對比佈景主題僅使用調色盤中的少量色彩 (對比率至少為 7:1),幫助使用者更輕鬆地查看 UI 元素、減輕眼睛疲勞、改善文字可讀性,同時配合使用者喜好設定。
注意
請勿混淆對比佈景主題以及淺色和深色佈景主題;後者支援的調色盤範圍遠大於前者,且不一定能增加對比或改善可見度。 如需淺色和深色佈景主題的詳細資訊,請參閱色彩。
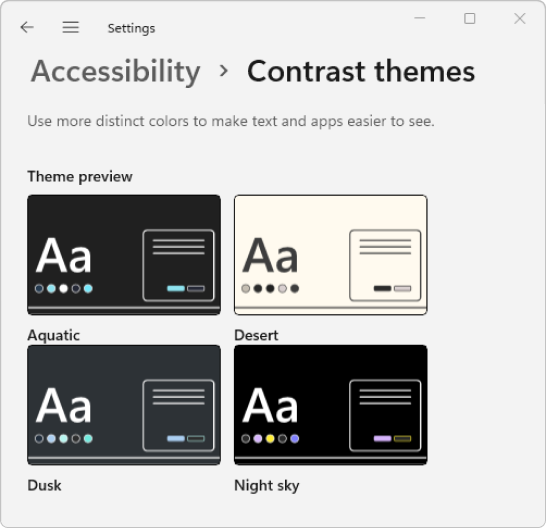
如要查看應用程式在對比佈景主題下的表現,請透過 [設定] > [協助工具] > [對比佈景主題] 頁面,啟用並自訂對比佈景主題。
提示
您也可以按左 Alt 鍵 + Shift 鍵 + 列印螢幕鍵 (在部分鍵盤上標示為 PrtScn),快速開啟或關閉對比佈景主題。 如果您先前未選取佈景主題,預設會使用 Aquatic 佈景主題 (如下圖所示)。

將 HighContrastAdjustment 設定為 None
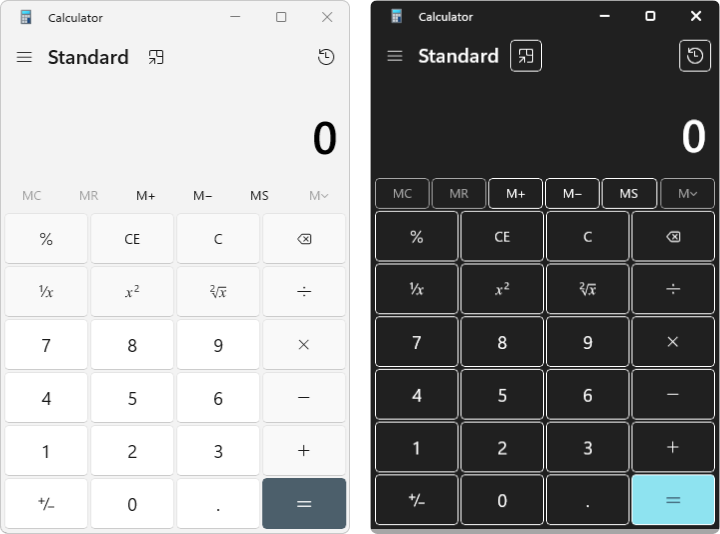
Windows 應用程式預設會開啟 HighContrastAdjustment。 此設定會將所有文字設為白色,並在後方加上醒目的純黑色,確保與所有背景形成足夠的對比度。 如果您已正確使用筆刷,則應關閉此設定。
偵測高對比
您可以透過 AccessibilitySettings 類別,以程式設計方式偵測目前的主題是否為對比佈景主題 (必須在應用程式已初始化、並已顯示內容的範圍內呼叫 AccessibilitySettings 建構函式)。
建立主題字典
ResourceDictionary.ThemeDictionaries 物件可透過指定 Default (Dark)、Light 和 HighContrast 對比佈景主題的筆刷,來指定不同於系統定義色彩的主題色彩。
提示
對比佈景主題是指一般特徵,而 HighContrast 則是指目前引用的特定字典。
在 App.xaml 中,使用 Default 和 HighContrast ResourceDictionary 建立 ThemeDictionaries 集合(本範例不需要 Light ResourceDictionary)。
在 [預設] 字典中,建立您需要的 Brush 類型 (通常是 SolidColorBrush)。 根據預期用途,為其指定一個合適的 x:Key 名稱 (也可以使用 StaticResource 引用現有的系統筆刷)。
在 HighContrast ResourceDictionary 中 (如下方的程式碼片段所示),指定適當的 SystemColor 筆刷。 有關為 SystemColor 筆刷挑選其中一種動態系統 HighContrast 色彩的詳細資訊,請參閱對比色彩。
<Application.Resources> <ResourceDictionary> <ResourceDictionary.ThemeDictionaries> <!-- Default is a fallback if a more precise theme isn't called out below --> <ResourceDictionary x:Key="Default"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- Optional, Light is used in light theme. If included, Default will be used for Dark theme --> <ResourceDictionary x:Key="Light"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- HighContrast is used in all high contrast themes --> <ResourceDictionary x:Key="HighContrast"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" /> </ResourceDictionary> </ResourceDictionary.ThemeDictionaries> </ResourceDictionary> </Application.Resources>
對比色彩
使用者可以在 [設定] > [輕鬆存取] > [對比佈景主題] 頁面上 (如下圖所示),從四種預設的對比佈景主題中選取一種:Aquatic、Desert、Dusk 和 Night sky。

