]>[視窗]>[XAML 即時預覽]。

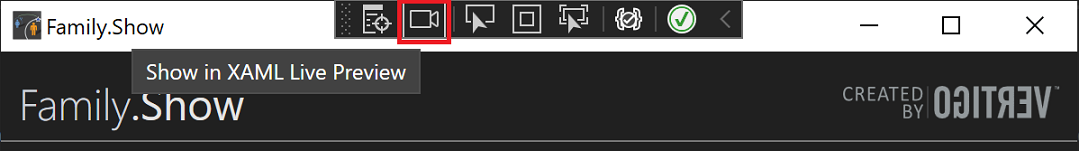
或者,選取應用程式工具列中的 [以 XAML 即時預覽顯示] 按鈕。

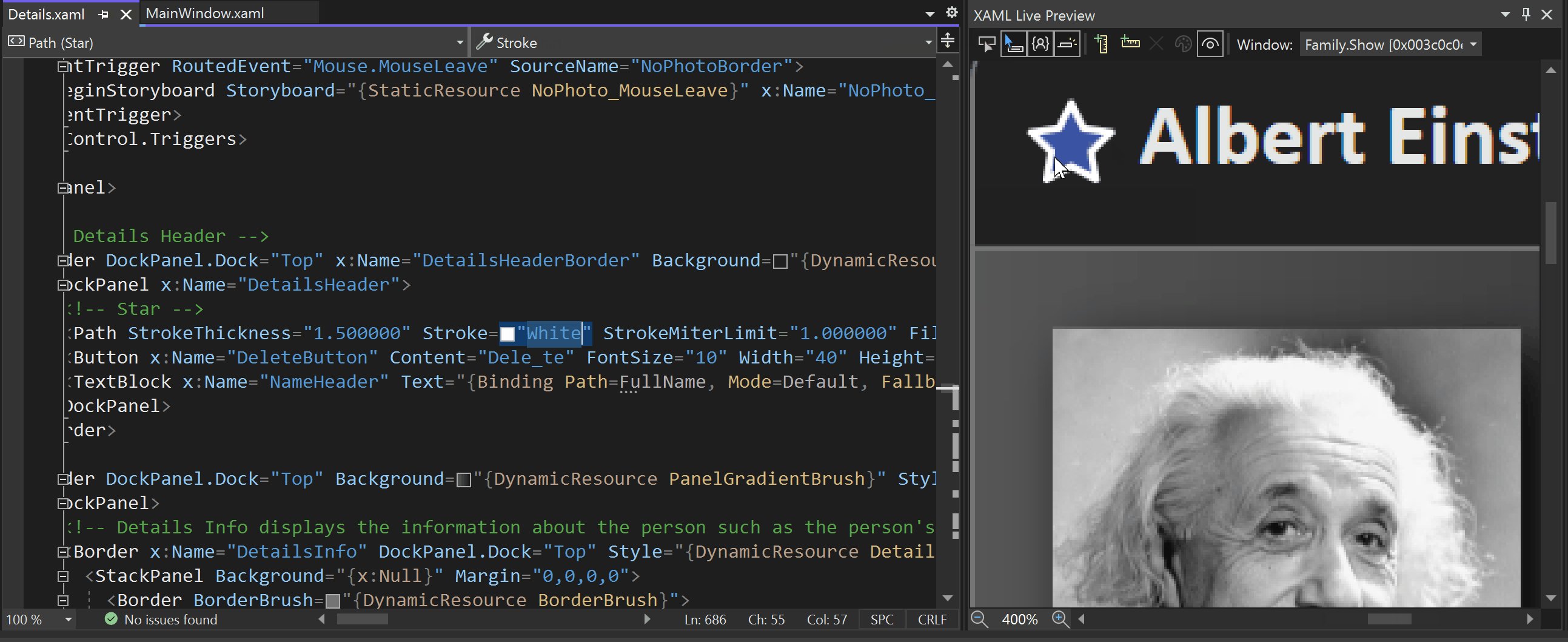
捲動和縮放
除了使用捲軸捲動之外,您還可以使用下列項目互動:
- 滑鼠滾輪,包含垂直和水平 (如果您的滑鼠支援)。
- 觸控板兩指捲動,包含垂直和水平。
- 按下 Ctrl 鍵搭配滑鼠拖曳動作。
在縮放方面,您也可以使用下列項目互動:
- 左下角的 [放大/縮小] 按鈕。
- 如果您想要使用鍵盤,可按下 Ctrl+加號 (+) 或 Ctrl+減號 (-) 鍵盤快速鍵。
