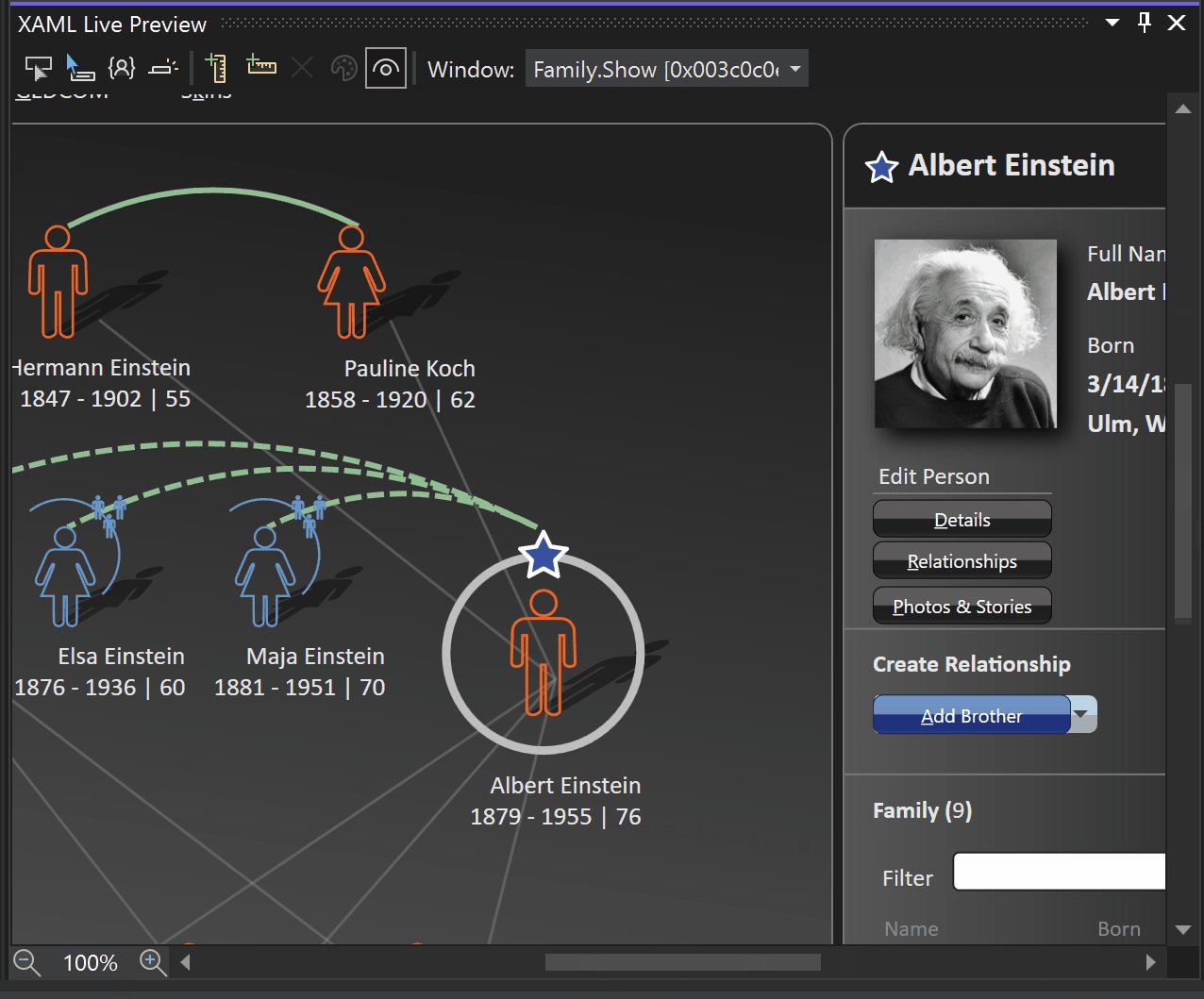
使用 XAML Live Preview,您可以擷取傳統型應用程式的使用者介面 (UI),並將其帶入 Visual Studio 內的固定視窗,這可讓您更輕鬆地使用 XAML 熱重載 來變更應用程式,然後在進行變更時即時檢視這些變更。

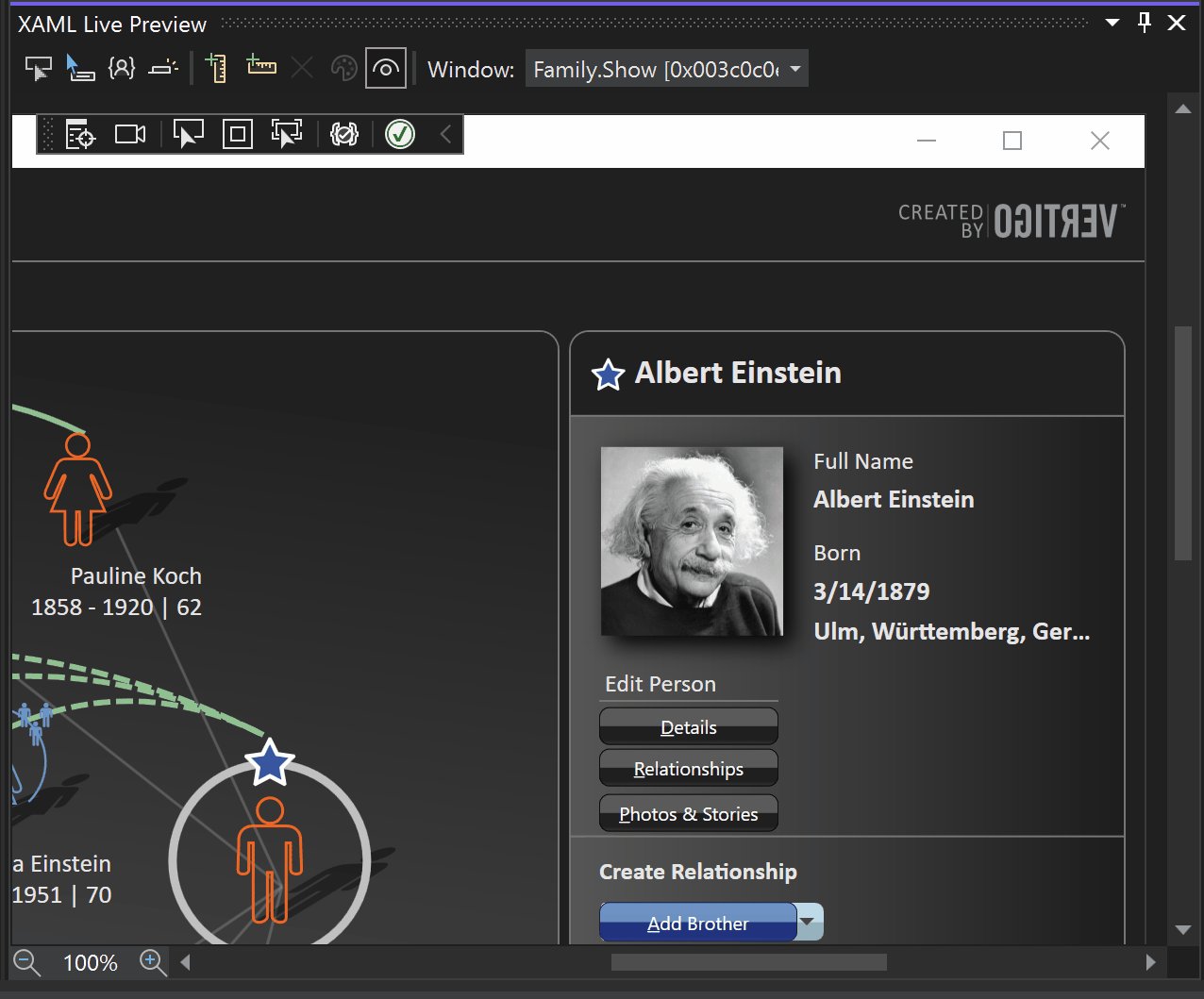
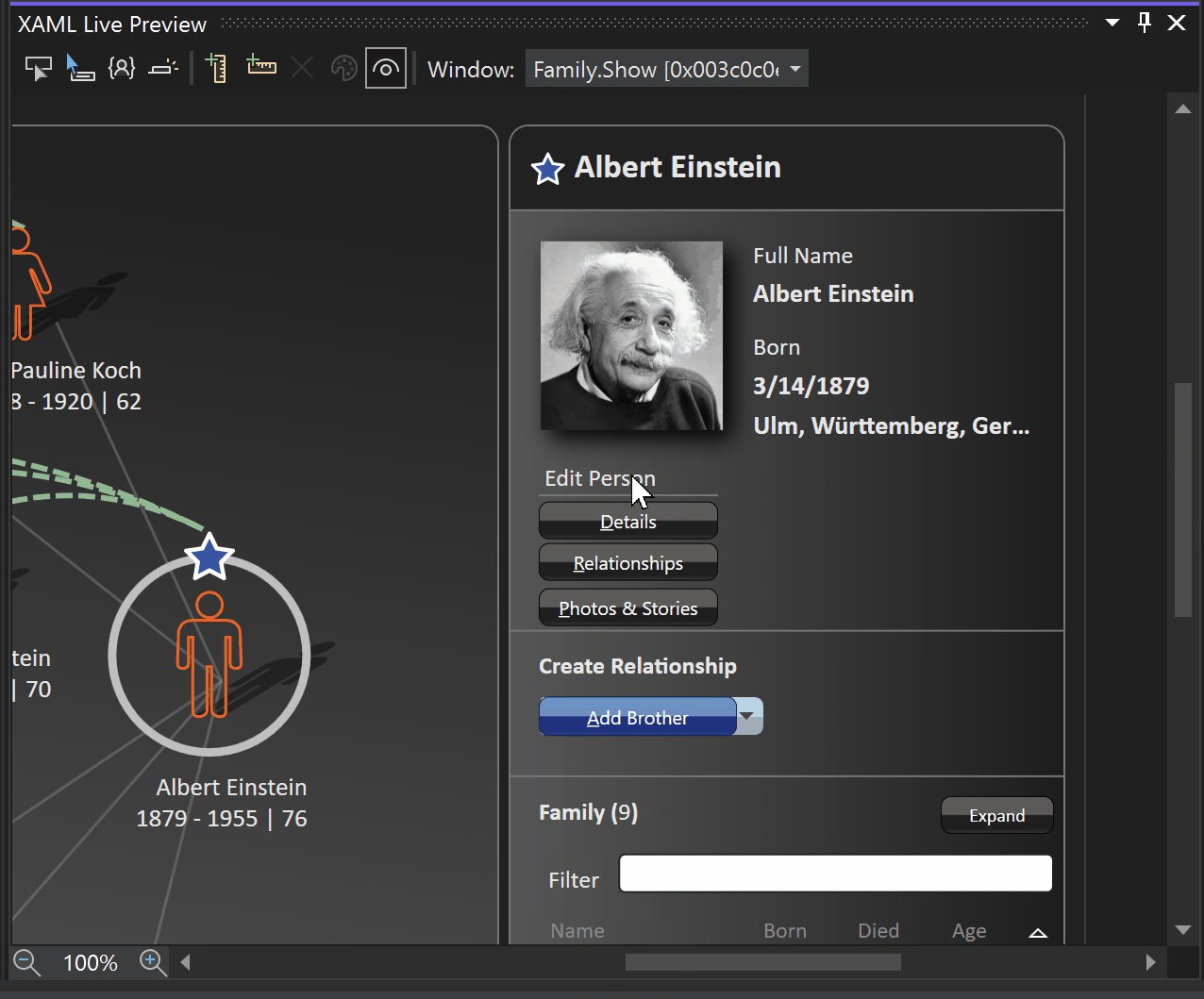
XAML 即時預覽視窗
XAML 即時預覽視窗可在偵錯期間使用。 若要開啟它,請移至Debug>Windows>XAML Live Preview。
從 Visual Studio 2022 17.14 版 Preview 2 開始,XAML 即時預覽和 XAML 熱重載 可在設計時間使用,而不只是在偵錯會話期間使用。
