筆跡控制項
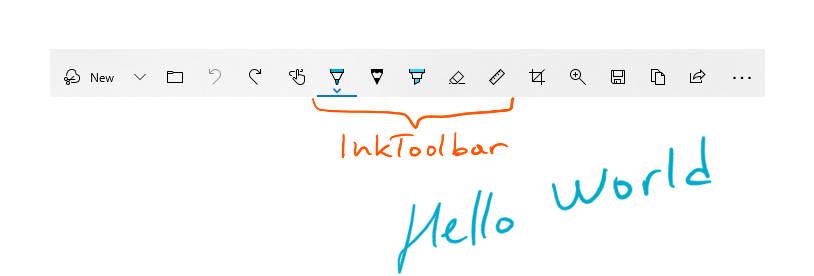
有兩個不同的控制項可協助在 Windows 應用程式中提供筆跡:InkCanvas 和 InkToolbar。
InkCanvas 控制會將觸控筆輸入呈現為筆墨筆劃 (使用色彩和粗細的預設設定) 或清除筆劃。 此控制項會透明重疊,不包含任何用於變更預設筆墨筆劃屬性的內建 UI。
注意
InkCanvas 可以設定為支援滑鼠和觸控輸入等功能。
由於 InkCanvas 控制項不支援變更預設筆墨筆劃設定,因此它可以與 InkToolbar 控制項配對。 InkToolbar 包含能在相關聯的 InkCanvas 中啟用筆跡相關功能的可自訂及擴充按鈕集合。
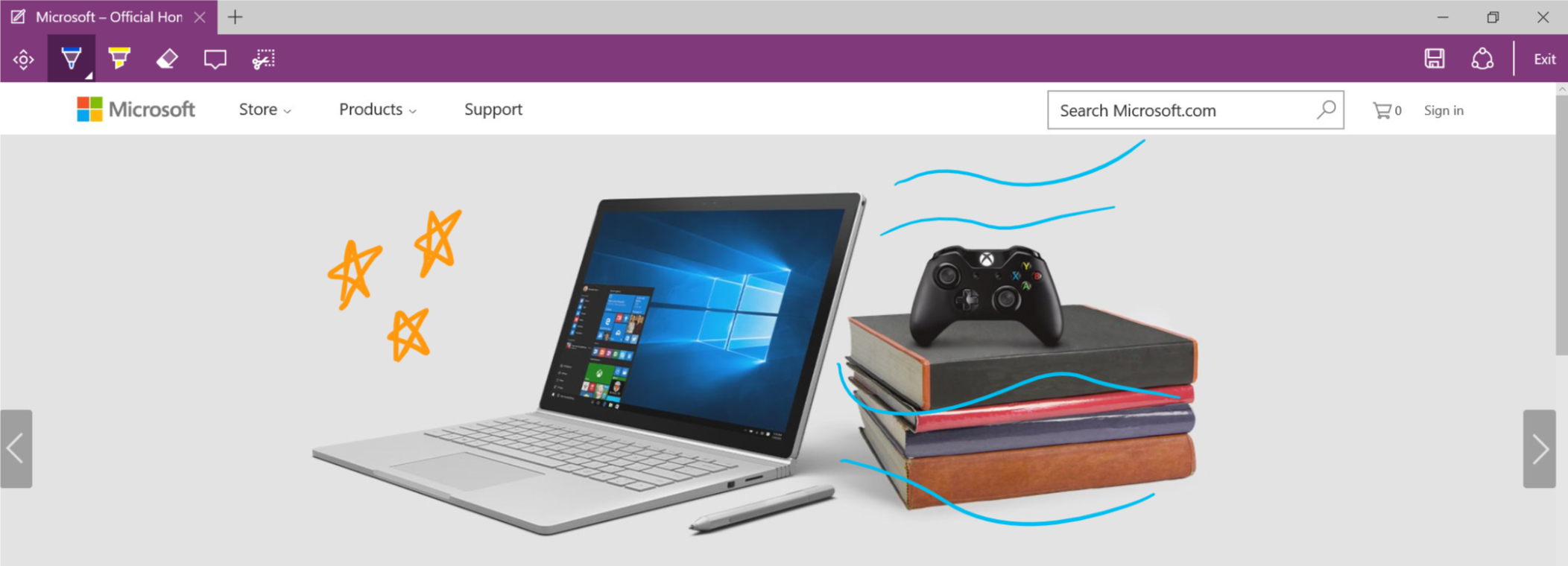
預設情況下,InkToolbar 包含用於繪製、清除、醒目提示和顯示尺規的按鈕。 根據功能的不同,飛出視窗中提供了其他設定和命令,例如筆跡顏色、筆劃粗細、清除所有筆跡。
注意
InkToolbar 支援觸控筆和滑鼠輸入,並且可以設定為識別觸控輸入。

