教學課程:使用 .NET MAUI 和 ChatGPT 建立建議應用程式
在本教學課程中,您將瞭解如何在 Visual Studio 中建立適用於 Windows 的 .NET MAUI 應用程式,藉此呼叫 OpenAI 的 ChatGPT API,以便根據使用者輸入的位置提供建議。 應用程式將有簡單的 UI 讓使用者輸入位置,並取得餐廳、旅館和景點的建議。
在本教學課程中,您會了解如何:
- 為 .NET MAUI 應用程式建立簡單的使用者介面
- 參考和啟動 OpenAI.NET API 連結庫
- 使用 API 金鑰將您的應用程式連結到 OpenAI API 帳戶
- 呼叫 OpenAI 聊天 API 來取得建議
必要條件
- OpenAI 帳戶
- OpenAI API 金鑰
- .NET MAUI 安裝需求。
- 如果您對 Windows 的 .NET MAUI 不熟悉,請先參考組建第一個 Windows 適用的 .NET MAUI 應用程式教學課程。
設定您的環境變數
若要使用 OpenAI SDK,您必須使用 API 金鑰來設定環境變數。 在此範例中,我們將使用 OPENAI_API_KEY 環境變數。 從 OpenAI 開發人員儀表板取得 API 金鑰之後,您可以從命令列設定環境變數,如下所示:
setx OPENAI_API_KEY <your-api-key>
請注意,此方法適用於 Windows 上的開發,但您需要對生產應用程式和行動支援使用更安全的方法。 例如,您可以將 API 金鑰儲存在遠端服務代表應用程式存取的安全密鑰保存庫中。 關於更多資訊,請參閱 OpenAI 金鑰安全的最佳做法。
建立內含必要 UI 元素的新 .NET MAUI 專案
我們首先要在 Visual Studio 中建立新的 .NET MAUI 專案。 我們會使用 .NET MAUI 應用程式 範本,將某些 UI 元素新增至 MainPage,藉此根據已知的位置為使用者提供建議。 UI 將有按鈕可取得餐廳、旅館和景點的建議。
在 Visual Studio 中,建立新的 .NET MAUI 應用程式專案,命名為 ChatGptRecommendationApp。
執行新專案,確認應用程式成功組建並執行。
從「方案總管」開啟 MainPage.xaml。
以下列 XAML 標記取代
VerticalStackLayout的內容:<Label Text="Local AI recommendations" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Entry x:Name="LocationEntry" Placeholder="Enter your location" SemanticProperties.Hint="Enter the location for recommendations" HorizontalOptions="Center"/> <Button x:Name="RestaurantBtn" Text="Get restaurant recommendations" SemanticProperties.Hint="Gets restaurant recommendations when you click" Clicked="OnRestaurantClicked" HorizontalOptions="Center" /> <Button x:Name="HotelBtn" Text="Get hotel recommendations" SemanticProperties.Hint="Gets hotel recommendations when you click" Clicked="OnHotelClicked" HorizontalOptions="Center" /> <Button x:Name="AttractionBtn" Text="Get attraction recommendations" SemanticProperties.Hint="Gets attraction recommendations when you click" Clicked="OnAttractionClicked" HorizontalOptions="Center" /> <Label x:Name="SmallLabel" Text="Click a button for recommendations!" SemanticProperties.HeadingLevel="Level2" FontSize="18" HorizontalOptions="Center" />若要組建專案,您必須為每個按鈕都新增