![[偵錯] 功能表列 [XAML 即時預覽] 選項的螢幕快照。](media/vs-2022/xaml-live-preview-menu.png?view=vs-2022)
或者,選取應用程式工具列中的 [ 以 XAML 顯示即時預覽 ] 按鈕。

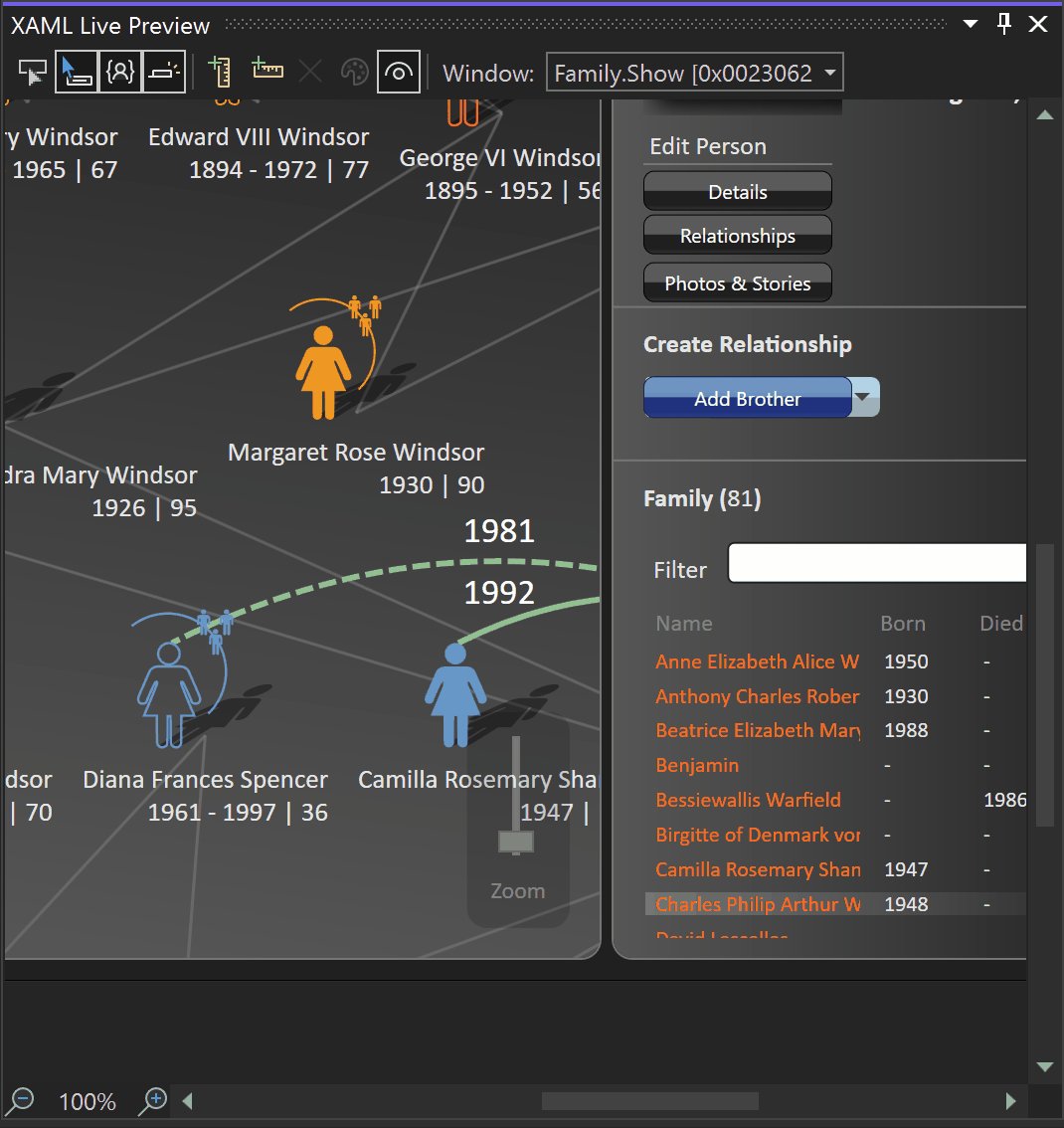
捲動和縮放
除了使用滾動條捲動之外,您也可以使用下列互動:
- 滑鼠滾輪,垂直和水平方向(如果您的滑鼠支援的話)。
- 觸控板兩指滾動,垂直及水平。
- 按下Ctrl鍵並同時拖曳滑鼠。
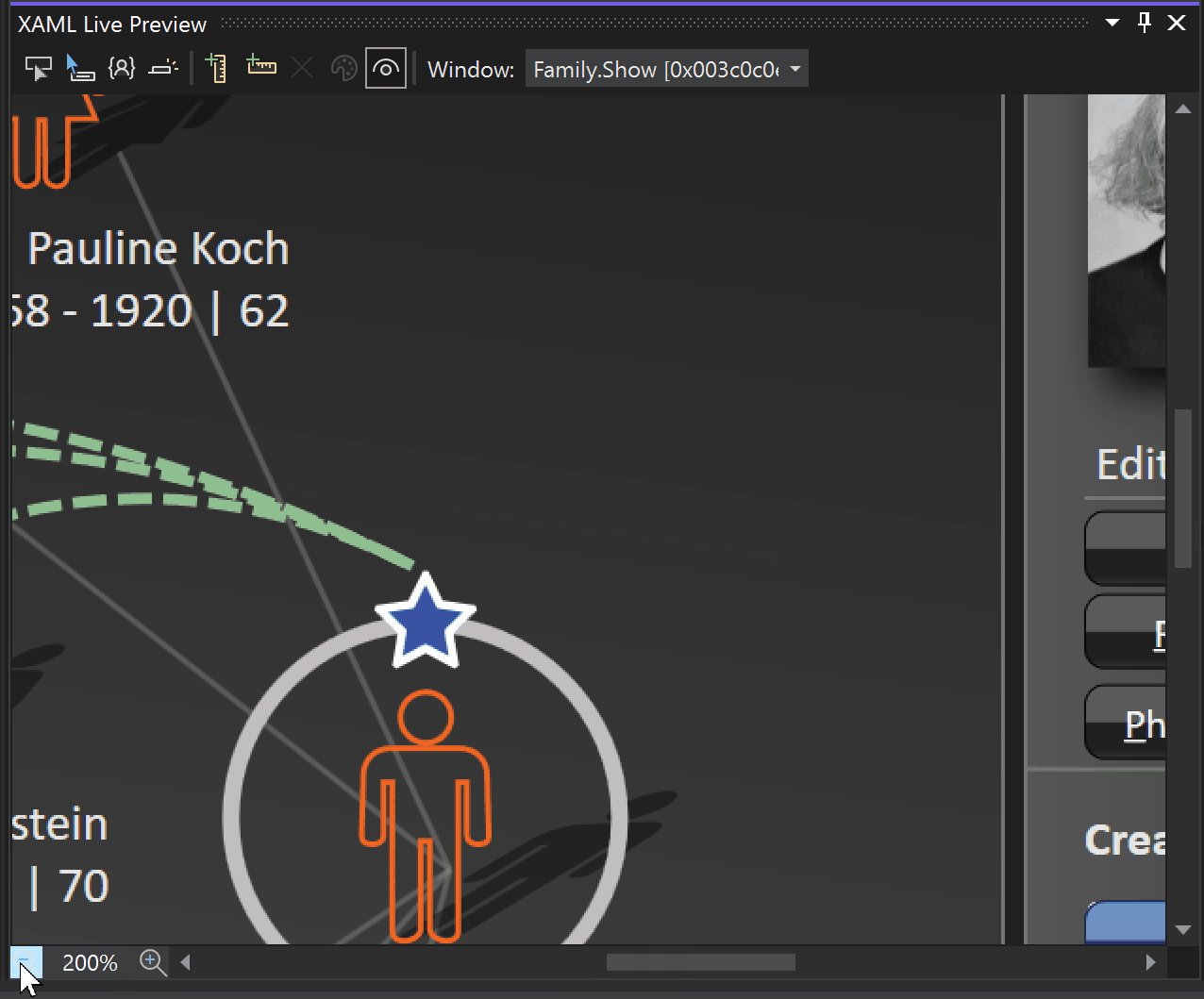
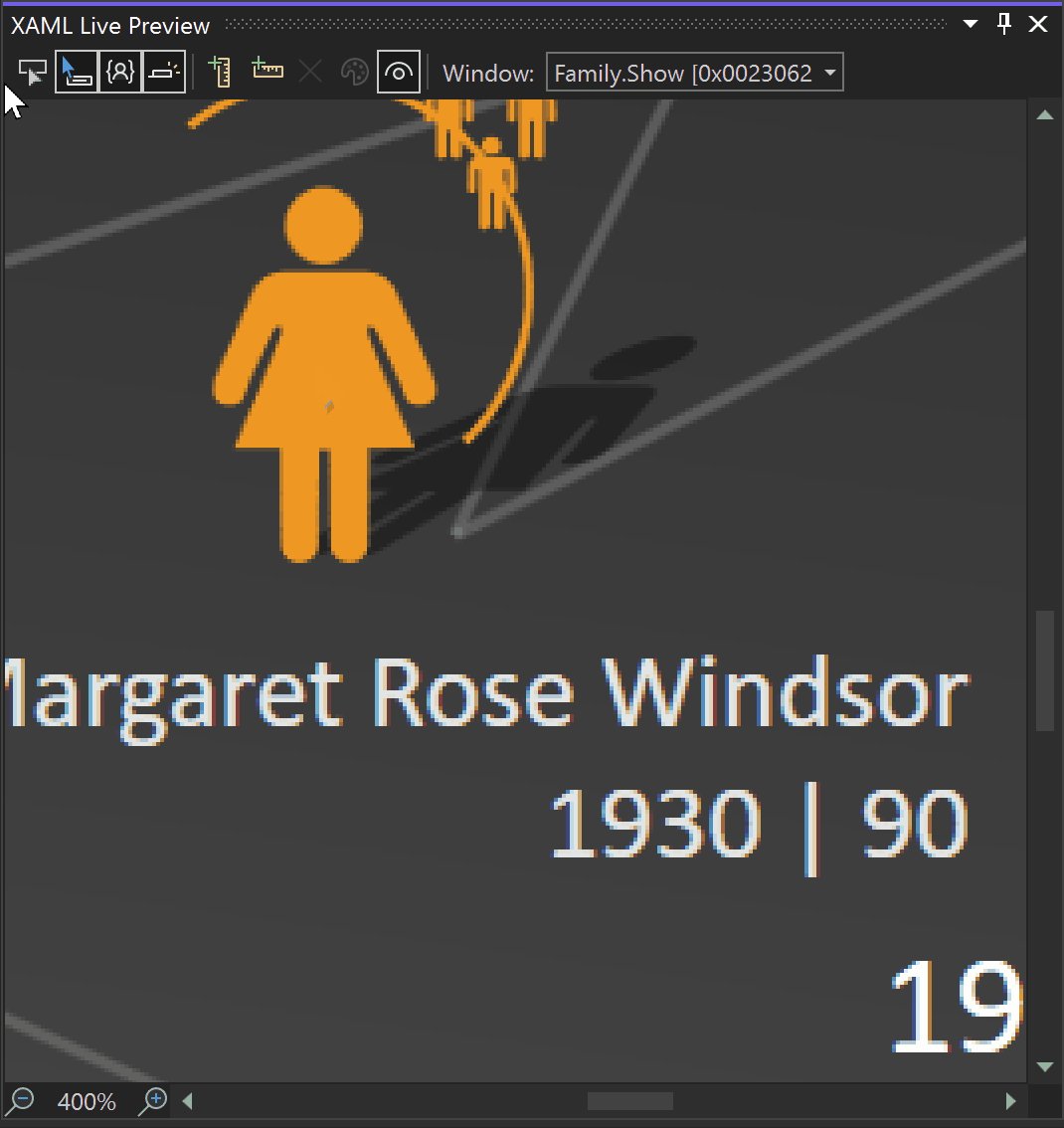