選取其中一個選項之後,使用者可選擇立即套用或編輯主題。 Aquatic 對比佈景主題的 [編輯主題] 對話方塊如下圖所示。
![設定 - [水生] 對比主題的 [編輯主題] 對話框。](images/contrast-theme-resources.png)
此表格顯示對比佈景主題色彩,以及建議的配對方式。 每個 SystemColor 資源都是一項變數,會在使用者切換對比佈景主題時自動更新色彩。
| 色樣 | 描述 |
|---|---|

|
SystemColorWindowColor 頁面、窗格、彈出視窗和視窗的背景。 與 SystemColorWindowTextColor 配對 |

|
SystemColorWindowTextColor 標題、本文、清單、預留位置文字、應用程式和視窗框線;任何無法互動的 UI。 與 SystemColorWindowColor 配對 |

|
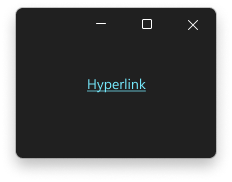
SystemColorHotlightColor 超連結。 與 SystemColorWindowColor 配對 |

|
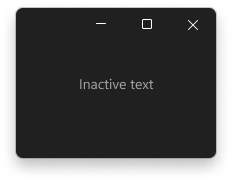
SystemColorGrayTextColor 非使用中或停用的UI。 與 SystemColorWindowColor 配對 |

|
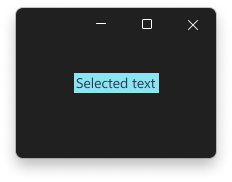
SystemColorHighlightTextColor 選取的文字或UI的前景色彩、與 (暫留、按下) 或進行中互動。 與 SystemColorHighlightColor 配對 |

|
SystemColorHighlightColor 在 UI 中已選取、互動中(如滑過、按下)或操作進行中的背景或重點顏色。 與 SystemColorHighlightTextColor 配對 |

|
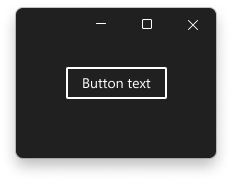
SystemColorButtonTextColor 按鈕及可操作的使用者介面的文字前景顏色。 與 SystemColorButtonFaceColor 配對 |

|
SystemColorButtonFaceColor 按鈕及可互動用戶介面的背景色彩。 搭配 SystemColorButtonTextColor 使用。 |
下表顯示當背景設定為 SystemColorWindowColor 時,色彩的呈現效果。
| 範例 | 值 |
|---|---|