Clicked事件處理常式。 將下列程式碼新增至 MainPage.xaml.cs 檔案,然後移除現有的事件處理常式:private async void OnRestaurantClicked(object sender, EventArgs e) { } private async void OnHotelClicked(object sender, EventArgs e) { } private async void OnAttractionClicked(object sender, EventArgs e) { }
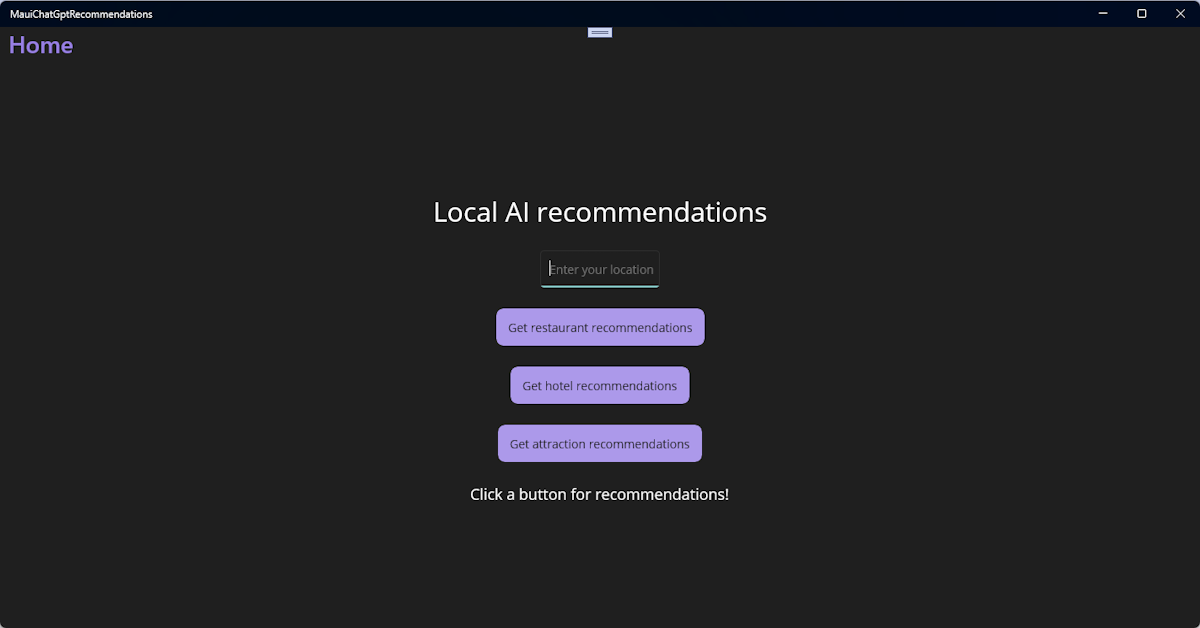
事件處理程式全都會標示為 async ,因為我們會對 OpenAI .NET API 連結庫進行異步呼叫。 接下來,在您執行應用程式後,應該會看見以下 UI:

使用者可以在 Entry 控制項中輸入自己的位置,然後按一下其中一個按鈕來取得餐廳、旅館或景點的建議。 UI 底部的 Label 控制項會顯示結果。
接下來,讓我們將 OpenAI 連結庫新增至專案,並準備好進行一些API呼叫。
參考並初始化 .NET 的 OpenAI 連結庫
若要呼叫 OpenAI 的 ChatGPT API,我們將使用適用於 .NET NuGet 套件的 OpenAI 連結庫發行前版本。 此連結庫提供 .NET 應用程式對 OpenAI REST API 的存取權。 我們會將程式庫新增至專案,並使用 API 金鑰來啟動。
從 Visual Studio 的 [工具] 功能表開啟 [套件管理員主控台]。
執行下列命令來安裝 OpenAI 連結庫。 由於程式庫仍為預覽狀態,因此需要
IncludePrerelease旗標:Install-Package OpenAI -IncludePrerelease這應該會將 2.0.0 版或更新版本的發行前版本安裝到您的專案。 您也可以在 命令中指定版本號碼來安裝特定 版本 的連結庫。 例如,若要安裝 2.0.0-beta.4 版,您可以執行下列命令:
Install-Package OpenAI -Version 2.0.0-beta.4開啟 MainPage 的程式碼後置檔案 MainPage.xaml.cs。 將下列程式代碼新增至檔案頂端,以參考 OpenAI 連結庫,並建立變數來保存您的 OpenAI 用戶端。 更新建構函式以在載入頁面時呼叫
MainPage_Loaded方法,並新增MainPage_Loaded方法以從 Windows 登錄取得 OpenAI API 金鑰,並初始化 OpenAI 用戶端:private OpenAIClient _chatGptClient; public MainPage() { InitializeComponent(); this.Loaded += MainPage_Loaded; } private void MainPage_Loaded(object sender, EventArgs e) { var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY"); _chatGptClient = new(openAiKey); }這會使用您的 API 金鑰啟動 OpenAI 連結庫。 您可以在 OpenAI API 設定頁面上建立 API 金鑰。
若要編譯專案,您必須將下列
using陳述式新增到 MainPage.xaml.cs 檔案的頂端:using OpenAI; using OpenAI.Chat; using System.ClientModel;
接下來我們可以將全部元素合併了。 在下一節中,我們會將一些程式代碼新增至三個事件處理程式,以呼叫 OpenAI 連結庫並顯示建議結果。
新增 ChatGPT API 呼叫並測試應用程式
是時候將程式代碼新增至程式代碼後置檔案,以使用適用於 .NET 的 OpenAI 連結庫來呼叫 OpenAI ChatGPT API。 我們會將程式碼新增到我們稍早建立的三個事件處理常式。 程式碼會從 Entry 控制項取得使用者位置,並傳遞給 API 以取得建議。 接著,我們會在 UI 底部的 Label 控制項顯示結果。
建立名為