這是正確的控制項嗎?
當您需要在應用程式中啟用基本筆跡功能而不向使用者提供任何筆跡設定時,請使用 InkCanvas。
預設情況下,使用筆尖 (粗細為 2 像素的黑色圓珠筆) 時,筆劃將呈現為墨水,而使用橡皮擦筆尖時,筆劃將呈現為橡皮擦。 如果不存在橡皮擦筆尖,則可以將 InkCanvas 設定為將來自筆尖的輸入處理為清除筆劃。
將 InkCanvas 與 InkToolbar 配對,提供用於啟動筆跡功能並設定基本筆跡屬性 (例如筆劃大小、顏色和筆尖形狀) 的 UI。
注意
如需針對 InkCanvas 上的筆劃轉譯進行更詳盡的自訂,請使用基礎 InkPresenter \(英文\) 物件。
筆跡工具列概觀
內建按鈕
InkToolbar 包含以下內建按鈕:
手寫筆
- 圓珠筆 - 使用圓形筆尖繪製一個實心、不透明的筆劃。 筆劃大小取決於偵測到的觸控筆壓力。
- 鉛筆 - 使用圓形筆尖繪製邊緣柔和、有紋理的半透明筆劃 (適用於分層陰影效果)。 筆劃色彩 (暗度) 取決於偵測到的觸控筆壓力。
- 螢光筆 – 用長方形筆尖繪製半透明筆劃。
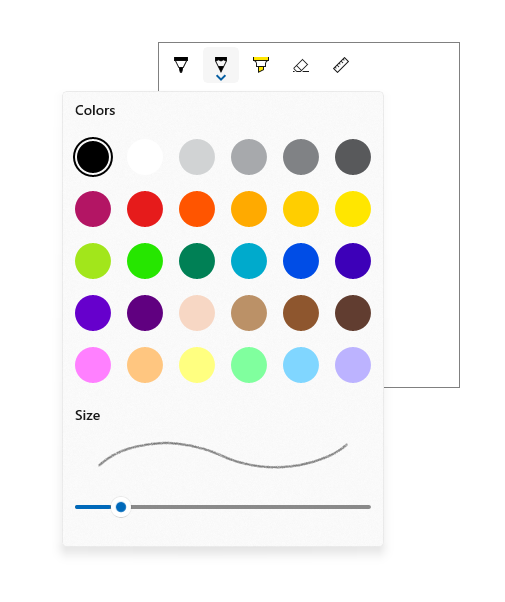
您可以在飛出視窗中為每支畫筆自訂調色盤和大小屬性 (最小值、最大值、預設值)。
工具
- 橡皮擦 – 刪除任何觸控的筆墨筆劃。 請注意,整個筆墨筆劃都會刪除,而不只是刪除橡皮擦筆劃底下的部分。
切換
- 尺規 – 顯示或隱藏尺規。 靠近尺規邊緣繪製會導致筆墨筆劃吸附到尺規上。

儘管這是預設設定,但您可以完全控制應用程式的 InkToolbar 中包含哪些內建按鈕。
自訂按鈕
InkToolbar 由兩組不同的按鈕類型組成:
- 一組「工具」按鈕,包含內建繪圖、清除和醒目提示按鈕。 此處新增了自訂畫筆和工具。
注意
功能選擇是互斥的。
- 一組「切換」按鈕,包含內建尺規按鈕。 在這裡新增自訂切換開關。
注意
這些功能並不會互斥,可以與其他活動工具同時使用。
根據您的應用程式和所需的筆跡功能,您可以將以下任意按鈕 (繫結到您的自訂筆跡功能) 新增至 InkToolbar:
- 自訂畫筆 – 由主應用程式定義筆跡調色盤板和筆尖屬性 (例如形狀、旋轉和大小) 的畫筆。
- 自訂工具 – 由主應用程式定義的非畫筆工具。
- 自訂切換 – 將應用程式定義功能的狀態設定為開啟或關閉。 開啟後,該功能會與使用中的工具搭配使用。
注意
您無法變更內建按鈕的顯示順序。 預設顯示順序為:圓珠筆、鉛筆、螢光筆、橡皮擦和尺規。 自訂畫筆會附加到最後一個預設畫筆,自訂工具按鈕會新增在最後一個畫筆按鈕和橡皮擦按鈕之間,自訂切換按鈕會新增在尺規按鈕之後。 (自訂按鈕按照指定的順序新增。)
雖然 InkToolbar 可能是最上層項目,但它通常會透過 [手寫筆跡] 按鈕或命令公開。 建議使用 Segoe MLD2 Assets 字型中的 EE56 字符作為最上層圖示。
InkToolbar 互動
所有內建畫筆和工具按鈕都包含飛出視窗功能表,可以在其中設定筆跡屬性以及筆尖形狀和大小。 按鈕上會顯示「擴充字符」以表示飛出視窗的存在。