|
系統色彩視窗文字色彩 |

|
SystemColorHotlightColor |

|
系統色灰色文本顏色 |

|
SystemColorHighlightTextColor + SystemColorHighlightColor |

|
SystemColorButtonTextColor + SystemColorButtonFaceColor |
以下程式碼片段示範如何為 BrandedPageBackgroundBrush 挑選資源。 SystemColorWindowColor 在這裡是不錯的選擇,因為 BrandedPageBackgroundBrush 表示它將用於背景。
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<!-- Default is a fallback if a more precise theme isn't called
out below -->
<ResourceDictionary x:Key="Default">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- Optional, Light is used in light theme.
If included, Default will be used for Dark theme -->
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- HighContrast is used in all high contrast themes -->
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Application.Resources>
接著將資源指派給元素的背景。
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
以上範例使用了兩次 {ThemeResource},第一次引用 SystemColorWindowColor,第二次則引用 BrandedPageBackgroundBrush。 為了讓應用程式在執行階段正確設定佈景主題,兩次引用皆不可或缺。 這是在應用程式中測試功能的絕佳時機。 切換至高對比佈景主題時,Grid 背景會自動更新。 切換不同的高對比佈景主題時,此背景也會隨之更新。
注意
WinUI 2.6 和更新版本
共有八種可透過 ResourceKey 引用的高對比系統筆刷 (請參閱下方的 SystemColorWindowTextColorBrush 範例)。
<StaticResource x:Key="MyControlBackground" ResourceKey="SystemColorWindowTextColorBrush" />
筆刷名稱與先前提到的八種系統色彩之一完全相符 (加上「Brush」)。 基於效能考量,建議使用 StaticResource,而不要使用本機 SolidColorBrush。
最佳作法
以下是在 Windows 應用程式中自訂對比佈景主題色彩時的一些建議。
- 在應用程式執行期間,測試所有四個高對比佈景主題。
- 保持一致。
- 確認已在應用程式中將 HighContrastAdjustment 設定為
None(預設為啟用)。 請參閱將 HighContrastAdjustment 設定為 None。 -
請勿在 HighContrast 主題中硬式編碼色彩。 請改用 SystemColor
Color和資源ColorBrush。 如需詳細資訊,請參閱硬式編碼色彩。 - 請勿混用不相容的背景/前景配對
- 請勿為了美觀而選擇色彩資源。 請記住,色彩會隨著佈景主題變化。
-
請勿將
SystemColorGrayTextColor用於次要本文,或做為提示文字的本文。 這僅適用於已停用的內容。 -
請勿使用
SystemColorHotlightColor和對應的筆刷,因為這兩者都保留給超連結使用。
提示
查看 WinUI 資源庫應用程式,了解常用控制項如何使用 SystemColor 筆刷,往往很有幫助。 如果已安裝,請按一下下列連結加以開啟:WinUI 3 資源庫或 WinUI 2 資源庫。
如果未安裝,您可以從 Microsoft Store 下載 WinUI 3 資源庫和 WinUI 2 資源庫。
您也可以從 GitHub 取得這兩者的原始程式碼 (使用 WinUI 3 的主要 分支和 WinUI 2 的 winui2 分支)。
硬式編碼色彩
平台控制項為對比佈景主題提供了內建支援,但自訂應用程式 UI 時仍應小心謹慎。 最常見的問題有兩個,一個是將元素色彩硬式編碼,另一個是使用了不正確的 SystemColor 資源。
以下程式碼片段展示了一個 Grid 元素,其背景色彩設定為 #E6E6E6 (非常淺的灰色)。 如果您以這種方式硬式編碼色彩,將會同時覆寫所有佈景主題的背景色彩。 舉例來說,如果使用者選取 Aquatic 對比佈景主題,則此應用程式中的文字色彩會變成白色,背景則維持淺灰色,而不是在接近黑色的背景上顯示白色文字。 文字和背景之間的對比度極低,可能會讓此應用程式變得很難使用。
<Grid Background="#E6E6E6">
因此,建議改用 {ThemeResource} markup extension 來引用 ResourceDictionary 的 ThemeDictionaries 集合中的色彩。 這樣就可以根據使用者目前的佈景主題,自動替換色彩和筆刷。
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
框線
頁面、窗格、快顯視窗及橫列皆應使用 SystemColorWindowColor 做為背景。 只有在需要保留 UI 中的重要邊界時,才新增對比佈景主題專用的框線。
提示
針對飛出視窗和對話方塊等臨時平面,建議使用 2px 框線。
在對比佈景主題中,瀏覽窗格和頁面會共用相同的背景色彩。 為了區分這兩者,對比佈景主題專用的框線是不可或缺的。