- 按下 Ctrl 鍵搭配滑鼠滾輪動作,或使用觸控板捏合縮放動作。 使用滑鼠的額外優勢是可維持控制區域。

元素選取
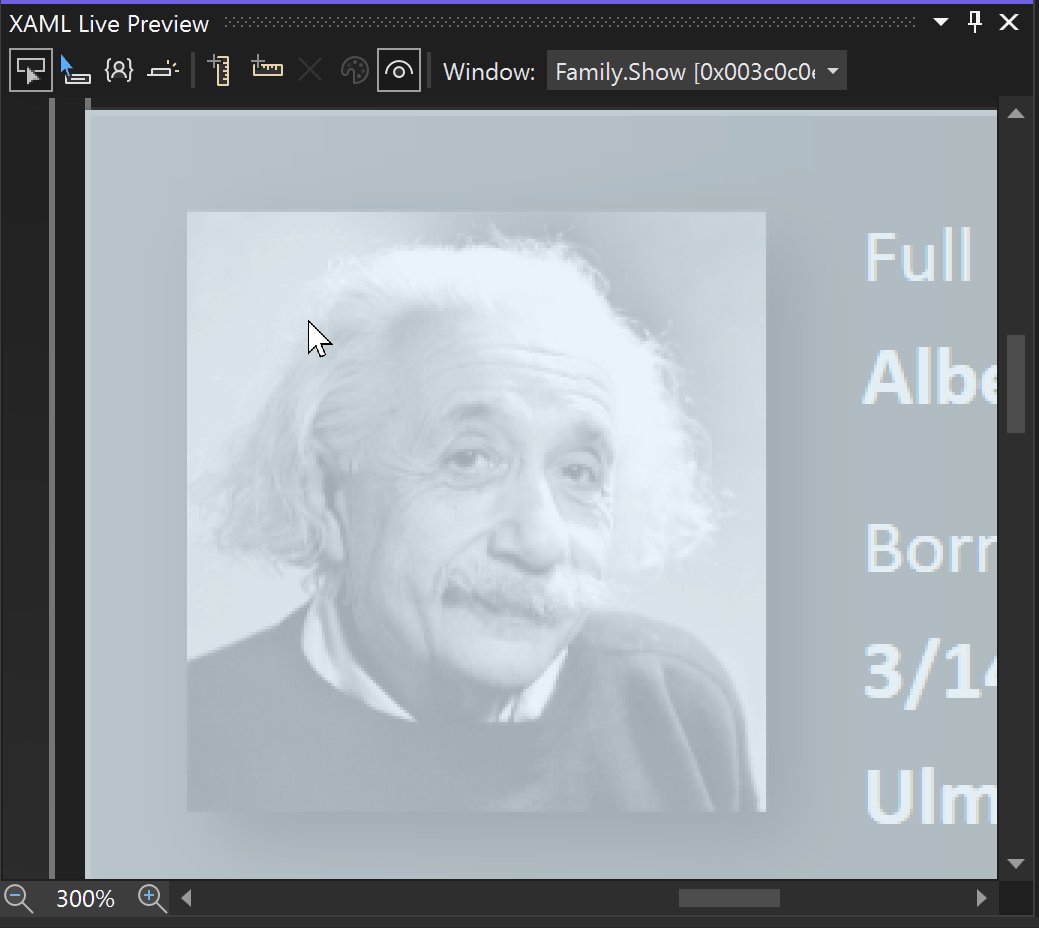
XAML Live Preview 中的元素選取類似於執行中應用程式的選取。 此功能可讓您在即時視覺化樹狀結構或來源 XAML 中找到元素。

元素選取是由前四個工具列按鈕所控制 (從左至右)。

工具列按鈕會產生下列動作:
- 元素選取:啟動元素選取動作;換句話說,在 XAML 即時預覽中將滑鼠移至應用程式內容上方時,該功能會醒目顯示元素。 