至於縮放,您也可以使用下列操作:
- 左下角的 [放大/縮小] 按鈕。
- 如果您偏好使用鍵盤,可以按 Ctrl+加號 (+) 或 Ctrl+減號 (-) 鍵盤快捷鍵。
- 按 Ctrl 鍵與滑鼠滾輪操作結合使用,或使用觸控板進行捏合縮放操作。 使用滑鼠的額外好處是可以維持控制範圍。

項目選取
zh-TW: XAML Live Preview 中的元素選取類似於執行中應用程式中的選取。 它可讓您在即時視覺化樹狀結構或來源 XAML 中尋找元素。

元素選取是由前四個工具列按鈕所控制(從左至右)。

工具列按鈕會產生下列動作:
- 項目選取 會啟動項目選取動作;換句話說,當您在 XAML Live Preview 中將滑鼠移至應用程式內容上方時,它會醒目提示元素。 當您按下某個元素時,它會被選取於 [即時可視化樹狀結構] 中。 如果已啟用 預覽選取的專案,且程式檔案 XAML 可供使用,系統也會跳轉至該程式碼來源。 此行為與即時可視化樹狀結構中的行為相同。
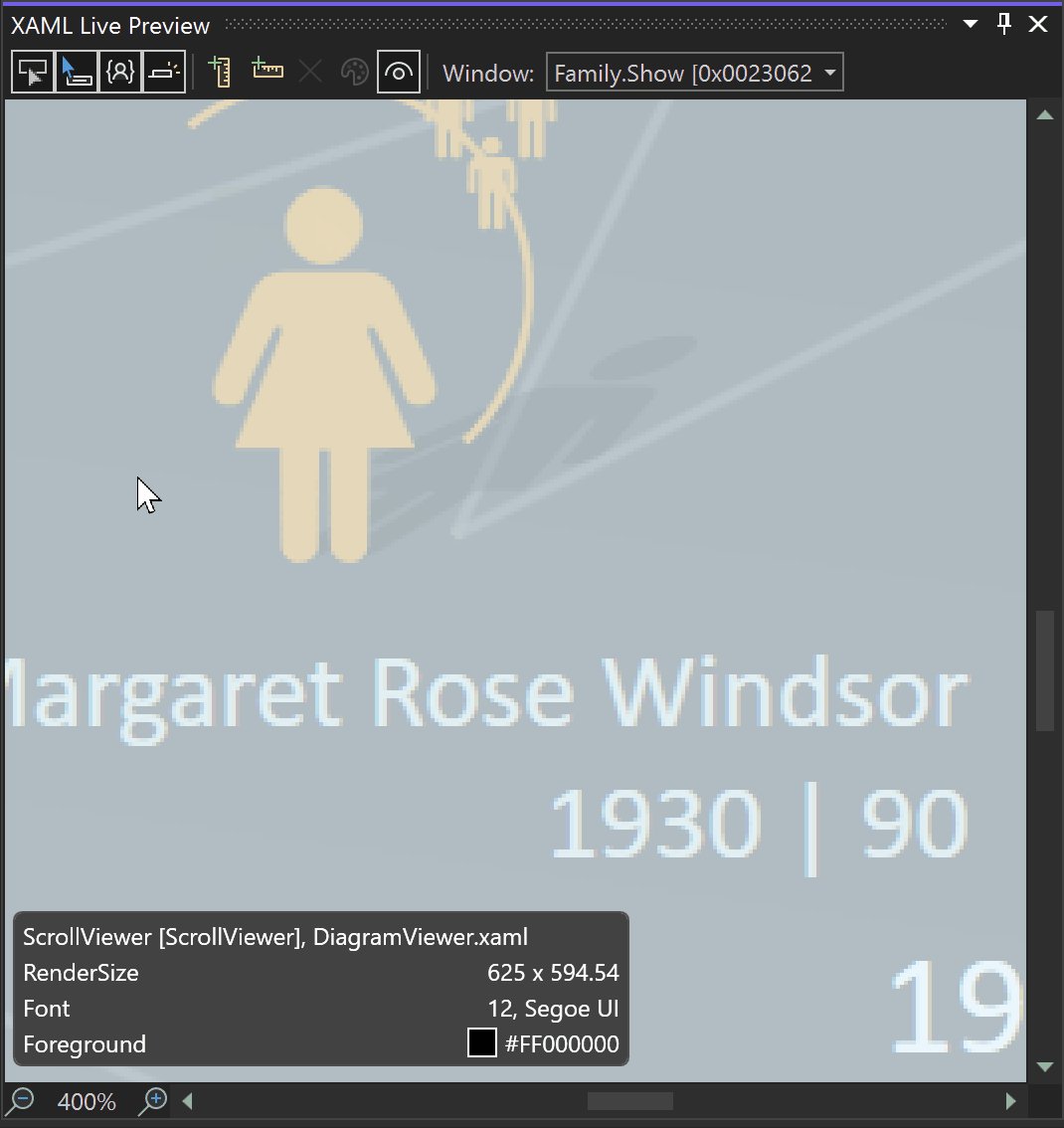
- 在選取期間顯示元素資訊 是一個切換按鈕,可控制滑鼠下元素的大小、色彩和字型信息的顯示。
- Just My XAML 是一個切換按鈕,可控制要醒目提示的元素:所有元素,或僅解決方案中具有來源 XAML 的元素。 此行為與即時可視化樹狀結構中的行為相同。
- 預覽選取的專案 是一個切換按鈕,可在選取專案時控制巡覽至來源 XAML。 默認為關閉。 此行為與即時可視化樹狀結構中的行為相同。
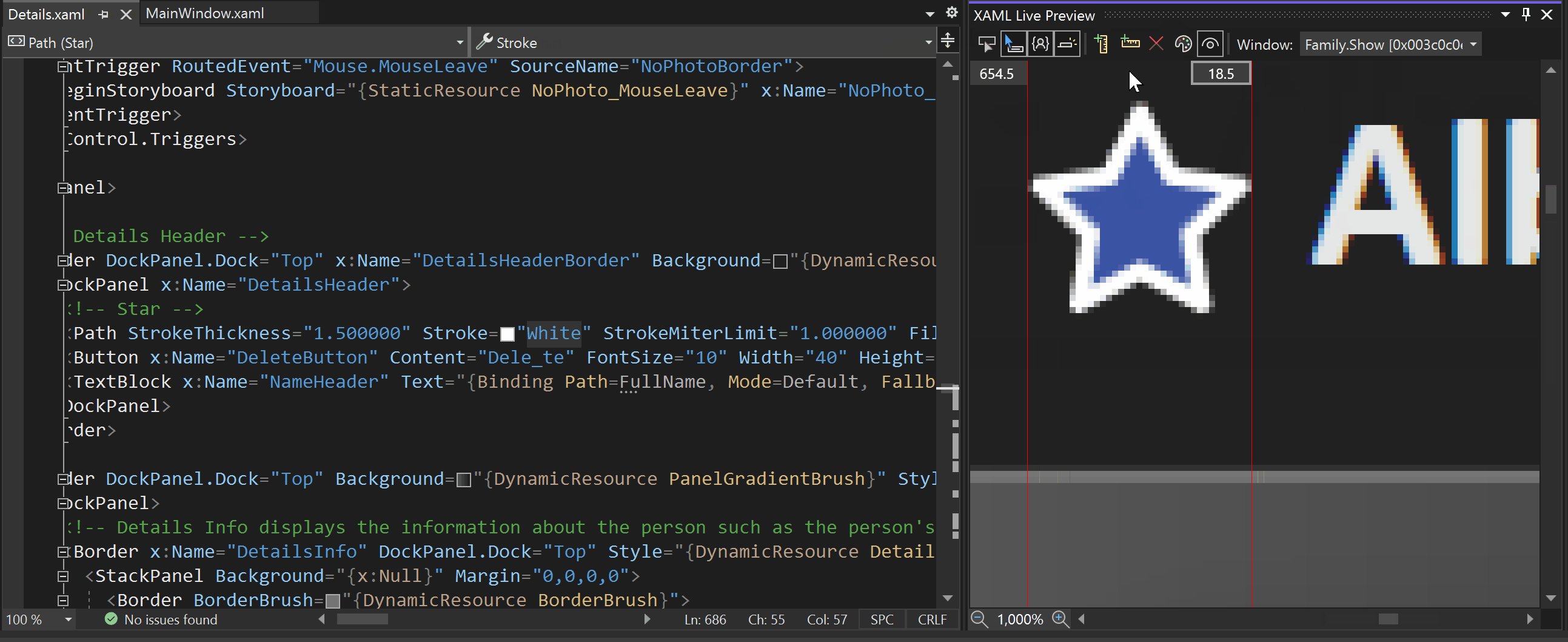