GetRecommendationAsync的async方法,並從每個事件處理常式來呼叫它:private async void OnRestaurantClicked(object sender, EventArgs e) { await GetRecommendationAsync("restaurant"); } private async void OnHotelClicked(object sender, EventArgs e) { await GetRecommendationAsync("hotel"); } private async void OnAttractionClicked(object sender, EventArgs e) { await GetRecommendationAsync("attraction"); } private async Task GetRecommendationAsync(string recommendationType) { if (string.IsNullOrWhiteSpace(LocationEntry.Text)) { await DisplayAlert("Empty location", "Please enter a location (city or postal code)", "OK"); return; } // The model passed to GetChatClient must match an available OpenAI // model in your account. var client = _chatGptClient.GetChatClient("gpt-3.5-turbo-16k"); string prompt = $"What is a recommended {recommendationType} near {LocationEntry.Text}"; AsyncResultCollection<StreamingChatCompletionUpdate> updates = client.CompleteChatStreamingAsync(prompt); StringWriter responseWriter = new(); await foreach (StreamingChatCompletionUpdate update in updates) { foreach (ChatMessageContentPart updatePart in update.ContentUpdate) { responseWriter.Write(updatePart.Text); } } var returnMessage = responseWriter.ToString(); SmallLabel.Text = returnMessage; }此程式碼會先執行檢查,確認使用者已在
Entry控制項輸入位置。 如果沒有,它會顯示並傳回警示。 如果使用者已輸入位置,它會取得ChatClient實例,並在該物件上呼叫CompleteChatStreamingAsync方法,以呼叫 OpenAI。 方法CompleteChatStreamingAsync會採用ChatMessage[]參數,其可作為字串提供,如我們在範例中所做的一樣。方法會
AsyncResultCollection<StreamingChatCompletionUpdate>傳回 ,其會在產生 API 時串流回應。 我們會以異步方式逐一查看 ,updates並在回應中逐一查看每個ChatMessageContentPart,以建置回應字串。 然後,回應會顯示在SmallLabelUI底部的控件中。注意
建議將錯誤處理新增到
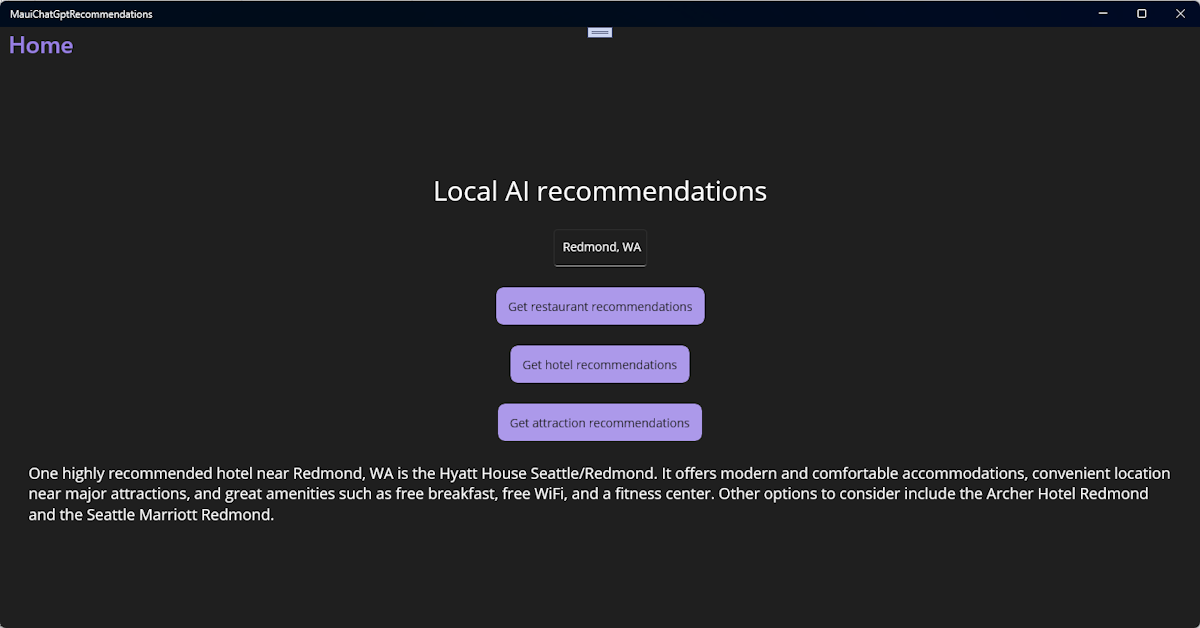
GetRecommendationAsync方法,讓它處理 API 呼叫可能擲回的任何例外狀況。 為求簡單,我們在此範例中不進行此操作。執行應用程式、輸入位置,並測試建議按鈕。 您應會在 UI 底部的
Label控制項看到 API 的回應:
介紹完畢 您已成功建立 Windows .NET MAUI 應用程式來使用 OpenAI ChatGPT API,藉此提供餐廳、旅館和景點建議。 請嘗試變更提示,確認是否可以改善結果。 您也可以嘗試變更傳入GetChatClientGetRecommendationAsync的模型名稱,以查看您是否從不同的模型取得更好的結果。
重要
在試用期結束後,請務必留意您的 API 使用量。 您也可以在 OpenAI 帳戶上設定每月費用限制,以免產生非預期的費用。
下一步
請繼續閱讀下一篇文章瞭解以下操作...