當您按一下某個元素時,系統會在 [即時視覺化樹狀結構] 中選取該元素。 如果 [預覽選取的元素] 已啟用,且來源 XAML 可供使用,則會順帶瀏覽至來源。 此行為與即時視覺化樹狀結構中的行為相同。
- 在選取期間顯示元素資訊:切換按鈕,可控制滑鼠所停留元素的顯示大小、色彩和字型資訊。
- 僅顯示我的 XAML:切換按鈕,可控制要醒目提示的元素:全部,或僅限解決方案中提供來源 XAML 的元素。 此行為與即時視覺化樹狀結構中的行為相同。
- 預覽選取的項目:切換按鈕,可控制在選取元素時瀏覽至來源 XAML。 按鈕預設為關閉。 此行為與即時視覺化樹狀結構中的行為相同。
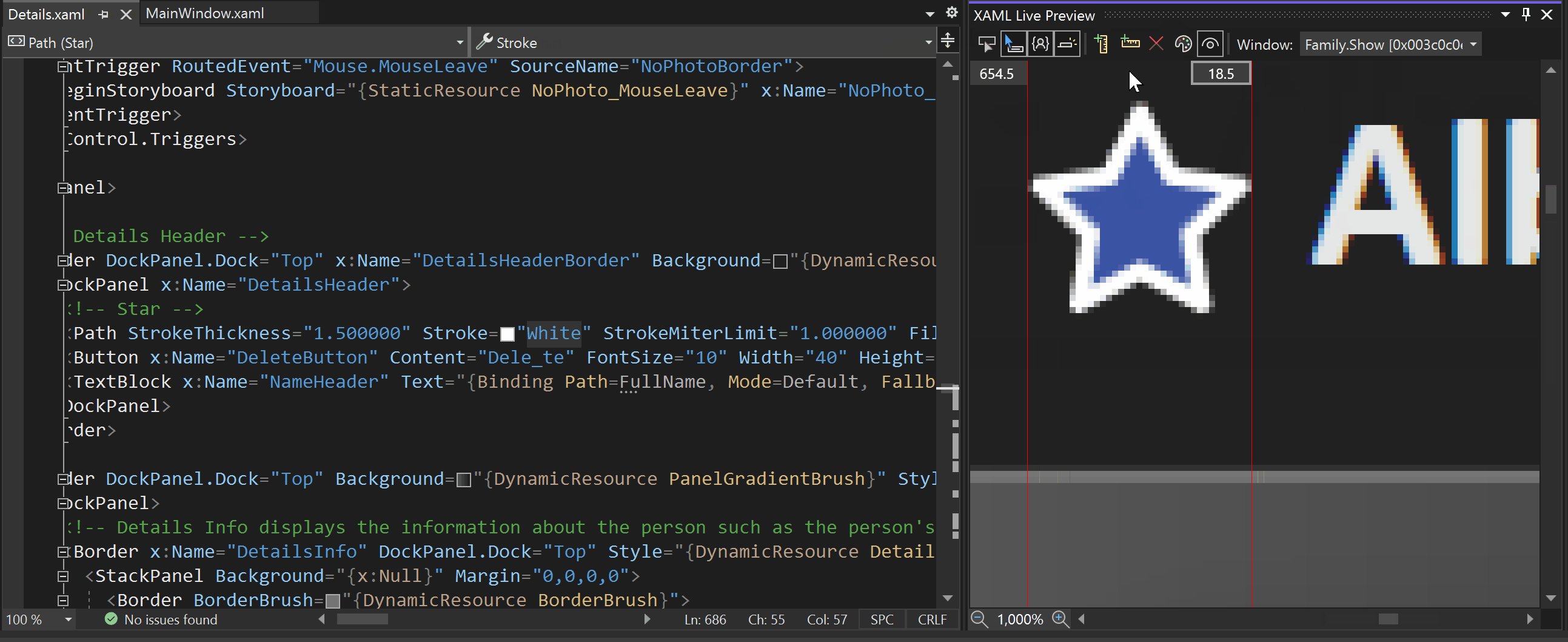