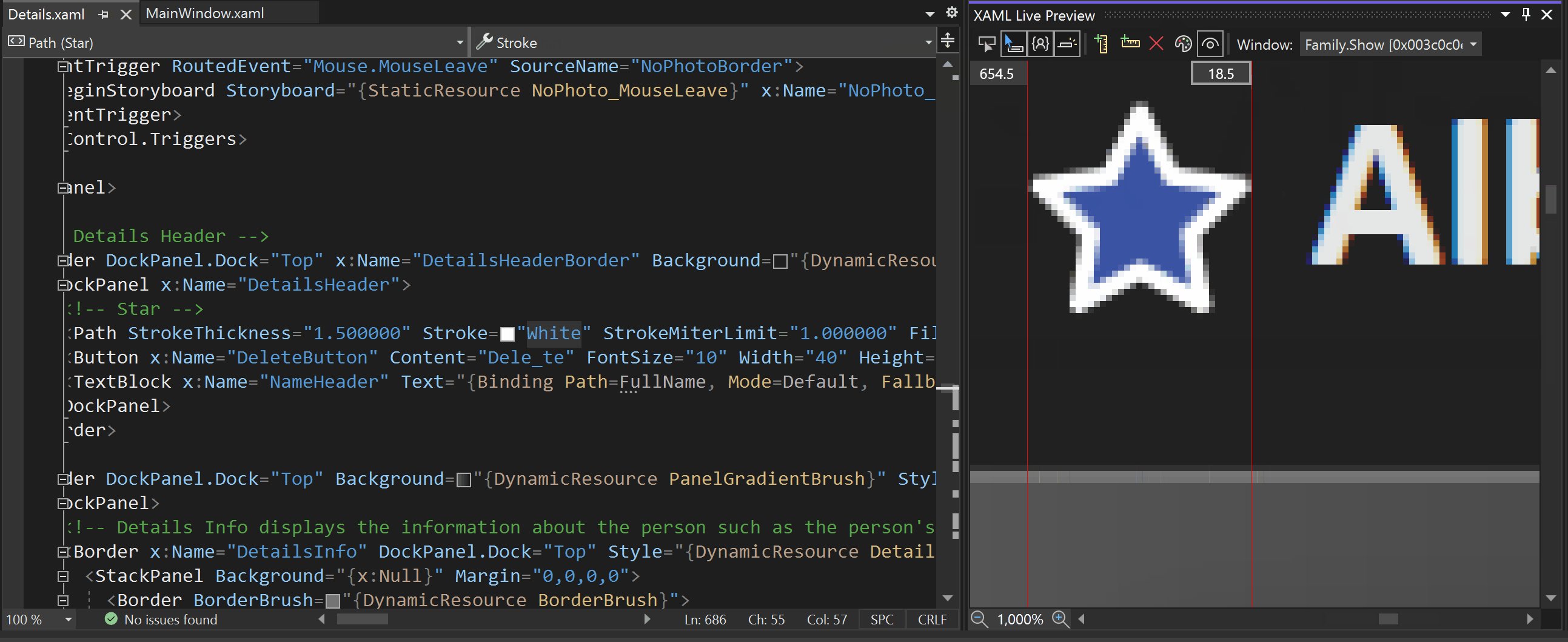
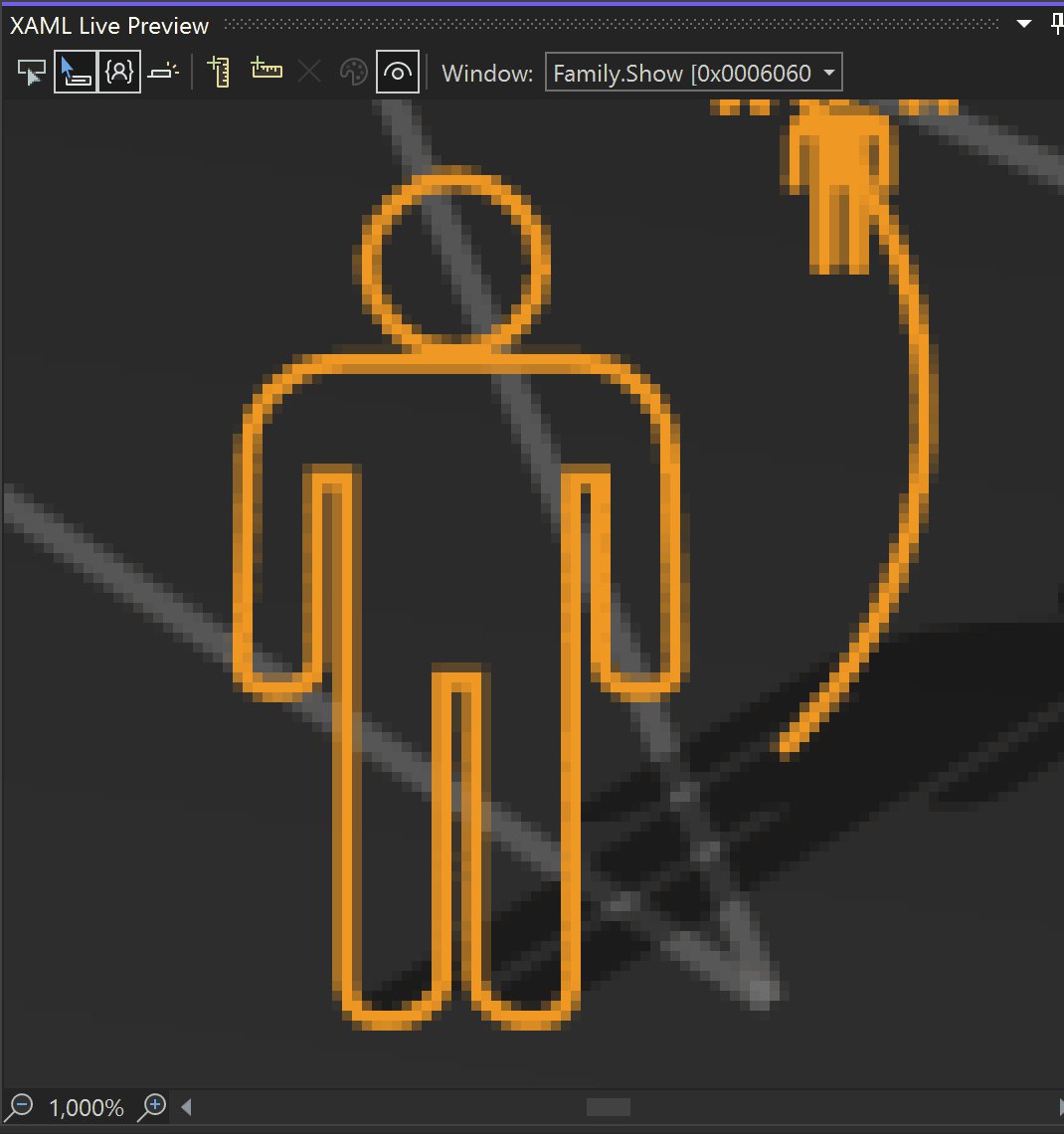
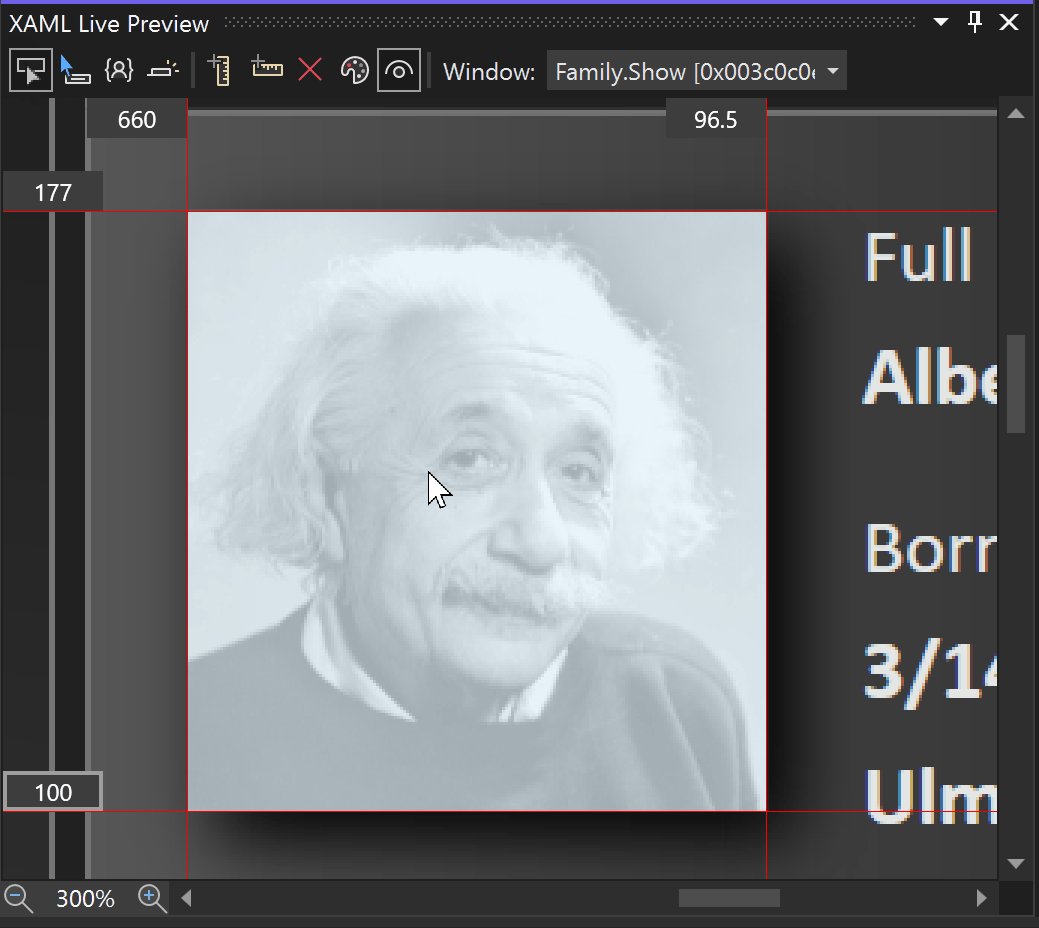
統治者
標尺可以幫助您對齊應用程式中的元素。 它們會顯示與上一個尺規的距離,以應用單位表示。 如此一來,它們可協助驗證應用程式不同部分之間的距離。

第二組工具列按鈕會控制尺規,如下所示(從左至右):

- 新增垂直標尺。 加入單一垂直尺。 如果您連續多次按下此按鈕,則會放置新的尺規,使其不會重疊現有的尺規。
- 新增水平尺規。 加入單一水平尺規,類似於垂直尺規。
- 拿掉所有尺規。 一次移除所有尺規。
- 選取標尺色彩。 變更尺規的色彩。
- 切換尺規可見性。 以單鍵隱藏或顯示所有尺規。