含有彩色文字的清單項目
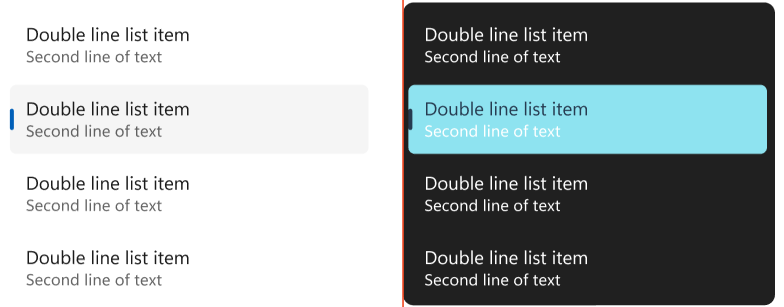
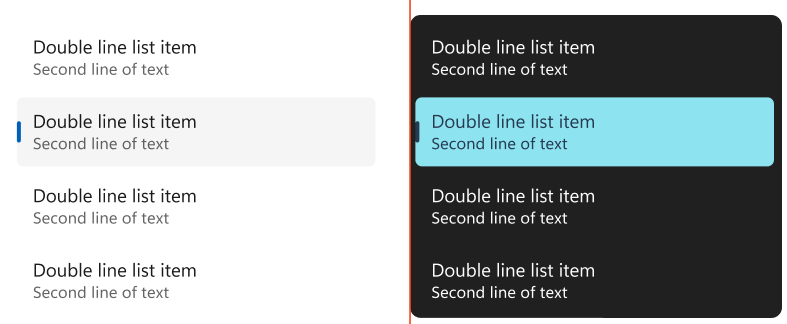
在對比佈景主題中,當使用者懸停、按下或選取 ListView 中的項目時,其背景會設定為 SystemColorHighlightColor。 複雜清單項目的一個常見問題是,清單項目內容的色彩無法反轉,使得這些項目無法閱讀。
在 ListView 的 DataTemplate 中設定 TextBlock.Foreground 時 (通常是為了建立視覺階層),請小心謹慎。 Foreground 屬性是在 ListViewItem 上設定的,而 DataTemplate 中的每個 TextBlock 都會繼承正確的 Foreground 色彩。 設定 Foreground 會破壞此繼承關係。

您可以透過 ThemeDictionaries 集合中的 Style,根據特定條件設定 Foreground 來解決此問題。 由於 HighContrast 中的 SecondaryBodyTextBlockStyle 並未設定 Foreground,因此色彩將會正確反轉。

以下列程式碼片段 (來自 App.xaml 檔案) 顯示了 ListView 資料範本中的 ThemeDictionaries 集合範例。
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<!-- The Foreground Setter is omitted in HighContrast -->
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
<!-- Usage in your DataTemplate... -->
<DataTemplate>
<StackPanel>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Double line list item" />
<!-- Note how ThemeResource is used to reference the Style -->
<TextBlock Style="{ThemeResource SecondaryBodyTextBlockStyle}" Text="Second line of text" />
</StackPanel>
</DataTemplate>
範例
WinUI 3 資源庫應用程式內含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