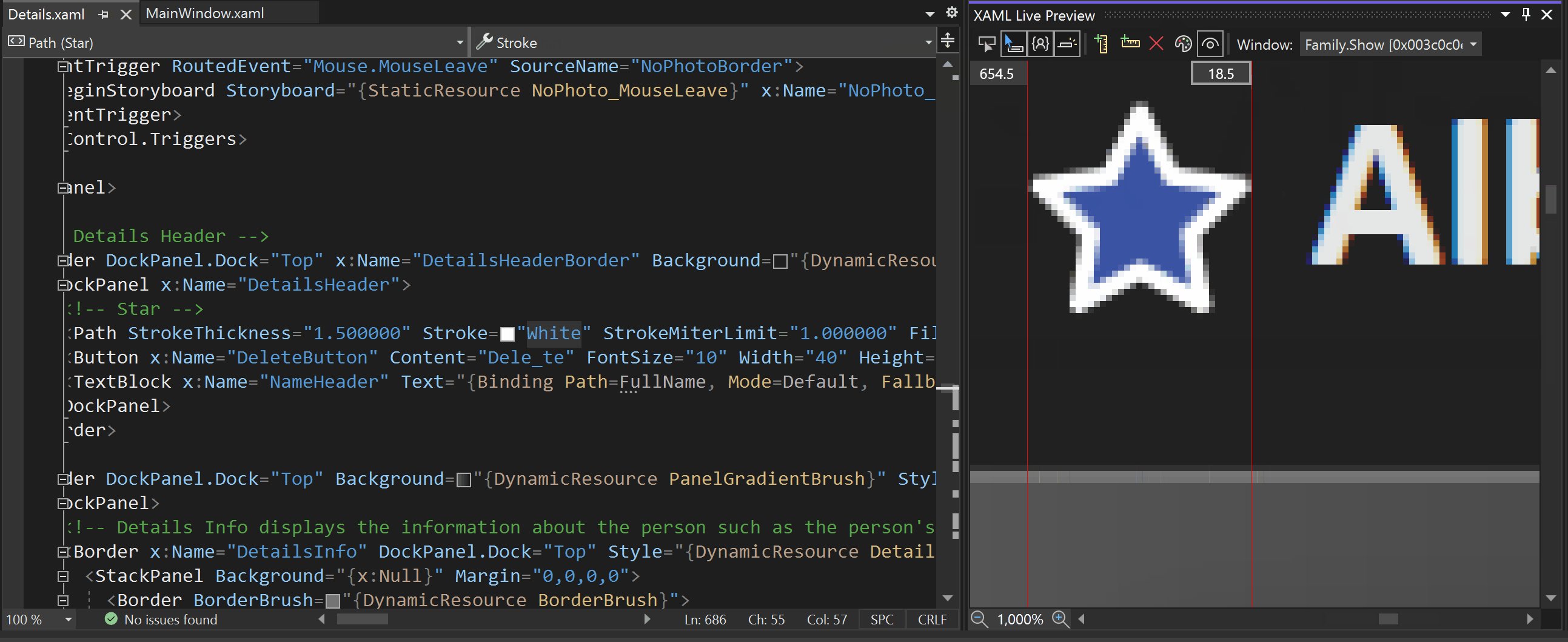
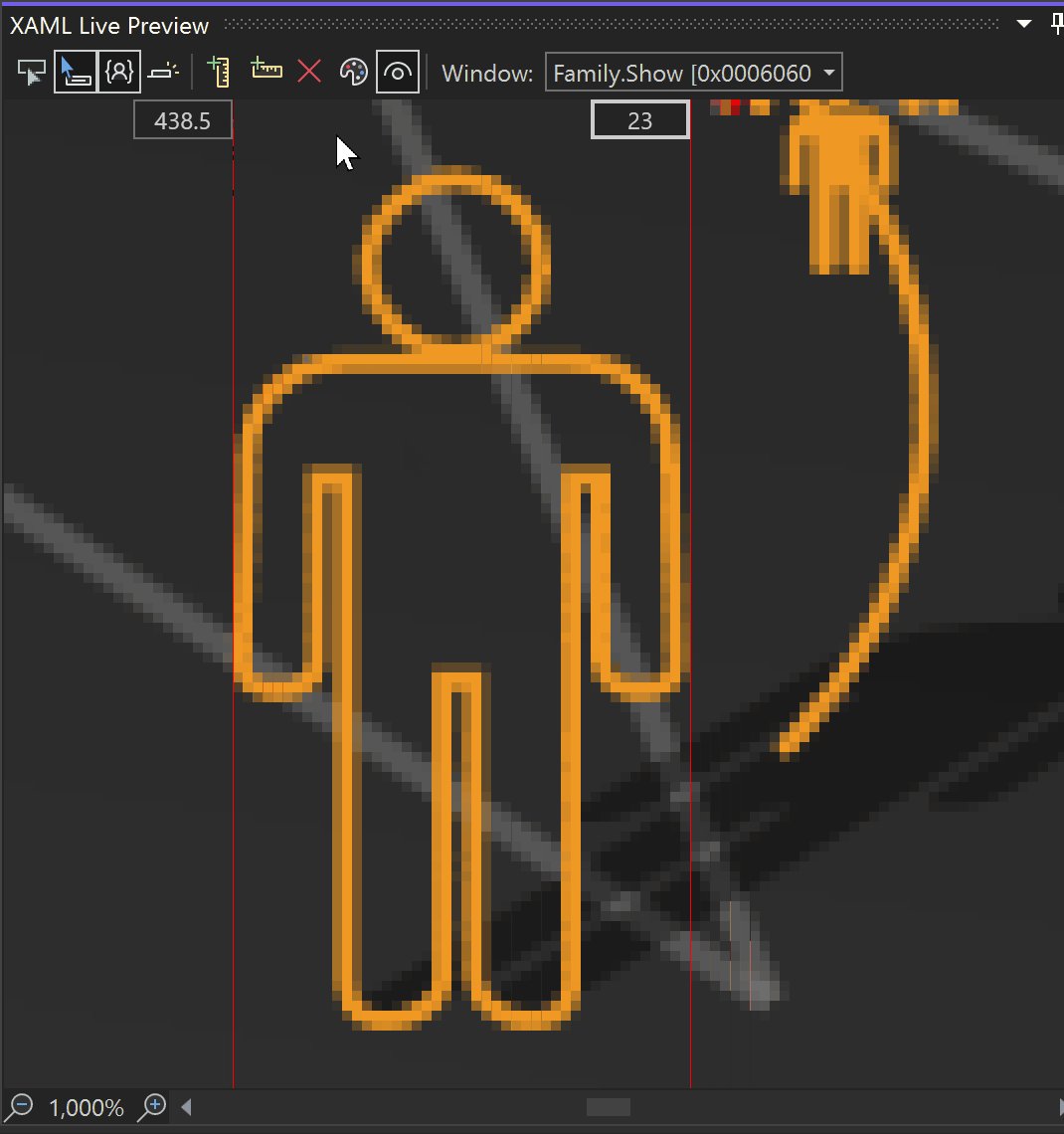
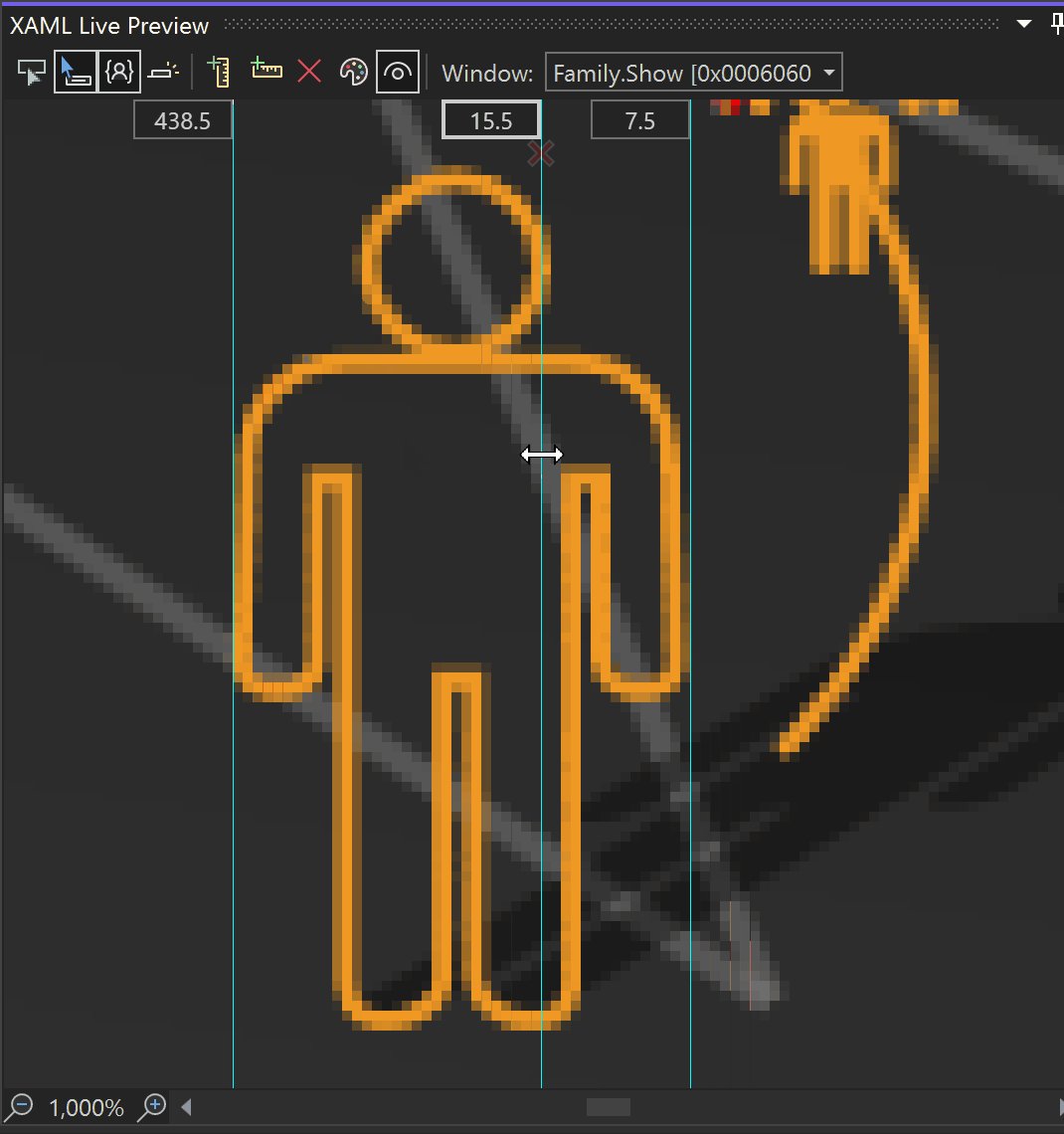
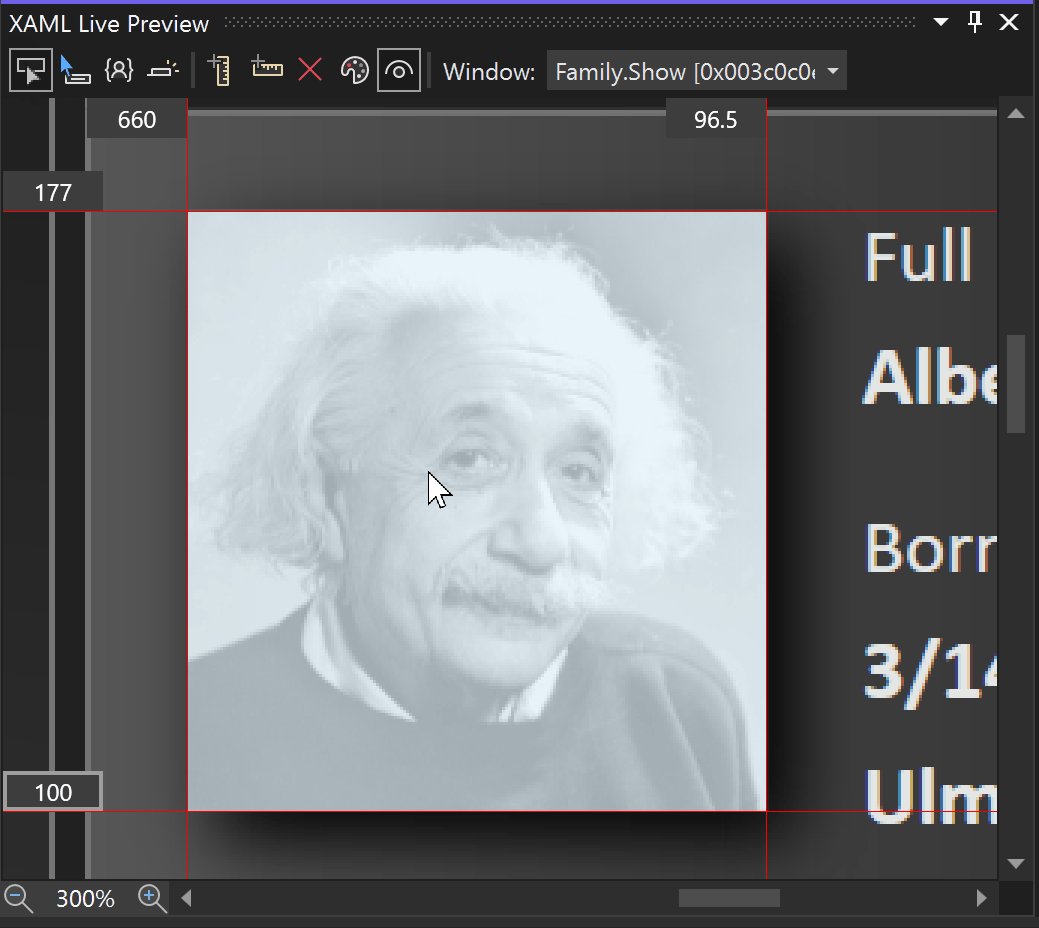
尺規
尺規可協助您對齊應用程式中的元素。 尺規會顯示與上一個尺規的距離,以應用程式單位表示。 如此一來,您就可以驗證應用程式不同部分之間的距離。

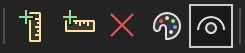