標尺適合鍵盤使用。 您可以使用 Tab 鍵在它們之間切換。 您可以使用箭頭鍵一次移動尺規一個圖元,或按 Ctrl 與箭頭鍵配對,一次移動 10 個應用程式單位。 Del 鍵會刪除目前選定的尺規。 您也可以使用滑鼠,選取標籤附近的 [ 刪除尺規 ] 按鈕來刪除尺規。
您也可以在使用元素選取工具時,在元素周圍加入標尺。 按兩下滑鼠右鍵會新增垂直尺規。 若要新增水平尺規,請在按下滑鼠右鍵時選取並按住 Shift 鍵。

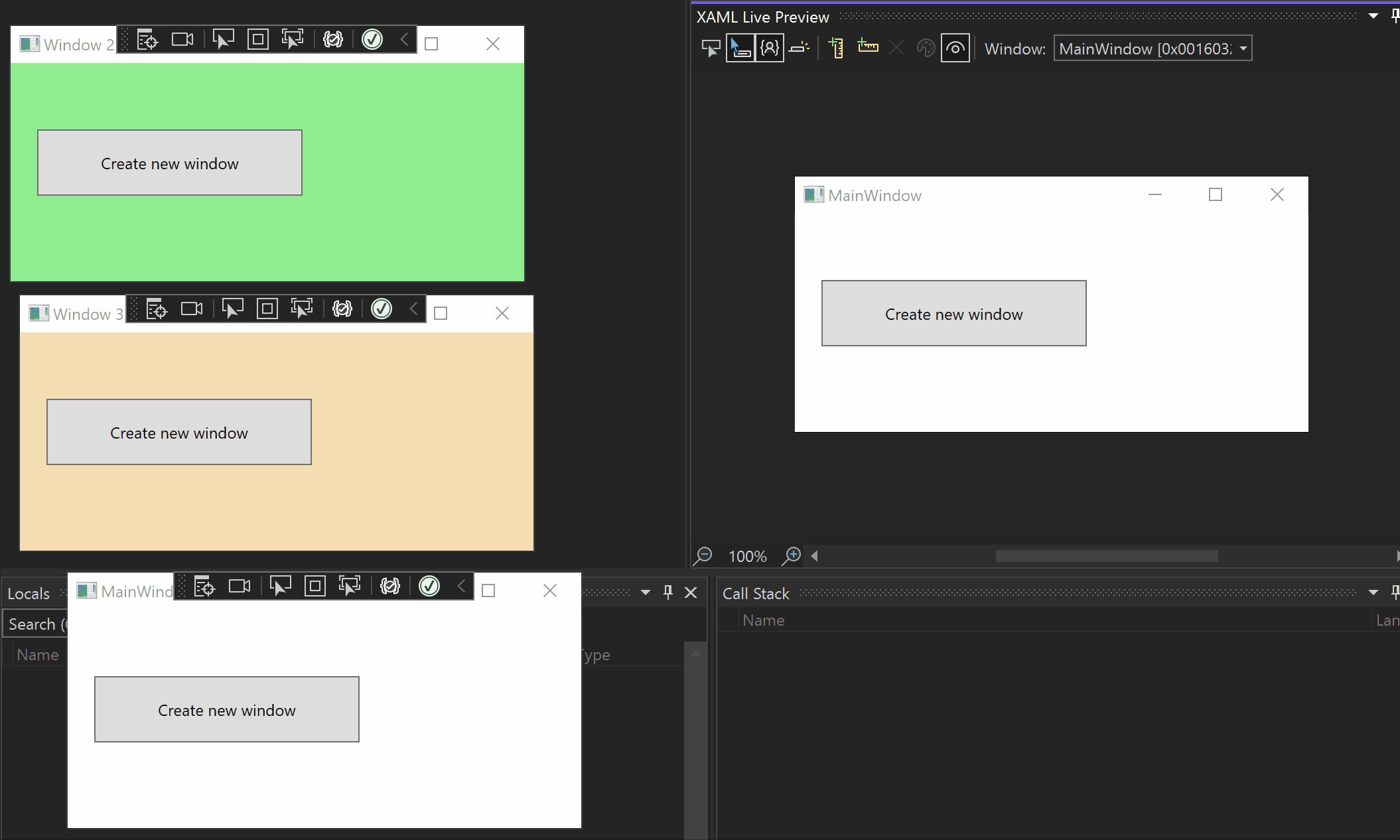
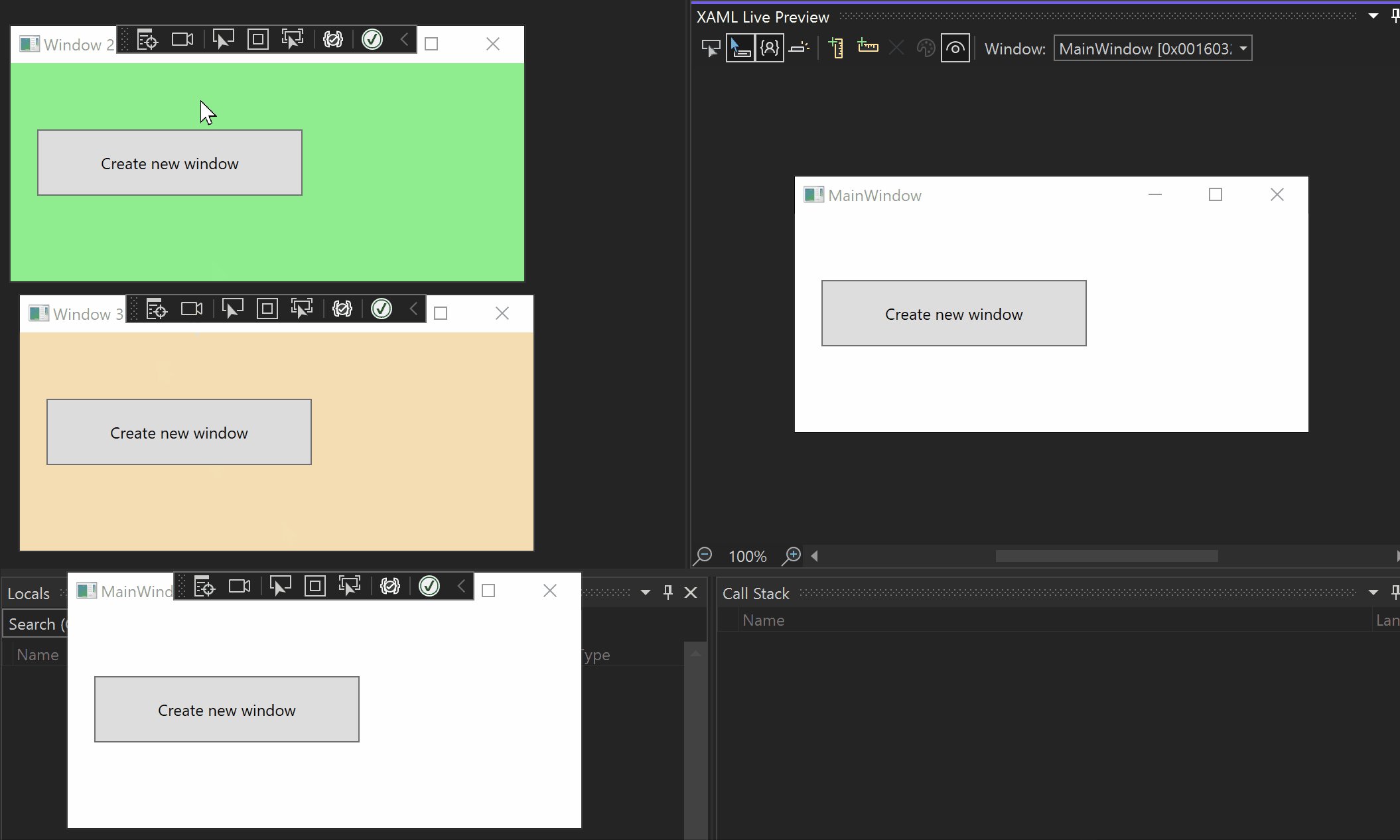
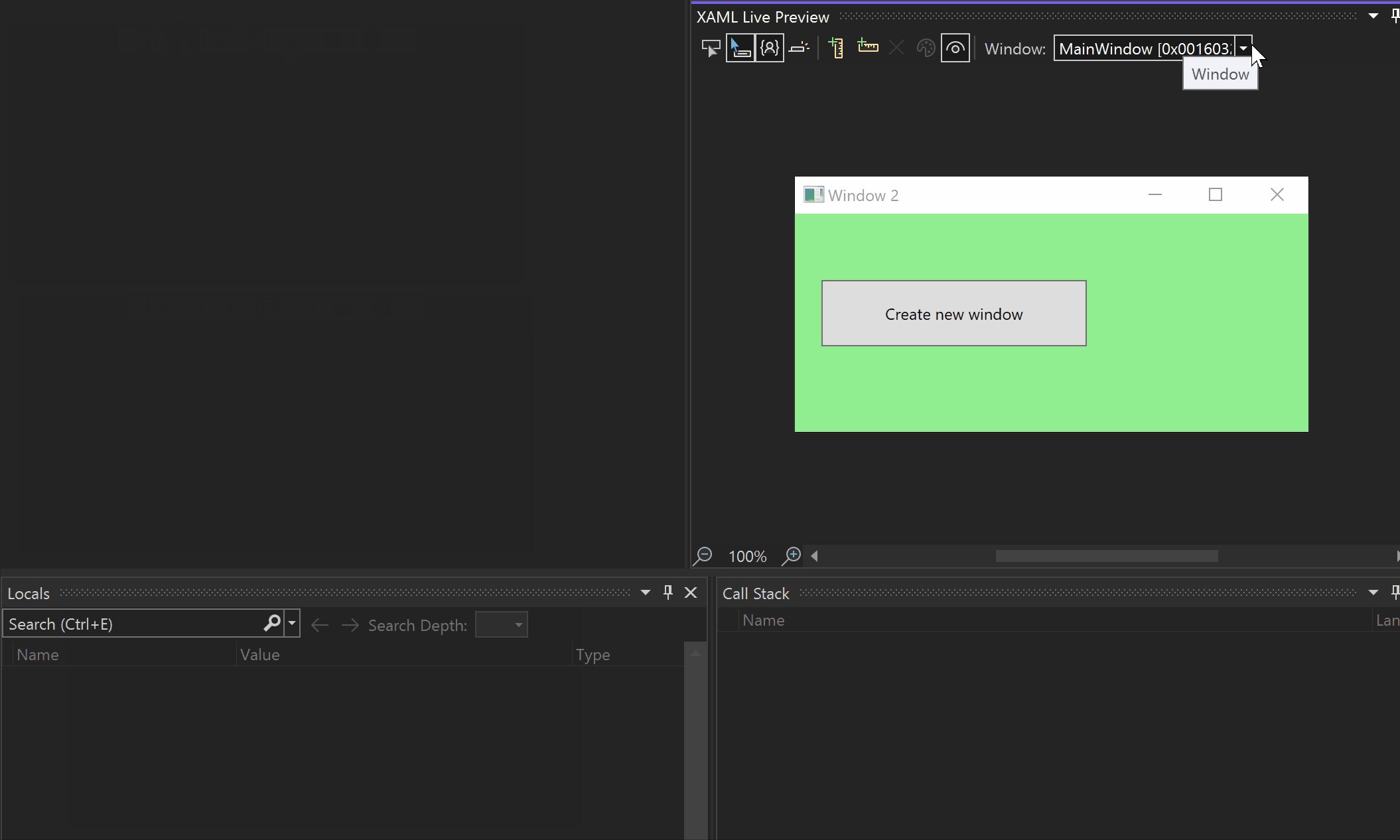
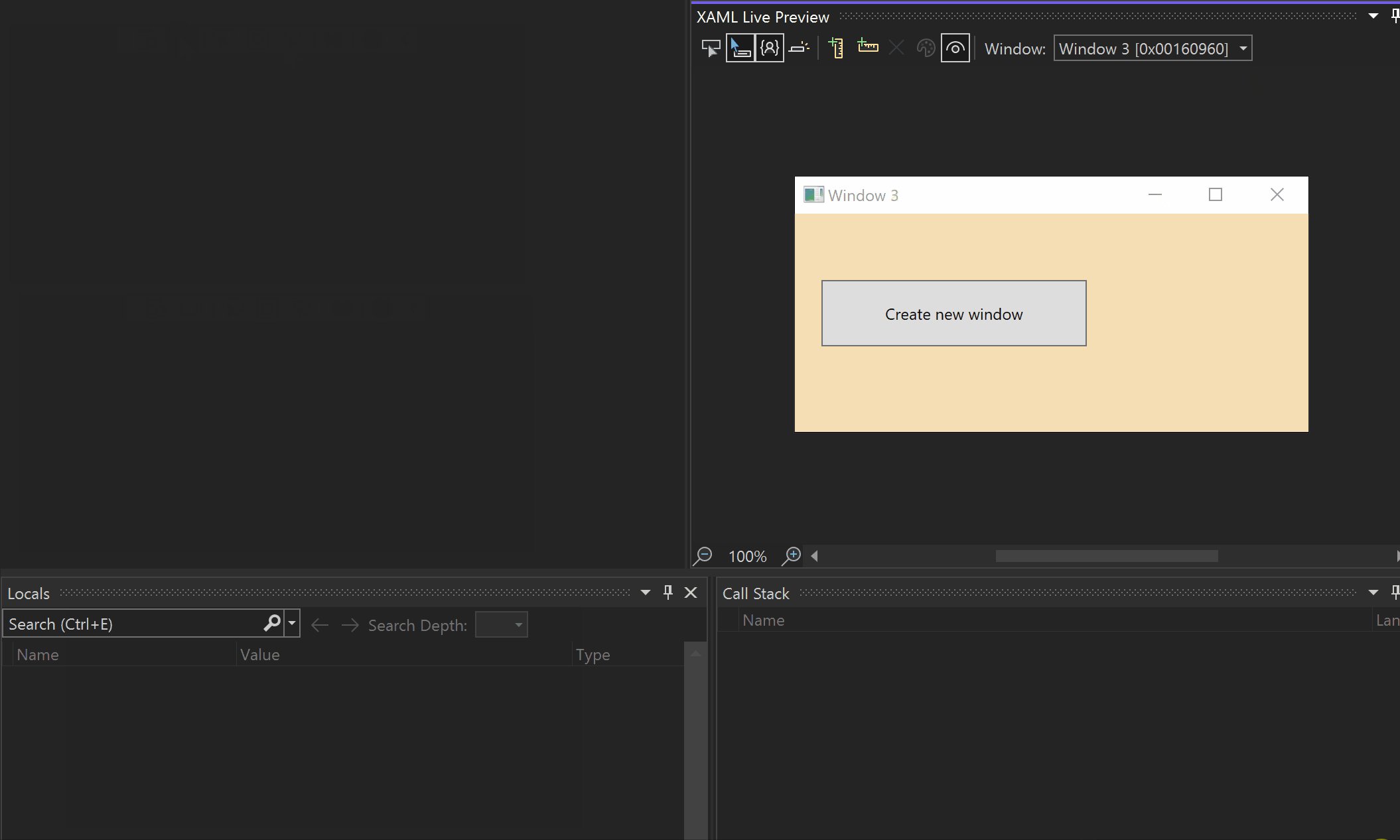
