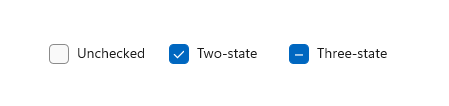
核取方塊用於選取或取消選取操作項目。 它可用於單一項目或使用者可以從中選擇的多個項目的清單。 此控制項有三種選擇狀態:未選擇、已選擇和不確定。 當子選項集合同時具有未選取和選取狀態時,請使用不確定狀態。

這是正確的控制嗎?
針對二進位是/否選擇,使用單選框,例如用於「記住我嗎?」的登入場景,或用於服務條款。

對於二進位選擇, 複選框 和 切換開關 之間的主要差異在於複選框適用於狀態,而切換開關適用於動作。 您可以延遲執行勾選框操作(例如,作為表單提交的一部分),但應立即執行切換開關操作。 此外,只有核取方塊允許多重選取。
針對使用者從非互斥的選項群組中選擇一或多個項目的多項選擇情境,請使用 多個複選框 。
當使用者可以選取任何選項組合時,請建立一組核取方塊。

當選項可以分組時,您可以使用不確定核取方塊來代表整個群組。 當使用者選取群組中的某些子專案,但並非全部時,請使用核取方塊的不確定狀態。

核取方塊和選項按鈕控制項可讓使用者從選項清單中選取。 核取方塊允許使用者選擇選項的組合。 相比之下,圓形按鈕可讓使用者從互斥的選項中做出單一選擇。 當有多個選項但只能選擇一個時,請使用圓形按鈕。
Recommendations
確認核取方塊的用途及其目前的狀態是否清楚。
將核取方塊文字內容限制為不超過兩行。
將核取方塊標籤表述為,勾選表示 true,未勾選表示 false 的句子。
除非您的品牌指導方針指示您使用其他字型,否則使用預設字型。
如果文字內容是動態的,請考慮控制項將如何調整大小以及它周圍的視覺效果會發生什麼。
如果有兩個以上的互斥選項可供選擇,請考慮使用 單選按鈕。
不要將兩個核取方塊群組放在彼此旁邊。 使用群組標籤來分隔群組。
請勿使用複選框作為開啟/關閉控件或執行命令;請改用 切換開關。
請勿使用核取方塊來顯示其他控制項,例如對話框。
使用不確定狀態來指示為某些 (但不是全部) 子選項設定了選項。
使用不確定狀態時,使用附屬複選框來顯示哪些選項已選擇,哪些選項未選擇。 設計 UI,讓使用者可以看到子選項。
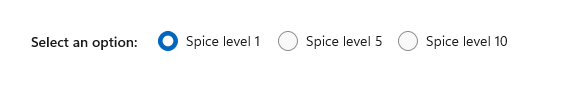
請勿使用不確定狀態來表示第三個狀態。 不確定狀態用於指示為某些 (但不是全部) 子選項設定了選項。 因此,不允許使用者直接設定不確定的狀態。 作為不該做什麼的範例,此核取方塊使用不確定狀態來指示中等辣度:

改用含三個選項的圓形按鈕群組。

建立核取方塊
- 重要 API: CheckBox 類別、 Checked 事件、 IsChecked 屬性、 Content 屬性
WinUI 3 Gallery 應用程式包含大部分 WinUI 3 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
建立簡單核取方塊
若要將標籤指派給複選框,請設定 Content 屬性。 標籤會顯示在核取方塊旁邊。
此 XAML 會建立單一核取方塊,用來在提交表單之前同意服務條款。
<CheckBox x:Name="termsOfServiceCheckBox"
Content="I agree to the terms of service."/>
以下是在程式代碼中建立的相同核取方塊。
CheckBox termsOfServiceCheckBox = new CheckBox();
termsOfServiceCheckBox.Content = "I agree to the terms of service.";
綁定至 IsChecked
使用 IsChecked 屬性來判斷複選框是否已核取或清除。 您可以將 IsChecked 屬性的值繫結至另一個二進位值。 不過,因為 IsChecked 是 可為 Null 的 布林值,所以您必須使用型別轉換或值轉換器將它繫結至布林屬性。 這取決於您所使用的實際繫結類型,而您會在下面找到每個可能類型的範例。
在此範例中,同意服務條款之複選框的 IsChecked 屬性會系結至 [提交] 按鈕的 IsEnabled 屬性。 只有在同意服務條款時,才會啟用提交按鈕。
使用 x:Bind
備註
我們只顯示相關的程式碼。 如需數據系結的詳細資訊,請參閱 數據系結概觀。 在 {x:Bind} 標記延伸 中,詳述特定的 {x:Bind} 資訊(例如轉型)。
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay}"/>
</StackPanel>
如果複選框也可以處於 不確定 狀態,我們會使用系結的 FallbackValue 屬性來指定代表此狀態的布爾值。 在此情況下,我們也不想啟用 [提交] 按鈕:
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay, FallbackValue=False}"/>
使用 x:Bind 或 Binding
備註
我們只會在此顯示使用 {x:Bind} 的相關程式碼。 在 {Binding} 範例中,我們會將 {x:Bind} 取代為 {Binding}。 如需有關 {x:Bind} 和 {Binding} 標記延伸之間的數據系結、值轉換器和差異的詳細資訊,請參閱 數據系結概觀。
...
<Page.Resources>
<local:NullableBooleanToBooleanConverter x:Key="NullableBooleanToBooleanConverter"/>
</Page.Resources>
...
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind termsOfServiceCheckBox.IsChecked,
Converter={StaticResource NullableBooleanToBooleanConverter}, Mode=OneWay}"/>
</StackPanel>
public class NullableBooleanToBooleanConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value is bool?)
{
return (bool)value;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
if (value is bool)
return (bool)value;
return false;
}
}
處理 Click 和 Checked 事件
若要在複選框狀態變更時執行動作,您可以處理 Click 事件或 Checked 和 Unchecked 事件。
Click 事件會在檢查狀態變更時發生。 如果您處理 Click 事件,請使用 IsChecked 屬性來判斷複選框的狀態。
Checked 和 Unchecked 事件會獨立發生。 如果您處理這些事件,您應該同時處理這兩個事件,以回應核取方塊中的狀態變更。
在下列範例中,我們示範處理 Click 事件,以及 Checked 和 Unchecked 事件。
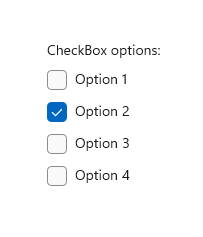
多個核取方塊可以共用相同的事件處理程式。 此範例會建立四個核取方塊來選取披薩配料。 這四個複選框會共用相同的 Click 事件處理程式,以更新選取的配料清單。
<StackPanel Margin="40">
<TextBlock Text="Pizza Toppings"/>
<CheckBox Content="Pepperoni" x:Name="pepperoniCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Beef" x:Name="beefCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Mushrooms" x:Name="mushroomsCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Onions" x:Name="onionsCheckbox"
Click="toppingsCheckbox_Click"/>
<!-- Display the selected toppings. -->
<TextBlock Text="Toppings selected:"/>
<TextBlock x:Name="toppingsList"/>
</StackPanel>
以下是 Click 事件的事件處理程式。 每次按下核取方塊時,都會檢查哪些已被選中,並更新選取的配料清單。
private void toppingsCheckbox_Click(object sender, RoutedEventArgs e)
{
string selectedToppingsText = string.Empty;
CheckBox[] checkboxes = new CheckBox[] { pepperoniCheckbox, beefCheckbox,
mushroomsCheckbox, onionsCheckbox };
foreach (CheckBox c in checkboxes)
{
if (c.IsChecked == true)
{
if (selectedToppingsText.Length > 1)
{
selectedToppingsText += ", ";
}
selectedToppingsText += c.Content;
}
}
toppingsList.Text = selectedToppingsText;
}
使用不確定狀態
CheckBox 控件繼承自 ToggleButton ,而且可以有三種狀態:
| State | 房產 | 價值觀 |
|---|---|---|
| 已檢查 | 是否已勾選 | 是 |
| 未勾選 | 是否已勾選 | 假 |
| 不確定 | 是否已勾選 | 零 |
若要讓複選框報告不確定的狀態,您必須將 IsThreeState 屬性設定為 true。
當選項可以分組時,您可以使用不確定核取方塊來代表整個群組。 當使用者選取群組中的某些子專案,但並非全部時,請使用核取方塊的不確定狀態。
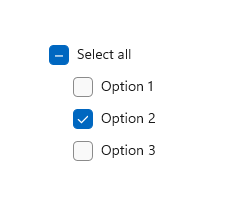
在下列範例中,[全選] 複選框的IsThreeState屬性設定為 true。 如果所有子元素都已選取,「全選」核取方塊將被選取;如果所有子元素都未選取,「全選」核取方塊將被取消選取;否則,核取方塊的狀態為不確定。
<StackPanel>
<CheckBox x:Name="OptionsAllCheckBox" Content="Select all" IsThreeState="True"
Checked="SelectAll_Checked" Unchecked="SelectAll_Unchecked"
Indeterminate="SelectAll_Indeterminate"/>
<CheckBox x:Name="Option1CheckBox" Content="Option 1" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
<CheckBox x:Name="Option2CheckBox" Content="Option 2" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" IsChecked="True"/>
<CheckBox x:Name="Option3CheckBox" Content="Option 3" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
</StackPanel>
private void Option_Checked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void Option_Unchecked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void SelectAll_Checked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = true;
}
private void SelectAll_Unchecked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = false;
}
private void SelectAll_Indeterminate(object sender, RoutedEventArgs e)
{
// If the SelectAll box is checked (all options are selected),
// clicking the box will change it to its indeterminate state.
// Instead, we want to uncheck all the boxes,
// so we do this programmatically. The indeterminate state should
// only be set programmatically, not by the user.
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
// This will cause SelectAll_Unchecked to be executed, so
// we don't need to uncheck the other boxes here.
OptionsAllCheckBox.IsChecked = false;
}
}
private void SetCheckedState()
{
// Controls are null the first time this is called, so we just
// need to perform a null check on any one of the controls.
if (Option1CheckBox != null)
{
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
OptionsAllCheckBox.IsChecked = true;
}
else if (Option1CheckBox.IsChecked == false &&
Option2CheckBox.IsChecked == false &&
Option3CheckBox.IsChecked == false)
{
OptionsAllCheckBox.IsChecked = false;
}
else
{
// Set third state (indeterminate) by setting IsChecked to null.
OptionsAllCheckBox.IsChecked = null;
}
}
}
UWP 和 WinUI 2
這很重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:CheckBox 類別、 Checked 事件、 IsChecked 屬性、 Content 屬性
- 開啟 WinUI 2 範例程式,看看 CheckBox 的運作方式。 WinUI 2 圖庫應用程式包含了大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼。
建議使用最新的 WinUI 2 來取得所有控制項的最新樣式和範本。 WinUI 2.2 或更新版本包含一個供此控制項使用的新範本,其採用了圓角設計。 如需詳細資訊,請參閱圓角半徑。