第二組工具列按鈕會控制尺規,如下所示 (從左至右):

- 新增垂直尺規: 新增一個垂直尺規。 如果您連續多次點擊此按鈕,系統會放置新的尺規,不會與現有的尺規重疊。
- 新增水平尺規: 新增一個水平尺規,類似於垂直尺規。
- 移除所有尺規: 一次移除所有尺規。
- 選取尺規色彩: 變更尺規的色彩。
- 切換尺規可見度: 按一下即可隱藏或顯示所有尺規。
尺規可妥善支援鍵盤。 您可以使用 Tab 鍵進行切換。 使用方向鍵可使尺規一次移動一個像素,或按下 Ctrl 搭配方向鍵即可一次移動 10 個應用程式單位。 Del 鍵可刪除目前選取的尺規。 您也可以選取標籤附近的 [刪除尺規] 按鈕,以使用滑鼠刪除尺規。
在使用 [元素選取] 時,您可以在元素周圍新增尺規。 按一下滑鼠右鍵會新增垂直尺規。 若要新增水平尺規,請選取並按住 Shift 鍵,再按一下滑鼠右鍵。

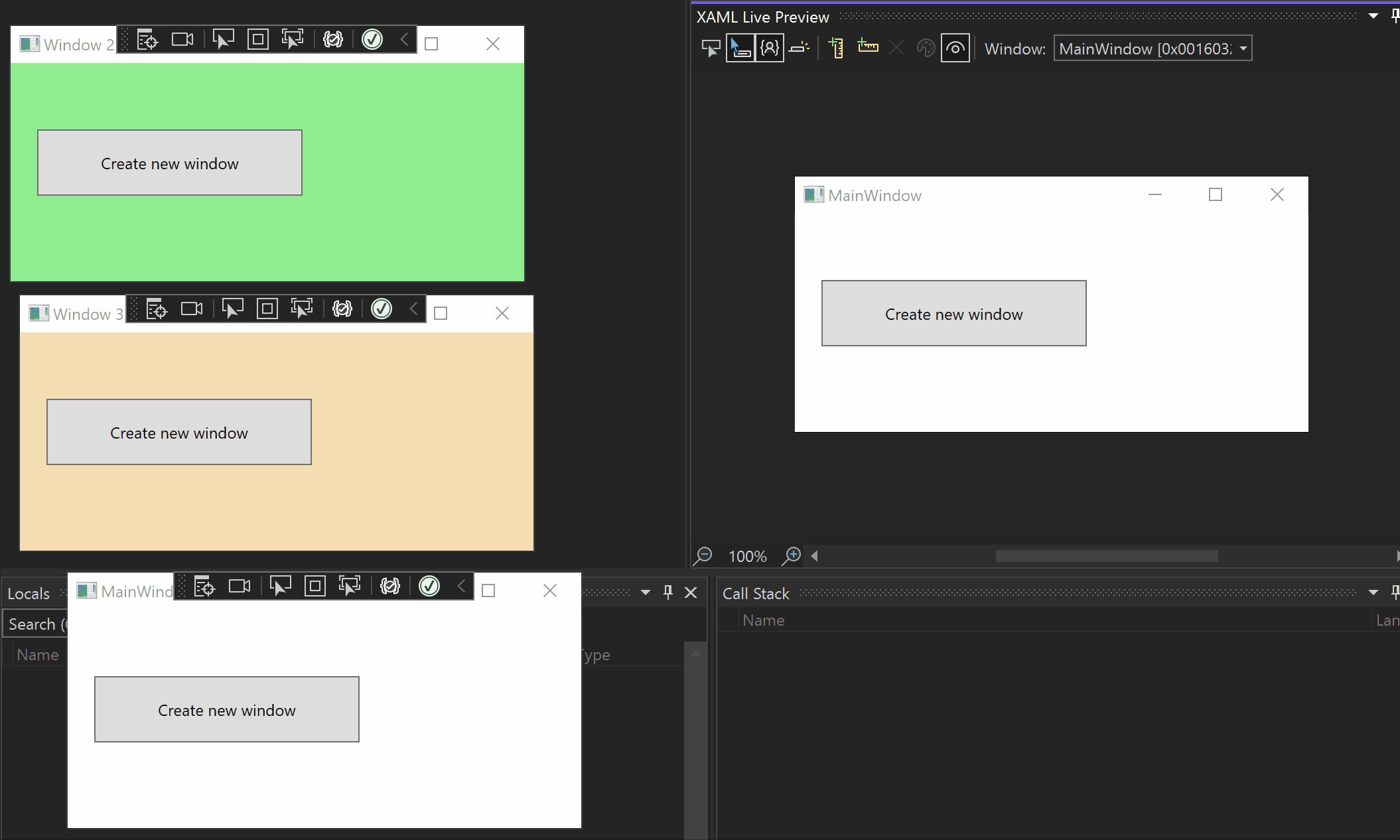
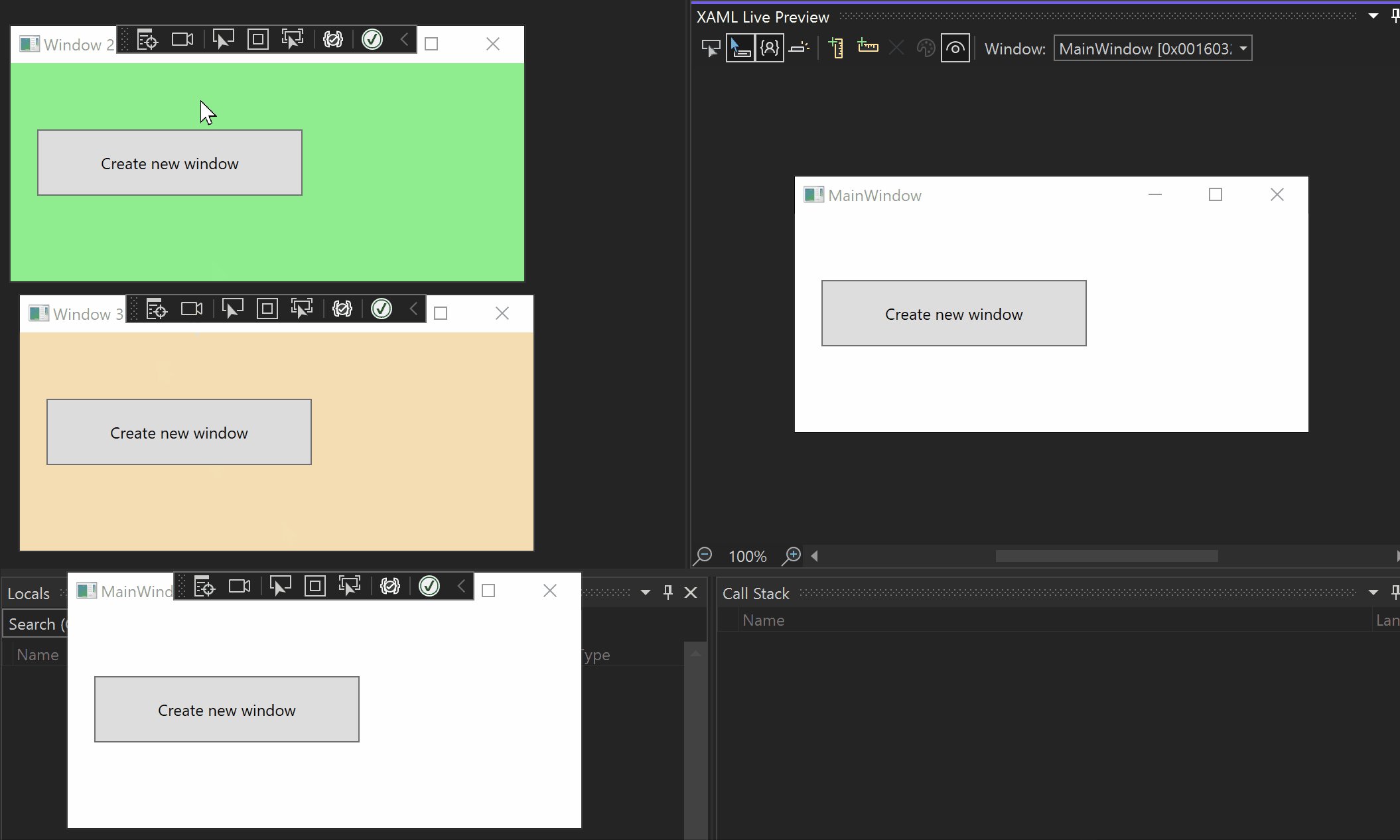
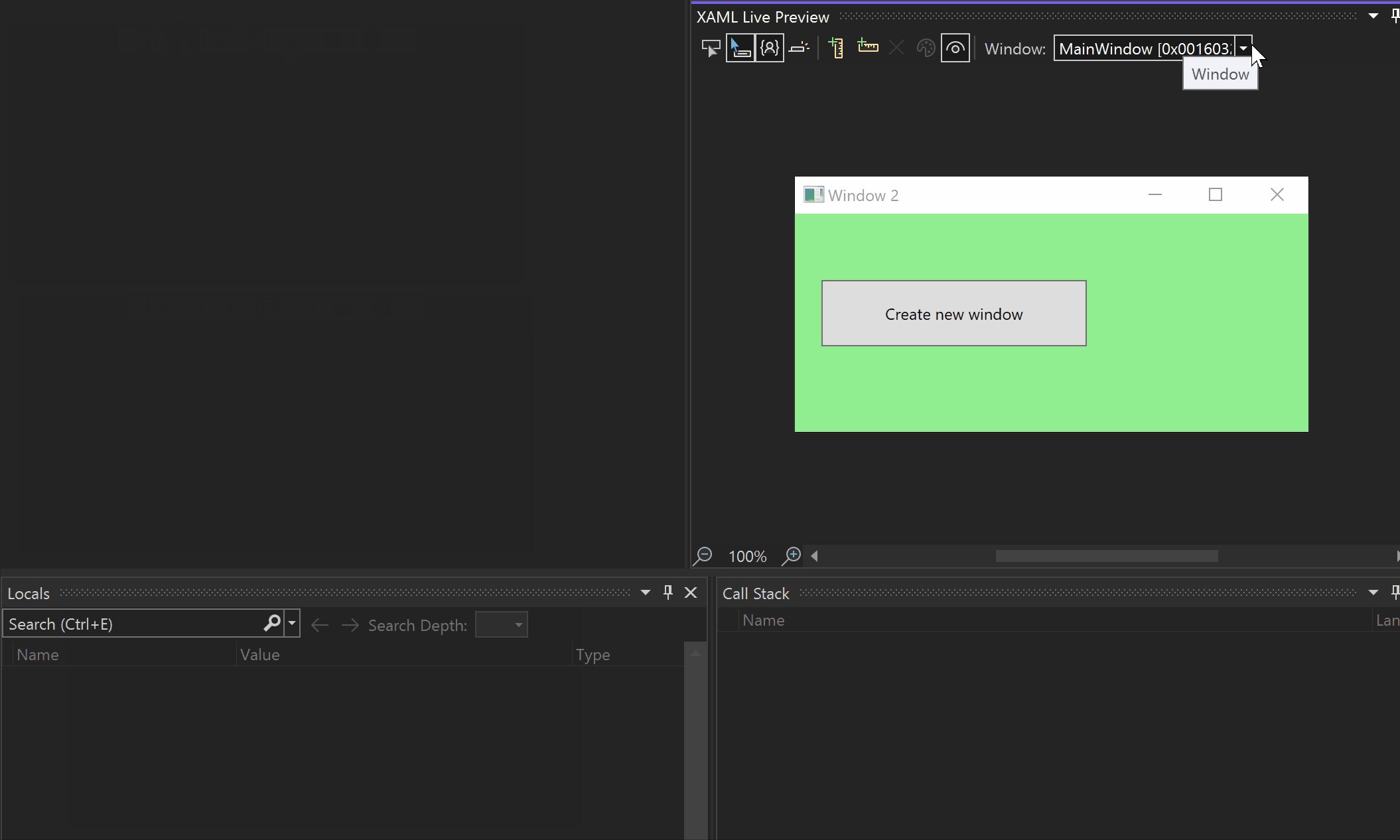
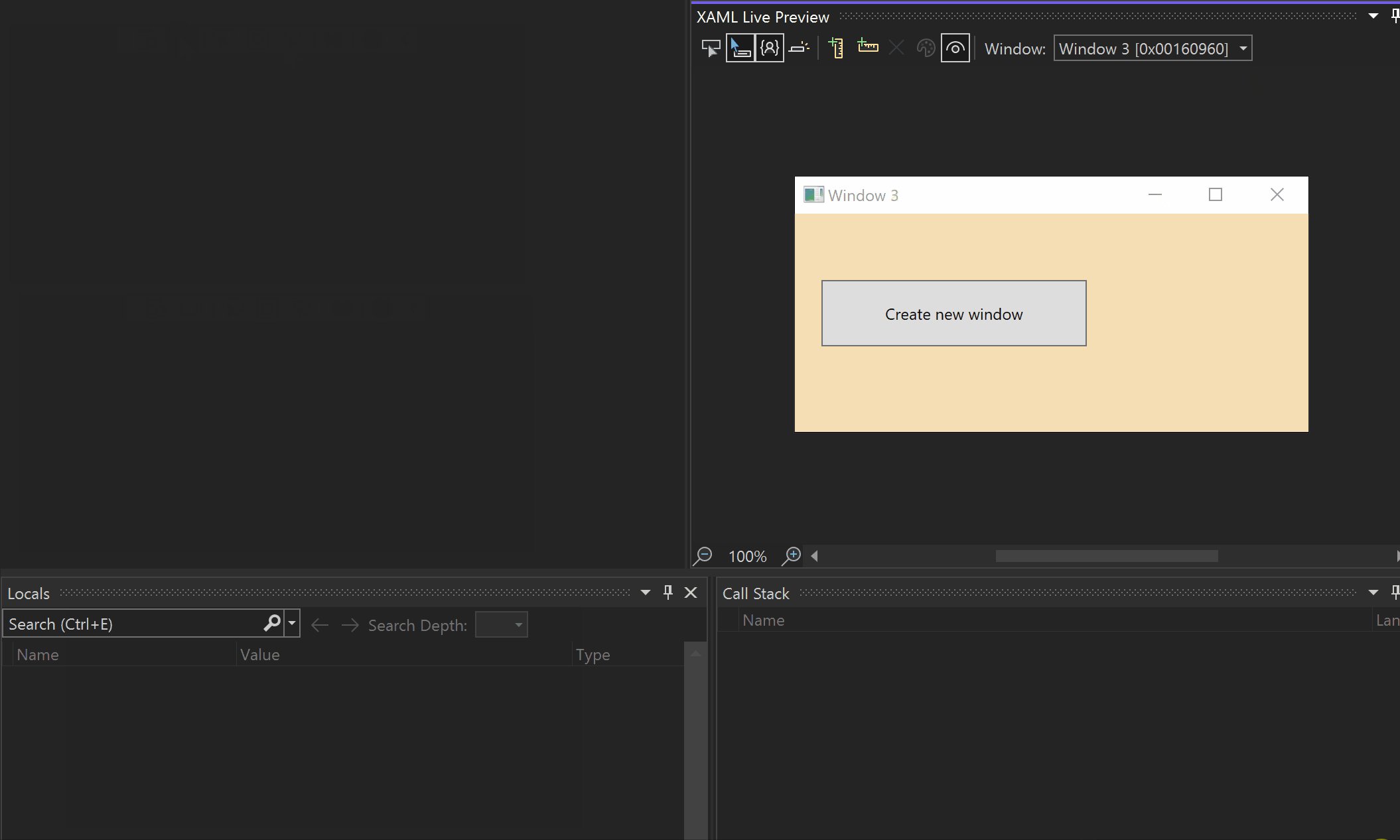
多視窗應用程式
如果您的應用程式有多個視窗,您可以使用 [視窗] 下拉式方塊來選擇要顯示的視窗。 或者,在要瀏覽的視窗中使用應用程式工具列中的 [以 XAML 即時預覽顯示] 按鈕。

支援的平台
Visual Studio 2022 的初始版本支援下列平台和偵錯案例。
| 平台 | 元素選取和資訊提示 | 尺規 |
|---|---|---|
| WPF | Yes | Yes |
| UWP | Yes | Yes |
| WinUI3 桌面 | Yes | Yes |
| .NET MAUI | Yes | Yes |
| Xamarin 5.0+ (Android Emulator) | No | 是 (px*) |
注意
在上表中,(px*) 代表以像素為單位的尺規;其他所有平台都會以平台單位顯示資訊,取決於螢幕的 DPI。
限制
XAML 即時預覽的運作方式是每秒擷取應用程式螢幕畫面數次,並使用 PrintWindow 等可用的 API。 該功能具有下列限制:
- 如果應用程式視窗的某個部分超出畫面,則該部分通常不會顯示 XAML 熱重新載入變更。
- 視窗可以不參與螢幕畫面擷取 (將無法使用 XAML 即時預覽),方法是使用 SetWindowDisplayAffinity 搭配 WDA_EXCLUDEFROMCAPTURE,或是 DwmSetWindowAttribute 搭配 DWMWA_CLOAK。
下一步
深入了解 XAML 熱重新載入,此功能會與 XAML 即時預覽緊密搭配使用。