多視窗應用程式
如果您的應用程式有多個視窗,您可以使用 [視窗] 下拉式方塊來選擇要顯示的視窗。 或者,使用您要預覽之視窗的應用程式工具列中的 [ 以 XAML 顯示即時預覽 ] 按鈕。

支援的平臺
Visual Studio 2022 的初始版本支援下列平臺和偵錯案例。
| 平台 | 元素選擇與訊息提示 | 統治者 |
|---|---|---|
| WPF(Windows Presentation Foundation) | 是的 | 是的 |
| UWP (Universal Windows Platform) | 是的 | 是的 |
| WinUI3 桌面 | 是的 | 是的 |
| .NET 毛伊島 | 是的 | 是的 |
| Xamarin 5.0+ (Android 模擬器) | 否 | 是 (px*) |
備註
在上表中,(px*) 表示以像素為單位的尺規;所有其他平台都會以平臺單位顯示資訊,這取決於監視器的 DPI。
局限性
XAML Live Preview 的運作方式是每秒擷取應用程式螢幕快照數次,並使用 PrintWindow 等可用的 API。 其受限於下列限制:
- 如果應用程式視窗的某個部分已關閉畫面,則該部分不太可能顯示 XAML 熱重載變更。
- 視窗可以選擇退出螢幕快照擷取,並且無法使用 XAML Live Preview,方法是使用 SetWindowDisplayAffinity 配合 WDA_EXCLUDEFROMCAPTURE 或 DwmSetWindowAttribute 配合 DWMWA_CLOAK。
後續步驟
深入瞭解 XAML 熱重載,它與 XAML Live Preview 密切配合。