當再次選擇使用中工具的按鈕時,將顯示飛出視窗。 變更色彩或大小時,飛出視窗會自動關閉,並能繼續進行筆跡書寫。 自訂畫筆和工具可以使用預設飛出視窗或指定自訂飛出視窗。
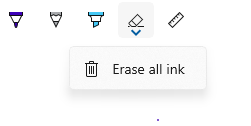
橡皮擦也有飛出視窗,其能提供 [清除所有筆跡] 命令。

如需自訂和擴充性的資訊,請查看 SimpleInk 範例。
建議
- InkCanvas 以及一般的筆跡書寫最好透過主動式觸控筆來體驗。 但是,如果您的應用程式需要,建議支援使用滑鼠和觸控 (包括被動式觸控筆) 輸入的筆跡書寫。
- 將 InkToolbar 控制項與 InkCanvas 搭配使用可提供基本的筆跡書寫功能和設定。 InkCanvas 和 InkToolbar 都可以透過程式設計方式進行自訂。
- InkToolbar 以及一般的筆跡書寫最好透過主動式觸控筆來體驗。 但是,如果您的應用程式需要,可以支援使用滑鼠和觸控書寫。
- 如果支援使用觸控輸入的手寫筆跡,建議您針對切換按鈕 (包含「觸控書寫」工具提示) 使用 Segoe MLD2 Assets 字型的 ED5F 圖示。
- 如果提供筆劃選取項目,建議您針對工具按鈕 (包含「選取工具」工具提示) 使用 Segoe MLD2 Assets 字型的 EF20 圖示。
- 如果使用多個 InkCanvas,建議使用單一 InkToolbar 來控制畫布之間的筆跡書寫。
- 為了獲得最佳效能,建議您變更預設飛出視窗,而不是為預設工具和自訂工具建立自訂飛出視窗。
範例
Microsoft Edge
Microsoft Edge 針對網頁筆記使用 InkCanvas 與 InkToolbar。

Windows Ink 工作區
InkCanvas 與 InkToolbar 也會用於 Windows Ink 工作區中的剪取與繪圖。

建立 InkCanvas 和 InkToolbar
- UWP API:InkCanvas 類別、InkToolbar 類別、InkPresenter 類別、Windows.UI.Input.Inking
- 開啟 WinUI 2 資源庫應用程式,並查看 InkingControls 運作情形。 WinUI 2 程式庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
將 InkCanvas 新增到您的應用程式只需一行標記:
<InkCanvas x:Name="myInkCanvas"/>
注意
如需使用 InkPresenter 自訂 InkCanvas 的詳細說明,請參閱 Windows 應用程式中的手寫筆互動與 Windows Ink一文。
InkToolbar 控制項必須與 InkCanvas 搭配使用。 將 InkToolbar (以及所有內建工具) 合併到您的應用程式中需要額外一行標記:
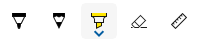
<InkToolbar TargetInkCanvas="{x:Bind myInkCanvas}"/>
這將顯示以下 InkToolbar:

取得範例程式碼
- SimpleInk 範例 \(英文\) - 示範 InkCanvas 與 InkToolbar 控制項的自訂和擴充功能的 8 個案例。 各案例都提供了有關常見筆跡書寫情況和控制項實作的基本指南。
- ComplexInk 範例 \(英文\) - 示範更為進階的筆跡案例。
- WinUI 2 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
相關文章
- Windows 應用程式中的手寫筆互動與 Windows Ink
- 將 Windows Ink 筆劃辨識為文字和圖案 \(部分機器翻譯\)
- 儲存和擷取 Windows Ink 筆劃資料 \(部分機器翻譯\)
